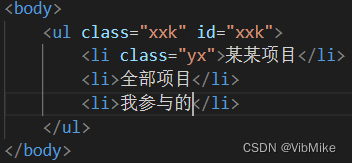
1、写个ul,放仨li

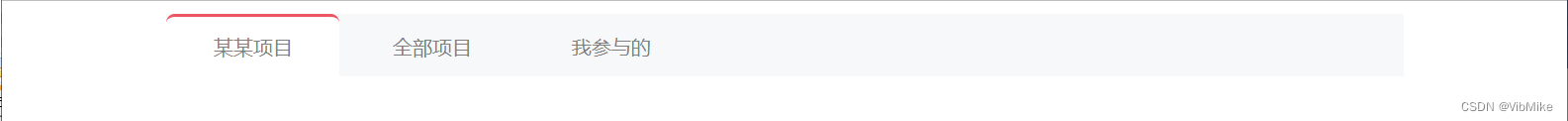
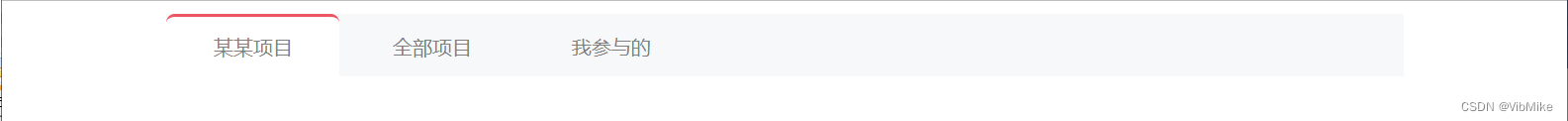
2、目前在浏览器里是这样

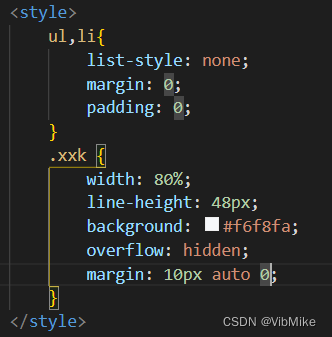
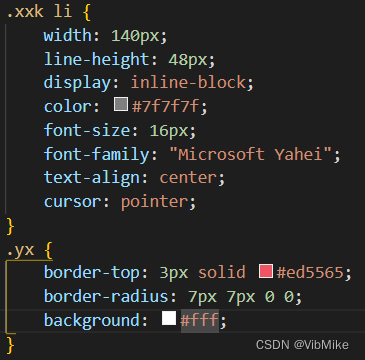
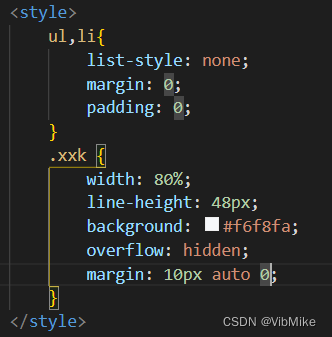
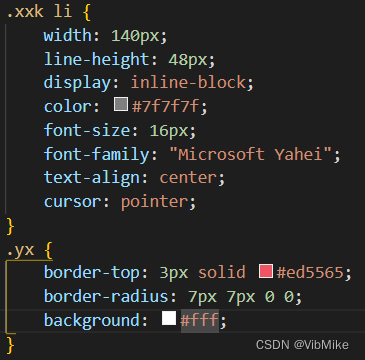
3、我们写点样式,先把ul和li默认样式去了,然后把ul稍微布局一下


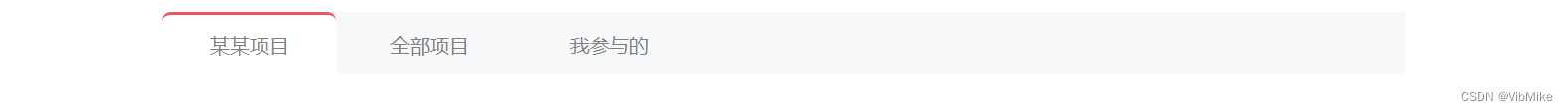
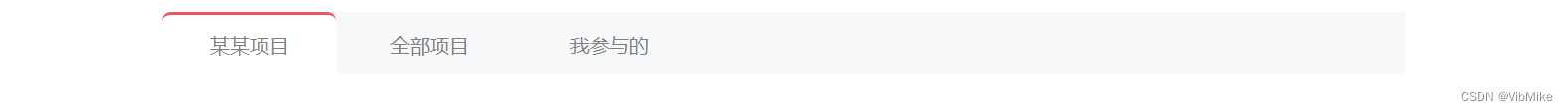
4、让它们横过来,将第一个一个写成选中的状态


5、引入jQuery
![]()
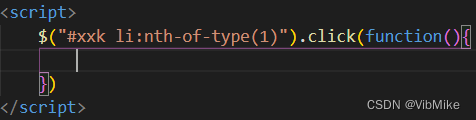
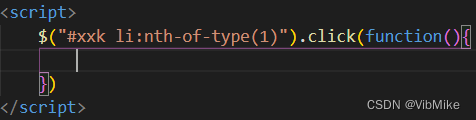
6、获取第一个“某某项目”,给予点击事件

