项目代码:https://gitee.com/misszyg/spring-book
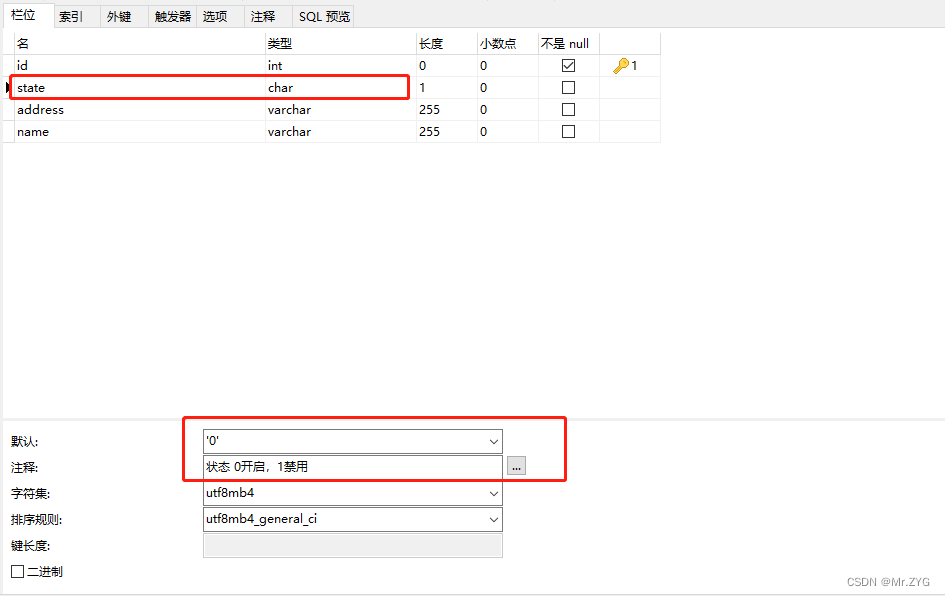
字符串类型的 0开启,1禁用
数据库开始讲

