1. 首先,你需要选择一款代码编辑器,可以选择eclipse,webstorm,visual studio code这种比较大型的带有代码提示的,你也可以选择sublime,nodepad++,atom这种没有提示的,但是不能使用word这种自带格式的,这样出来的代码其实是有很大问题的。
以上这些你都可以自行选择,Cesium官方也给我们提供了一个很好用的东西Sandcastle,它可以很方便的把效果显示出来,不用来回切换,而且它还自带了很多例子,你可以直接通过例子来学习,它就在你本地的服务器中,输入localhost:8080/Apps/Sandcastle就可以找到。
但是我还是建议你至少找一款编译器,至少都有最基本的代码提示不是?毕竟官方这个只是个网页,一点代码提示都没有
2. 下面进入正题
首先在我们的编译器中打开HelloWorld.html,可以看到内容,我稍微注释一下
<!DOCTYPE html>
<html lang="en">
<head>
<!-- Use correct character set. -->
<meta charset="utf-8">
<!-- Tell IE to use the latest, best version. -->
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!-- Make the application on mobile take up the full browser screen and disable user scaling. -->
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, minimum-scale=1, user-scalable=no">
<title>Hello World!</title>
<!-- 这里引用的是Cesium的库,你以后所有的东西都从这个库中调用 -->
<script src="../Build/Cesium/Cesium.js"></script>
<!-- 这里是Cesium的viewer需要的css文件 -->
<style>
@import url(../Build/Cesium/Widgets/widgets.css);
html, body, #cesiumContainer {
width: 100%; height: 100%; margin: 0; padding: 0; overflow: hidden;