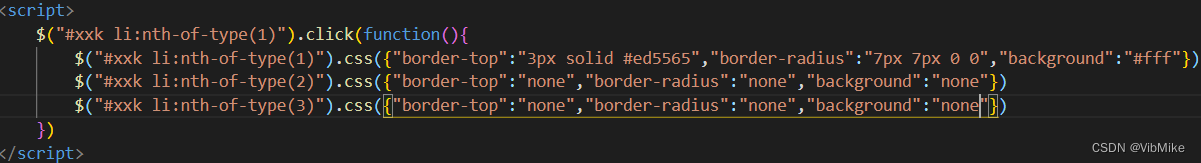
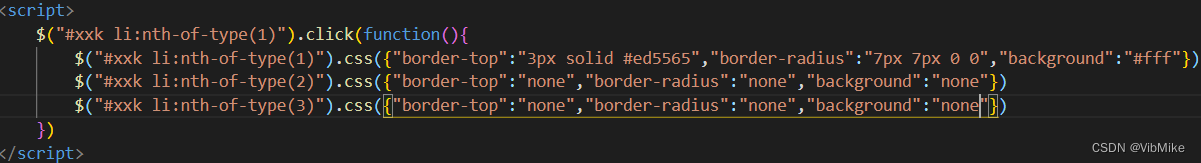
7、给当前的li写好样式,直接去掉其余两个的样式(暴力又简单的做法)

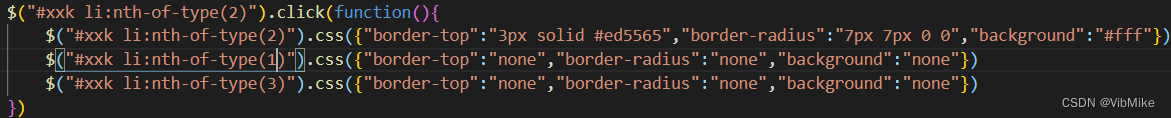
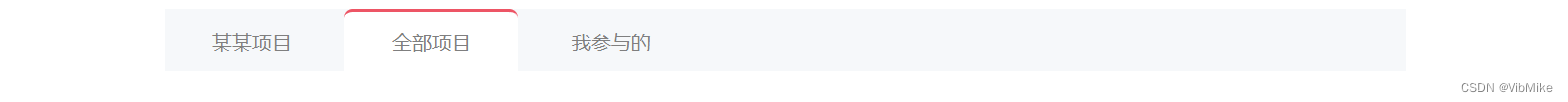
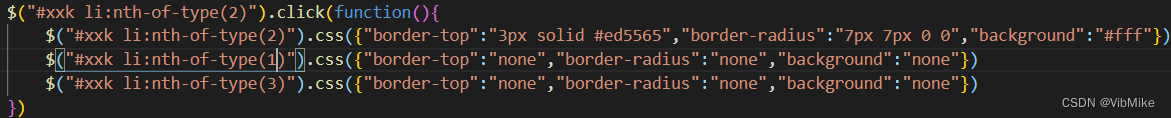
8、复制黏贴改第二个

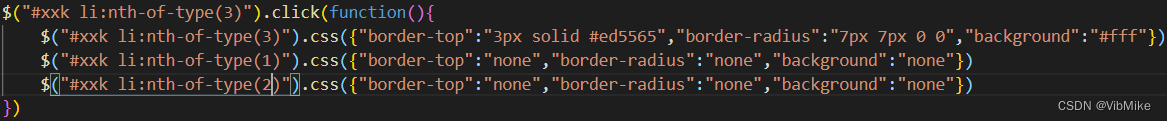
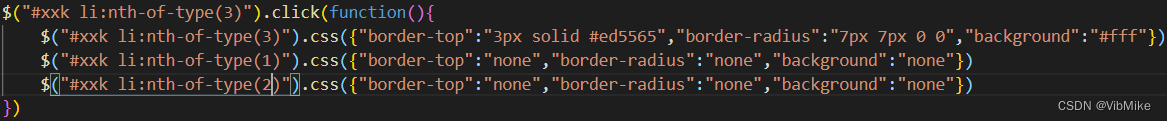
9、如法炮制第三个

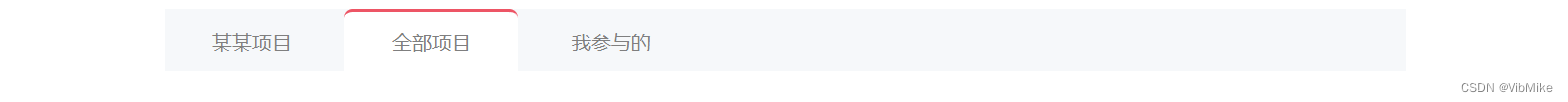
10、完成



1、写个ul,放仨li

2、目前在浏览器里是这样

3、我们写点样式,先把ul和li默认样式去了,然后把ul稍微布局一下


4、让它们横过来,将第一个一个写成选中的状态


5、引入jQuery
![]()
6、获取第一个“某某项目”,给予点击事件

7、给当前的li写好样式,直接去掉其余两个的样式(暴力又简单的做法)

8、复制黏贴改第二个

9、如法炮制第三个

10、完成



 2513
2513











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