实体类创建
@TableId(value = "id", type = IdType.AUTO)
private Integer id;
@ApiModelProperty("状态 0开启,1禁用")
private String state;
private String address;
private String name;前端vue- element
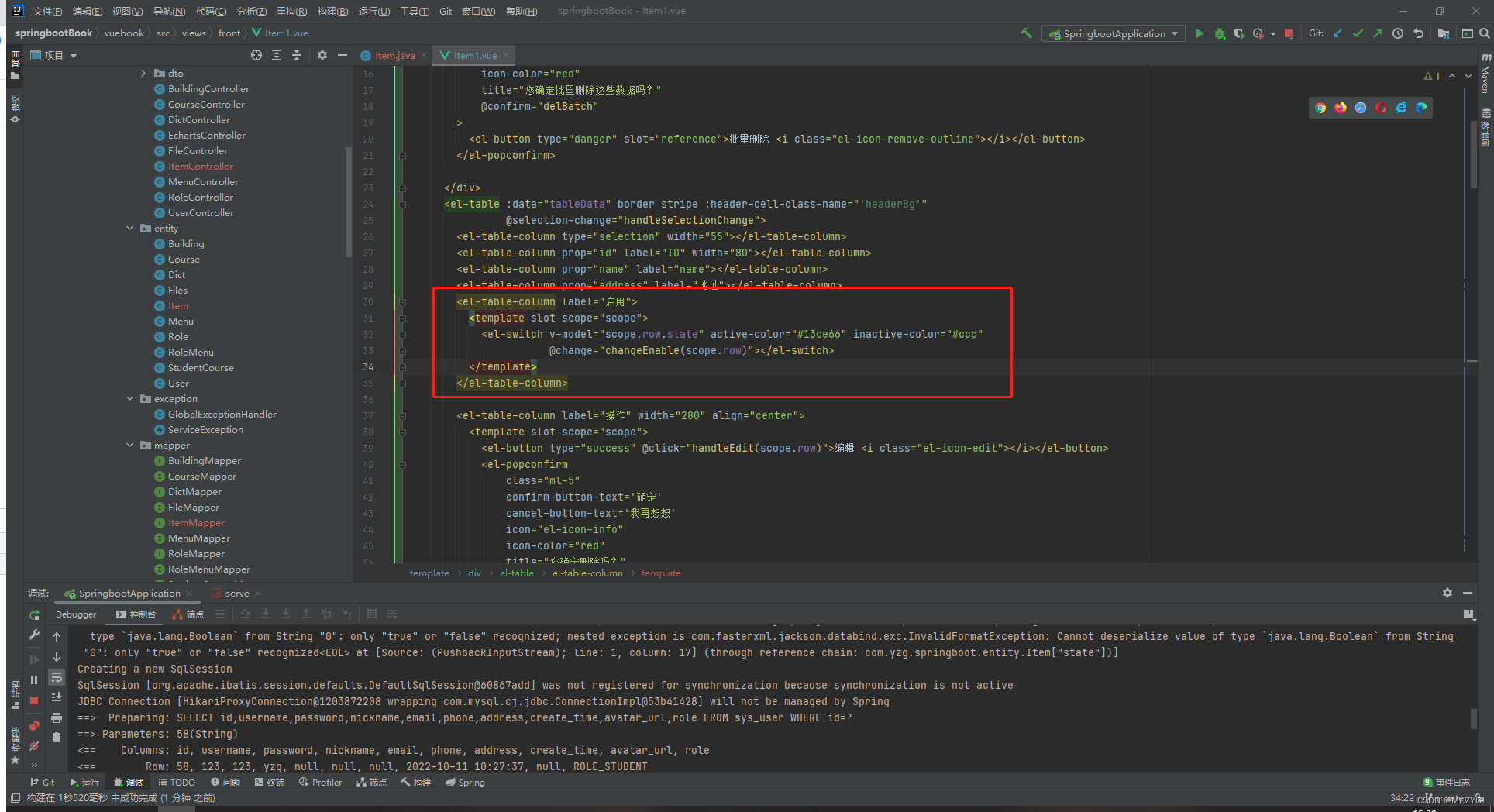
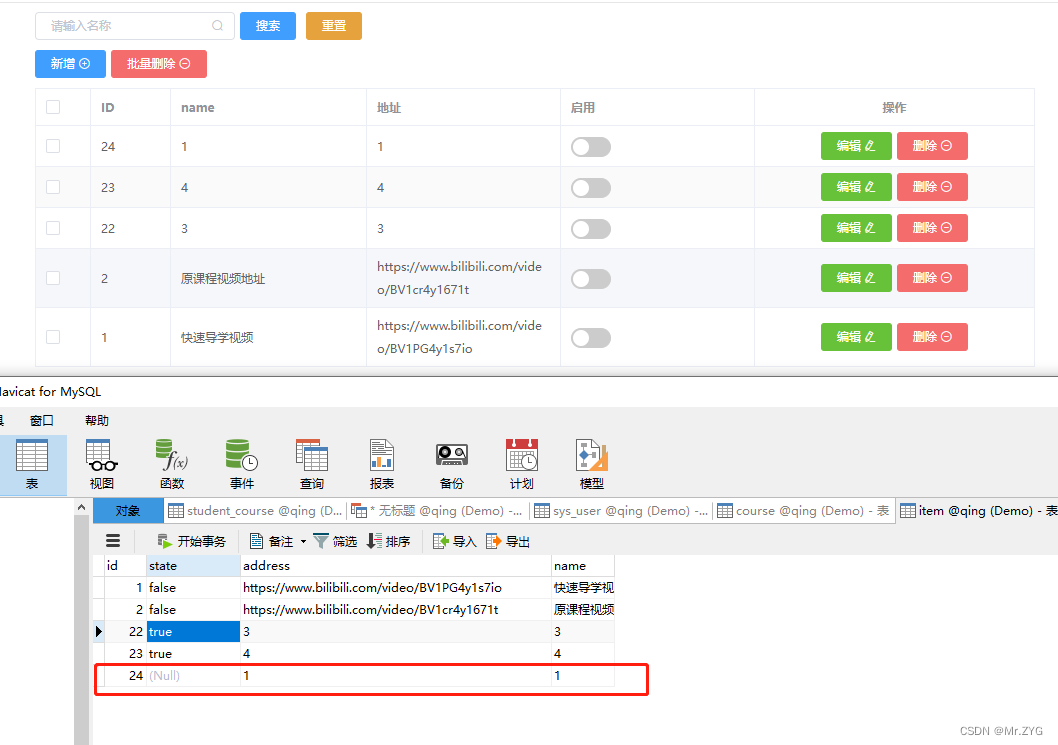
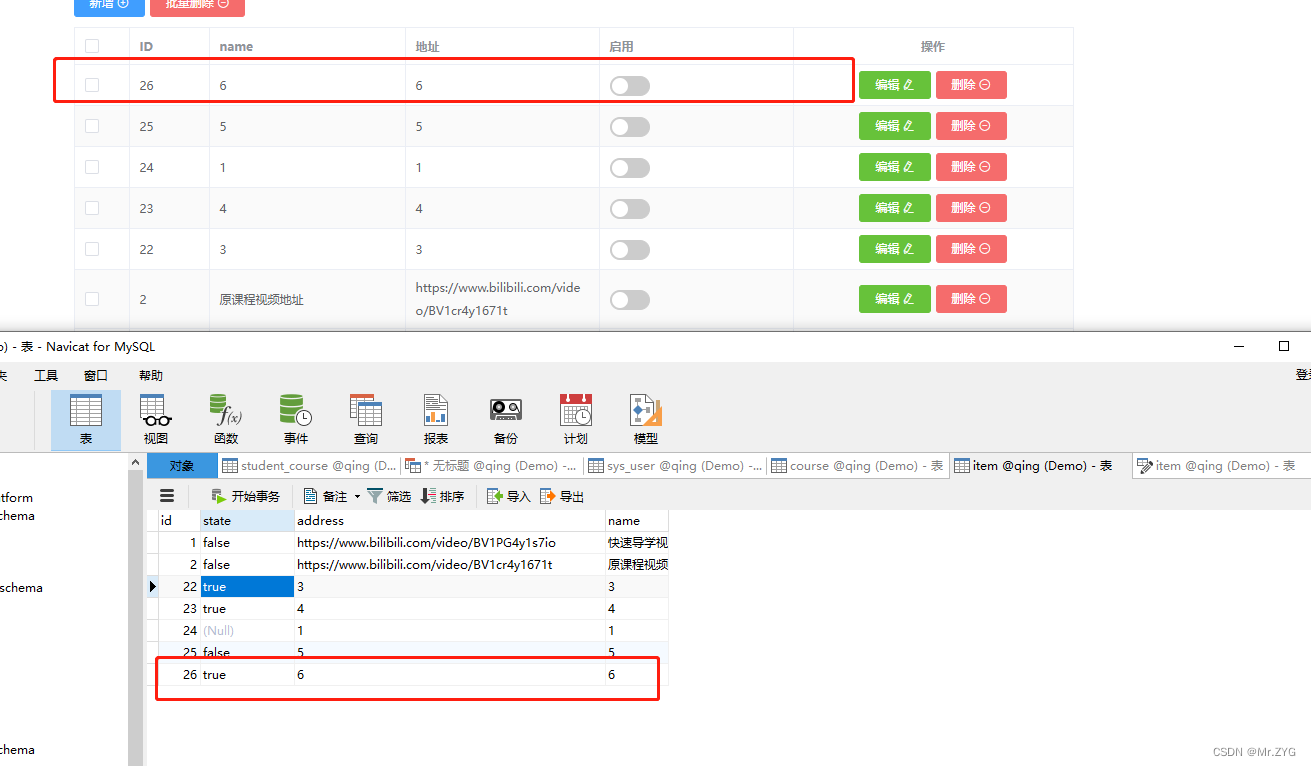
列表处:开启状态为 0 关闭状态为 1
active-value="0" inactive-value="1"没有添加 “ :” 说明他是字符串