}
</style>
</head>
<body>
<!-- 这就是我们显示出来的东西了 -->
<div id="cesiumContainer"></div>
<!-- 这里我把js代码提出来写了 -->
<script src="../Apps/JS/hello.js"></script>
</body>
</html>
3. 第一个例子
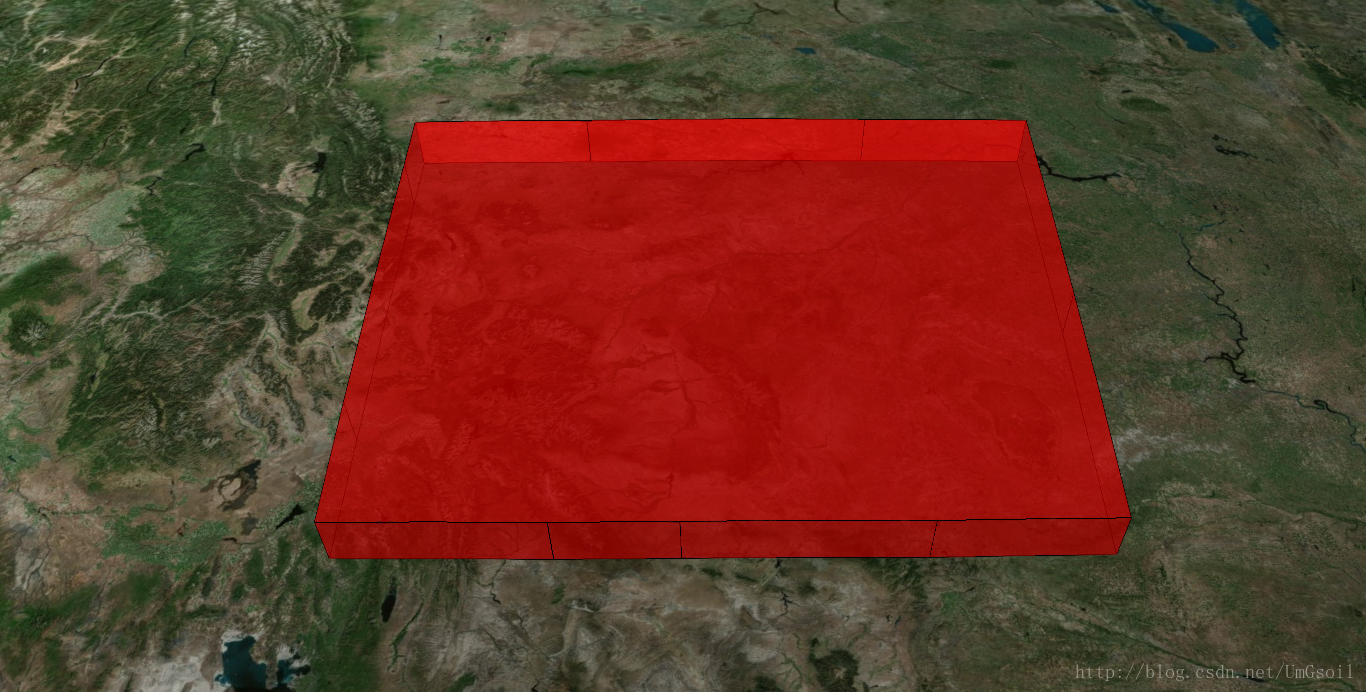
首先我们在地图上添加一个多边形实体
var viewer = new Cesium.Viewer('cesiumContainer');
//创建一个多边形实体对象
var wyoming = viewer.entities.add({
name : 'Wyoming',
polygon : {
//给出位置
hierarchy : Cesium.Cartesian3.fromDegreesArray([
-109.080842,45.002073,
-105.91517,45.002073,
-104.058488,44.996596,
-104.053011,43.002989,
-104.053011,41.003906,
-105.728954,40.998429,
-107.919731,41.003906,
-109.04798,40.998429,
-111.047063,40.998429,
-111.047063,42.000709,
-111.047063,44.476286,
-111.05254,45.002073]),
//离地高度
height : 0,
//材质(相当于填充色,但是可以填充的可不止颜色,可以看到这里是红色半透明)
material : Cesium.Color.RED.withAlpha(0.5),
//外边线
outline : true,
outlineColor : Cesium.Color.BLACK
}
});
//这是一个动画效果,进入后镜头就会自动转到这个实体处
viewer.zoomTo(wyoming);还可以让它拥有体积
//离地高度
wyoming.polygon.height = 300000;
//两个高度差组成了它的体积
wyoming.polygon.extrudedHeight : 250000;我们还可以给他配上一个介绍
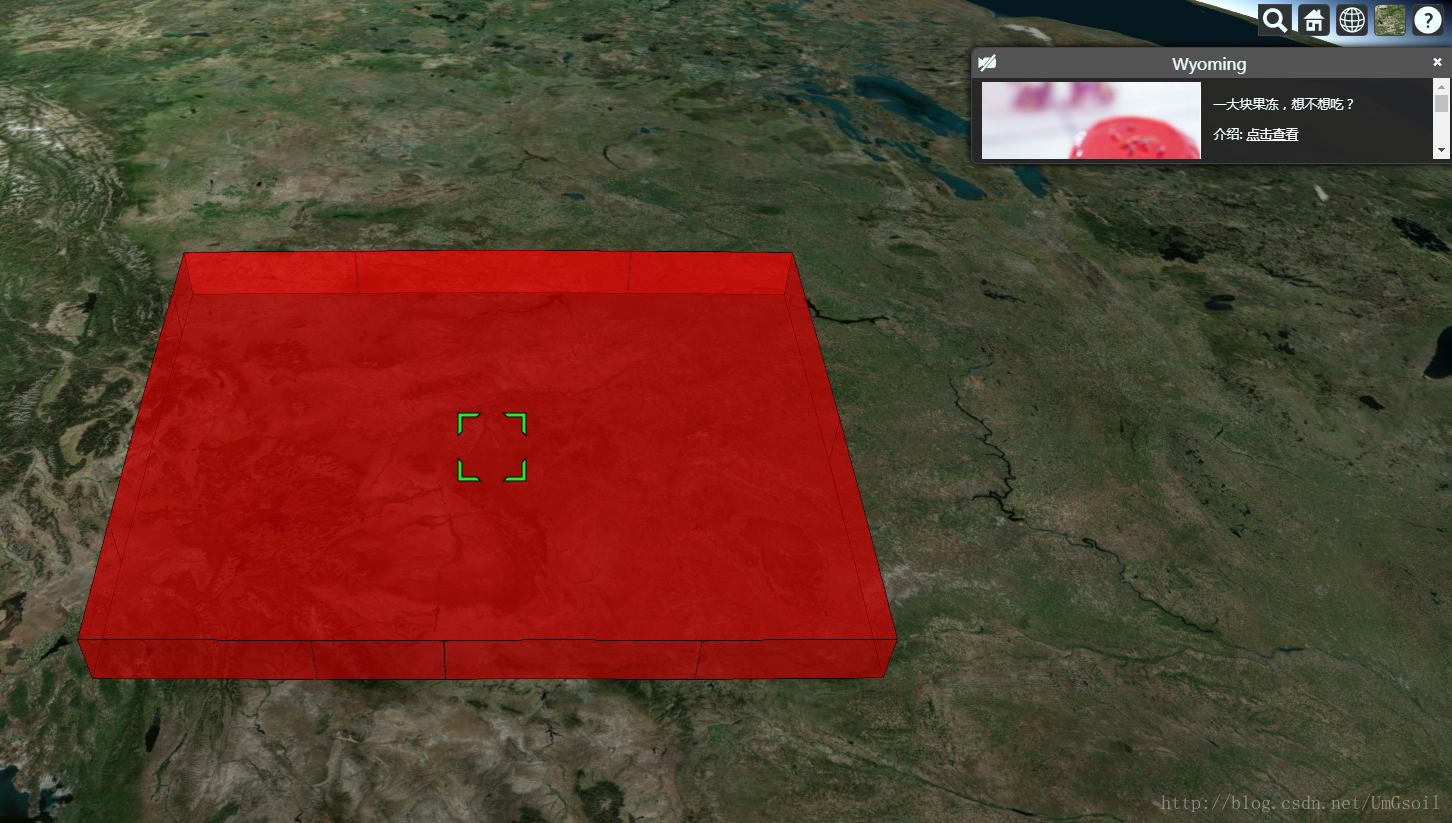
