在springboot项目中导入依赖

<dependency>
<groupId>io.jsonwebtoken</groupId>
<artifactId>jjwt</artifactId>
<version>0.9.1</version>
</dependency>
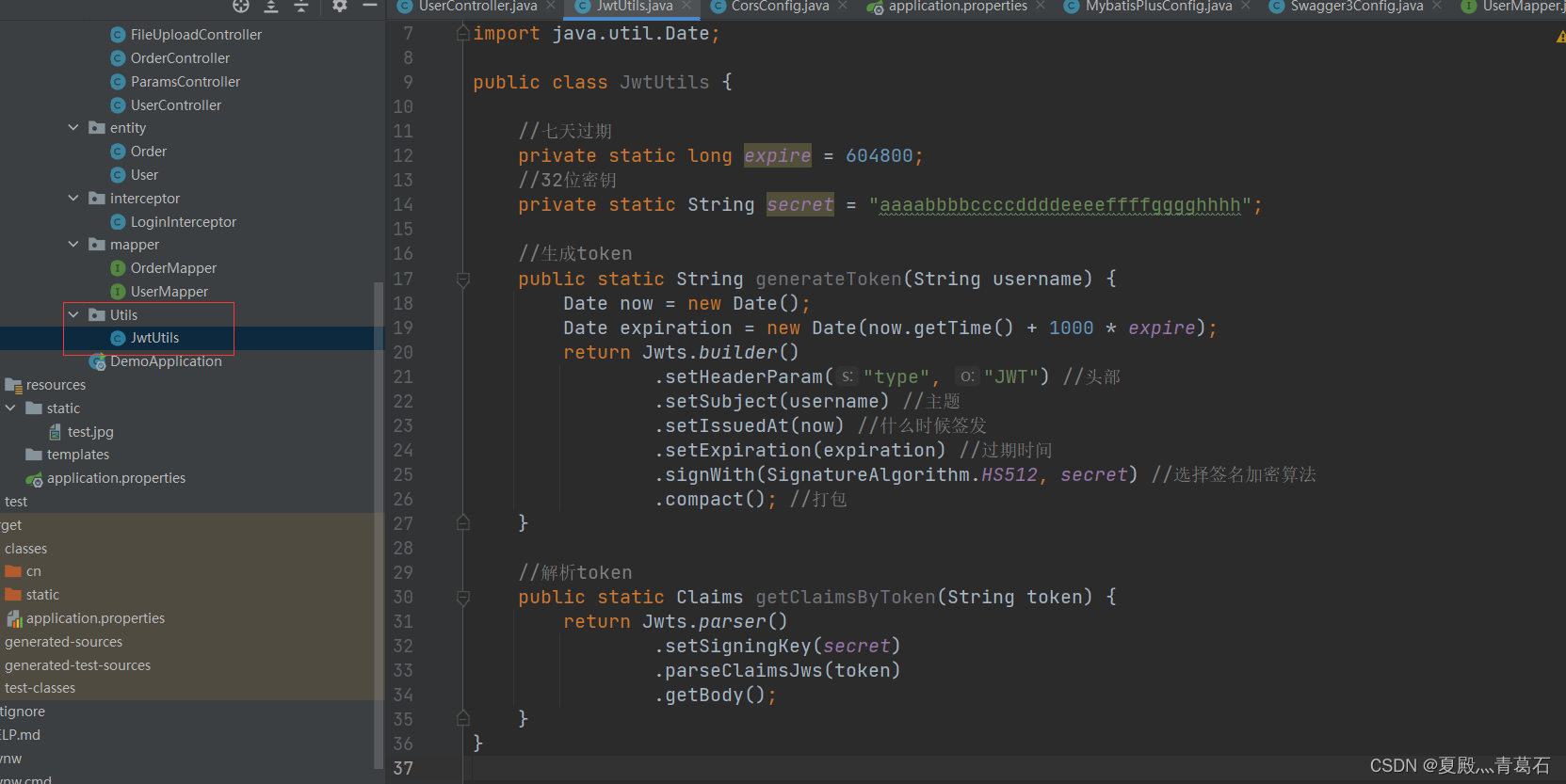
写一个JwtUtils工具类

