
目录
🍸前言
小伙伴们大家好,前段时间一直在学习搭建一个简单的 ai 服务,从本地实现答案流式输出、到后面的内网穿透可以通过公网访问,文章链接如下:
【AI】⭐️搭建一个简单的个人问答网页_智能问答前端页面-CSDN博客
【AI】✈️问答页面搭建-内网穿透公网可访问!-CSDN博客
这里使用的内网穿透工具虽然是免费的,但是有个缺点就是,映射后的域名每过24小时左右会自动更新,这就要求静态页面的代码中也要跟着更新,请求最新的端口映射地址,整体感觉不如换个长期不变的映射了,要不直接搞一台在线服务器,把项目搬过去?(也不用怕面试官叼你了,直接链接刷给他)

🍻一、服务器选择
现在市面上的服务器供应商有很多,可以自行按照需求选择,本人是从一些开发交流群中借鉴了下,最终选择的是腾讯云,链接如下:

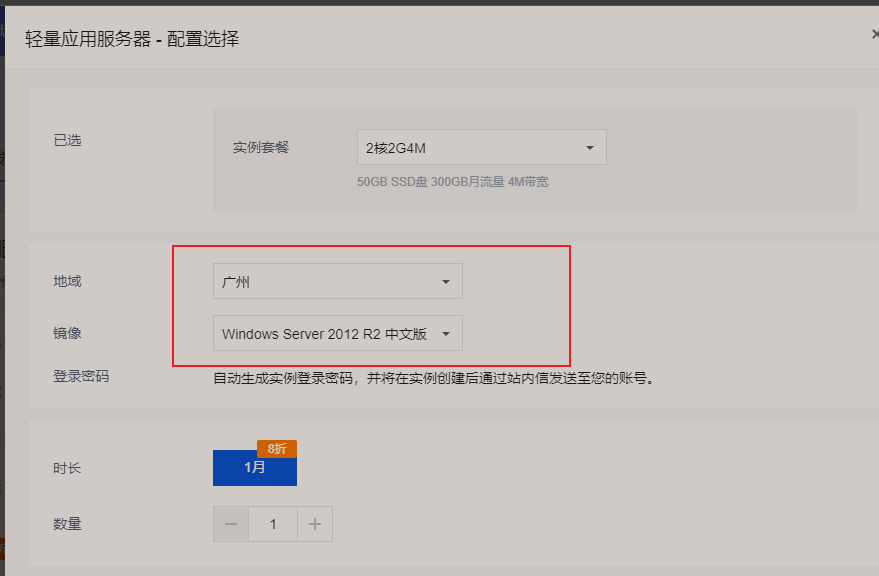
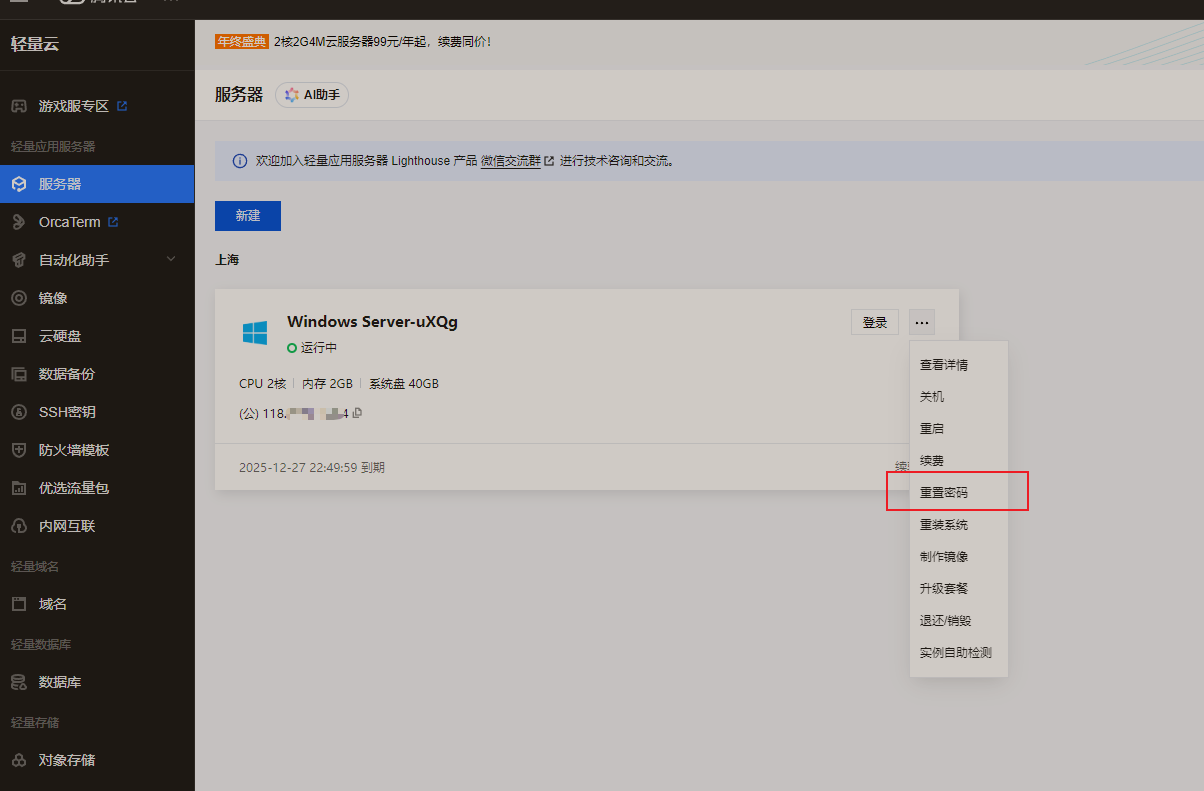
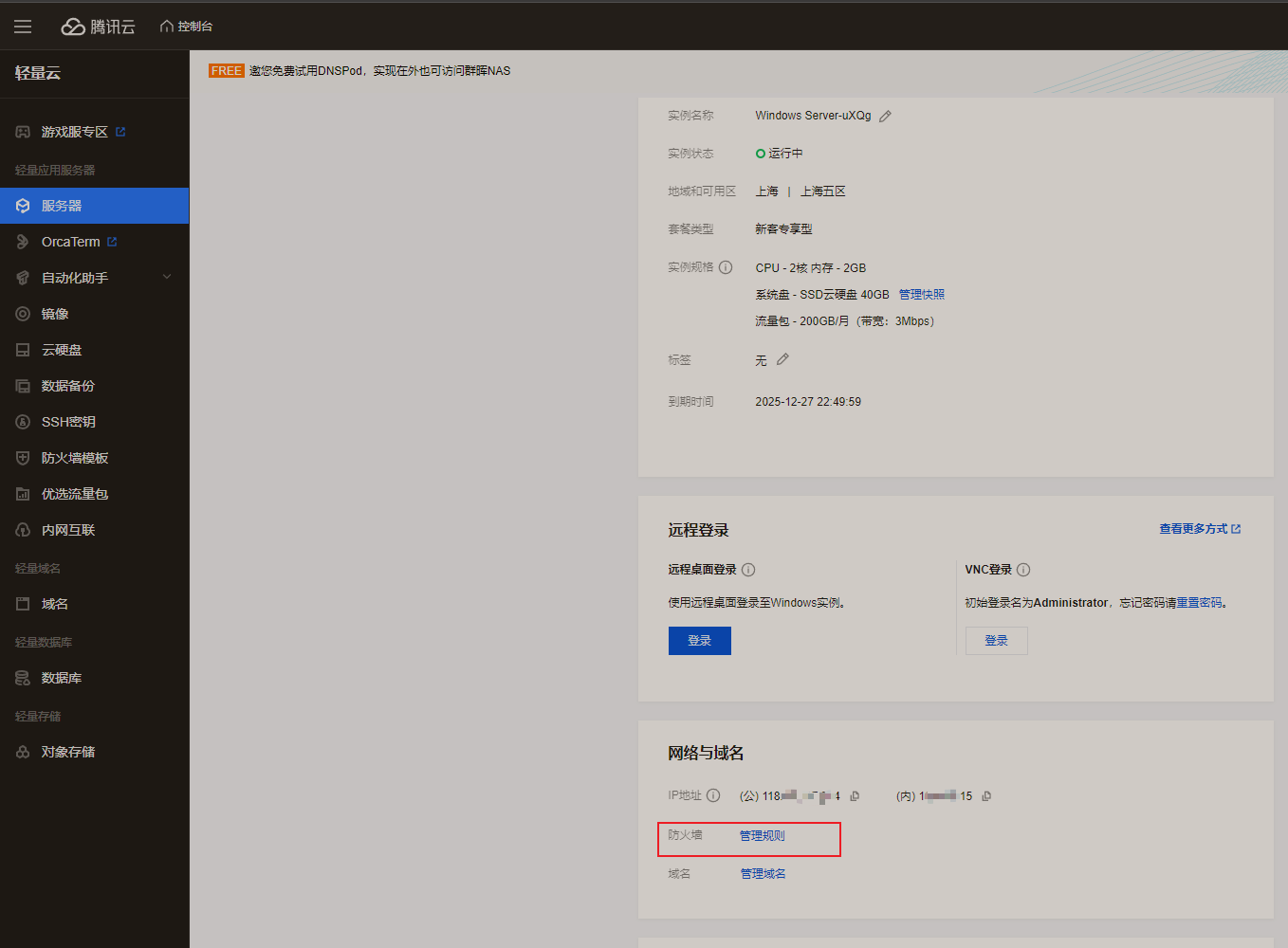
主要是用来个人使用,所以对服务器的配置没什么要求,只要能正常运行项目即可,服务器选购时要先选择系统,大家熟悉什么系统就用什么,本人接触 windows 比较多,搭建环境也比较上手一点,linux 