HTML/CSS 学习笔记
笔记之旅,即刻开始。
HTML
HTML即为一种标记语言。下面带来一个小实例。
<html><!-- html的根标签,代表html文档的结束和开始 -->
<head><!-- html的头部分 , 设置网页属性,可以设置标题 -->
<title>hello world</title><!-- 标题 -->
</head>
<body><!-- html的正文部分,放置想要在页面上显示的内容 -->
hello world!
</body>
</html>下面是字体标记,可以指定不同的属性。
<html>
<head>
<title>字体标记</title>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8" >
</head>
<body>
<h1>静夜思</h1>
<p>
<font color="red" size="7" face="黑体" >床</font>前明月光,<br/>
疑是地上霜.<br/>
举头望明月,<br/>
低头思故乡.<br/>
</p>
<hr>
<b>哈哈</b><br/>
2<sup>3</sup><br/>
2<sub>3</sub><br/>
</body>
</html>在HTML中有很多的转义字符,例如
<html>
<head>
<title>转义字符</title>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8" >
</head>
<body>
哈 哈<br/>
a<bc>d<br/>
1<23>2
</body>
</html>在HTML中有有序列表与无序列表之分。
<html>
<head>
<title>清单标记</title>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8" >
</head>
<body>
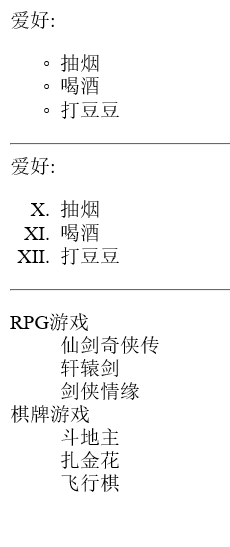
爱好:
<ul type="circle" >
<li>抽烟</li>
<li>喝酒</li>
<li>打豆豆</li>
</ul>
<hr/>
爱好:
<ol type="I" start="10" >
<li>抽烟</li>
<li>喝酒</li>
<li>打豆豆</li>
</ol>
<hr>
<dl>
<dt>RPG游戏</dt>
<dd>仙剑奇侠传</dd>
<dd>轩辕剑</dd>
<dd>剑侠情缘</dd>
<dt>棋牌游戏</dt>
<dd>斗地主</dd>
<dd>扎金花</dd>
<dd>飞行棋</dd>
</dl>
</body>
</html>下面是在html代码中插入一张图片
<html>
<head>
<title>图形标记</title>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8" >
</head>
<body>
<img src="html.bmp" border="1" width="300" height="300" alt="哈哈" title="嘿嘿" />
</body>
</html>其中src代表的是图片的路径。
下面是在html代码中插入一个链接
<html>
<head>
<title>链接标记</title>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8" >
</head>
<body>
<a href="02-排版标记.html" target="_blank" >点我</a><br>
<a href="http://www.baidu.com" target="_blank" >百度</a><br>
<a href="mailto:xxxx@itcast.cn" target="_blank" >联系我们</a><br>
<a href="thunder://E3F2A7821" target="_blank" >点击下载</a><br>
<!--
href属性构成
协议名+协议内容
-->
</body>
</html>其中target属性可以设置新的跳转界面以怎样的形式被打开。
- _blank – 在新窗口中打开链接
- _parent – 在父窗体中打开链接
- _self – 在当前窗体打开链接,此为默认值
- _top – 在当前窗体打开链接,并替换当前的整个窗体(框架页)
下面是链接标记当作锚点功能的的另一段事例。
<html>
<head>
<title>链接标记</title>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8" >
</head>
<body>
<!-- A标签的锚点功能 -->
<a name="_abc" ></a>
<img src="html.bmp" border="1" width="300" height="300" alt="哈哈" title="嘿嘿" /><br>
<img src="html.bmp" border="1" width="300" height="300" alt="哈哈" title="嘿嘿" /><br>
<img src="html.bmp" border="1" width="300" height="300" alt="哈哈" title="嘿嘿" /><br>
<img src="html.bmp" border="1" width="300" height="300" alt="哈哈" title="嘿嘿" /><br>
<img src="html.bmp" border="1" width="300" height="300" alt="哈哈" title="嘿嘿" /><br>
<a name="_middle" ></a>
<img src="html.bmp" border="1" width="300" height="300" alt="哈哈" title="嘿嘿" /><br>
<img src="html.bmp" border="1" width="300" height="300" alt="哈哈" title="嘿嘿" /><br>
<img src="html.bmp" border="1" width="300" height="300" alt="哈哈" title="嘿嘿" /><br>
<img src="html.bmp" border="1" width="300" height="300" alt="哈哈" title="嘿嘿" /><br>
<img src="html.bmp" border="1" width="300" height="300" alt="哈哈" title="嘿嘿" /><br>
<a href="#_abc" >回到顶部</a><a href="#_middle" >回到中间</a>
</body>
</html>其中<a href="#_abc" >即为跳转到某个锚点。
下面介绍的是表格标签,在html代码中表示表格略微繁琐。
<html>
<head>
<title>表格标记</title>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8" >
