计划项目中有涉及到用户签字确认的功能,想先写写签字模块,要实现的功能是通过判断用户手势在指定模块绘制出轨迹并保存,所以就写个涂鸦板之类的小Demo练手。在写的过程中最重要的是Canvas类的使用,下面对Canvas类的知识进行总结,以备自己日后查阅。
Canvas类(android.graphics.Canvas)就是表示一块画布,你可以在上面画你想画的东西。当然,你还可以设置画布的属性,如画布的颜色/尺寸等。Canvas提供了如下一些方法:
Canvas():创建一个空的画布,可以使用setBitmap()方法来设置绘制的具体画布;
怎么用Canvas画矩形/圆/圆弧和线条:
canvas.drawRect(RectF,Paint)方法用于画矩形,
第一个参数为图形显示区域,第二个参数为画笔,设置好图形显示区域Rect和画笔Paint后,即可画图;
canvas.drawRoundRect(RectF, float, float, Paint) 方法用于画圆角矩形,
第一个参数为图形显示区域,第二个参数和第三个参数分别是水平圆角半径和垂直圆角半径。
canvas.drawLine(startX, startY, stopX, stopY, paint):方法用于画一条直线,
前四个参数的类型均为float,最后一个参数类型为Paint。表示用画笔paint从点(startX,startY)到点(stopX,stopY) 画一条直线;
canvas.drawArc(oval, startAngle, sweepAngle, useCenter, paint):方法用于画一条圆弧,
第一个参数oval为RectF类型,即圆弧显示区域,startAngle和sweepAngle均为float类型,分别表示圆弧起始角度和圆弧 度数,3点钟方向为0度,useCenter设置是否显示圆心,boolean类型,paint为画笔;
canvas.drawCircle(float,float, float, Paint)方法用于画圆,
前两个参数代表圆心坐标,第三个参数为圆半径,第四个参数是画笔;
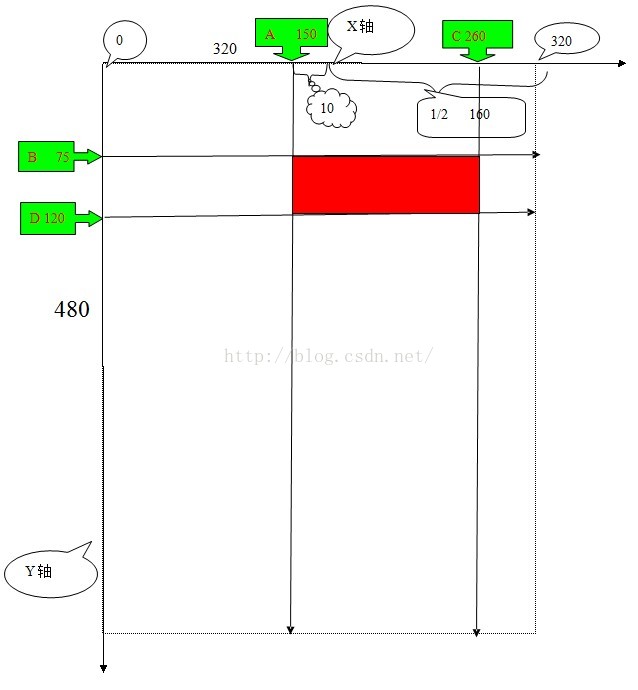
在定位的时候,也就是设置每个图形的显示区域时,这里的Rect跟Java的Rectangle是不一样的,跟MFC中的RECT结构一样。
下面借用一张图说明,如Rect(150, 75, 260, 120)。























 1412
1412

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








