1.首页要知道props是干嘛的,然后他的作用是什么。
官方上是这样说的,一个组件需要显式声明它所接受的 props,这样 Vue 才能知道外部传入的哪些是 props。
我理解的就是比如父组件给子组件传递数据,首页要在子组件里面通过props来接收一下,这样才知道是哪里传递过来的,一般我们在子组件里面是这样接收的如下图

然后在该使用的地方使用就好了,但是如果在基于TypeScript前提下呢,

但是我一般不用 export default defineComponent这种写法,我用的是这样写法,如下

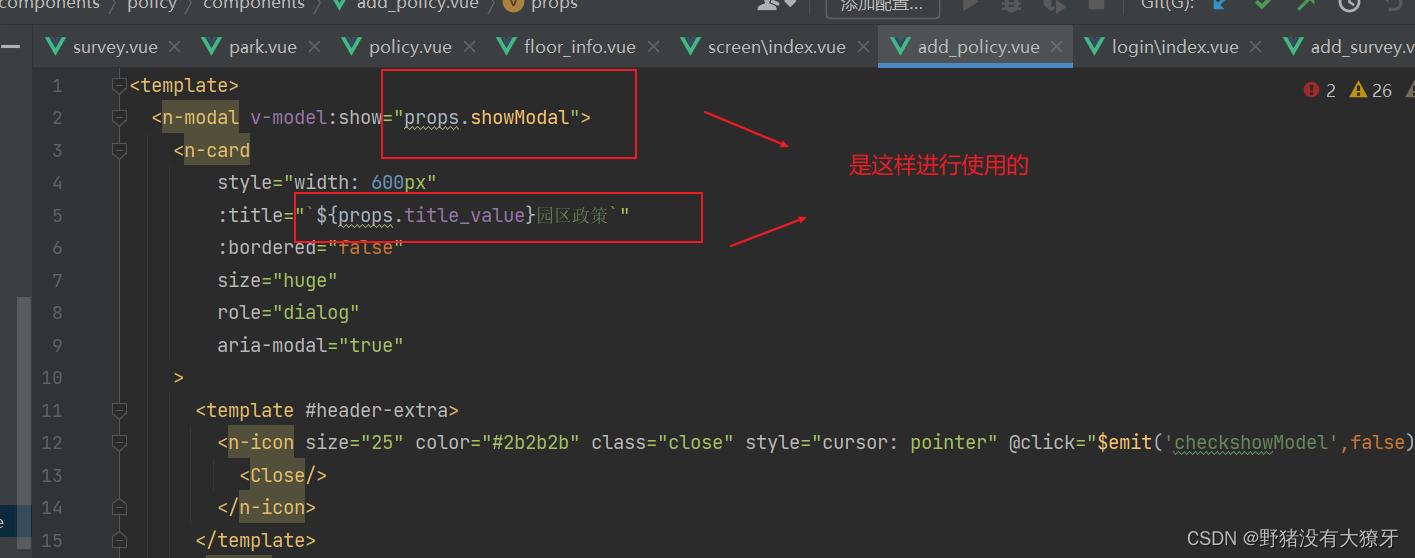
然后在组件里面进行使用

下图是父组件向子组件传递数据时的形式。
























 524
524











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








