原贴:https://juejin.im/post/582dfcfda22b9d006b726d11
正则表达式图形演示:https://regexper.com/
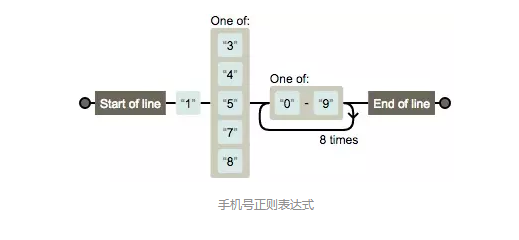
手机号正则
/^1[34578][0-9]{9}$/

tips:以1开头,第二位为3 4 5 7 9 其中一个,以9位(本身1次加重复8次)0-9数字结尾。
单词边界
/bisb/

tips:is前后都是单词的边界,比较晦涩难懂?感受下两者的区别,b 会方道语法部分讲解

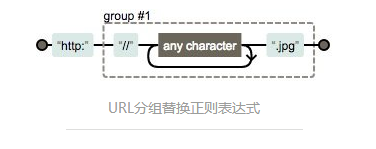
URL分组替换
/http:(//.+.jpg)/
看不懂的不要慌语法部分后面会有介绍,这里只是展示利用可视化的图形帮助我们理解正则表达式,可以回来再看木有关系。

正则表达式中括号用来分组,这个时候我们可以通过用$1来获取 group#1 的内容。

说下这个正则的意义,如果网站用了https,网站引用静态资源也必须是https,否则报错。如果写成 // 会自动识别 http 或者 https。
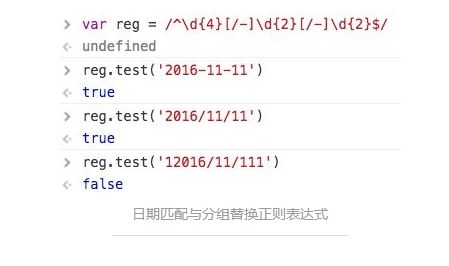
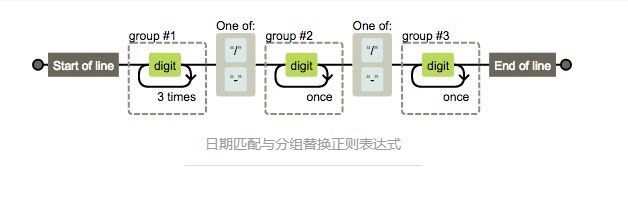
日期匹配与分组替换
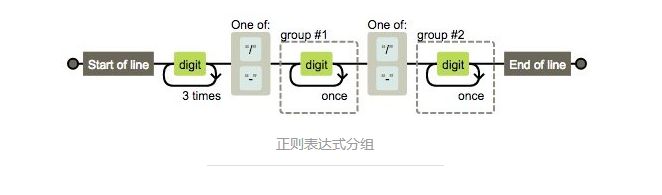
/^d{4}[/-]d{1,2}[/-]d{1,2}$/

这个正则比较复杂,画符念咒的地方太多了,一一分析:
1、Start of line 是由^生效的表示以此开头
2、对应结尾End of line 由$生效表示以此结尾
3、接着看digit 由 d 生效表示数字
4、3times 由{4} 生效表示重复4次
开始的时候有疑问,为什么不是 4times,后来明白作者的用意,正则表达式是一个规则,用这个规则去从字符串开始匹配到结束(注意计算机读字符串可是不会分行的,都是一个串,我们看到的多行,人家会认为是个 t )这里设计好像小火车的轨道一直开到末尾。digit 传过一次,3times表示再来三次循环,共4次,后面的once同理。 自己被自己啰嗦到了。
5、接下来,是 one of 在手机正则里面已经出现了。表示什么都行。只要符合这两个都让通过。
好了这个正则解释完了,接下来用它做什么呢?

我们可以验证日期的合法性。结合URL分组替换所用到的分组特性,我们可以轻松写出日期格式化的方法。
改造下这个正则:
/^(d{4})[/-](d{1,2})[/-](d{1,2})$/