:active-value="0" :inactive-value="1"
<el-table-column label="启用">
<template slot-scope="scope">
<el-switch v-model="scope.row.state" active-color="#13ce66" inactive-color="#ccc" active-value="0" inactive-value="1"
@change="changeEnable(scope.row)"></el-switch>
</template>
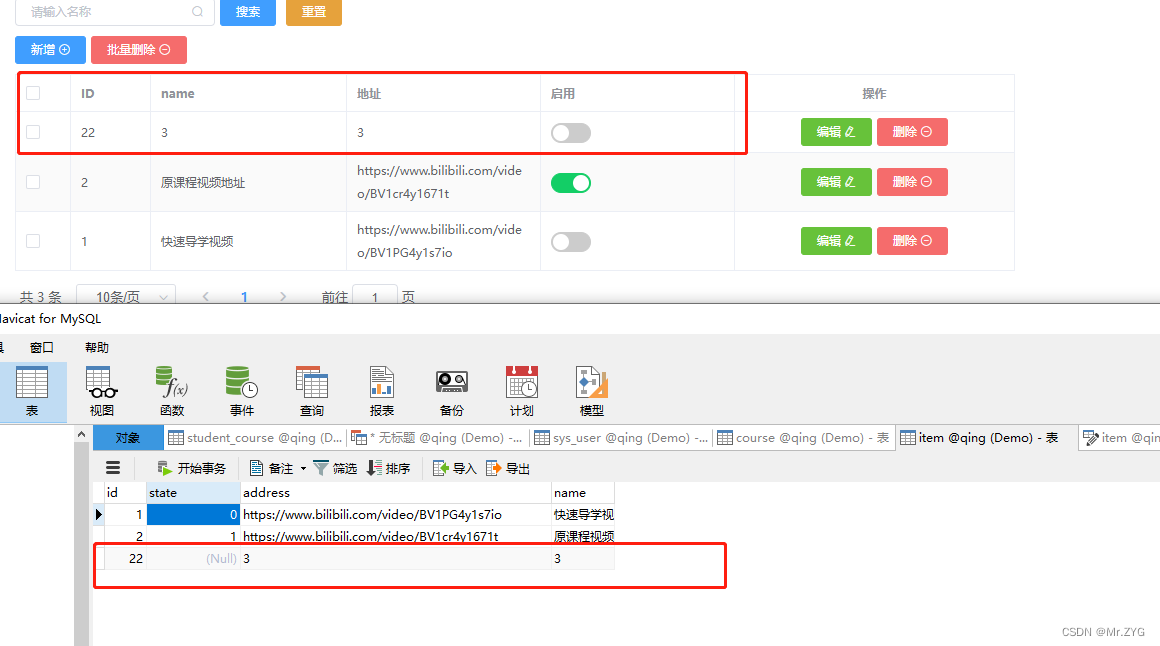
</el-table-column>效果