wyoming.description = '\
<img\
width="50%"\
style="float:left; margin: 0 1em 1em 0;"\
src="//imgsrc.baidu.com/baike/abpic/item/d35a10f45f26d158dcc4740e.jpg"/>\
<p>\
一大块果冻,想不想吃?\
</p>\
<p>\
介绍: \
<a style="color: WHITE"\
target="_blank"\
href="http://imgsrc.baidu.com/baike/abpic/item/d35a10f45f26d158dcc4740e.jpg">点击查看</a>\
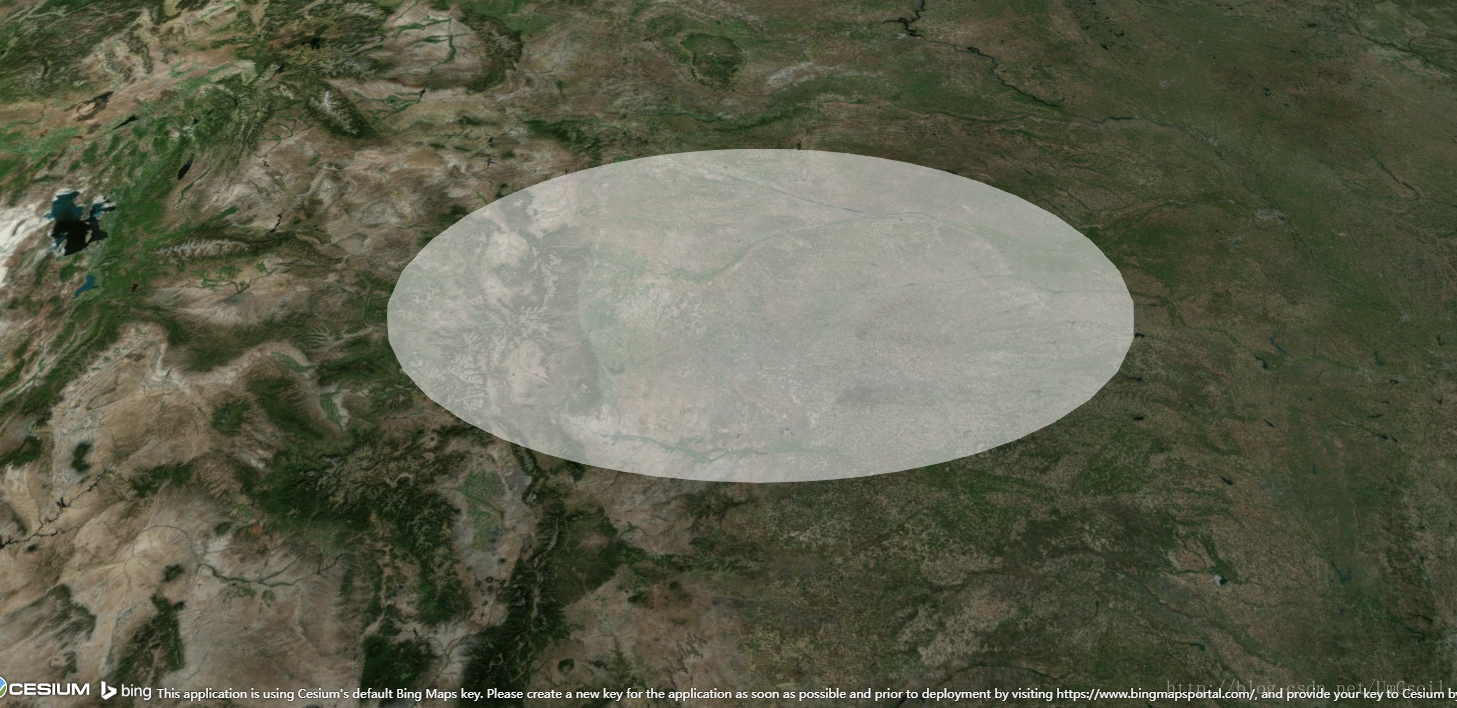
</p>';当然我们可以照着这个例子画点其他的,比如一个白色的椭圆
var entity = viewer.entities.add({
position: Cesium.Cartesian3.fromDegrees(-103.0, 40.0),
ellipse : {
//长短半轴(椭圆嘛)
semiMinorAxis : 250000.0,
semiMajorAxis : 400000.0,
material : Cesium.Color.WHITE.withAlpha(0.5)
}
});
viewer.zoomTo(viewer.entities);形状有很多,这里列举一些
- 盒 entity.box
- 圈和椭圆 entity.ellipse
- 走廊 entity.corridor
- 气缸和锥体 entity.cylinder
- 多边形 entity.polygon
- 折线 entity.polyline
- 折线卷 entity.polylineVolume
- 矩形 entity.rectangle
- 球体和椭球体 entity.ellipsoid
- 墙壁 entity.wall
大家可以自己搞几个玩玩,具体属性可以查一查API
然后我们继续玩,我们甚至可以在里面填充一些图片
ellipse.material = '//cesiumjs.org/images/2015/02-02/cats.jpg';再比如把它做成斑马条纹的
var entity = viewer.entities.add({
