SlidingMenu简介:
SlidingMenu 是GitHub上的一个开源项目,用来实现SlidingMenu的菜单效果。
Sliding Menu的是一种比较新的设置界面或配置界面效果,在主界面左滑或者右滑出现设置界面,能方便的进行各种操作。
github地址:https://github.com/jfeinstein10/SlidingMenu
SlidingMenu依附于另一个开源项目ActionBarSherlock,所以须要将ActionBarSherlock添加作为SlidingMenu的库,不然会报资料找不到错误。然后再将SlidingMenu添加到本身的中去。
ActionBarSherlock 地址:https://github.com/JakeWharton/ActionBarSherlock
SlidingMenu集成常见错误:
Jar mismatch! Fix your dependencies :引用的和自身以来的jar包版本不一致导致的冲突。确保SlidingMenu和ActionBarSherLock所应用的jar包版本一致
若是应用到ActionBarSherLock的相干api,可能报找不到getSupportActionBar等ActionBarSherLock的办法。原因是应用ActionBarSherLock的Activity需继承于SherlockActivity,修改SlidingMenu library中的SlidingFragmentActivity,让它继承于SherlockFragmentActivity,从头编译library导入
SlidingMenu 常用属性介绍:
menu.setMode(SlidingMenu.LEFT);//设置左滑菜单
menu.setTouchModeAbove(SlidingMenu.TOUCHMODE_FULLSCREEN);//设置滑动的屏幕局限,该设置为全屏区域都可以滑动
menu.setShadowDrawable(R.drawable.shadow);//设置暗影
menu.setShadowWidthRes(R.dimen.shadow_width);//设置暗影的宽度
menu.setBehindOffsetRes(R.dimen.slidingmenu_offset);//SlidingMenu划出时主页面显示的剩余宽度
menu.setBehindWidth(400);//设置SlidingMenu菜单的宽度
menu.setFadeDegree(0.35f);//SlidingMenu滑动时的渐变程度
menu.attachToActivity(this, SlidingMenu.SLIDING_CONTENT);//使SlidingMenu附加在Activity上
menu.setMenu(R.layout.menu_layout);//设置menu的布局文件
menu.toggle();//动态断定主动封闭或开启SlidingMenu
menu.showMenu();//显示SlidingMenu
menu.showContent();//显示内容
menu.setOnOpenListener(onOpenListener);//slidingmenu打开
关于封闭menu有两个,简单的来说,对于menu close事务,一个是when,一个是after
menu.OnClosedListener(OnClosedListener);//slidingmenu封闭时事务
menu.OnClosedListener(OnClosedListener);//slidingmenu封闭后事务
以下都可以划出SlidingMenu菜单只须要设置
menu.setMode(SlidingMenu.LEFT_RIGHT);属性,然后设置右侧菜单的布局文件
menu.setSecondaryShadowDrawable(R.drawable.shadowright);//右侧菜单的暗影
应用Fragment实现SlidingMenu:
1.首先Activity继承自SlidingMenu包下的SlidingFragmentActivity
2. setContentView(R.layout.content_frame);//该layout为一个全屏的FrameLayout
3. setBehindContentView(R.layout.menu_frame);//设置SlidingMenu应用的布局,同样是一个全屏的FrameLayout
4.设置SlidingMenu左侧菜单的Fragment
setBehindContentView(R.layout.menu_frame);
FragmentTransaction t = this.getSupportFragmentManager().beginTransaction();
leftMenuFragment = new MenuFragment();
t.replace(R.id.menu_frame, leftMenuFragment);
t.commit();
MenuFragment其实就是一个Fragment,显示一个ListView
然后点击ListView的每一项时,通知Activity切换不同的Fragment
为了看清结果,我们新建5个Frament,分别是
Fragment1, Fragment2, Fragment3, Fragment4, Fragment5
在SlidingMenu顶用ListView显示。
设置主页面显示的Fragment:
if (savedInstanceState == null) {//== null的时辰新建Fragment1
contentFragment = new Fragment1();
} else {//不是null,直接get出来
//不是null,找出之前保存的当前Activity显示的Fragment
contentFragment = getSupportFragmentManager().getFragment(savedInstanceState, "contentFragment");