轻松的可以拿到 group#1 #2 #3 的内容,对应 $1 $2 $3。

到现在已经能结合图形化工具看懂正则表达式表达式了,如果想自己写,还要在正则语法上下点功夫
JS中REGEXP对象
Java 通过内置对象RegExp支持正则表达式,有两种方法实例化RegExp对象。
字面量方法
const reg =/bisb/g
构造函数
const reg = new RegExp('bisb', 'g')
正则表达式语法 修饰符(三个 g 、i、m)
修饰符与其他语法特殊,字面量方法声名的时候放到//后,构造函数声明的时候,作为第二个参数传入。整个正则表达式可以理解为正则表达式规则字符串+修饰符。
- g:global 执行一个全局匹配
- i:ignore case执行一个不区分大小写的匹配
- m:multiple lines多行匹配
修饰符可以一起用。
- const reg =/bisb/gim
来说说他们有什么作用。
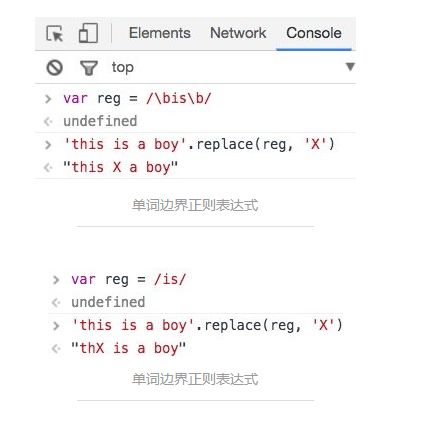
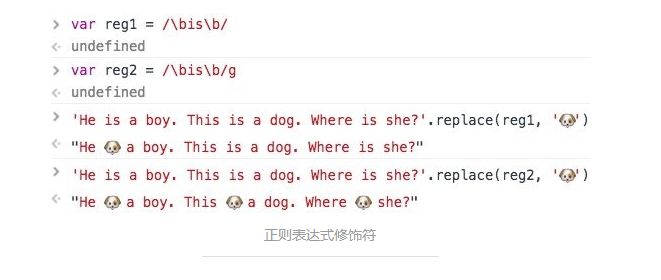
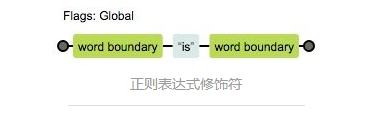
有g和没有g的区别

没有g只替换了第一个,有g 所有的都换了

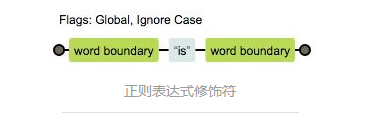
有i和没有i的区别

有i忽略大小写,没有i严格区分大小写

元字符
正则表达式由两种基本字符组成:
- 原义字符
- 非打印字符
- 元字符 (* + ? $ ^ . | ( ) { } [ ])
原义字符
这个没什么好解释的,我们一直在举例的 /is/ 匹配字符串'is'。
将下一个字符标记为一个特殊字符、或一个原义字符、或一个向后引用、或一个八进制转义符。例如,n”匹配字符“n”。“n”匹配一个换行符。序列“”匹配“”而“(”则匹配“(”。
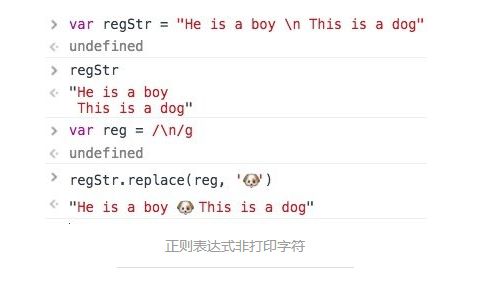
非打印字符

非打印字符,以n为例。

其他的在前端引用比较少,应该在后端处理文本文件的时候会用到。
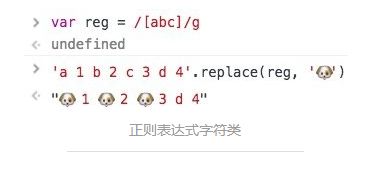
字符类 []
在前面的手机号正则例子?中,我们已经使用过[] /^1[34578][0-9]{9}$/
[34578]表示34578任意一个数字即可。在日期匹配与分组替换例子?中 /^d{4}[/-]d{2}[/-]d{2}$/ 表示符合 / - 都可以

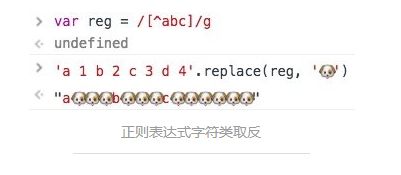
字符类取反 [^]
表示不属于此类

空格也不属于,好多狗
范围类[-]
正则表达式支持一定范围规则比如 [a-z] [A-Z] [0-9] 可以连写[a-z0-9] 如果你只是想匹配-在 范围类最后加-即可。请看实例。

