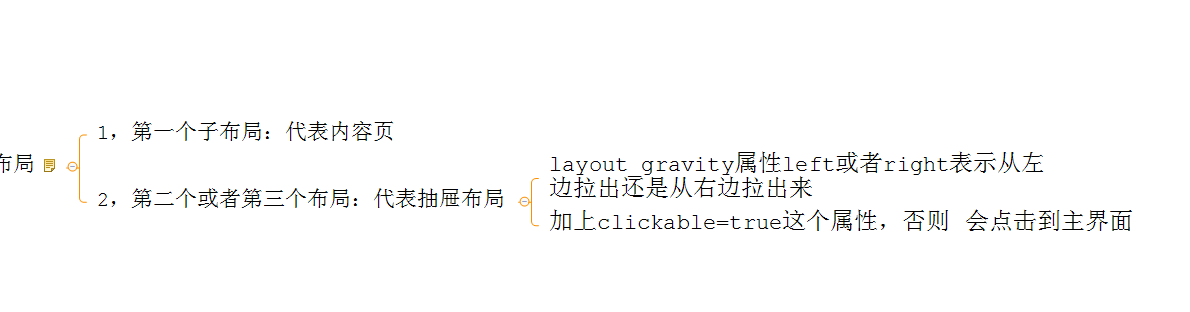
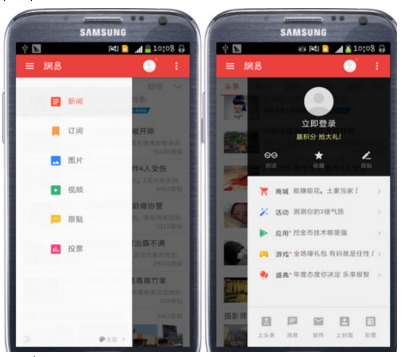
预备知识:

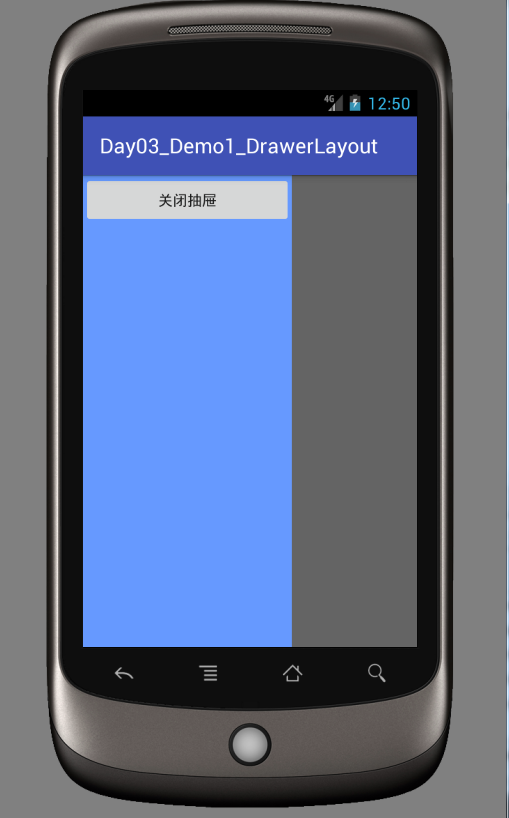
运行结果
详细代码:
Activity_main.xml :
<?xml version="1.0" encoding="utf-8"?>
<!--ctrl+/可以添加注释-->
<!--引入DrawerLayout作为根布局-->
<android.support.v4.widget.DrawerLayout
android:id="@+id/drawerlayout"
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.victor.a1000phone.day03_demo1_drawerlayout.MainActivity">
<!--可以包含两个子布局-->
<!--第一个布局代表内容页-->
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:onClick="show"
android:text="hello drawerlayout"/>
</LinearLayout>
<!--第二个布局代表抽屉页-->
<!--layout_gravity属性可以是right或者left
表示从右边拉出还是从左边拉出-->
<!--需要加上属性clickable=true: 否则点击事件会透过主界面-->
<LinearLayout
android:layout_width="200dp"
android:layout_height="match_parent"
android:layout_gravity="left"
android:background="#69f"
android:clickable="true"
android:orientation="vertical">
<Button
android:id="@+id/btn_close"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="关闭抽屉"/>
</LinearLayout>
</android.support.v4.widget.DrawerLayout>
MainActivity.java :
package com.victor.a1000phone.day03_demo1_drawerlayout;
import android.os.Bundle;
import android.support.v4.widget.DrawerLayout;
import android.support.v7.app.AppCompatActivity;
import android.util.Log;
import android.view.Gravity;
import android.view.View;
import android.widget.Button;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity implements View.OnClickListener {
private static final String TAG = "sha1607";
private DrawerLayout mDrawerLayout;
private Button btn_close;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();
}
private void initView() {
mDrawerLayout = (DrawerLayout) findViewById(R.id.drawerlayout);
btn_close = (Button) findViewById(R.id.btn_close);
btn_close.setOnClickListener(this);
//添加抽屉的监听的方法
mDrawerLayout.addDrawerListener(new DrawerLayout.DrawerListener() {
@Override
public void onDrawerSlide(View drawerView, float slideOffset) {
}
//抽屉打开时候
@Override
public void onDrawerOpened(View drawerView) {
Log.i(TAG, "onDrawerOpened");
}
//抽屉关闭时候
@Override
public void onDrawerClosed(View drawerView) {
Log.i(TAG, "onDrawerClosed");
}
@Override
public void onDrawerStateChanged(int newState) {
}
});
}
public void show(View v) {
Toast.makeText(MainActivity.this, "我是主界面", Toast.LENGTH_SHORT).show();
//通过方法打开抽屉: 参数Gravity.LEFT / Gravity.RIGHT
mDrawerLayout.openDrawer(Gravity.LEFT);
}
@Override
public void onClick(View view) {
switch (view.getId()) {
case R.id.btn_close:
mDrawerLayout.closeDrawers();//关闭当前显示的抽屉
break;
}
}
}
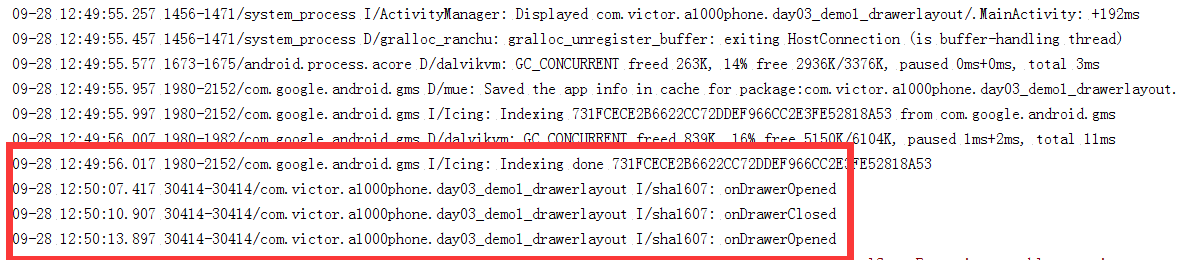
状态栏显示 :


























 996
996

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