import io.jsonwebtoken.Claims;
import io.jsonwebtoken.Jwts;
import io.jsonwebtoken.SignatureAlgorithm;
import java.util.Date;
public class JwtUtils {
//七天过期
private static long expire = 604800;
//32位密钥
private static String secret = "aaaabbbbccccddddeeeeffffgggghhhh";
//生成token
public static String generateToken(String username) {
Date now = new Date();
Date expiration = new Date(now.getTime() + 1000 * expire);
return Jwts.builder()
.setHeaderParam("type", "JWT") //头部
.setSubject(username) //主题
.setIssuedAt(now) //什么时候签发
.setExpiration(expiration) //过期时间
.signWith(SignatureAlgorithm.HS512, secret) //选择签名加密算法
.compact(); //打包
}
//解析token
public static Claims getClaimsByToken(String token) {
return Jwts.parser()
.setSigningKey(secret)
.parseClaimsJws(token)
.getBody();
}
}
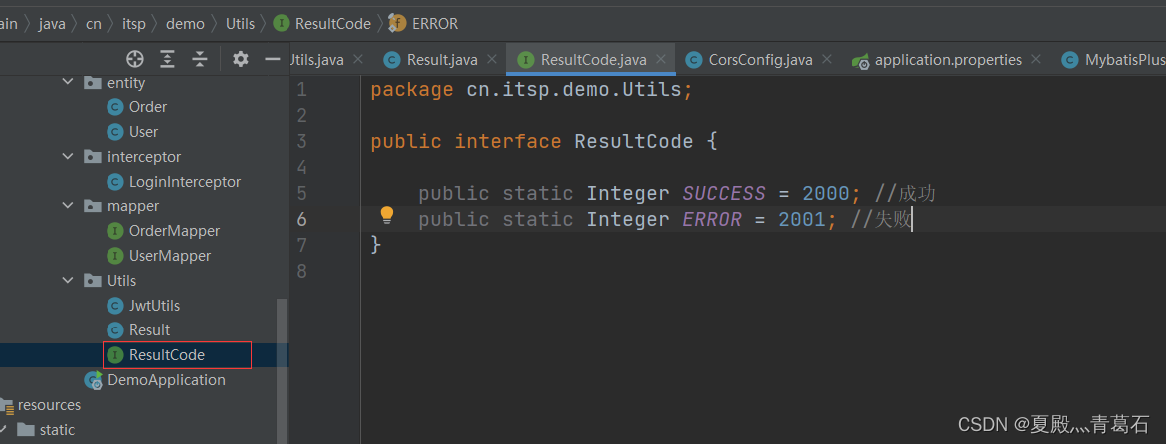
写一个状态码接口

写一个工具类用来统一返回结果
import java.util.HashMap;
import java.util.Map;
//统一返回结果的类
public class Result {
private Boolean success;
private Integer code;
private String message;
private Map<String, Object> data = new HashMap<>();
public Boolean getSuccess() {
return success;
}
public void setSuccess(Boolean success) {
this.success = success;
}
public Integer getCode() {
return code;
}
public void setCode(Integer code) {
this.code = code;
}
public String getMessage() {
return message;
}
public void setMessage(String message) {
this.message = message;
}
public Map<String, Object> getData() {
return data;
}
public void setData(Map<String, Object> data) {
this.data = data;
}
//把构造方法私有
private Result() {
}
//成功静态方法
public static Result ok() {
Result result = new Result();
result.setSuccess(true);
result.setCode(ResultCode.SUCCESS);
result.setMessage("成功");
return result;
}
//失败静态方法
public static Result error() {
Result result = new Result();
result.setSuccess(false);
result.setCode(ResultCode.ERROR);
result.setMessage("失败");
return result;
}
public Result success(Boolean success) {
this.setSuccess(success);
return this;
}
public Result message(String message) {
this.setMessage(message);
return this;
}
public Result code(Integer code) {
this.setCode(code);
return this;
}
public Result data(String key, Object value) {
this.data.put(key, value);
return this;
}
public Result data(Map<String, Object> map) {
this.setData(map);
return this;
}
}
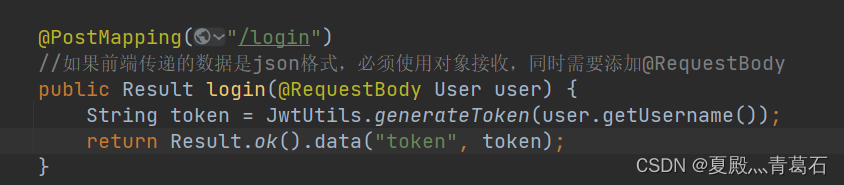
在UserController中加上映射

