在iOS开发中有时候会遇到部分页面支持横屏,如视频播放页。但是大部分页面支持竖屏。具体操作及代码如下
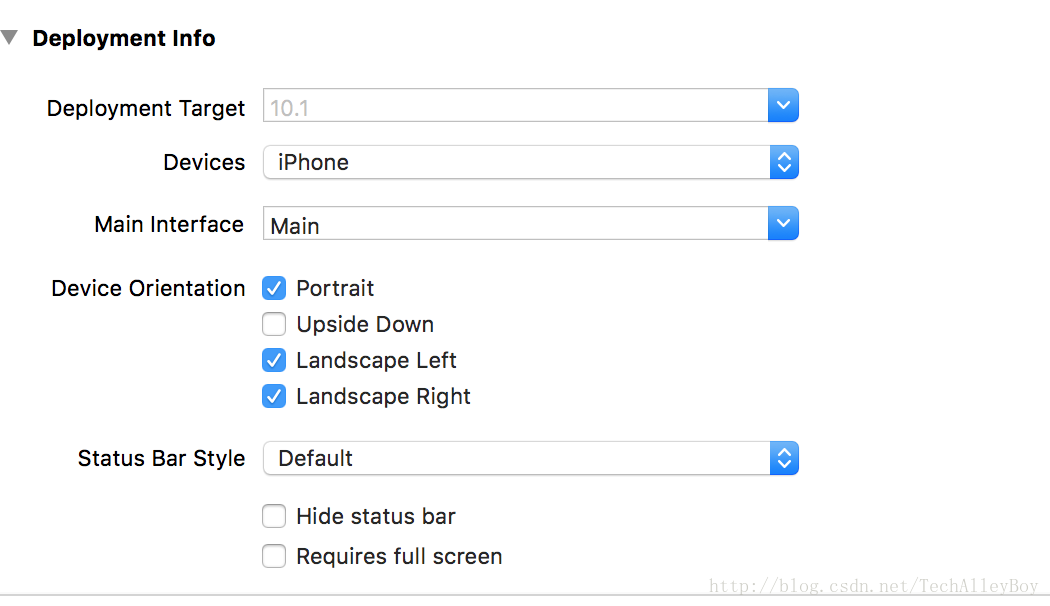
一:首先项目的targets中需要支持左旋转,右旋转,如下图:
二:AppDelegate的.h文件添加一个属性allowRotation控制是否允许旋转
#import <UIKit/UIKit.h>
#import <CoreData/CoreData.h>
@interface AppDelegate : UIResponder <UIApplicationDelegate>
@property (strong, nonatomic) UIWindow *window;
/**
* 是否允许旋转 YES:允许 NO:不允许
*/
@property(nonatomic,assign) BOOL allowRotation;
@







 这篇博客介绍了在iOS开发中如何实现应用整体支持竖屏,但部分特定页面如视频播放页可支持横屏的操作。主要步骤包括:调整项目targets的旋转设置、在AppDelegate中添加控制旋转的属性并修改相应方法,以及在需要横屏的控制器中引用AppDelegate并动态改变旋转权限。
这篇博客介绍了在iOS开发中如何实现应用整体支持竖屏,但部分特定页面如视频播放页可支持横屏的操作。主要步骤包括:调整项目targets的旋转设置、在AppDelegate中添加控制旋转的属性并修改相应方法,以及在需要横屏的控制器中引用AppDelegate并动态改变旋转权限。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 608
608

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








