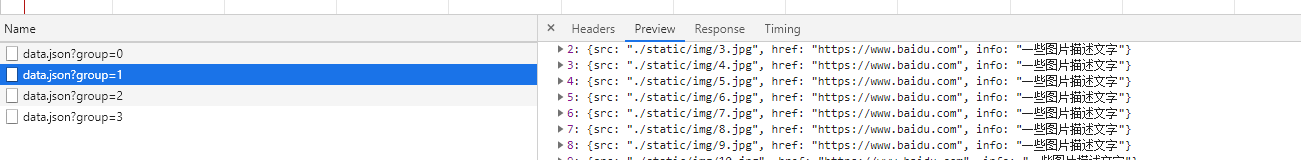
今天不来是想学习vue的流体布局组件的,结果在打开网站的时候看见了这样的请求

看到这样的请求,内心就很激动 只不是只要增加后面的 数字就可以获取到图片地址了嘛
所以果断的去写了一个nodejs爬取图片的 小代码。node代码起步特别简单,首先下载一些配件
const express = require('express')
const request = require('request');
const fs = require('fs')
const server = express()
//请求函数
let newUrl = 'https://lfyfly.github.io/vue-waterfall-easy/demo/'
function getData(pageNum) {
let url = 'https://lfyfly.github.io/vue-waterfall-easy/demo/static/mock/data.json?group='
url += pageNum
request(url, function(error, response, body) {
let arr = JSON.parse(response.body)
for (let i = 0; i < arr.length; i++) {
let url = newUrl + arr[i].src.substring(2)
seveData(url, i)
}
})
}
//保存到本地 文件地址可以为:'D:/'
function seveData(src, index) {
let savePath="D:/"+index+'.jpg'
var stream = fs.createWriteStream(savePath);
request(src).on('error',function(){
console.log('错误')
}).pipe(stream).on('close',function(){})
}
getData(0)这个代码就分为2个部分,第一个部分为请求回去地址,因为一开始得到的数据并不是是直接可以显示每一张图片的地址,所以需要做一些 拼接。
你可以 先把保存代码注释了,然后在看一下 请求里面的response.body是什么样子的你就能明白后面的 代码了
我爬取的 网址是 https://lfyfly.github.io/vue-waterfall-easy/demo/#/
你们也可以去网站上直接看看 也能写出来。这里你可以学习到 首先是字符串截取 使用了 substring(i),截取几位。
fs.createWriteStream(path),文件流
request(url).on('error',function(){}).pipe().on() //管道的形式来写入文件






















 2238
2238











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








