1、项目介绍
很多的商用软件在启动之前都会有一段启动动画,当启动动画消失时,软件的主界面也就会呈现。程序的启动动画可以帮助我们了解到软件的一些相关信息,下面将介绍一个我自己设计的比较美观的程序启动动画。
2、UI界面的设计
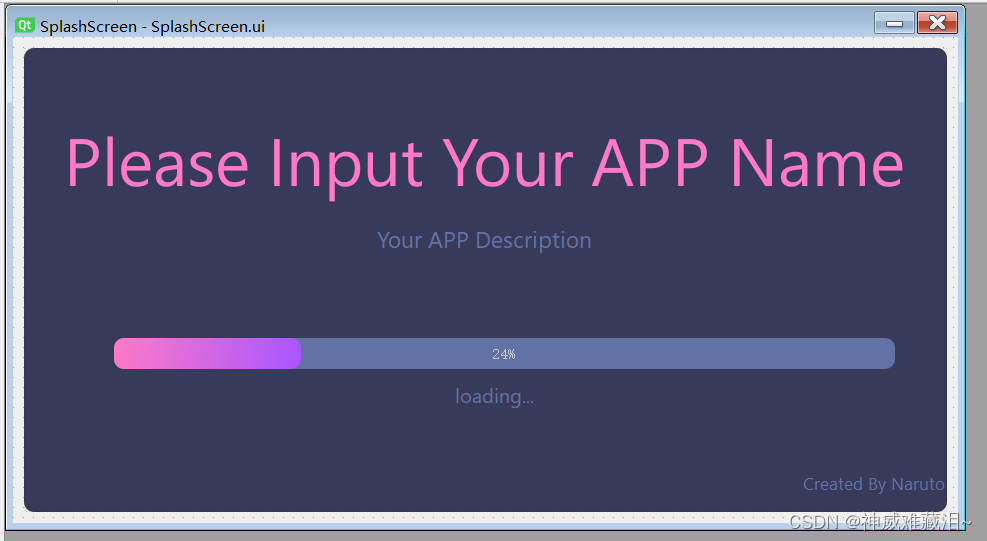
如下是SplashScreen.ui的设计界面:

2.1、美化界面的qss代码
QLabel#label{
color:rgb(254,121,199);
}
QLabel#label_2{
color:rgb(98,114,164);
}
QLabel#label_3{
color:rgb(98,114,164);
}
QLabel#label_4{
color:rgb(98,114,164);
}
QFrame#frame{
background-color:rgb(56,58,89);
color:rgb(220,220,220);
border-radius:10px;
}
QProgressBar{
background-color:rgb(98,114,164);
color:rgb(200,200,200);
border-style:none;
border-radius:10px;
text-align:center;
}
QProgressBar::chunk{
border-radius:10px;
background-color: qlineargradient(spread:pad, x1:0, y1:0.511364, x2:1, y2:0.523, stop:0 rgba(254, 121, 199, 255), stop:1 rgba(170, 85, 255, 255));
}
3、完整代码
SplashScreen.h如下:
#pragma once
#include <QWidget>
#include "ui_SplashScreen.h"
#include<QTimer>
#include"MainWindow.h"
class SplashScreen : public QWidget
{
Q_OBJECT
public:
SplashScreen(QWidget *parent = nullptr);
~SplashScreen();
private slots:
void updateBarValue();
private:
Ui::SplashScreenClass ui;
QTimer *m_timer;
int m_value;
MainWindow* win;
};
SplashScreen.cpp如下:
#include "SplashScreen.h"
#include<QGraphicsDropShadowEffect>
SplashScreen::SplashScreen(QWidget *parent)
: QWidget(parent)
{
ui.setupUi(this);
m_timer = new QTimer(this);
connect(m_timer, &QTimer::timeout, this, &SplashScreen::updateBarValue);
m_timer->start(30);
this->setWindowFlag(Qt::FramelessWindowHint);
this->setAttribute(Qt::WA_TranslucentBackground);
//设置边框阴影
QGraphicsDropShadowEffect* shadow = new QGraphicsDropShadowEffect(this);
shadow->setOffset(0, 0);
shadow->setColor(QColor(0, 0, 0, 60));
shadow->setBlurRadius(10);
this->ui.frame->setGraphicsEffect(shadow);
m_value = 0;
this->ui.progressBar->setValue(0);
}
SplashScreen::~SplashScreen()
{}
void SplashScreen::updateBarValue()
{
m_value++;
this->ui.progressBar->setValue(m_value);
if (m_value >= 100)
{
win = new MainWindow();
win->show();
m_timer->stop();
this->close();
}
}
main.cpp如下:
#include "MainWindow.h"
#include <QtWidgets/QApplication>
#include"SplashScreen.h"
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
#if 0
MainWindow w;
w.show();
#endif
SplashScreen screen;
screen.show();
return a.exec();
}
4、效果图

























 387
387











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