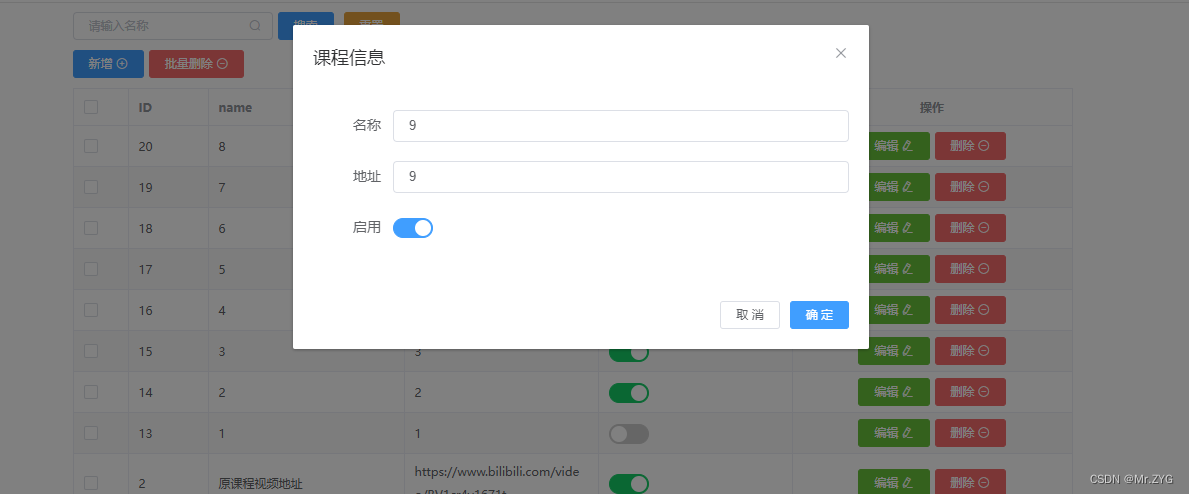
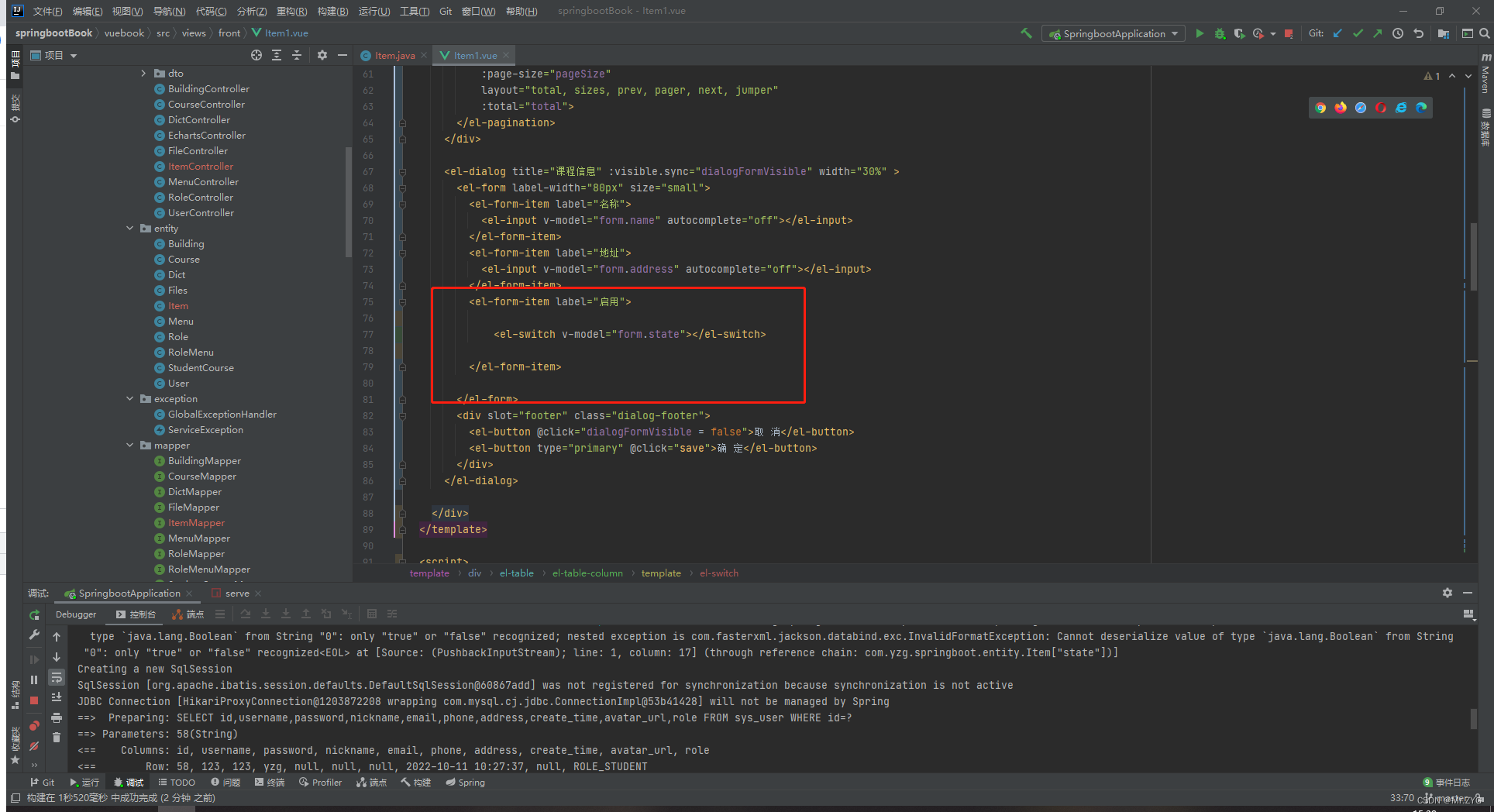
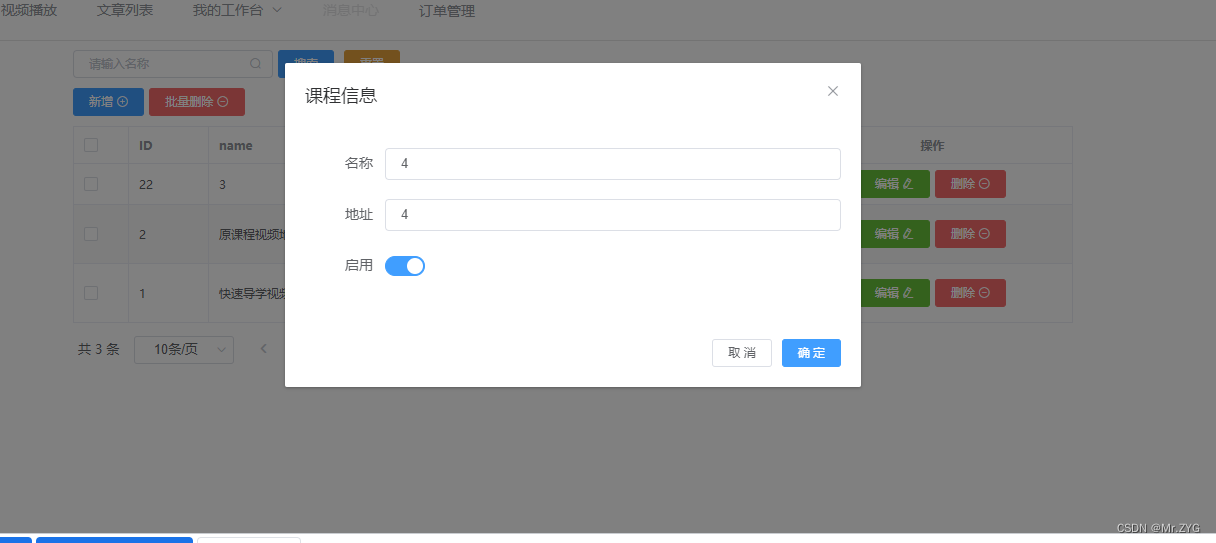
新增更新处:
active-value="0" inactive-value="1"
<el-form-item label="启用">
<el-switch v-model="form.state" active-value="0" inactive-value="1"></el-switch>