position: Cesium.Cartesian3.fromDegrees(-103.0, 40.0),
ellipse : {
semiMinorAxis : 250000.0,
semiMajorAxis : 400000.0,
//条形材质
material : new Cesium.StripeMaterialProperty({
evenColor : Cesium.Color.WHITE,
oddColor : Cesium.Color.BLACK,
repeat : 16
})
}
});
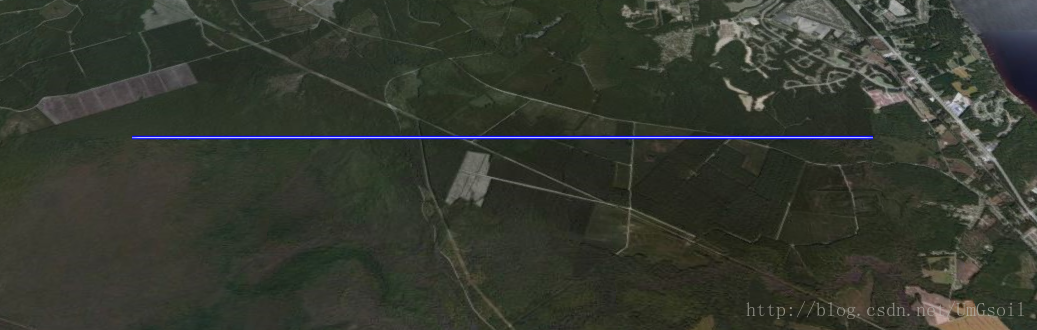
viewer.zoomTo(viewer.entities);一条蓝色的发光线(怎么感觉发的是白光)
var entity = viewer.entities.add({
polyline : {
positions : Cesium.Cartesian3.fromDegreesArray([-77, 35,
-77.1, 35]),
width : 5,
material : new Cesium.PolylineGlowMaterialProperty({
glowPower : 0.3,
color : Cesium.Color.BLUE
})
}
});
viewer.zoomTo(viewer.entities);4. 点,广告牌和标签(Points, Billboards, and Labels)
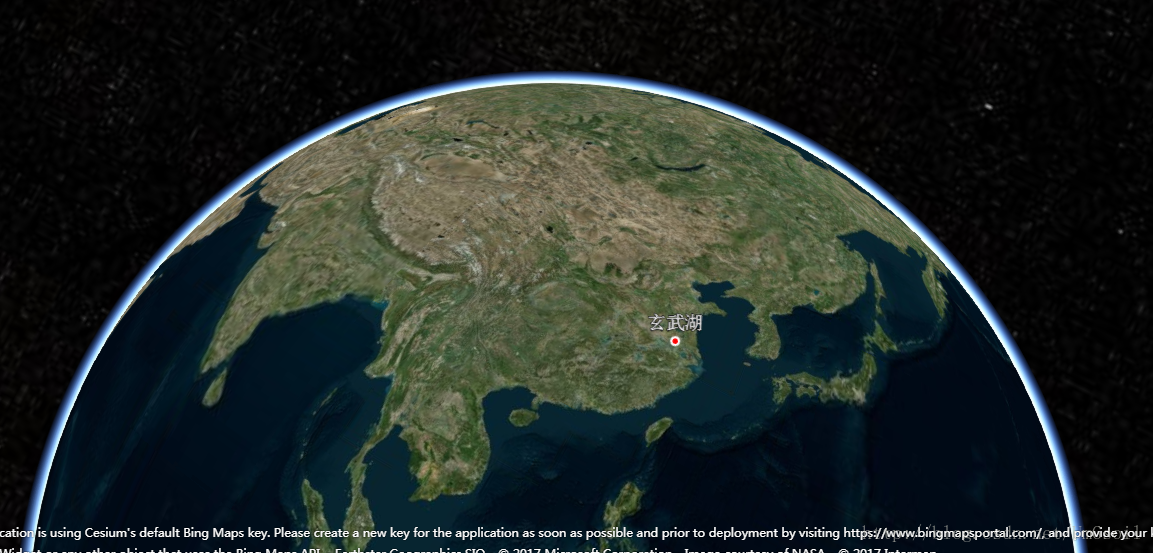
这东西可以用来做标记的,比如说,我把南京的玄武湖标记一下
var xuanwuhu = viewer.entities.add({
name : 'xuanwuhu',
position : Cesium.Cartesian3.fromDegrees(118.793091, 32.074570),
point : {
pixelSize : 5,
color : Cesium.Color.RED,
outlineColor : Cesium.Color.WHITE,
outlineWidth : 2
},
label : {
text : '玄武湖',
font : '14pt monospace',
style: Cesium.LabelStyle.FILL_AND_OUTLINE,
outlineWidth : 2,
//垂直位置
verticalOrigin : Cesium.VerticalOrigin.BUTTON,