主要是在虚拟机上用过,但是由于本地机器是 windows 的,为了后面方便上传文件到服务器,就选择了 windows 2012的镜像,付款成功后登陆控台的“服务器”导航栏中,可以重置下密码:


🍹 二、服务器环境部署
登陆的方式有很多种,本地选择的远程连接,官方操作文档上教程很详细:
轻量应用服务器 使用远程桌面连接登录 Windows 实例-操作指南-文档中心-腾讯云
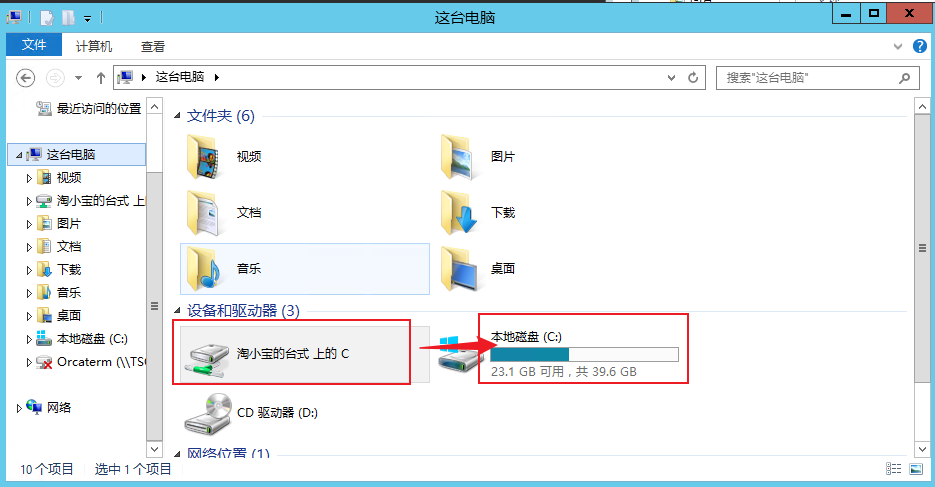
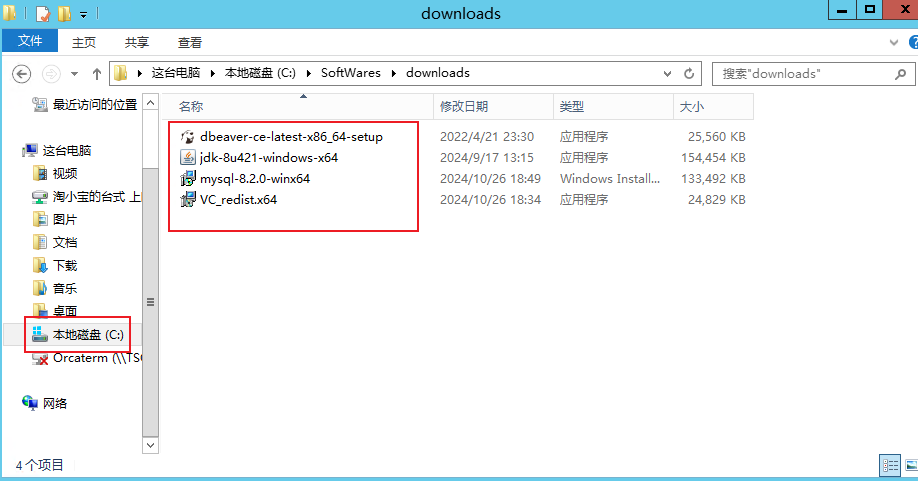