</el-form-item>设置了 默认值。都是0 开启。填不填写都是 列表处开启。
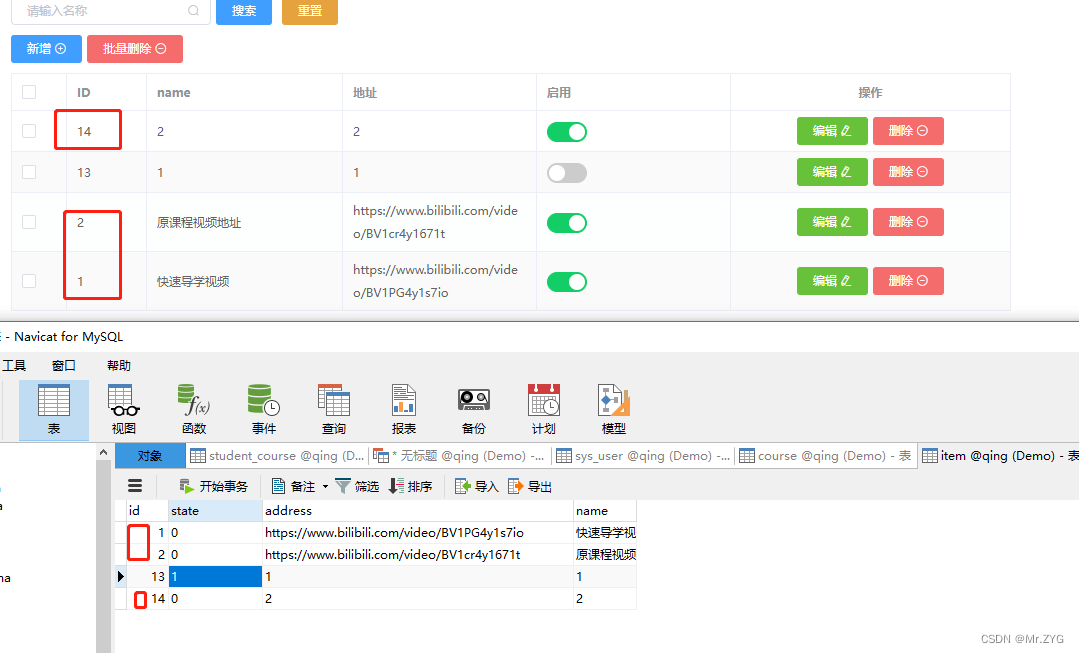
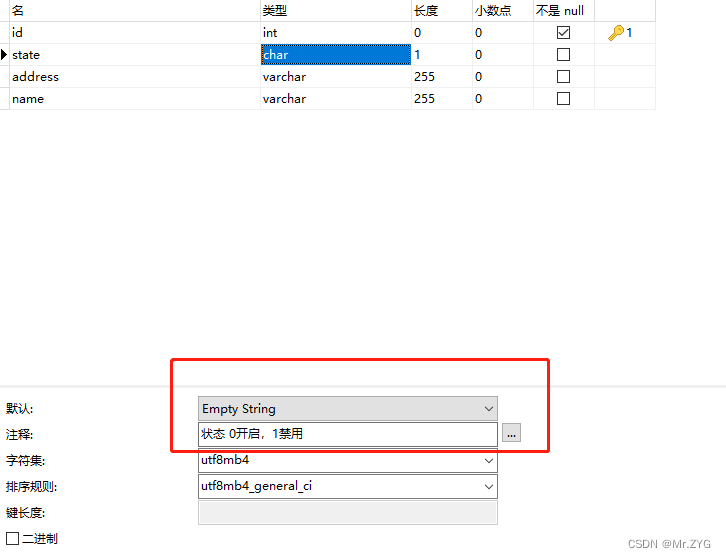
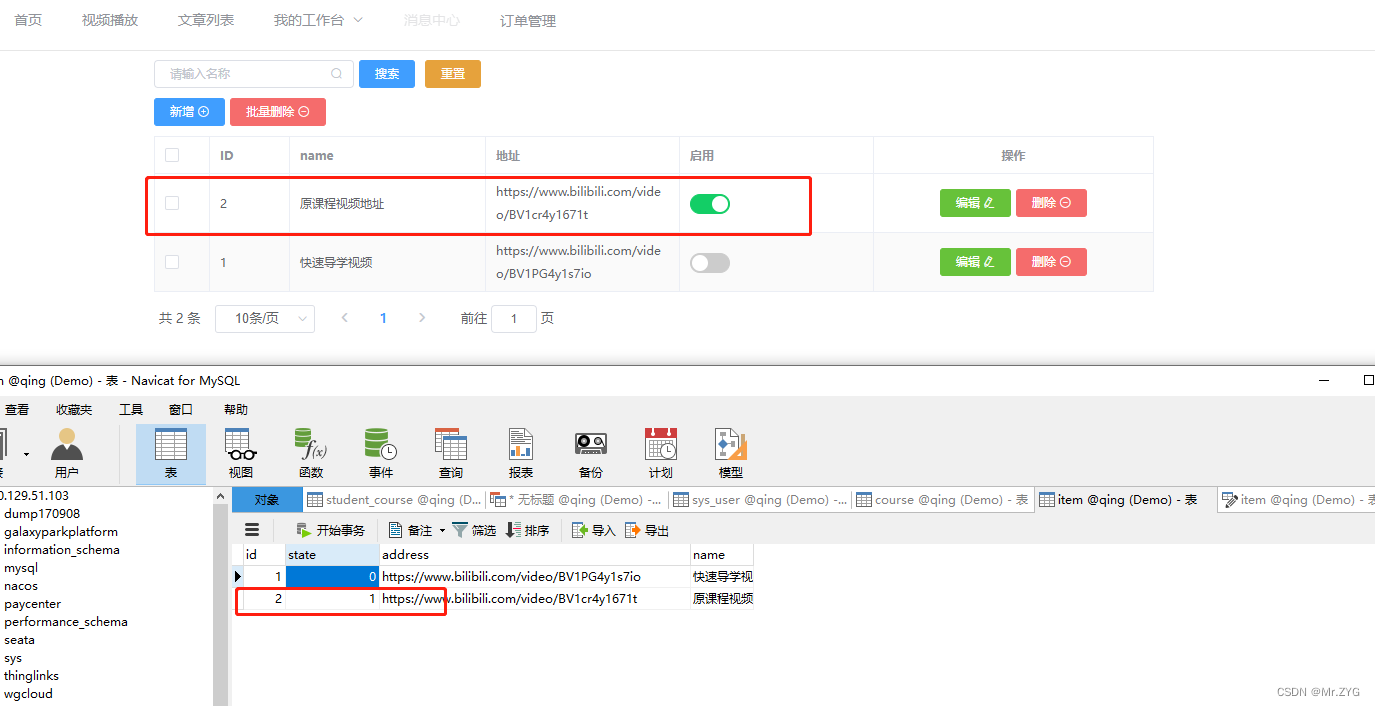
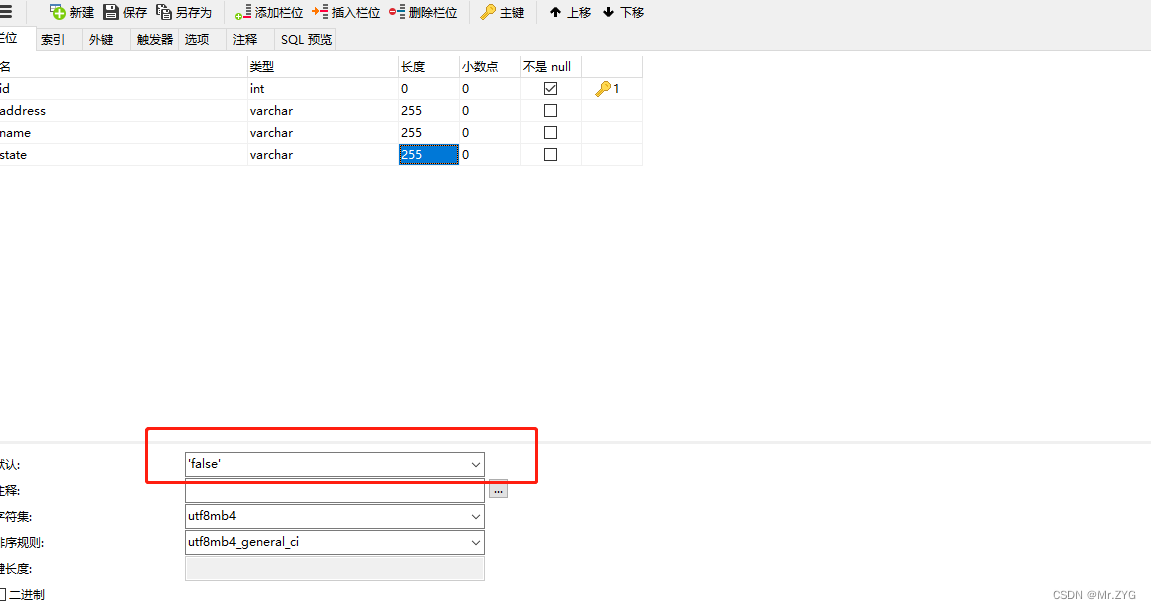
重新设置了数据库的默认值

