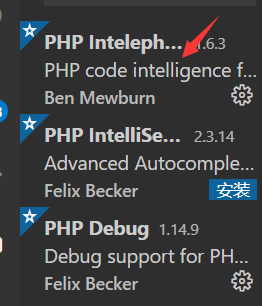
1.先在vscode中下载如下两个关于php的插件


2.点击在settings.json中编辑

把下面这个地方也改成你要配置的文件路径

3.把wamp的根目录修改成自己的文件
点击wampserver,找到如下两个配置文件

打开httpd.conf文件,找到如下DocumentRoot,将默认代码改成自己想要配置的文件路径

打开httpd-vhosts.conf文件,将默认代码修改成自己要配置的路径

4.找到wamp安装的目录

找到ini这个文件

修改为自己的目录名和路径

5.重启wampserver,修改完毕























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