</head>
<body>
<!-- cellpadding="20"
cellspacing="10"
-->
<table border="1" width="500" >
<tr>
<td align="center" ><b>姓名</b></td>
<th>年龄</th>
</tr>
<tr>
<td>tom</td>
<td>18</td>
</tr>
<tr>
<td>jerry</td>
<td>16</td>
</tr>
</table>
</body>
</html>其中<tr>表示行,而<td>则表示列。<th>表示表头。
关于表格更多的内容,请访问W3school中关于表格的内容
下面是表格标记
<html>
<head>
<title>表格标记</title>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8">
</head>
<body>
<!-- form用于标识表单的范围
action属性: 决定提交的位置
input
type属性:决定输入的类型
name属性(重点):提交的键
size属性:文本输入框的显示长度 text password
maxlength属性:显示文本框输入长度 text password
readonly:只读.不可修改文本内容.会提交 text password
disabled:禁用.被禁用的表单项不会被提交. 所有input都可以使用
select
multiple: 多选
size:一次可以选择的选项数量
disabled:禁用
textarea
disabled:禁用
readonly:只读
form
action:表单提交的地址
method:表单提交的方式.
get提交:
1.将参数键值对拼装在Url地址之后.
2.get提交安全性相对较差
3.get提交参数长度有限
post提交:
1.参数不在Url上
2.post提交安全性相对较好
3.post提交理论上参数长度没有限制
-->
<form action="#" method="post" >
用户名:<input type="text" name="username" value="jerry" disabled="disabled" /><br/>
密码:<input type="password" name="password" size="1" /><br/>
性别:男<input type="radio" name="sex" value="male" disabled />女<input type="radio" name="sex" value="female" disabled /><br/>
爱好:抽烟<input type="checkbox" name="habbit" value="smork" />
喝酒<input type="checkbox" name="habbit" value="drink" />
烫头<input type="checkbox" name="habbit" value="tangtou" /><br/>
学历:<select name="edu" multiple size="10" disabled >
<option value="zk" >专科</option>
<option value="bk" >本科科</option>
<option value="ss" >硕士</option>
</select><br/>
个人说明:<textarea rows="10" cols="35" name="desc" >这家伙很懒!神马也没留下!</textarea><br/>
近照:<input type="file" name="file" /><br/>
<input type="hidden" name="haha" value="heihei" />
<input type="submit" value="提交" /><input type="reset" value="重置" />
</form>
</body>
</html>meta标签
<html>
<head>
<title>meta标记</title>
<!-- 3秒后刷新到Baidu网站 -->
<meta http-equiv="Refresh" content="3;url=http://www.baidu.com">
<meta http-equiv="Content-Type" content="text/html;charset=utf-8">
</head>
<body>
</body>
</html>其实代替了一部分响应头的功能。
框架标记
<html>
<head>
<title>框架标记</title>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8" >
</head>
<frameset rows="30%,70%" >
<frame src="b.html" />
<frameset cols="30%,70%" >
<frame src="c.html" />
<frame src="d.html" name="_dd" />
</frameset>
</frameset>
</html>HTML的部分到此结束,如果想获得更多的关于HTML的内容,请移步到W3School
CSS
CSS的结合方式
1.
<html>
<head>
<title>01-结合方式1.html</title>
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="this is my page">
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<!--<link rel="stylesheet" type="text/css" href="./styles.css">-->
<!-- 结合方式1:
html标签上加上style属性. 属性的值填写Css代码.
所有标签都有style属性.
-->
</head>
<body>
<p style="color:red;" > This is my HTML page. </p>
</body>
</html>
2.
<!DOCTYPE html>
<html>
<head>
<title>02-结合方式2.html</title>
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="this is my page">
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<!--<link rel="stylesheet" type="text/css" href="./styles.css">-->
<!-- 结合方式2:
使用head标签中的style标签.设置页面样式.style中填写css代码
-->
<style type="text/css">
p{
color:red;
}
</style>
</head>
<body>
<p> This is my HTML page. </p>
</body>
</html>3.
