1、表格存在的意义
- 显示格式数据。
- 使表格数据在没有CSS的情况下,依然具备可读性。
2、表格标签
<table>
<tr>
<th>x列头</th>
<th>y列头</th>
<th>z列头</th>
</tr>
<tr>
<td>x列</td>
<td>y列</td>
<td>z列</td>
</tr>
···
</table>
3、表格属性
- align:对齐方式,在
<Table>标签上设置是控制整个表格在网页中的水平对齐方式。在<tr>上设置是控制整行的单元格文本的水平对齐方式。在<td>上设置是控制本单元格文本的水平对齐方式。 - cellpadding:单元格内容与单元格边框的空白间隙。只在
<Table>标签上有效。 - cellspacing:单元格之间的空白。只在
<Table>标签上有效。 - border:表格最外层边框的宽度。只在
<Table>标签上有效。
4、<th>有别于<td>
<th>比<td>的样式多了加粗+居中
th {
display: table-cell;
vertical-align: inherit;
font-weight: bold;
text-align: -internal-center;
}
td {
display: table-cell;
vertical-align: inherit;
}
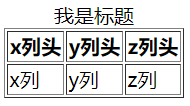
5、表格标题<caption>
caption {
display: table-caption;
text-align: -webkit-center;
}
<table>
<caption>我是标题</caption>
<tr>
<th>x列头</th>
<th>y列头</th>
<th>z列头</th>
</tr>
<tr>
<td>x列</td>
<td>y列</td>
<td>z列</td>
</tr>
</table>

6、合并单元格
合并顺序:先上后下、先左后右
- 跨列合并: 在
<td>上设置colspan<table> <tr> <th>x列头</th> <th>y列头</th> <th>z列头</th> </tr> <tr> <td>x列</td> <td>y列</td> <td>z列</td> </tr> <tr> <td>x列</td> <td colspan="2">y列</td> //<td>z列</td> </tr> </table>
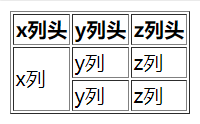
- 跨行合并: 在
<td>上设置rowspan<table> <tr> <th>x列头</th> <th>y列头</th> <th>z列头</th> </tr> <tr> <td rowspan="2">x列</td> <td>y列</td> <td>z列</td> </tr> <tr> <td>y列</td> <td>z列</td> </tr> </table>
























 665
665











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