}
//设置内容Fragment
getSupportFragmentManager()
.beginTransaction()
.replace(R.id.content_frame, contentFragment)
.commit();
在Activity的onSaveInstanceState中保存当前显示的Fragment
getSupportFragmentManager().putFragment(outState, "contentFragment", contentFragment);
设置SlidingMenu属性
sm = getSlidingMenu();
//若是只显示左侧菜单就是用LEFT,右侧就RIGHT,都支撑就LEFT_RIGHT
sm.setMode(SlidingMenu.LEFT_RIGHT);//设置菜单滑动模式,菜单是呈如今左侧还是右侧,还是两侧都有
sm.setShadowDrawable(R.drawable.shadow);//设置暗影的
sm.setShadowWidthRes(R.dimen.shadow_width);//设置暗影的宽度
//sm.setBehindWidth(200);//设置菜单的宽
sm.setBehindOffsetRes(R.dimen.slidingmenu_offset);//SlidingMenu划出时主页面显示的剩余宽度
sm.setTouchModeAbove(SlidingMenu.TOUCHMODE_FULLSCREEN);//设置滑动的区域
LEFT_RIGHT下设置右侧划出菜单:
//SlidingMenu可以同时支撑划出阁下两侧的菜单,互不冲突,并且动画精美,体验杰出。
sm.setSecondaryMenu(R.layout.menu_frame2);//设置右侧菜单
sm.setSecondaryShadowDrawable(R.drawable.shadowright);//设置右侧菜单暗影的资料
//右侧SlidingMenu的Fragment
getSupportFragmentManager().beginTransaction().replace(R.id.menu_frame2, new SampleListFragment()).commit();
设置ActionBar可以被点击:
getSupportActionBar().setHomeButtonEnabled(true);//actionbar主按键可以被点击
getSupportActionBar().setDisplayHomeAsUpEnabled(true);//显示向左的图标
setSlidingActionBarEnabled(false);//阁下两侧slidingmenu的fragment是否显示题目栏
切换主页面显示的Fragment:
public void switchContent(Fragment f) {
//给内容Fragment赋值,并在onSaveInstanceState时保存这个Fragment
contentFragment = f;
FragmentTransaction t = getSupportFragmentManager().beginTransaction();
t.replace(R.id.content_frame, f);
t.commit();
sm.showContent();
应用通俗Activity实现SlidingMenu:
slidingMenu menu = new SlidingMenu(this);//直接new,而不是getSlidingMenu
menu.setMode(SlidingMenu.LEFT);
menu.setTouchModeAbove(SlidingMenu.TOUCHMODE_FULLSCREEN);
menu.setShadowDrawable(R.drawable.shadow);
menu.setShadowWidthRes(R.dimen.shadow_width);
menu.setBehindOffsetRes(R.dimen.slidingmenu_offset);
menu.setBehindWidth(400);//设置SlidingMenu菜单的宽度
menu.setFadeDegree(0.35f);
menu.attachToActivity(this, SlidingMenu.SLIDING_CONTENT);//必须调用
menu.setMenu(R.layout.menu_layout_left);//就是通俗的layout布局
menu.setBehindCanvasTransformer(mTransformer);
响应SlidingMenu里的点击事务,因为SlidingMenu已经被包含在了Activity中了,所以直接findViewById(id),拿到view之后就可以进行响应的处理。
支撑两侧都能划出菜单
menu.setSecondaryMenu(R.layout.menu_layout_right);
menu.setSecondaryShadowDrawable(R.drawable.shadowright);
右侧菜单一样直接findViewById(id),拿到view之后就可以随便处理了
调换SlidingMenu的动画
SlidingMenu支撑左滑或者右滑时定义不同的动画,包含拉伸,缩放,扭转等动画。就是在滑动的过程中,SlidingMenu如何呈现的动画。
动画应用也很简单
首先定义CanvasTransformer mTransformer;变量:
mTransformer = new CanvasTransformer() {
@Override
public void transformCanvas(Canvas canvas, float percentOpen) {
float scale = (float) (percentOpen*0.25 + 0.75);