添加一个不选着的,数据库存储 1.列表 也是为 1.


添加一个选择的 数据库存储 0 ,列表为 0,

图片丢失, 列表状态开启,功能正常
完美
boolean类型的

实体类也要改
private static final long serialVersionUID = 1L;
@TableId(value = "id", type = IdType.AUTO)
private Integer id;
@ApiModelProperty("状态 0开启,1禁用")
private Boolean state;
private String address;
private String name;
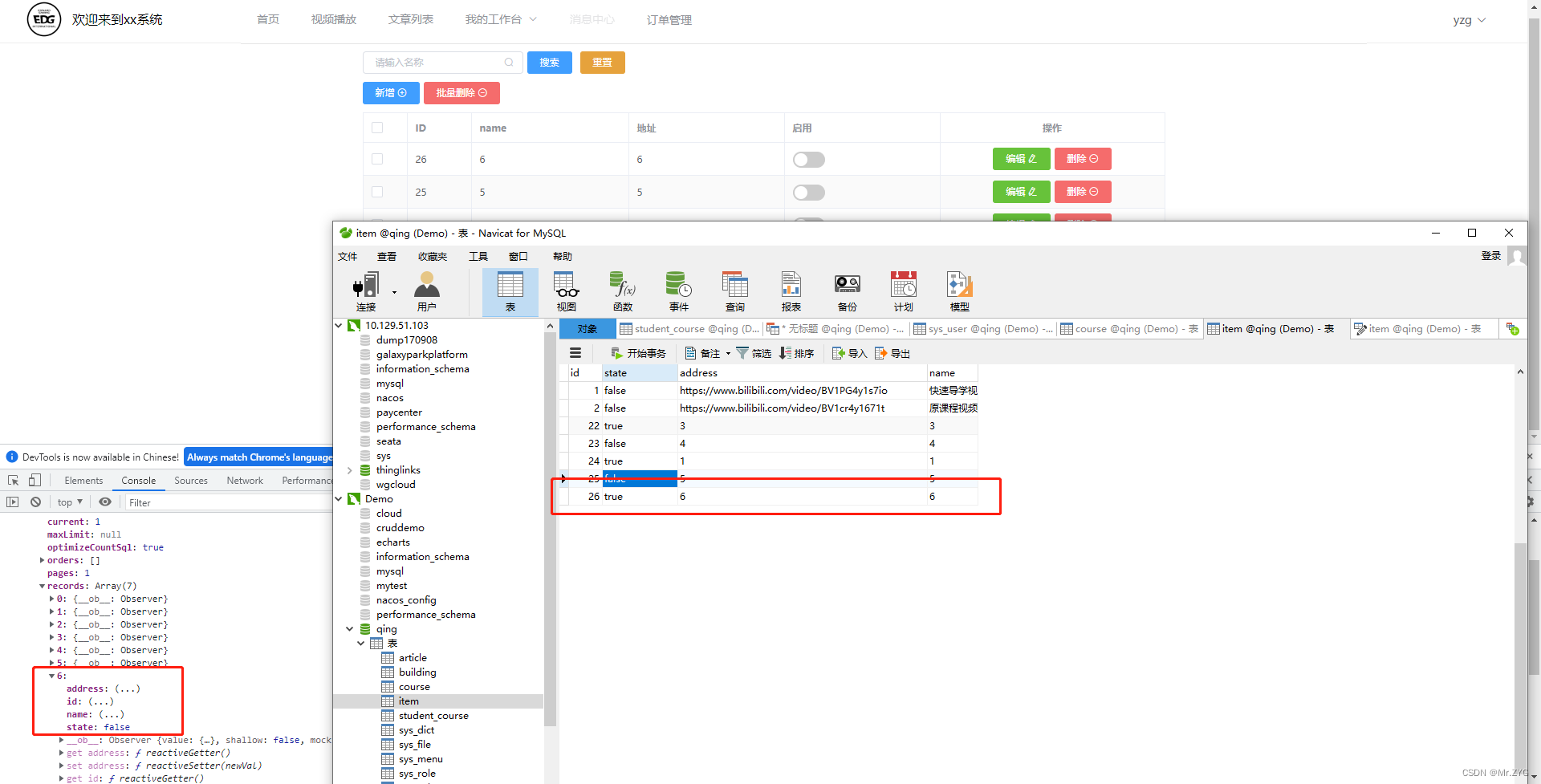
列表处,更新处都要清空。不然就报错了。Boolean存放的是 true,flase