登陆之后,需要将本地的安装文件上传到服务器上,包括 jdk,mysql的环境部署,具体的文件上传官方教程如下,操作完成之后就可以将本地文件直接拷贝到服务器对应的文件夹内即可,本地是拷贝了 jdk ,mysql 和 mysql 的可视化工具:
轻量应用服务器 Windows 系统通过远程桌面上传文件到 Windows 轻量应用服务器-操作指南-文档中心-腾讯云


2.1 java 环境部署
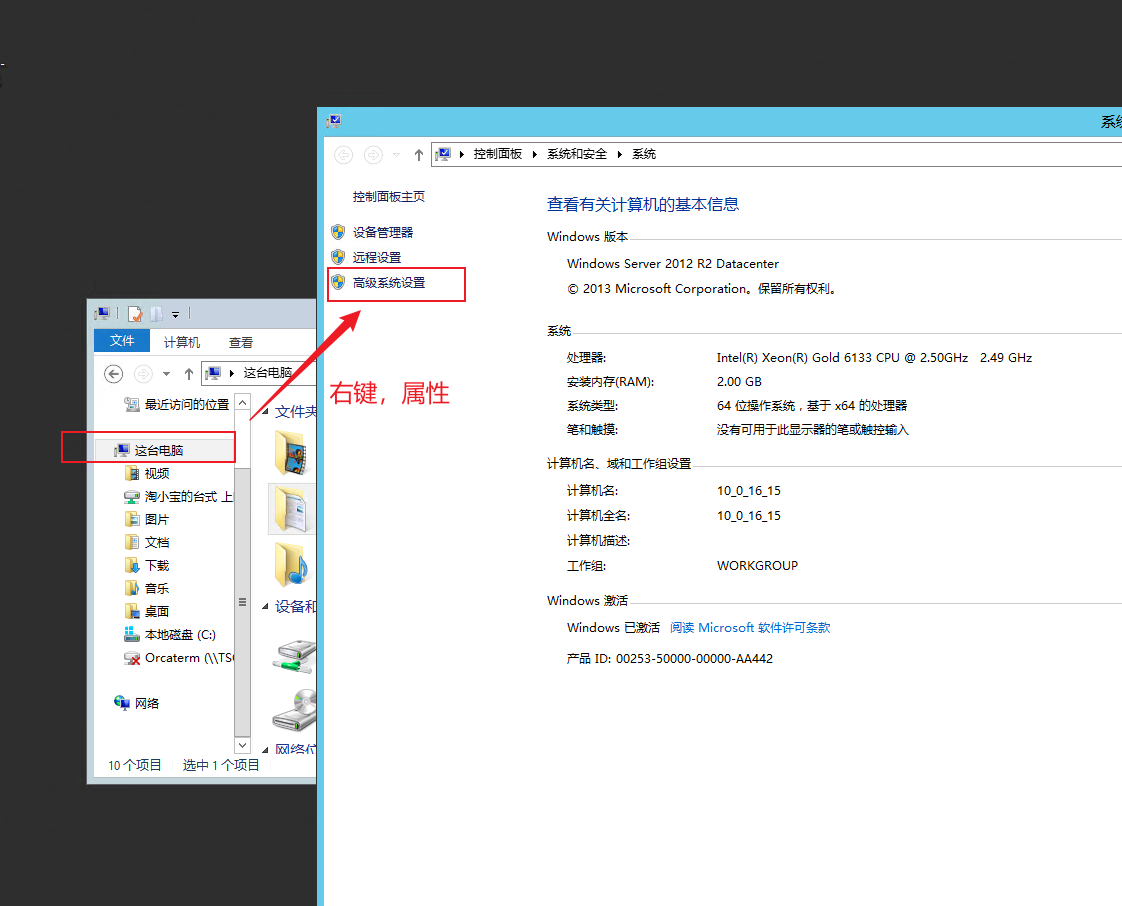
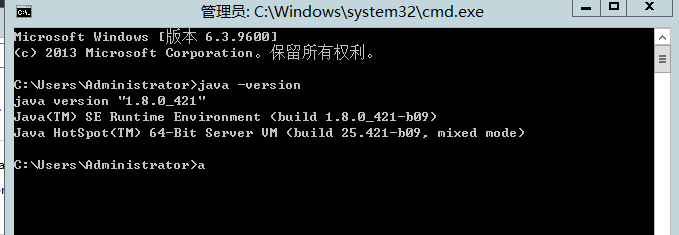
