1.字体图标的认识:
字体图标展示的是图标,本质是字体。主要用于处理简单的、颜色单一的小图标。

2.字体图标的优点:

3.常用的字体图标库:
Iconfont:https://www.iconfont.cn/ 阿里巴巴字体库
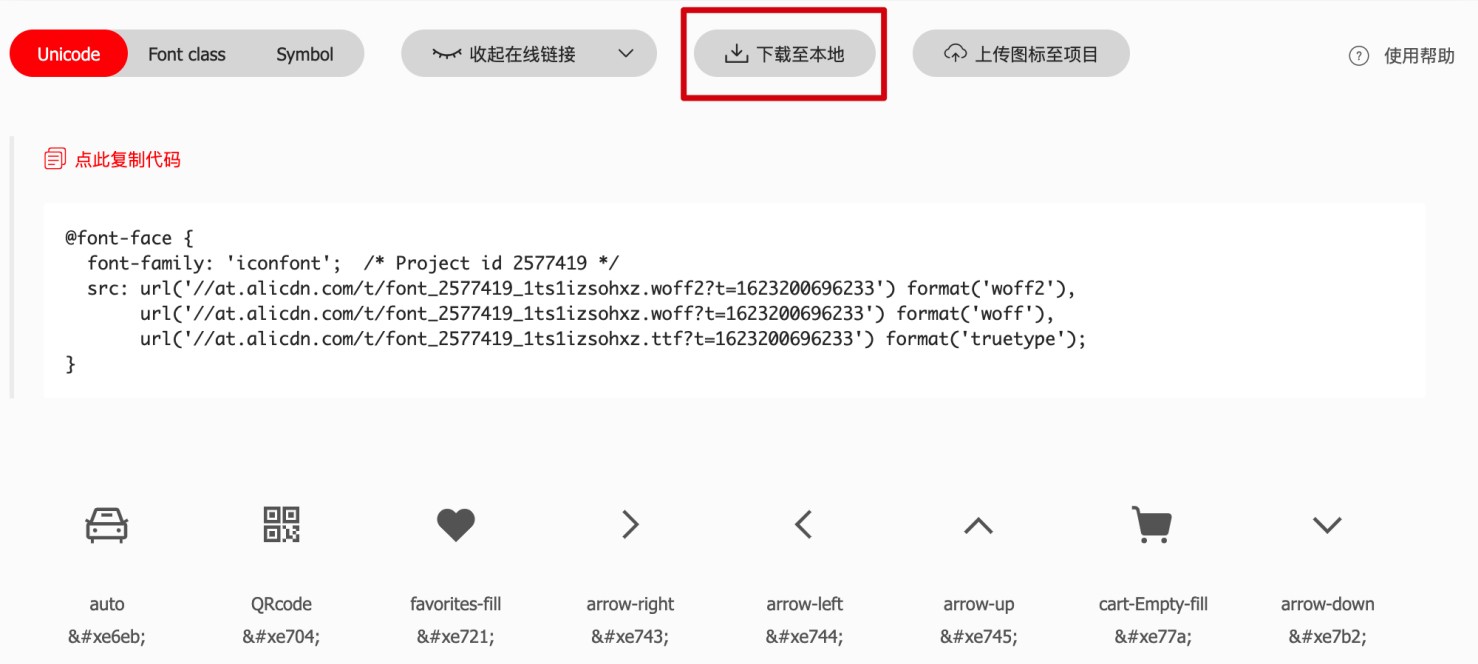
下载字体包的步骤:
登录 阿里巴巴字体库(新浪微博) → 选择图标库 → 选择图标,加入购物车 → 购物车 → 添加至项目 → 下载至本地

