每一个CSS语句包含两个部分:选择器+应用的属性
我们来看一个例子:

CSS代码可以放到html文件中的style标签里,style标签可以放到html中的任意位置,但一般style标签放到head标签中
CSS的引入方式
1.内部样式表
在style标签写CSS
比如这样:

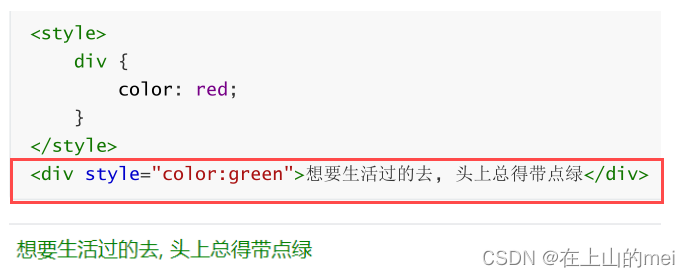
2.内联样式(这种样式优先级较高,会覆盖其他样式)
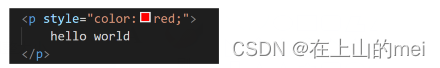
通过style属性来指定某个标签的样式
内联样式只针对当前元素生效,不需要写选择器,不用写{},直接写CSS属性和值即可
这种写法只适合于样式简单的情况,如果样式复杂就会显得很乱
就比如这样:

我们来看一个它覆盖其他样式的例子:

3.外部样式(实际开发中用的最多,这种样式可以让多个HTML复用同一份样式)
把CSS代码单独提取出来,放到一个.CSS文件中,然后在html代码中通过link标签来引入该CSS文件
比如这样:

这种link标签一般习惯放到html的head标签里,这种标签可以存在多份(通过多个link来引入不同的css)
样式大小写
CSS中不区分大小写,但我们一般使用小写
空格规范
1.冒号后面带空格
2.选择器和{之间有一个空格
现在来说说上面有提到过的
选择器
选择器的功能就是选中页面的元素(标签),可以一次选中一个,也可以一次选中一批
1.基础选择器
(1)标签选择器:选择器就是一个html标签名

这种选择器的特点是:能快速的把同一类型的标签都选择出来,但不能差异化选择
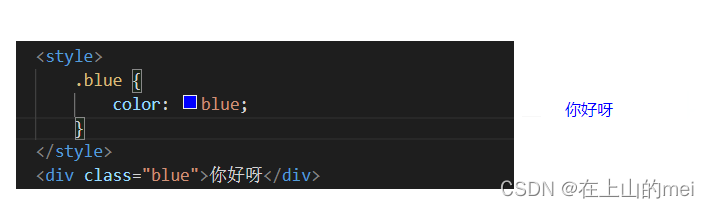
(2)类选择器
选择器是.类名(不可以使用纯数字/中文/标签名来命名类名);标签中用class属性调用这个类名

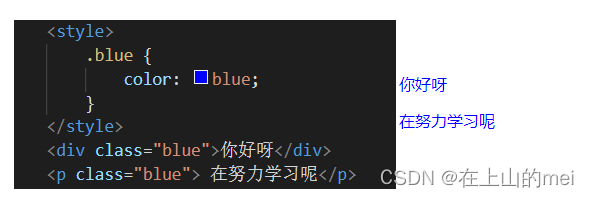
一个类可以被多个标签使用,一个标签也能使用多个类(多个类名之间要使用空格分隔)
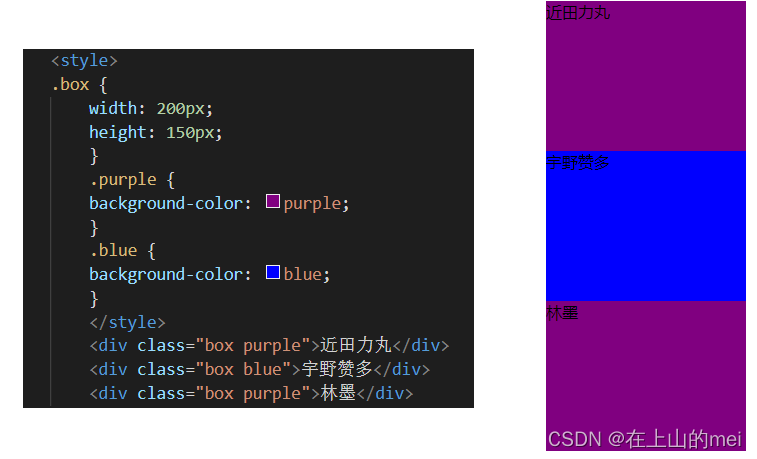
一个类可以被多个标签使用的例子:

一个标签可以使用多个类的例子:

(3)id选择器
选择器是:#id;标签中用的id和选择器id一样
id是唯一的,不能被多个标签使用,只能选中一个标签(这是id选择器和类选择器最大的区别)
比如这样:








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 382
382











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








