1.安装Markdown Preview Enhanced插件,然后使用该插件的预览或者直接右键找到最下面的Markdown Preview Enhanced:Open Preview,在右边的预览界面中右击,选择
H
T
M
L
→
H
T
M
L
(
O
f
f
i
n
e
)
HTML\to HTML(Offine)
HTML→HTML(Offine),

之后会在你的Markdown路径下生成一个html文件,html文件内容如下:

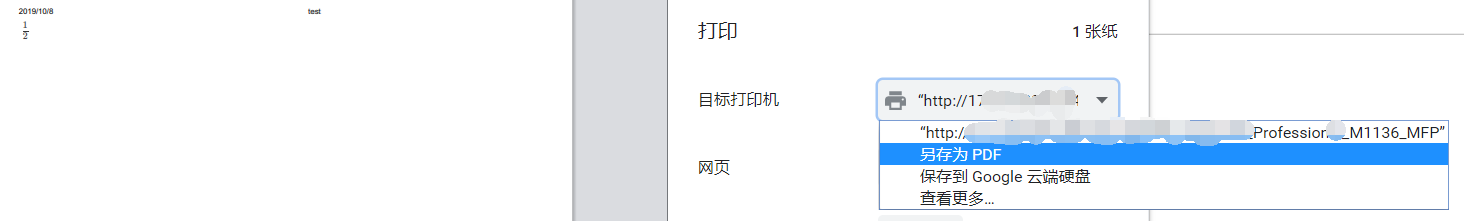
在浏览器内打开该html文件后,找到浏览器的打印功能即可,FireFox和Chrome都是可以的,然后点击目标打印机,选择另存为pdf即可;

2.使用Markdown All in One和Markdown PDF;
先安装Markdown All in One和Markdown PDF插件,之后将你的Markdown文件用vscode打开,另外它是可以实时预览的;鼠标右击,会出来一个列表如下:

选择使用PDF格式导出即可,导出的文件和你的Markdown文件在同一目录下;
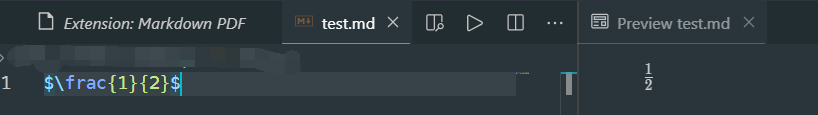
你可能会遇见这样的情况,你在你的Markdown文件中使用了行内符号 $或者块符号$$或者一些数学公式,但是它是没有效果的,如下面我写了一个分式,
但是我将它导出,效果却是这样的:

这个问题好像是因为Markdown PDF不能解决Latex的渲染的;
解决方案是:在你的md文件的头部加上一段js脚本
<script type="text/javascript" src="http://cdn.mathjax.org/mathjax/latest/MathJax.js?config=TeX-AMS-MML_HTMLorMML"></script>
<script type="text/x-mathjax-config">
MathJax.Hub.Config({ tex2jax: {inlineMath: [['$', '$']]}, messageStyle: "none" });
</script>
然后直接使用Markdown All in One插件的导出功能即可;
另外就是这种方式生成的pdf文件的字体及颜色,等一下其他问题,可以自行编写css样式,之后导入即可,导入方式及格式如下:


3.使用pandoc,非常强大
4.使用latex
5.网上有很多在线的网站可以实现,很方便





















 1429
1429











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