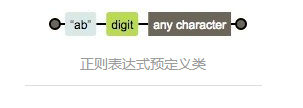
预定义类
常用为了方便书写。

有了这些预定义类,写一些正则就很方便了,比如我们希望匹配一个 ab+数字+任意字符 的字符串,就可以这样写了 /abd./。

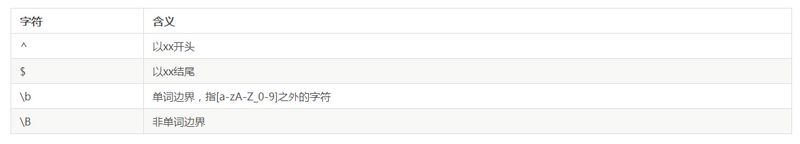
边界

边界顾名思义即定义匹配的边界条件,上面基本都在前面的例子碰到了,这里演示下b与B 的区别。

量词

如果没有量词,要匹配4位数字这样写就可以/dddd/, 如果匹配50位100位呢?那不是要疯掉了?
有了量词,就可以这样写/d{100}/, 量词的使用我们在手机号中使用过,表现在可视化中就是循环多少次。
凑一个上面都包含的实例/d?@d*@d+@d{10}@d{10,20}@d{10,}@d{0,10}/。

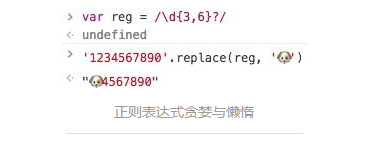
贪婪与懒惰(非贪婪)
正则表达式默认会匹配贪婪模式,什么是贪婪模式呢?如其名尽可能多的匹配。我们看个例子。
- /d{3,6}/

贪婪模式下,匹配的了最多的情况。
与贪婪对应就是懒惰模式,懒惰对应的就是匹配的尽可能少的情况。如何开启懒惰模式? 在量词后面加?。继续上面的例子。
/d{3,6}?/

如果想知道,正则表达式是如何匹配量词的,请看进阶正则表达式文中有介绍,正则是如何回溯的。
分组与反向引用
分组,又称为子表达式。把正则表达式拆分成小表达式。概念枯燥,说个例子为嘛用分组:
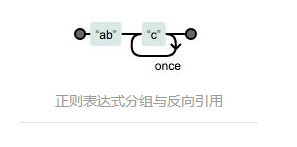
不分组
/abc{2}/

量词仅作用到最后的c。
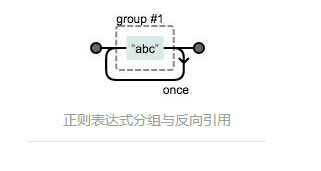
分组
/(abc){2}/

注意这里 group #1,分组虽然和运算符() 很像,但是分组在正则表达式中,注意理解组的含义。经常有人滥用分组。
/^(http|https)/ 真的需要这样么?其实 /^https?/就可以了,你正则写的特别长的时候,会出现一堆没用的结果,看着都头疼吧。
分组往往和反向引用一起使用,别被概念吓到:当一个正则表达式被分组后,每个分组自动被赋予一个组号,一左到右分别是 $1 $2…
再把之前的例子拿出来。
/^(d{4})[/-](d{2})[/-](d{2})$/

轻松的可以拿到 group#1 #2 #3 的内容,对应 $1 $2 $3。

如果在反向引用中不想捕获年该如何操作? 加上 ?:即可。
/^(?:d{4})[/-](d{2})[/-](d{2})$/

前瞻
这部分为进阶部分—选看。
正则表达式中有前瞻(Lookahead)和后顾(Lookbehind)的概念,这两个术语非常形象的描述了正则引擎的匹配行为。需要注意一点,正则表达式中的前和后和我们一般理解的前后有点不同。一段文本,我们一般习惯把文本开头的方向称作“前面”,文本末尾方向称为“后面”。但是对于正则表达式引擎来说,因为它是从文本头部向尾部开始解析的(可以通过正则选项控制解析方向),因此对于文本尾部方向,称为“前”,因为这个时候,正则引擎还没走到那块,而对文本头部方向,则称为“后”,因为正则引擎已经走过了那一块地方。
注意:后顾性能损耗比较大,js只支持前瞻(知乎上看到的,具体原因不详)。
上面的比较概念话,尝试用大白话讲讲,就说皇上选妃吧,先行条件得是美女吧,长得“如花”那样皇上可不要,漂亮这关过了,皇上想要这个美女也不行,皇室有规矩,必须是贵族血统。
那么“漂亮”就是正常的匹配,匹配到了,还得看看家室是不是贵族。"贵族"相当于前瞻条件。
前瞻分两种一种是正向前瞻(?=xxx), 另一种是负向前瞻(?!xxx)

是不是很简单?那我们来玩个好玩的。
题目:如何将'123456'转成货币带逗号的。'123,456'。这个是很常规格式化金额的需求。
如果在没有学习正则之前,我的思路是:
- 字符串转数组
- 反转数组
- 每隔三个添加个逗号
- 添加完了反转数组
- 数组转字符串
好累~~~今天学习了正则,可以一步到位:
'123456789'.replace(/(d)(?=(?:d{3})+$)/g, '$1,')






















 188
188











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