canvas.scale(scale, scale, canvas.getWidth()/2, canvas.getHeight()/2);
}
};
然后将mTransformer对象设置给SlidingMenu即可,这个是缩放动画:
private void initSlidUpCanvasTransformer() {
mTransformer = new CanvasTransformer() {
@Override
public void transformCanvas(Canvas canvas, float percentOpen) {
canvas.translate(0, canvas.getHeight()*(1-interp.getInterpolation(percentOpen)));
}
};
}
private static Interpolator interp = new Interpolator() {
@Override
public float getInterpolation(float t) {
t -= 1.0f;
return t * t * t + 1.0f;
}
};
拉伸动画:
mTransformer = new CanvasTransformer() {
@Override
public void transformCanvas(Canvas canvas, float percentOpen) {
canvas.scale(percentOpen, 1, 0, 0);
}
});
1、在Activity中通过SlidingMenu构造方法,直接设置侧滑菜单
- package com.zhy.zhy_slidemenu_demo;
- import android.app.Activity;
- import android.os.Bundle;
- import com.jeremyfeinstein.slidingmenu.lib.SlidingMenu;
- public class MainActivity extends Activity
- {
- @Override
- protected void onCreate(Bundle savedInstanceState)
- {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.activity_main);
- // configure the SlidingMenu
- SlidingMenu menu = new SlidingMenu(this);
- menu.setMode(SlidingMenu.LEFT);
- // 设置触摸屏幕的模式
- menu.setTouchModeAbove(SlidingMenu.TOUCHMODE_FULLSCREEN);
- menu.setShadowWidthRes(R.dimen.shadow_width);
- menu.setShadowDrawable(R.drawable.shadow);
- // 设置滑动菜单视图的宽度
- menu.setBehindOffsetRes(R.dimen.slidingmenu_offset);
- // 设置渐入渐出效果的值
- menu.setFadeDegree(0.35f);
- /**
- * SLIDING_WINDOW will include the Title/ActionBar in the content
- * section of the SlidingMenu, while SLIDING_CONTENT does not.
- */
- menu.attachToActivity(this, SlidingMenu.SLIDING_CONTENT);
- //为侧滑菜单设置布局
- menu.setMenu(R.layout.leftmenu);
- }
- }
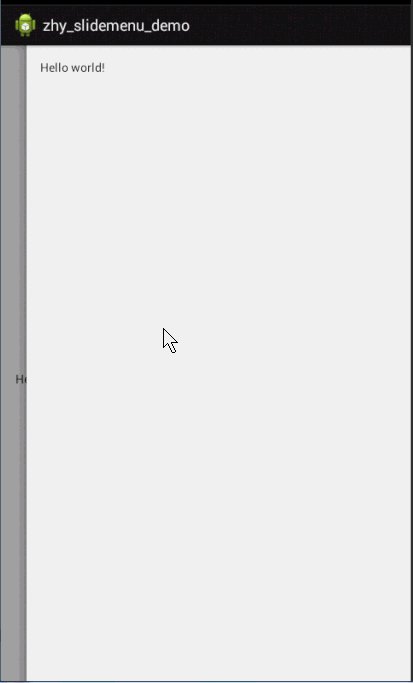
效果图:
是不是特别简单~几行代码搞定~哈~
2、通过把Activity继承SlidingActivity
a、继承SlidingActivity
b、然后在onCreate中setBehindContentView(R.layout.leftmenu); 设置侧滑菜单的布局
c、通过getSlidingMenu()得到SlidingMenu对象,然后设置样式
- package com.zhy.zhy_slidemenu_demo02;
- import android.os.Bundle;
- import com.jeremyfeinstein.slidingmenu.lib.SlidingMenu;
- import com.jeremyfeinstein.slidingmenu.lib.app.SlidingActivity;
- public class MainActivity extends SlidingActivity
- {
- @Override
- public void onCreate(Bundle savedInstanceState)
- {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.activity_main);
- setBehindContentView(R.layout.leftmenu);
- // configure the SlidingMenu
- SlidingMenu menu = getSlidingMenu();
- menu.setMode(SlidingMenu.LEFT);
- // 设置触摸屏幕的模式
- menu.setTouchModeAbove(SlidingMenu.TOUCHMODE_FULLSCREEN);
- menu.setShadowWidthRes(R.dimen.shadow_width);
- menu.setShadowDrawable(R.drawable.shadow);
- // 设置滑动菜单视图的宽度