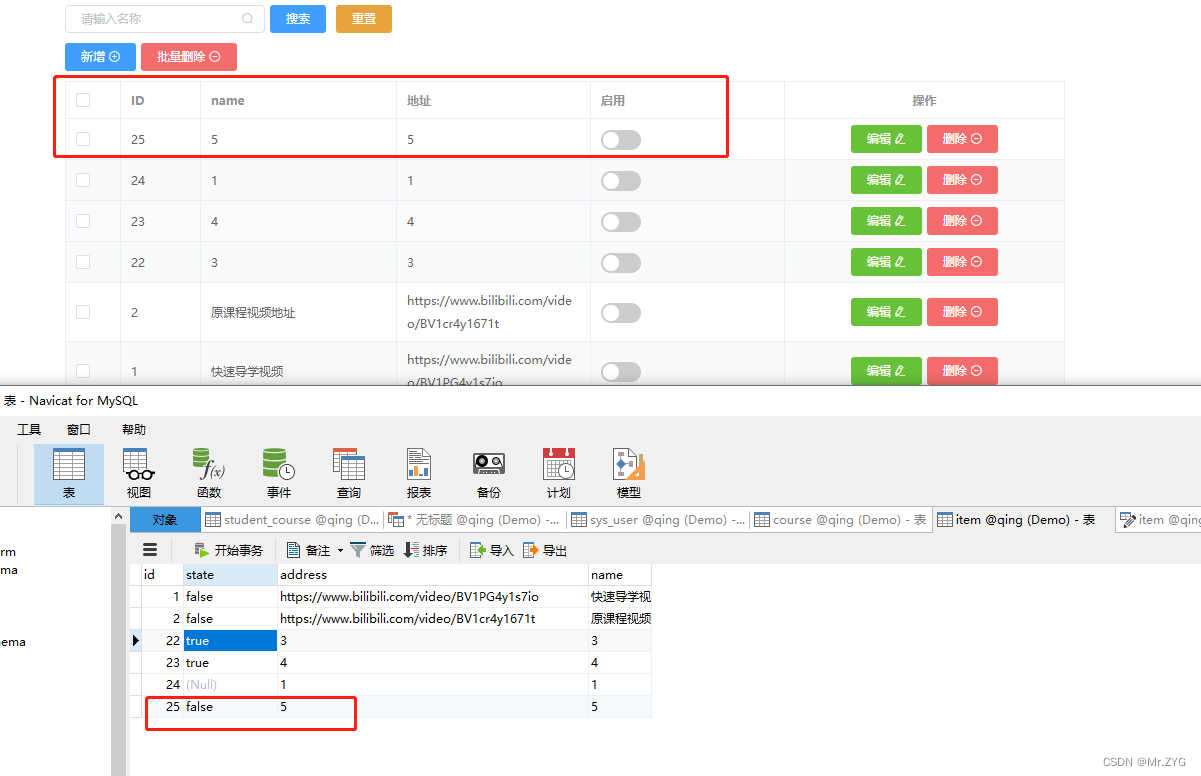
来修改下试试 开启就是true 数据库 为1

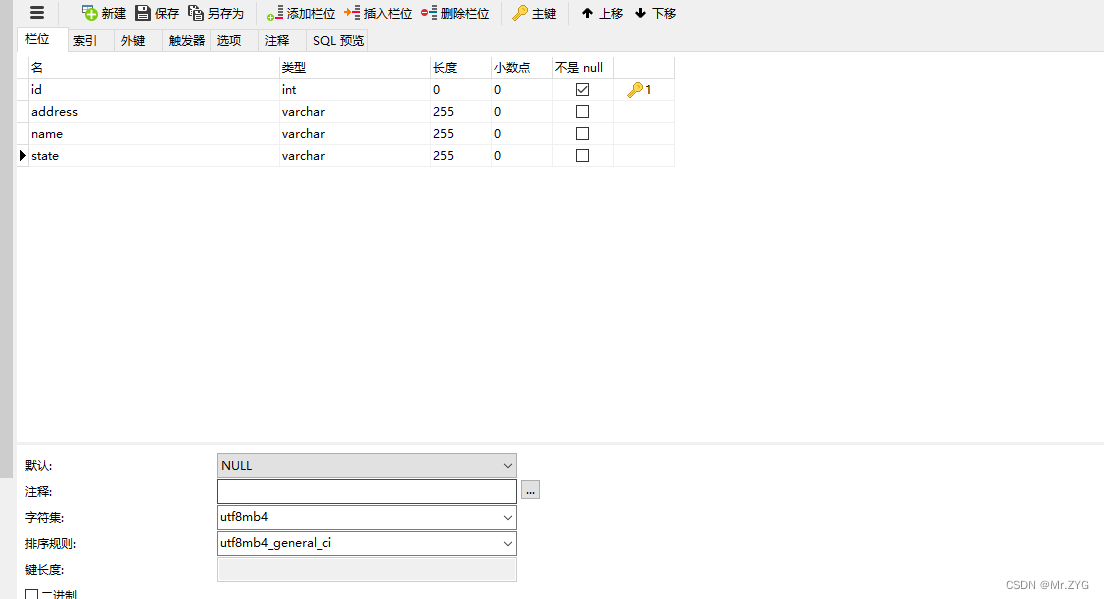
添加一个默认的,数据库给的是null,因为前面设置字段就是默认null。么有毛病

