运用绝对定位时,因为同级absolute元素偏移值互不影响存在覆盖现象,进一步的探索有益于以后的灵活应用。
默认z-index时
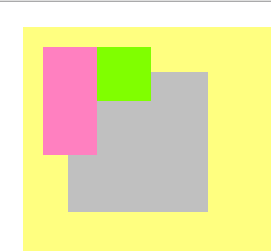
不特别的设置z-index,z-index=0时他们的层叠次序只与他们的祖辈长幼和元素顺序有关。
同级absolute元素永远高于文档流。
body,html{
margin: 0;
padding: 0;
}
.container1{
background: #FFFF80;
margin: 5;
padding: 4;
width: 100px;
height: 100px;
position: relative;
}
.container2{
background: #c0c0c0;
margin: 5;
padding: 4;
width: 20px;
height: 20px;
}
.super1{
width: 20%;
height: 10%;
background: #80FF00;
position: absolute;
}
.super2{
width: 10%;
height: 20%;
background: #FF80C0;
position: absolute;
}<div class="container1">
<div class="super1"></div>
<div class="super2"></div>
<div class="container2">
</div>
</div>
即使同级没有脱离文档流的元素靠后,super12依然在他的上层。
同级absolute元素super2在super1后面,层叠顺序更高。
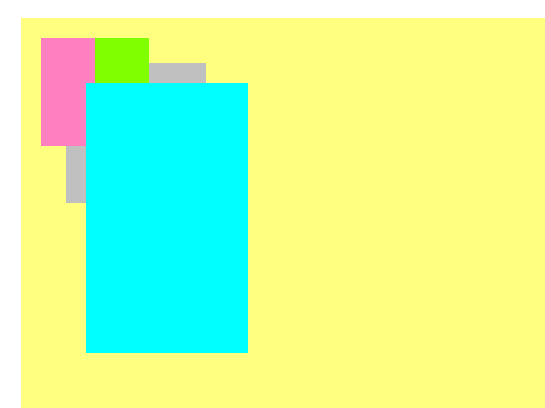
当container2里又有一个absolute元素,而且以container1为参考的元素super3情景又不一样了。以container1为参考的absolute元素优先级相同。
.super3{
width: 30%;
height: 50%;
background: #00FFFF;
position: absolute;
}当container2在super12之后。层叠顺序super123
<div class="container1">
<div class="super1"></div>
<div class="super2"></div>
<div class="container2">
<div class="super3"></div>
</div>
</div>
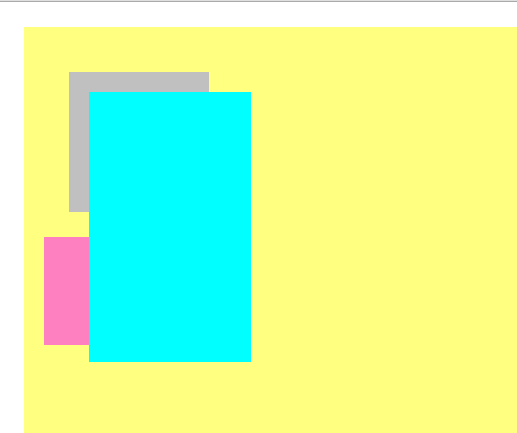
当container2在super12之前。层叠顺序super312
<div class="container1">
<div class="container2">
<div class="super3"></div>
<!-- <div class="super4"></div> -->
</div>
<div class="super1"></div>
<div class="super2"></div>
</div>设置z-index时
牢记以同一容器为参考的absolute元素优先级相同。
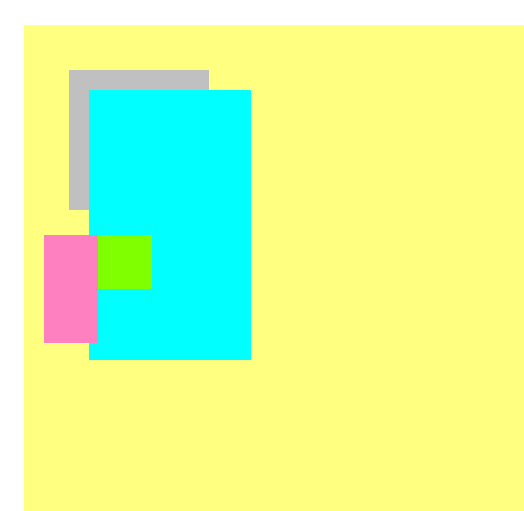
以上最后一个例子super123优先级相同,如果设置z-index=0不会有变化,在super3上设置z-index=1;

他就跑到最前面了。























 1143
1143

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