- menu.setBehindOffsetRes(R.dimen.slidingmenu_offset);
- // 设置渐入渐出效果的值
- menu.setFadeDegree(0.35f);
- /**
- * SLIDING_WINDOW will include the Title/ActionBar in the content
- * section of the SlidingMenu, while SLIDING_CONTENT does not.
- */
- // menu.attachToActivity(this, SlidingMenu.SLIDING_CONTENT);
- // menu.setMenu(R.layout.leftmenu);
- }
- }
效果图和第一种方式一样~是不是也很简单~~
3、将SlidingMenu当作普通控件
可以把SlidingMenu作为普通的view,然后在布局中声明,丧心病狂的玩~下面看个例子:
- <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
- xmlns:tools="http://schemas.android.com/tools"
- android:id="@+id/id_main_ly"
- android:layout_width="match_parent"
- android:layout_height="match_parent" >
- <LinearLayout
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_marginLeft="30dp"
- android:layout_marginTop="30dp" >
- <com.jeremyfeinstein.slidingmenu.lib.SlidingMenu
- xmlns:sliding="http://schemas.android.com/apk/res-auto"
- android:id="@+id/slidingmenulayout"
- android:layout_width="120dp"
- android:layout_height="170dp"
- android:background="#ffffffff"
- sliding:behindOffset="0dp"
- sliding:behindScrollScale="1"
- sliding:fadeDegree="0.3"
- sliding:fadeEnabled="true"
- sliding:touchModeAbove="fullscreen"
- sliding:viewAbove="@layout/pic" />
- </LinearLayout>
- </RelativeLayout>
我们SlidingMenu作为普通View在布局文件中设置了布局,并且设置了viewAbove的值为另一个布局。
下面看pic布局:
- <?xml version="1.0" encoding="utf-8"?>
- <ImageView xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="120dp"
- android:layout_height="170dp"
- android:src="@drawable/zhy" />
就是一张妹子图片。
最后看主Activity:
- package com.zhy.zhy_slidemenu_demo03;
- import android.app.Activity;
- import android.os.Bundle;
- import android.view.View;
- import android.view.View.OnClickListener;
- import com.jeremyfeinstein.slidingmenu.lib.SlidingMenu;
- public class MainActivity extends Activity
- {
- private SlidingMenu mLeftMenu;
- @Override
- protected void onCreate(Bundle savedInstanceState)
- {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.activity_main);
- mLeftMenu = (SlidingMenu) findViewById(R.id.slidingmenulayout);
- // configure the SlidingMenu
- // SlidingMenu menu = new SlidingMenu(this);
- mLeftMenu.setMode(SlidingMenu.LEFT);
- // 设置触摸屏幕的模式
- mLeftMenu.setShadowWidthRes(R.dimen.shadow_width);
- mLeftMenu.setShadowDrawable(R.drawable.shadow);
- mLeftMenu.setMenu(R.layout.leftmenu);
- mLeftMenu.setOnClickListener(new OnClickListener()
- {
- @Override
- public void onClick(View v)
- {
- if (mLeftMenu.isMenuShowing())
- mLeftMenu.toggle();
- }
- });
- // 设置滑动菜单视图的宽度
- // 设置渐入渐出效果的值
- /**
- * SLIDING_WINDOW will include the Title/ActionBar in the content
- * section of the SlidingMenu, while SLIDING_CONTENT does not.