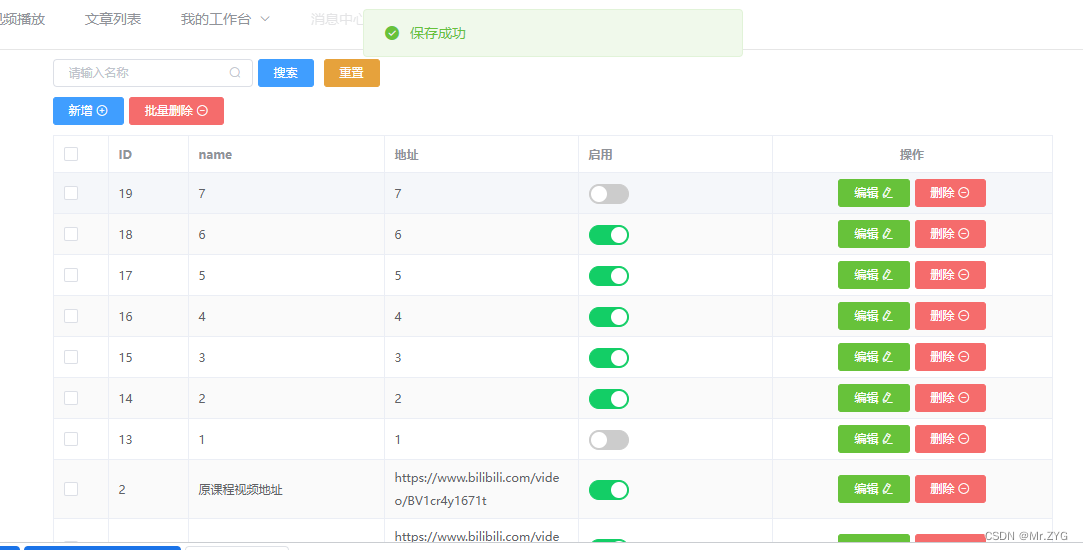
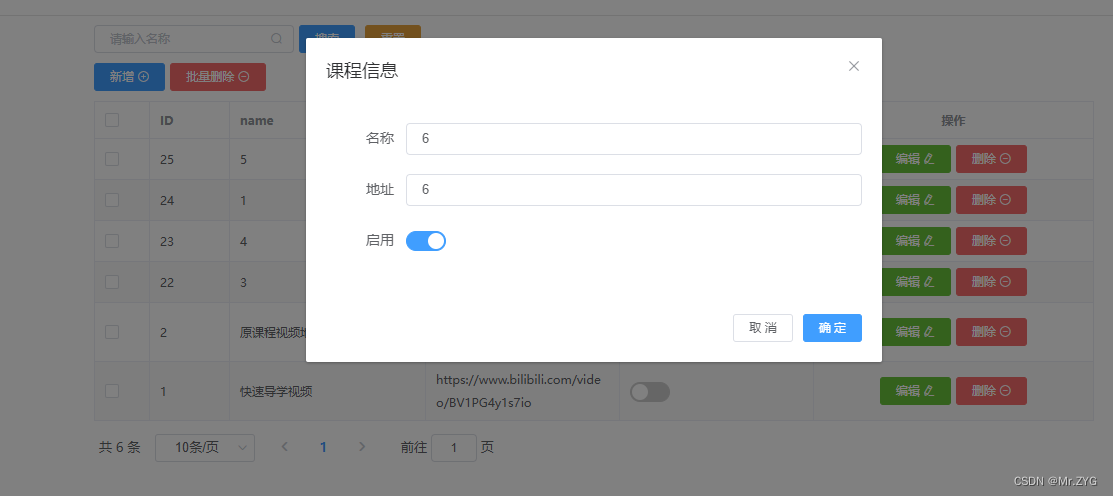
添加一个有值的

图片丢失,数据库存储1,列表状态开启
完成
=========================================================================
第三个测试 写的好玩,直接给了字符串,

不添加


修改下数据库

不添加

符合预期
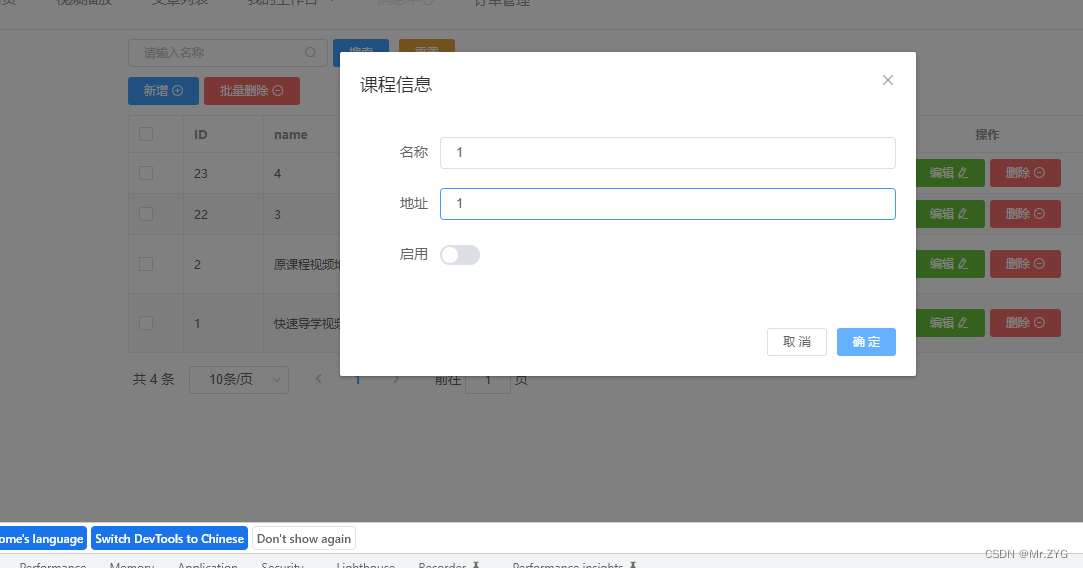
添加

bug来了

我初步分析下

看不懂了。。。。






















 2845
2845











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