jdk安装的时候,除了想要自定义安装路径之外,别的可以一路 next ,完成之后到系统环境变量中加上安装路径即可。如下,找到高级系统设置之后就熟悉了,找到 jdk 安装的目录,将bin文件夹所在路径添加到 Path 中即可,使用 java -version 查看下版本,没问题:


2.2 mysql 环境部署
熟悉 mysql 安装的小伙伴可以参考下这篇文章,主要是针对 “提示需要Visual Studio 才能运行文件” 的问题解决
Mysql 安装通过mysql installer安装+配置环境+连接可视化工具-CSDN博客
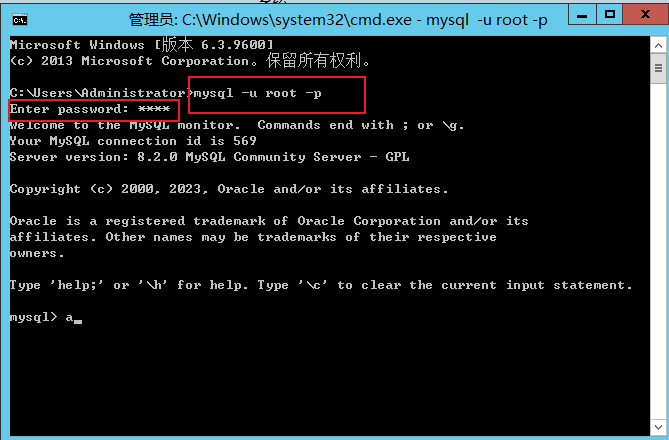