- */
- }
- }
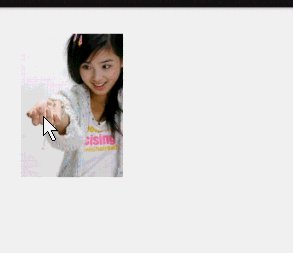
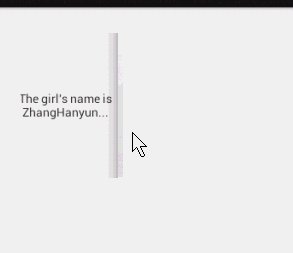
效果图:
通过SlidingMenu给图片设置一个滑动展示介绍,你也可以滑动显示任何东西,下载、分享按钮什么的。图片很多的时候不知道效率咋样,可以这么玩,但是不建议哈~
4、SlidingMenu设置左右侧滑菜单例子
上面介绍的3个方法,SlidingMenu的布局中控件的事件都需要写在Activity中,这样代码比较臃肿,一般会使用Fragment作为侧滑菜单的布局容器。
核心代码:
- Fragment leftMenuFragment = new MenuLeftFragment();
- setBehindContentView(R.layout.left_menu_frame);
- getSupportFragmentManager().beginTransaction()
- .replace(R.id.id_left_menu_frame, leftMenuFragment).commit();
- SlidingMenu menu = getSlidingMenu();
- menu.setMode(SlidingMenu.LEFT_RIGHT);
- // 设置触摸屏幕的模式
- menu.setTouchModeAbove(SlidingMenu.TOUCHMODE_MARGIN);
先给侧滑菜单通过 setBehindContentView(R.layout.left_menu_frame);设置一个布局,此布局中只有一个FrameLayout,然后使用FragmentManager将Fragment替换掉此Fragment,这样这个Fragment就作为我们侧滑菜单的布局了,我们的事件处理代码也可以写在Fragement中,而不是Activity中。
下面看具体例子:
首先分别是左右两边的两个Fragment:
MenuLeftFragment
- package com.zhy.zhy_slidemenu_demo04;
- import java.util.Arrays;
- import java.util.List;
- import android.os.Bundle;
- import android.support.v4.app.Fragment;
- import android.view.LayoutInflater;
- import android.view.View;
- import android.view.ViewGroup;
- import android.widget.ArrayAdapter;
- import android.widget.ListAdapter;
- import android.widget.ListView;
- public class MenuLeftFragment extends Fragment
- {
- private View mView;
- private ListView mCategories;
- private List<String> mDatas = Arrays
- .asList("聊天", "发现", "通讯录", "朋友圈", "订阅号");
- private ListAdapter mAdapter;
- @Override
- public View onCreateView(LayoutInflater inflater, ViewGroup container,
- Bundle savedInstanceState)
- {
- if (mView == null)
- {
- initView(inflater, container);
- }
- return mView;
- }
- private void initView(LayoutInflater inflater, ViewGroup container)
- {
- mView = inflater.inflate(R.layout.left_menu, container, false);
