- 小知识点:
列表末尾插入数据:
list.push("lihua")列表删除数据:
# index要删除数据的索引值,1为删除数据长度
list.splice(index,1)- 完整示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">
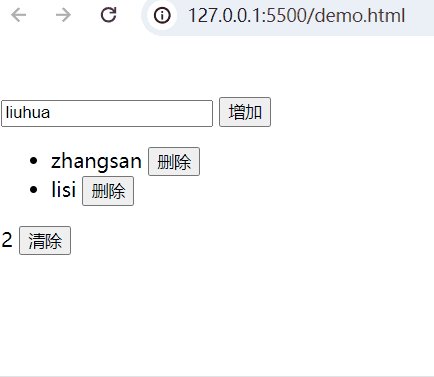
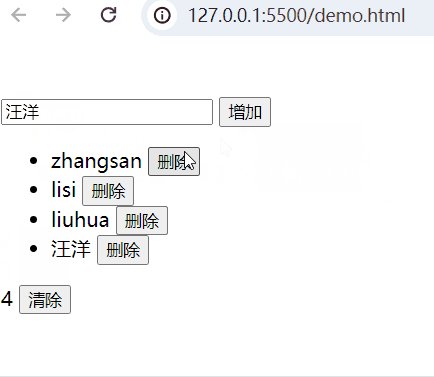
<input type="text" v-model="web.name"> <button @click="add">增加</button>
<ul>
<li v-for="(value, index) in web.name_list">
{{value}} <button @click="del(index)">删除</button>
</li>
</ul>
{{web.name_list.length}} <button @click="clear">清除</button>
</div>
<script type="module">
import {createApp, reactive} from './vue.esm-browser.js'
// const {createApp, reactive} = Vue
createApp({
// setup选项,用于设置响应式数据和方法等
setup(){
const web = reactive({
name:"liuhua",
name_list:["zhangsan", "lisi"]
})
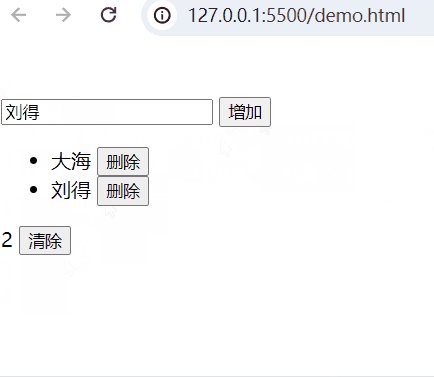
const add = () =>{
web.name_list.push(web.name)
}
const del = (index) =>{
web.name_list.splice(index,1)
}
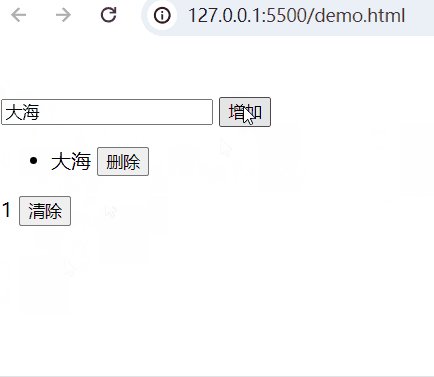
const clear = () =>{
web.name_list = []
}
return{
web,
add,
del,
clear
}
}
}).mount("#app")
// mount为挂载
</script>
</body>
</html>
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