安装完成之后,可以登陆试下,可视化工具安装连接就一概而过了:

🍸三、项目部署
本地是将之前的用 springboot 框架搭建的简单 ai 问答项目部署在服务器上,在部署之前,有以下操作必须完成
3.1 静态页面调整
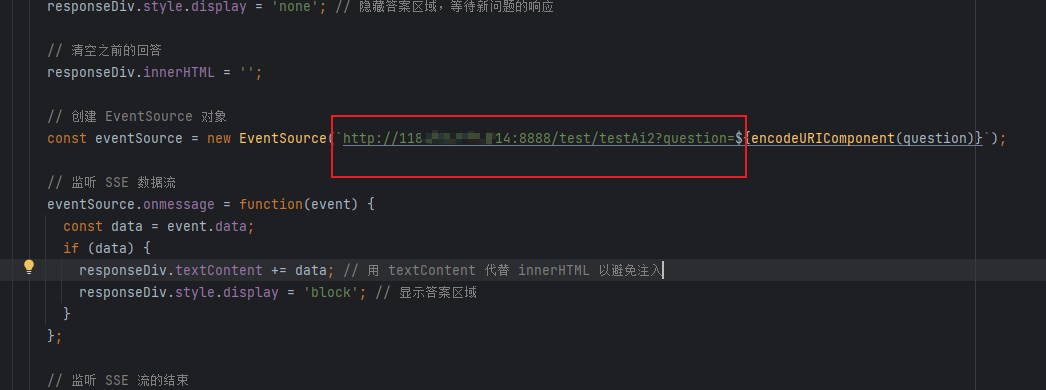
静态页面调用的接口地址要调整,改为服务器的公网 Ip 地址,这样项目启动后才有可能公网访问到,具体如下,端口号就是项目启动使用的端口号,一般使用 spring.port 配置:

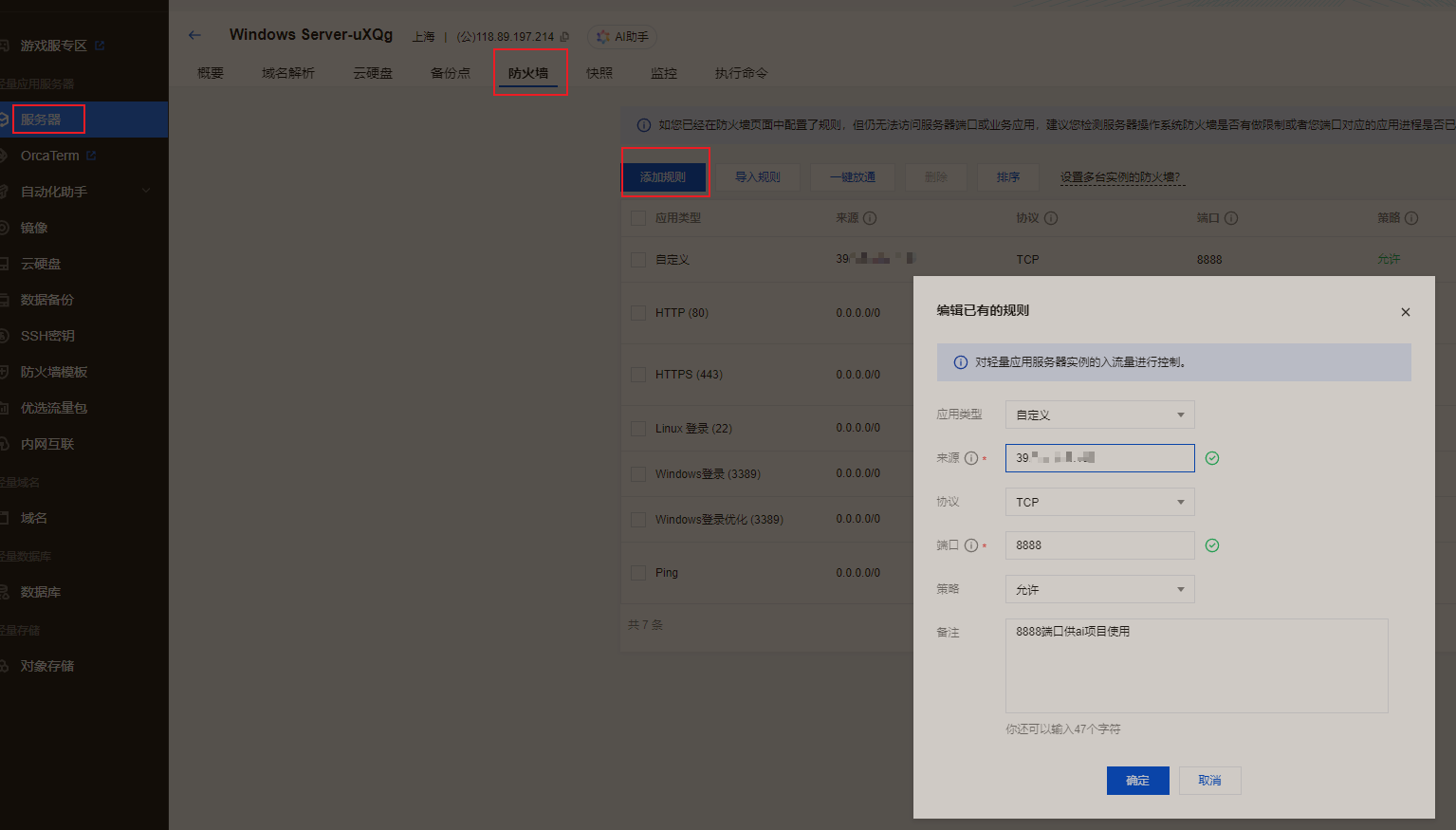
3.2 服务器端口开放