- mCategories = (ListView) mView
- .findViewById(R.id.id_listview_categories);
- mAdapter = new ArrayAdapter<String>(getActivity(),
- android.R.layout.simple_list_item_1, mDatas);
- mCategories.setAdapter(mAdapter);
- }
- }
左边的侧滑布局就是一个ListView,代码比较简单~
MenuRightFragment
- package com.zhy.zhy_slidemenu_demo04;
- import android.os.Bundle;
- import android.support.v4.app.Fragment;
- import android.view.LayoutInflater;
- import android.view.View;
- import android.view.ViewGroup;
- public class MenuRightFragment extends Fragment
- {
- private View mView;
- @Override
- public View onCreateView(LayoutInflater inflater, ViewGroup container,
- Bundle savedInstanceState)
- {
- if(mView == null)
- {
- mView = inflater.inflate(R.layout.right_menu, container, false);
- }
- return mView ;
- }
- }
最后是MainActivity
- package com.zhy.zhy_slidemenu_demo04;
- import java.util.ArrayList;
- import java.util.List;
- import android.os.Bundle;
- import android.support.v4.app.Fragment;
- import android.support.v4.app.FragmentPagerAdapter;
- import android.support.v4.view.ViewPager;
- import android.view.View;
- import android.view.Window;
- import com.jeremyfeinstein.slidingmenu.lib.SlidingMenu;
- import com.jeremyfeinstein.slidingmenu.lib.app.SlidingFragmentActivity;
- public class MainActivity extends SlidingFragmentActivity
- {
- private ViewPager mViewPager;
- private FragmentPagerAdapter mAdapter;
- private List<Fragment> mFragments = new ArrayList<Fragment>();
- @Override
- public void onCreate(Bundle savedInstanceState)
- {
- super.onCreate(savedInstanceState);
- this.requestWindowFeature(Window.FEATURE_NO_TITLE);
- setContentView(R.layout.activity_main);
- // 初始化SlideMenu
- initRightMenu();
- // 初始化ViewPager
- initViewPager();
- }
- private void initViewPager()
- {