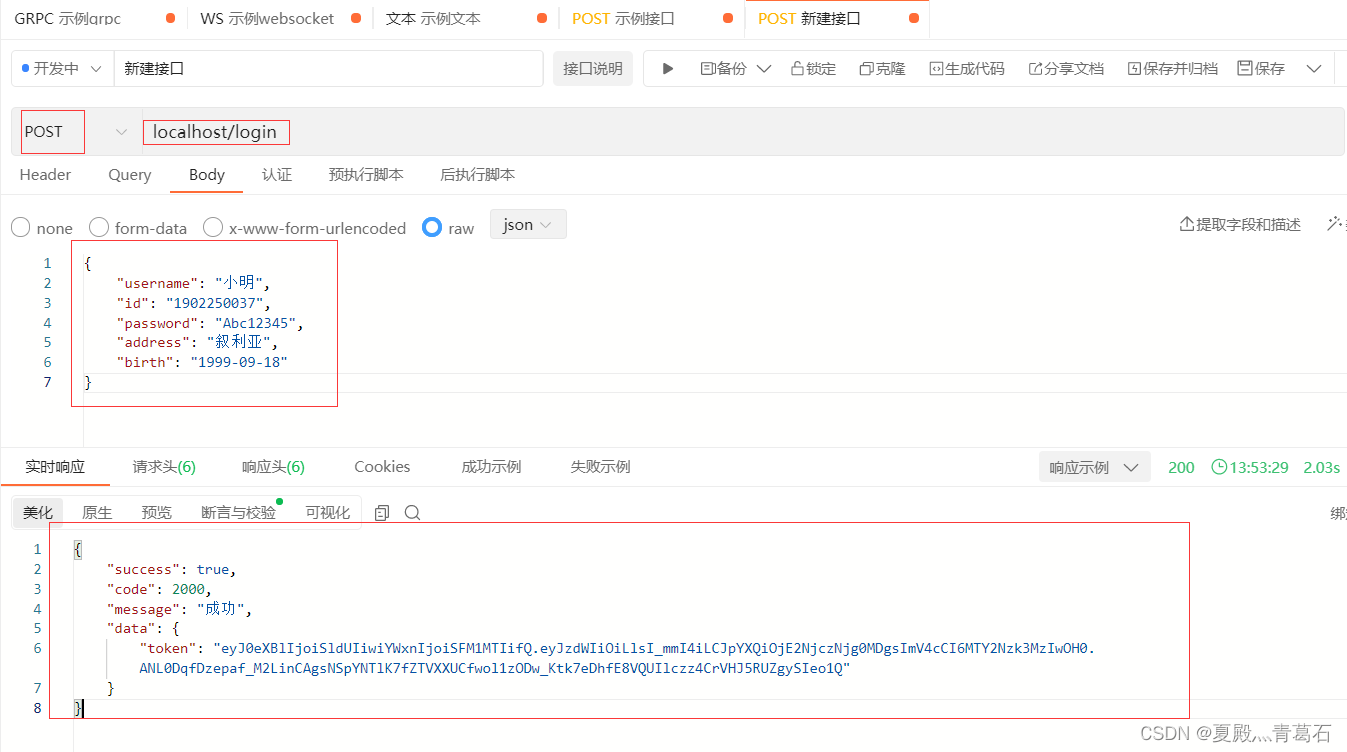
测试
启动项目,用post方法发送json格式数据,拿到了token






















 834
834











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








