目录
nodejs官网 Node.js — 在任何地方运行 JavaScript
nmp是Node.js包管理器,用来安装各种库、框架和工具,官网 https://www.npmjs.com/
一、前导
查看安装的版本:
node -v
npm -v查看当前镜像源:
npm get registry设置淘宝镜像源:
npm config set registry https://registry.npmmirror.com/安装Vs插件:
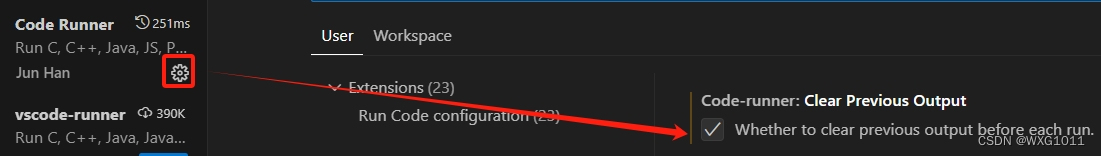
- Code Runner,并勾选Whether to clear prcvious output before each run.

二、 url模块
import url from 'url'
let __filename = url.fileURLToPath(import.meta.url)
console.log('当前文件的路径:', __filename) 输出:
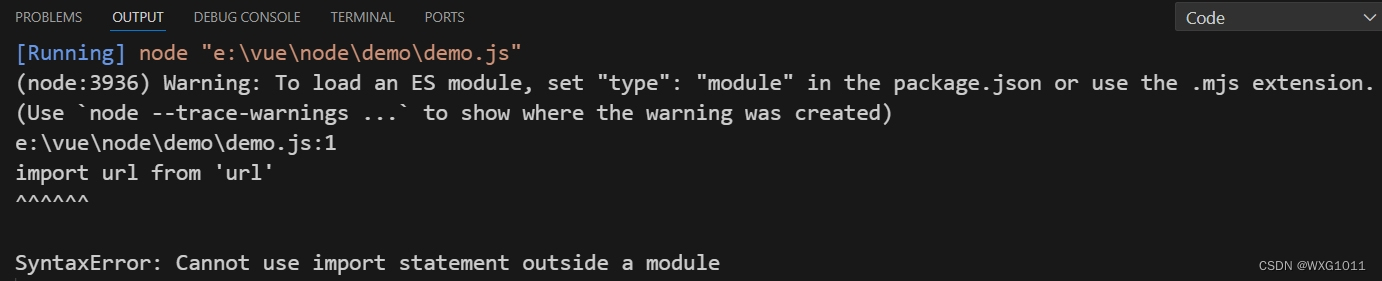
当前文件的路径: e:\vue\node\demo\demo.js1、导入包出现如下错误:

解决方法:
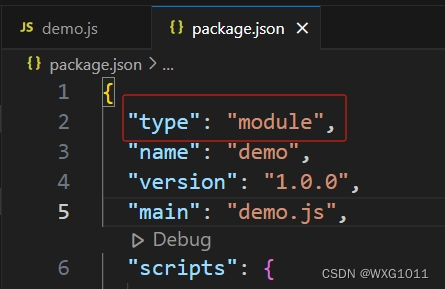
初始化配置文件:
npm init在package.json中添加以下一行:
"type": "module",
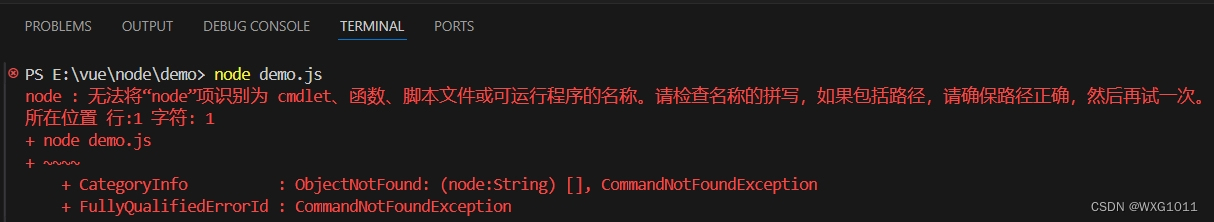
2、出现错误:安装node后,在cmd中运行node -v正常,但在VS中运行node -v,报如下错误:


解决方法:
以管理员身份运行VS code,若不成功,则重启电脑。
三、path模块
import url from 'url'
import path from 'path'
//file:// 的使用场景: 1.跨平台兼容性 2.url相关的操作
console.log('当前文件的url格式路径:', import.meta.url)
let __filename = url.fileURLToPath(import.meta.url)
console.log('当前文件的路径:', __filename)
let __dirname = path.dirname(__filename)
console.log('当前文件所在目录的路径:', __dirname)
let basename = path.basename(__filename)
console.log('文件名:', basename)
let extname = path.extname(__filename)
console.log('扩展名:', extname)输出:
当前文件的url格式路径: file:///e:/vue/node/demo/tempCodeRunnerFile.js
当前文件的路径: e:\vue\node\demo\tempCodeRunnerFile.js
当前文件所在目录的路径: e:\vue\node\demo
文件名: tempCodeRunnerFile.js
扩展名: .js- 路径拼接:
path.join(__dirname,"/test.jpg")- 路径解析:
path.parse(__filename)输出:
pathObj: {
root: 'e:\\',
dir: 'e:\\vue\\node\\demo',
base: 'demo.js',
ext: '.js',
name: 'demo'
}四、buffer模块
- 以十六进制形式显示每个字节;
- 内部存储的是二进制数据;
- 在打印buffer对象时,会将每个字节的数据转换为十六进制形式。
//Buffer.alloc(8)创建了一个大小为8字节的Buffer, 并使用0填充 [作用:内存分配]
console.log('创建 Buffer:', Buffer.alloc(8))
console.log('Buffer 的长度:', Buffer.alloc(8).length)
//String 转换为 Buffer (常用于将数据写入文件、通过网络发送数据等)
let urlBuffer = Buffer.from('nodejs.com', 'utf8') //创建一个包含字符串 'nodejs.com' 的 Buffer
console.log('字符串转换为 Buffer:', urlBuffer)
//Buffer 转换为 String (常用于从文件读取数据、接收到网络数据后解析内容)
console.log('Buffer 转换为字符串:', urlBuffer.toString('utf8'))
//Buffer 转换为 Base64 (常用于在文本协议中传输二进制数据,如:嵌入图像资源、电子邮件附件等)
const urlBase64 = urlBuffer.toString('base64')
console.log('Buffer 转换为 Base64:', urlBase64)
//Base64 转换为 Buffer
console.log('Base64 转换为 Buffer:', Buffer.from(urlBase64, 'base64'))输出:
创建 Buffer: <Buffer 00 00 00 00 00 00 00 00>
Buffer 的长度: 8
字符串转换为 Buffer: <Buffer 6e 6f 64 65 6a 73 2e 63 6f 6d>
Buffer 转换为字符串: nodejs.com
Buffer 转换为 Base64: bm9kZWpzLmNvbQ==
Base64 转换为 Buffer: <Buffer 6e 6f 64 65 6a 73 2e 63 6f 6d>五、fs模块
import fs from 'fs'
//创建目录并写入文件
const test = async (dir, path, content) => {
try {
await fs.promises.mkdir(dir, { recursive: true }) // recursive: true 允许递归创建多级目录
console.log("目录创建成功")
fs.promises.writeFile(path, content)
console.log("写入成功")
} catch (err) {
console.error(`目录创建失败: ${err}`)
}
}
let dir = "zx/log/"
let name = "test.txt"
let path = dir + name
let content = "nodejs.com"
test(dir, path, content)- 追加文件:
fs.promises.appendFile(path, content)- 读取文件:
fs.promises.readFile(path)
console.log(String(data))- 文件或目录重命名:
fs.promises.rename(oldPath, newPath)- 删除文件:
fs.promises.unlink(path)- 删除目录:
fs.promises.rm(path, { recursive: true }) // recursive: true 允许递归删除多级目录六、stream流模块
流是一种处理数据的方式,对于比较大的文件,流可以逐步处理数据,而不是一次性将整个文件加载到内存中,口节省内存资源,避免内存溢出等问题。
通过fs实现的功能也可以通过stream实现。
import fs from 'fs'
const test = async (dir, path, content) => {
try {
await fs.promises.mkdir(dir, { recursive: true }) // recursive: true 允许递归创建多级目录
console.log("目录创建成功")
const writeStream = fs.createWriteStream(path)
writeStream.on('error', err => {
console.error(`文件写入失败: ${err}`)
writeStream.close() // 出错时关闭流
})
writeStream.on('finish', () => {
console.log("文件写入成功")
})
writeStream.write(content, 'utf8')
writeStream.end()
} catch (err) {
console.error(`目录创建失败: ${err}`)
}
}
let dir = "zx/test/"
let name = "web.txt"
let path = dir + name
let content = "nodejs.com"
test(dir, path, content)- 追加文件:
const appendStream = fs.createWriteStream(path, { flags: 'a' })- 读取文件:
const readStream = fs.createReadStream(path)
let content = ''
readStream.on('data', chunk => {
console.log(chunk) //chunk是指在流中传输的数据块
content += chunk.toString('utf8') //将Buffer转换为UTF-8编码的字符串
})七、os模块
用于获取操作系统类型、系统架构、CPU核心数等。
八、crypto模块
提供加密与解密功能,支持各种哈希算法、对称加密与非对称加密等。
九、util模块
提供一些工具函数,如格式化输出字符串,将参数插入到占位符所在的位置,%s 是一个字符串(String)类型的占位符, %d 是一个十进制整数(Decimal Integer)类型的占位符。
import util from 'util'
const url = 'nodejs.com'
const user = 23
const msg = util.format('网址: %s, 在线人数: %d', url, user)
console.log(msg)
//将对象转换为字符串
const webObj = { url: 'www.nodejs.com', user: 50 }
console.log('webObj:', typeof webObj, webObj)
const webStr = util.inspect(webObj)
console.log('webStr:', typeof webStr, webStr)输出:
网址: nodejs.com, 在线人数: 23
webObj: object { url: 'www.nodejs.com', user: 50 }
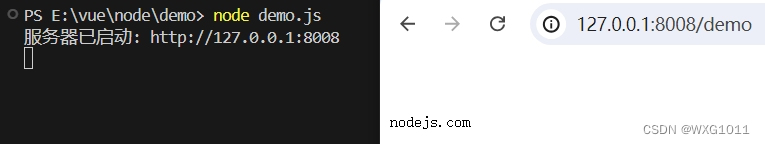
webStr: string { url: 'www.nodejs.com', user: 50 }十、http模块
import http from 'http'
const hostname = '127.0.0.1'
const port = 8008 //服务器监听的端口号
const server = http.createServer((request, response) => {
response.write("nodejs.com") //发送响应数据
response.end() //结束响应
})
//启动 http 服务器,并在指定的ip地址(127.0.0.1)和端口(8008)上监听连接请求
server.listen(port, hostname, () => {
console.log(`服务器已启动: http://${hostname}:${port}`)
}) 






















 3819
3819

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