- mViewPager = (ViewPager) findViewById(R.id.id_viewpager);
- MainTab01 tab01 = new MainTab01();
- MainTab02 tab02 = new MainTab02();
- MainTab03 tab03 = new MainTab03();
- mFragments.add(tab01);
- mFragments.add(tab02);
- mFragments.add(tab03);
- /**
- * 初始化Adapter
- */
- mAdapter = new FragmentPagerAdapter(getSupportFragmentManager())
- {
- @Override
- public int getCount()
- {
- return mFragments.size();
- }
- @Override
- public Fragment getItem(int arg0)
- {
- return mFragments.get(arg0);
- }
- };
- mViewPager.setAdapter(mAdapter);
- }
- private void initRightMenu()
- {
- Fragment leftMenuFragment = new MenuLeftFragment();
- setBehindContentView(R.layout.left_menu_frame);
- getSupportFragmentManager().beginTransaction()
- .replace(R.id.id_left_menu_frame, leftMenuFragment).commit();
- SlidingMenu menu = getSlidingMenu();
- menu.setMode(SlidingMenu.LEFT_RIGHT);
- // 设置触摸屏幕的模式
- menu.setTouchModeAbove(SlidingMenu.TOUCHMODE_MARGIN);
- menu.setShadowWidthRes(R.dimen.shadow_width);
- menu.setShadowDrawable(R.drawable.shadow);
- // 设置滑动菜单视图的宽度
- menu.setBehindOffsetRes(R.dimen.slidingmenu_offset);
- // 设置渐入渐出效果的值
- menu.setFadeDegree(0.35f);
- // menu.setBehindScrollScale(1.0f);
- menu.setSecondaryShadowDrawable(R.drawable.shadow);
- //设置右边(二级)侧滑菜单
- menu.setSecondaryMenu(R.layout.right_menu_frame);
- Fragment rightMenuFragment = new MenuRightFragment();
- getSupportFragmentManager().beginTransaction()
- .replace(R.id.id_right_menu_frame, rightMenuFragment).commit();
- }
- public void showLeftMenu(View view)
- {
- getSlidingMenu().showMenu();
- }
- public void showRightMenu(View view)
- {
- getSlidingMenu().showSecondaryMenu();
- }
- }
简单说明一下,MainActivity继承的是SlidingFragmentActivity ,在Activity中FragmentPagerAdapter和viewPager作为主布局,然后分别初始化SlidingMenu的两边的菜单。
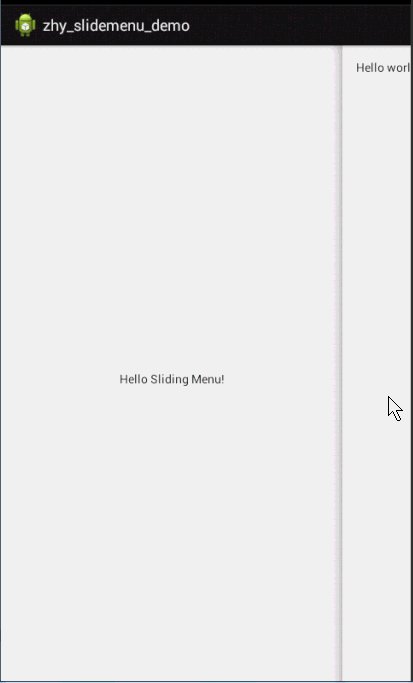