<!DOCTYPE html>
<html>
<head>
<title>03-结合方式3.html</title>
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="this is my page">
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<!-- 结合方式3:
-->
<link rel="stylesheet" type="text/css" href="p.css">
</head>
<body>
<p> This is my HTML page. </p>
</body>
</html>其中,<link rel="stylesheet" type="text/css" href="p.css">则表示了指向外部的css文件。
<!DOCTYPE html>
<html>
<head>
<title>02-结合方式2.html</title>
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="this is my page">
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<!--<link rel="stylesheet" type="text/css" href="./styles.css">-->
<!-- 语法1:
选择器{
样式属性键: 样式属性值;
样式属性键:样式属性值1 样式属性值2 样式属性值3...;
/*
注释内容!
*/
语法2:
style="样式属性键: 样式属性值;"
}
-->
<style type="text/css">
p{
color:red;
}
</style>
</head>
<body>
<p > This is my HTML page. </p>
</body>
</html>CSS的几个选择器
1.
<!--
标签选择器:
标签名称{
}
}
-->
<style type="text/css">
a{
color:blue;
}
</style>
</head>
<body>
<a> This is my HTML page. </a>
</body>
</html>2.
<!--
id选择器:
#标签id{
}
注意: 使用id时.要保证id的值在页面中是唯一的
-->
<style type="text/css">
#one{
color:yellow;
}
</style>
</head>
<body>
<a id="one" > This is my HTML page. </a><br>
<a> This is my HTML page. </a>
</body>
</html>3.
<!--
class选择器:
.class名称{
}
注意: 使用id时.要保证id的值在页面中是唯一的
-->
<style type="text/css">
.one{
color:green;
}
</style>
</head>
<body>
<p>This is my HTML page.</p>
<p class="one" >This is my HTML page.</p>
<a class="one" > This is my HTML page. </a><br>
<a> This is my HTML page. </a>
</body>
</html>4.
<!--
伪类选择器:
选择标签的某个状态.需要配合其他选择器来使用
l link 未访问过
v visited 访问过
h hover 悬浮
a active 激活,点击
-->
<style type="text/css">
a:link{
color:green;
}
a:visited{
color:black;
}
a:hover{
color:white;
}
a:active{
color:pink;
}
</style>
</head>
<body>
<a href="01-结合方式1.html" >点我</a>
</body>
</html>5.
<style type="text/css">
#one,.two,font{
color:green;
}
</style>
</head>CSS中的字体属性
<style type="text/css">
/* p{
font-family: 黑体;
font-size: 25px;
font-style:oblique;
font-weight:900;
font-variant:small-caps;
} */
p{
font:oblique small-caps 900 25px 黑体;
}
</style>
</head>
<body>
<p class="two" >
hello itcast! itheima!
床前明月光,疑是地上霜</p>
</body>
</html>CSS中的背景属性
<style type="text/css">
/*
background : background-color || background-image || background-repeat || background-attachment || background-position
body{
background-image: url("mn.jpg");
background-repeat: no-repeat;
background-attachment: fixed;
}
*/
body{
background: url("mn.jpg") no-repeat fixed center;
}
</style>CSS中的行级与块级标签
<!--
块级标签 => 占据的范围是一行
div p ul li ol,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,
行内标签 => 占据的是行中的一部分
span a font b .......................
-->
CSS的盒子模型
/*
盒子模型的属性
一. 边框系类属性
二. 尺寸属性
三. 边距
*内边距
*外边距
border-color:边框颜色
border-width:边框宽度
border-style:边框样式
border-color: red;
border-width: 1px;
border-style: solid;
margin-left:100px;左外边距
margin-top:100px;
padding-left:100px; 左内边距
padding-top:100px; 上内边距
注意:内边距会延长所在盒子的长或宽
*/
div{
border: 1px solid red;
}
#one{
height: 300px;
width: 300px;
}
#two{
height: 100px;
width: 100px;
margin-left:100px;
margin-top:100px;
}
</style>
</head>
<body>
<div id="one" >
<div id="two"></div>
</div>
</body>
</html> /*
padding : 1个值 上下左右
2个值 1.上下 2.左右
3个值 1.上 2.左右 3.下
4个值 1.上 2.右 3.下 4.左
*/
div{
border: 1px solid red;
height: 300px;
width: 300px;
}
#one{
padding: 20px 30px 50px 80px;
}
</style>
</head>
<body>
<div id="one" >
<div id="two"></div>
</div>
</body>
</html>






















 2956
2956

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








