cesium中Entity的EllipseGraphics添加椭圆
1 前言
利用EllipseGraphics能够在cesium中添加椭圆、圆等形状。
cesium探索系列目录:传送门
2 EllipseGraphics类说明
2.1 创建ellipse的options
Cesium.EllipseGraphics.ConstructorOptions
| 名称 | 默认值 | 描述 |
|---|---|---|
show | true | 指定椭圆是否可见 |
semiMajorAxis | 指定椭圆的长半轴 | |
semiMinorAxis | 指定椭圆的短半轴 | |
height | 0 | 指定椭圆相对于椭球曲面的高度 |
heightReference | HeightReference.NONE | 指定高度的相对值 |
extrudedHeight | 拉伸高度 | |
extrudedHeightReference | HeightReference.NONE | 指定拉伸高度的相对属性 |
rotation | 0 | 椭圆从北向逆时针旋转值 |
stRotation | 0 | 指定椭圆纹理从北向逆时针旋转值 |
granularity | 指定椭圆上点之间的角度距离 | |
fill | true | 布尔属性,指定椭圆是否使用提供的材质填充 |
material | Color.WHITE | 用于填充椭圆的材质的特性 |
outline | false | 布尔属性,是否对椭圆进行轮廓绘制 |
outlineColor | Color.BLACK | 指定轮廓颜色的属性 |
outlineWidth | 1.0 | 指定轮廓宽度的数字属性 |
numberOfVerticalLines | 16 | 沿轮廓周长绘制的垂直线数 |
shadows | ShadowMode.DISABLED | 枚举属性,指定椭圆是投射阴影还是从光源接收阴影。 |
distanceDisplayCondition | 指定此椭圆将显示在距摄影机的距离处 | |
classificationType | ClassificationType.BOTH | 枚举属性,指定此椭圆在地面上时是对地形、三维瓷砖进行分类,还是对两者进行分类。 |
zIndex | 0 | 指定椭圆的zIndex的属性。用于排序地面几何图形。只有当椭圆是常数并且既没有指定高度也没有指定exturdedHeight时才有效果 |
2.2 常用方法
clone(result)
复制该EllipseGraphics实例,输入一个EllipseGraphics,返回一个相同的EllipseGraphics。
merge(source)
将此对象上每个未分配的属性分配给提供的源对象上相同属性的值。
3 Entity的创建与使用
3.1 创建代码
//绘制椭圆
const ellipse = new Cesium.Entity({
position: Cesium.Cartesian3.fromDegrees(114.3, 39.9, 100),
ellipse: {
semiMinorAxis: 30000, //椭圆的短半轴
semiMajorAxis: 40000, //椭圆的长半轴
height: 6000,
heightReference: Cesium.HeightReference.RELATIVE_TO_GROUND,
extrudedHeight: 4000.0, //拉伸高度
material: Cesium.Color.YELLOW.withAlpha(0.5), //椭圆颜色
outline: true, //是否显示边框
outlineColor: Cesium.Color.BLUE, //边框颜色
rotation: Cesium.Math.toRadians(45), //旋转角度,从正北方向开始顺时针旋转
},
});
viewer.entities.add(ellipse)
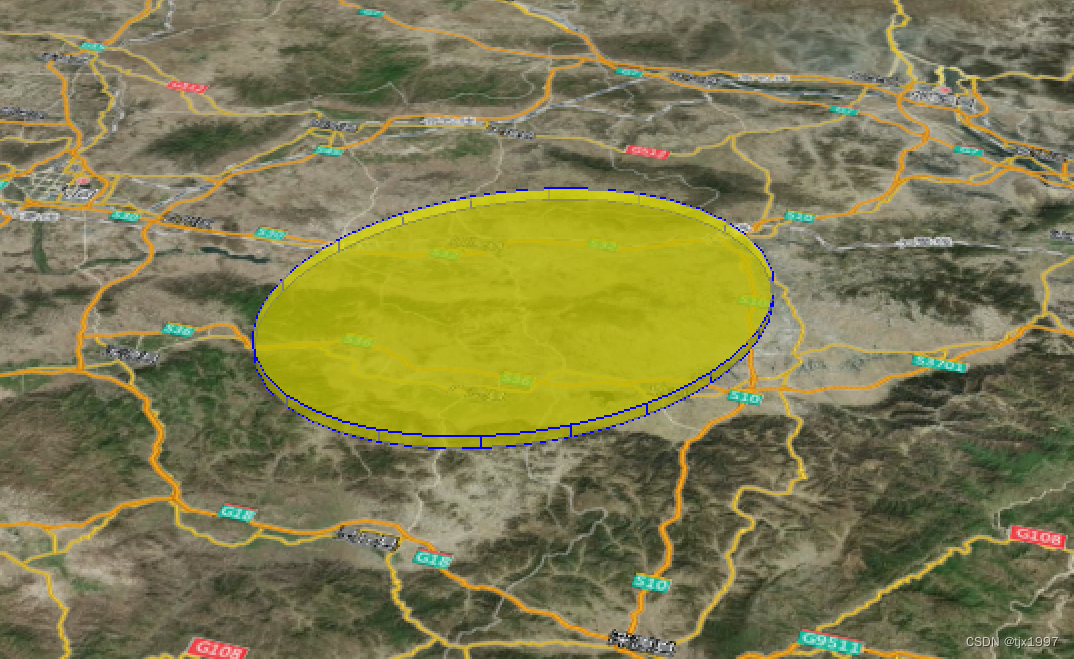
3.2 运行效果






















 2207
2207











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