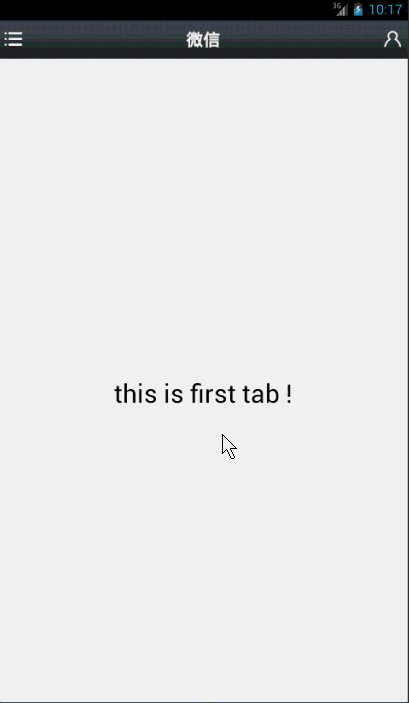
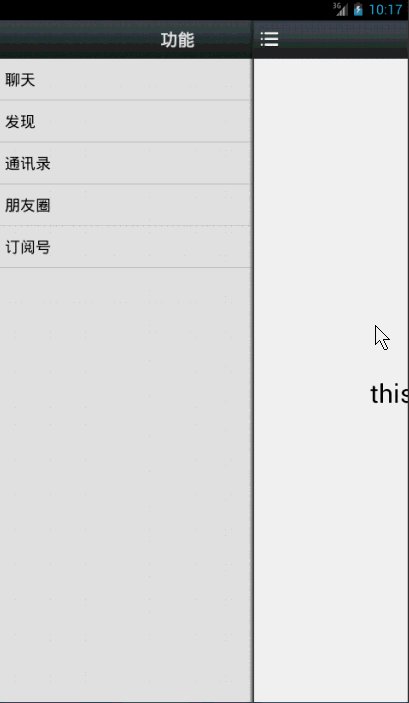
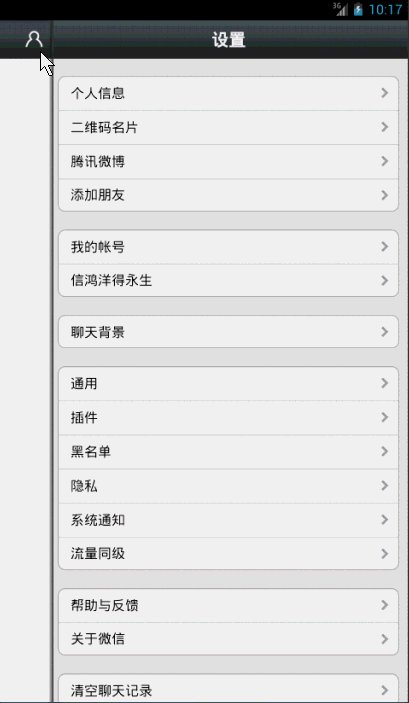
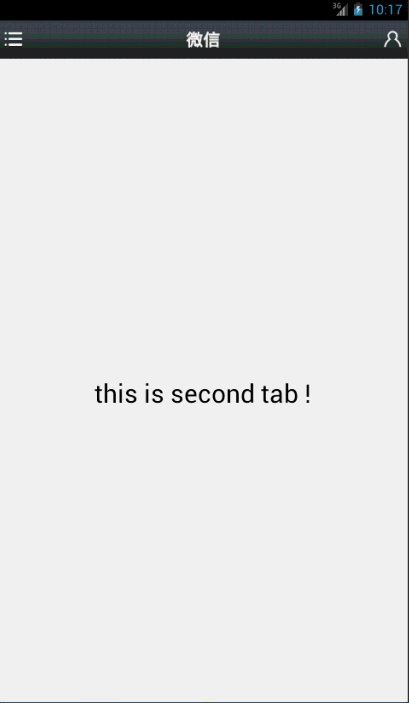
效果图:
哈哈,微信又躺枪了~~这个例子应该可以满足一般APP的需求了。
5、SlidingMenu的一些常用属性
//设置侧滑菜单的位置,可选值LEFT , RIGHT , LEFT_RIGHT (两边都有菜单时设置)
menu.setMode(SlidingMenu.LEFT_RIGHT);
// 设置触摸屏幕的模式,可选只MARGIN , CONTENT
menu.setTouchModeAbove(SlidingMenu.TOUCHMODE_MARGIN);
//根据dimension资源文件的ID来设置阴影的宽度
menu.setShadowWidthRes(R.dimen.shadow_width);
//根据资源文件ID来设置滑动菜单的阴影效果
menu.setShadowDrawable(R.drawable.shadow);
// 这两个都是设置滑动菜单视图的宽度,二选一
//设置SlidingMenu离屏幕的偏移量
menu.setBehindOffsetRes(R.dimen.slidingmenu_offset);
//设置宽度
menu.setBehindWidth()
// 设置渐入渐出效果的值
menu.setFadeDegree(0.35f);
//设置SlidingMenu与下方视图的移动的速度比,当为1时同时移动,取值0-1
menu.setBehindScrollScale(1.0f);
//设置二级菜单的阴影效果
menu.setSecondaryShadowDrawable(R.drawable.shadow);
//设置右边(二级)侧滑菜单
menu.setSecondaryMenu(R.layout.right_menu_frame);
//为侧滑菜单设置布局
menu.setMenu(R.layout.leftmenu);
//把滑动菜单添加进所有的Activity中,可选值SLIDING_CONTENT , SLIDING_WINDOW
menu.attachToActivity(this, SlidingMenu.SLIDING_CONTENT);
还有几个监听事件:
- /**
- * 设置打开监听事件,当滑动菜单被打开时调用
- */
- public void setOnOpenListener(OnOpenListener listener) {
- mOpenListener = listener;
- }
- /**
- * 设置关闭监听事件,当滑动菜单被关闭时调用
- */
- public void setOnCloseListener(OnCloseListener listener) {
- //mViewAbove.setOnCloseListener(listener);
- mCloseListener = listener;
- }
- /**
- * 设置打开监听事件,当滑动菜单被打开过之后调用
- */
- public void setOnOpenedListener(OnOpenedListener listener) {
- mViewAbove.setOnOpenedListener(listener);
- }
- /**
- * 设置关闭监听事件,当滑动菜单被关闭过之后调用
- */
- public void setOnClosedListener(OnClosedListener listener) {
- mViewAbove.setOnClosedListener(listener);
- }

























 560
560

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