//中心位置
pixelOffset : new Cesium.Cartesian2(0, 20)
}
});
viewer.zoomTo(xuanwuhu);
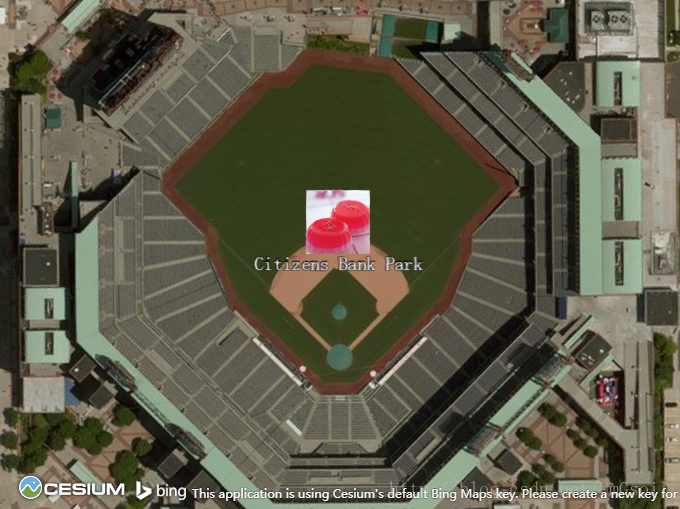
广告牌可以显示一个图片
var citizensBankPark = viewer.entities.add({
position : Cesium.Cartesian3.fromDegrees(-75.166493, 39.9060534),
//广告牌
billboard : {
image : 'http://imgsrc.baidu.com/baike/abpic/item/d35a10f45f26d158dcc4740e.jpg',
width : 64,
height : 64
},
label : {
text : 'Citizens Bank Park',
font : '14pt monospace',
style: Cesium.LabelStyle.FILL_AND_OUTLINE,
outlineWidth : 2,
verticalOrigin : Cesium.VerticalOrigin.TOP,
pixelOffset : new Cesium.Cartesian2(0, 32)
}
});
viewer.zoomTo(citizensBankPark);5. 添加3D模型
这个比较多,也比较重点,后面会有单独一篇写这个,先看个例子吧
var viewer = new Cesium.Viewer('cesiumContainer');
var entity = viewer.entities.add({
position : Cesium.Cartesian3.fromDegrees(-123.0744619, 44.0503706),
model : {
uri : '../Apps/SampleData/models/CesiumGround/Cesium_Ground.gltf'
}
});
//这个是镜头追踪,将镜头固定在小车上
viewer.trackedEntity = entity;




































 4204
4204

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