调整过项目之后,需要在服务器的管理页面,开放项目占用的端口号,不然公网也是一样访问不到的, 如下,暂时只限制了手机的 Ip 访问,等后面项目稍微完善之后,可以放开,不做 ip 限制


3.3 项目部署
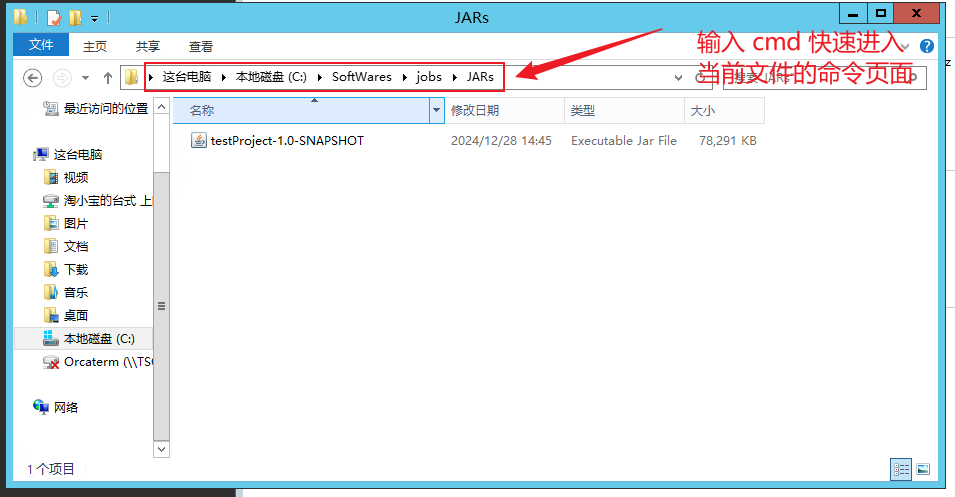
右侧工具栏 maven 快速打包成 jar 包, 将 jar 包上传到服务器,进入命令页面之后使用,java -jar 打包的jar文件名字即可启动项目,如下 观察下项目是否成功启动,然后就可以测试项目是否成功部署到服务器了:

🍹四、测试
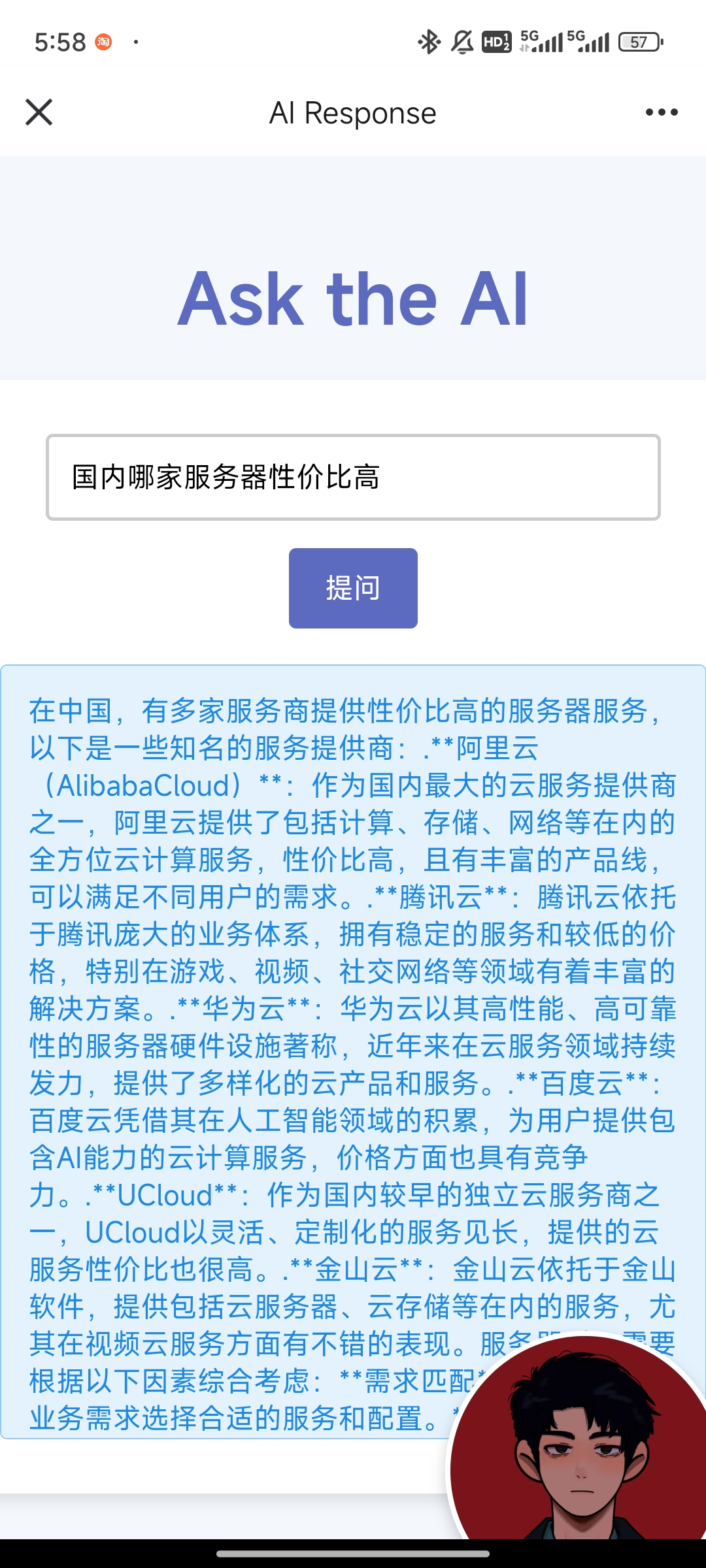
浏览器输入 http://xx.xx.xx.xx:8888/,就是公网地址,加上端口号,因为访问该端口号之后,可以访问到本地的静态页面,一般对应的index.html 文件,本地使用手机测试,因为只限制了手机 ip 可以访问,效果如下,也可以去服务器上看下数据库是否有数据,


简单的熟悉了下服务器上的项目部署,后续可以在此基础上再进行更新
文章到这里就结束了~




























 31万+
31万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