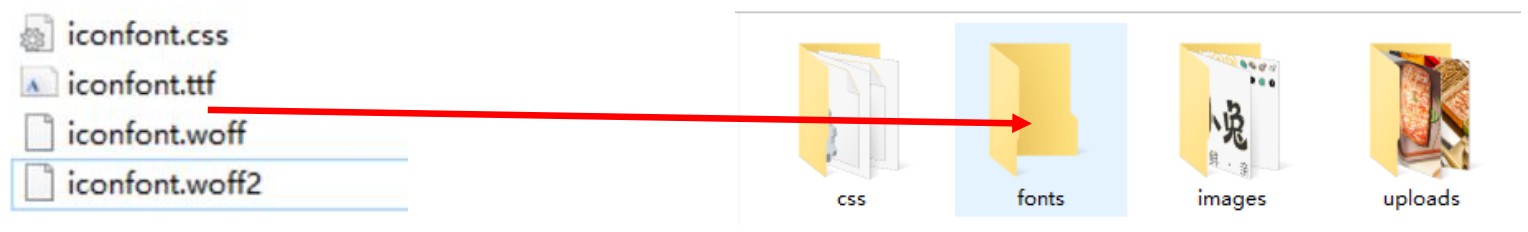
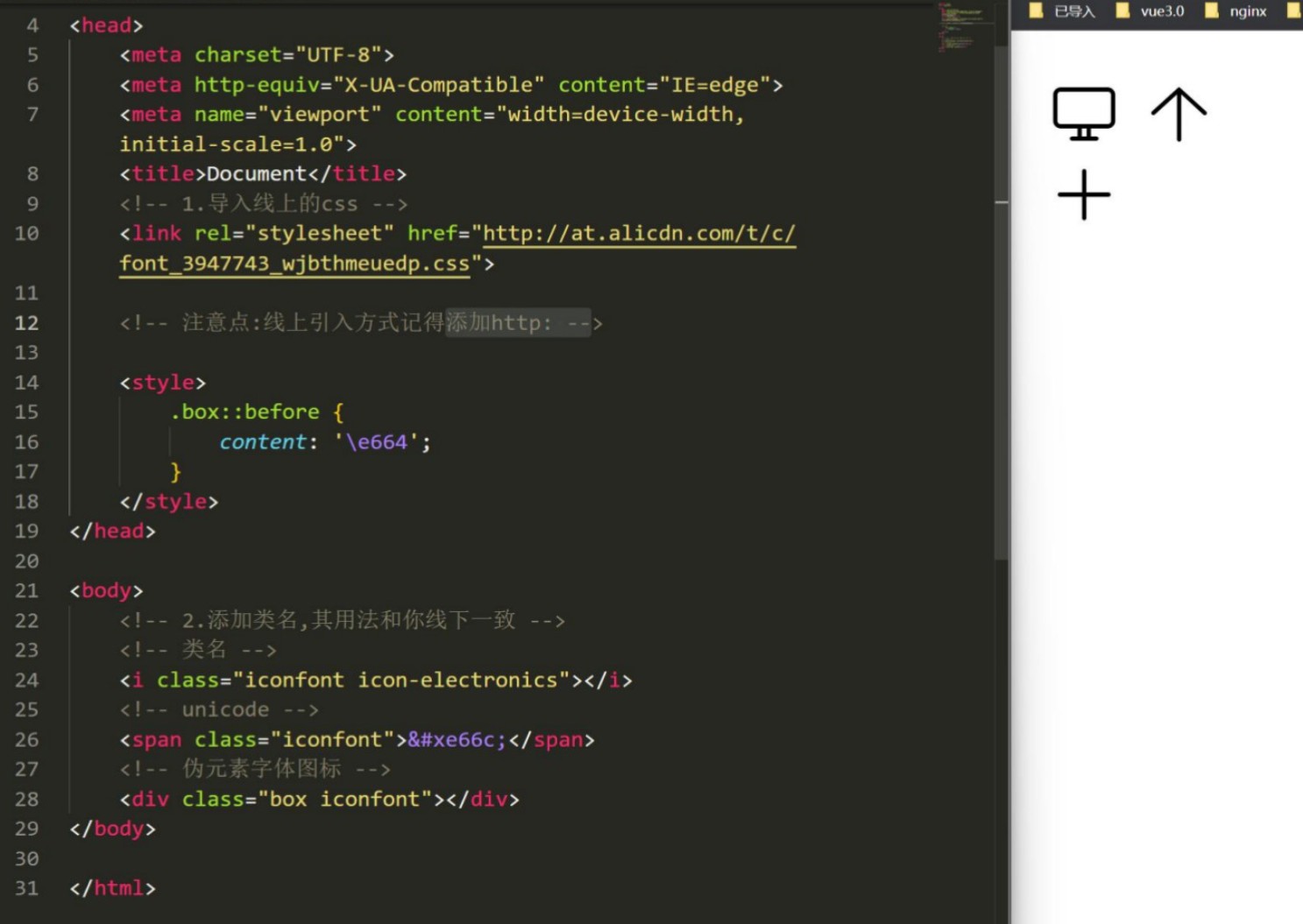
使用字体图标的步骤:
复制相关文件到本地目录下,并引入字体图标css文件。
标签使用字体图标。
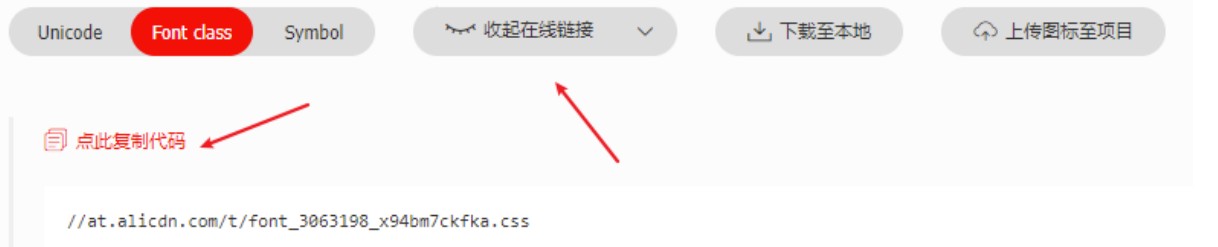
通常情况下我们可以直接引入

4.常用的字体图标库:
class=“” 类名引入方式 unicode 引入方式 伪元素引入方式

通常我们无需下载相关文件到本地,直接引入在线地址即可。复制地址前面记得加上 http:

5.注意事项:
设置一个标签添加类名,必须带有iconfont icon-字体图标对应的Class类名。
添加字体图标,需注意权重问题,覆盖问题。





















 158
158











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








