第一步配置镜像位置
直接cmd执行
如出现下载缓慢请配置npm淘宝镜像:npm config set registry https://registry.npm.taobao.org
- 执行完上面操作后关闭当前窗口
- 安装脚手架 npm install -g @vue/cli (只有第一次使用vue脚手架的时候使用)
- 切换到你要创建项目的目录,然后使用命令创建项目 执行 vue create xxxx (项目名称不能是敏感词(vue,jquery))
- 然后执行 npm run serve
ref节点标识
在元素中可以通过元素的ref属性定义指定的元素, 自定义属性 可以data中通过this.$refs.(...) 获取的到指定的元素
props使用(组件间传值)
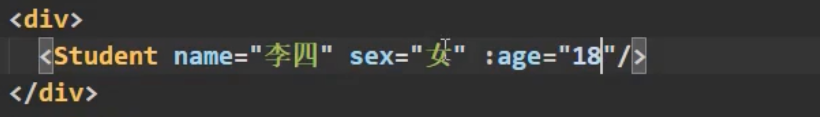
一个传值给一个组件动态绑定 其中 :age是将age(v-bind:age) 将绑定的属性运算的结果返回 在student的组件中 data同级别的props数组接受(字符数组为传入的属性名)然后在可以在该组件的属性中使用插值语法获根据属性名获取属性值了


不同的接收方式


外部传入过来的值不能修改
优先级 props 接受的参数优先级大于data中属性的优先级 data不能定义与props中属性名相同的属性 可以在data中使用this.props属性获取props中属性值,然后通过data中的属性进行对属性操作

minin 混入
使用方法(其实就是公用配置)
就是一个对象



vue 插件(plugs)

使用插件,只需要 使用插件:Vue.use()就可以了
scoped 样式作用域范围
标识当前的样式作用域,只在当前组件中有效不和其他的冲突uuid 全球唯一
直接安装nanoid npm i nanoid
组件间的传值方式
父组件

子组件

注意一定要加冒号(:)否则传输报错
本地缓存 (localStroage)

本地存储sessionStorage 回话存储
###### 二者对的区别: localStorage他们的方法都一样,但是localStorage浏览器关闭数据还在,但是sessionStorage浏览器关闭数据就不存在了
####总结:
## webStorage
1. 存储内容大小一般支持5MB左右(不同浏览器可能还不一样)
2. 浏览器端通过 Window.sessionStorage 和 Window.localStorage 属性来实现本地存储机制。
3. 相关API:
1. ```xxxxxStorage.setItem('key', 'value');```
该方法接受一个键和值作为参数,会把键值对添加到存储中,如果键名存在,则更新其对应的值。
2. ```xxxxxStorage.getItem('person');```
该方法接受一个键名作为参数,返回键名对应的值。
3. ```xxxxxStorage.removeItem('key');```
该方法接受一个键名作为参数,并把该键名从存储中删除。
4. ```xxxxxStorage.clear()```
该方法会清空存储中的所有数据。
4. 备注:
1. SessionStorage存储的内容会随着浏览器窗口关闭而消失。
2. LocalStorage存储的内容,需要手动清除才会消失。
3. ```xxxxxStorage.getItem(xxx)```如果xxx对应的value获取不到,那么getItem的返回值是null。
4. ```JSON.parse(null)```的结果依然是null。

组件的自定义 绑定事件
一般子给父传数据,通过props接受,并且调用对应对的方法
还有一种自定义


第二种写法,更加灵活

<Studnet ref="studnen"/>
ref是标示一个元素的,可以通过this.$refs.student来获取到指定元素
解绑事件

如果需要解绑多个事件需要使用this.$off(["demo1","demo2"])
如果解绑所有的事件可以使用this.$off()就可以解绑所有的事件
注意
传递事件和自定义事件二者的区别
- 相同点
都是直接在定义的时候直接实现方法,
2.不同点
传递属性是必须在子组件里面使用props接受,然后调用接受到的方法
而自定义事件,是直接在组件里面触发就可以,使用this.$emit(事件名,参数)就可以了

native表示是用原生事件
自定义事件总结
## 组件的自定义事件
1. 一种组件间通信的方式,适用于:<strong style="color:red">子组件 ===> 父组件</strong>
2. 使用场景:A是父组件,B是子组件,B想给A传数据,那么就要在A中给B绑定自定义事件(<span style="color:red">事件的回调在A中</span>)。
3. 绑定自定义事件:
1. 第一种方式,在父组件中:```<Demo @atguigu="test"/>```或 ```<Demo v-on:atguigu="test"/>```
2. 第二种方式,在父组件中:
```js
<Demo ref="demo"/>
......
mounted(){
this.$refs.xxx.$on('atguigu',this.test)
}
```
3. 若想让自定义事件只能触发一次,可以使用```once```修饰符,或```$once```方法。
4. 触发自定义事件:```this.$emit('atguigu',数据)```
5. 解绑自定义事件```this.$off('atguigu')```
6. 组件上也可以绑定原生DOM事件,需要使用```native```修饰符。
7. 注意:通过```this.$refs.xxx.$on('atguigu',回调)```绑定自定义事件时,回调<span style="color:red">要么配置在methods中</span>,<span style="color:red">要么用箭头函数</span>,否则this指向会出问题!
全局事件总线

事线总线(全局)任意组件之间调用
可以在所有的组件中直接调用,不需要通过父子层层传递
3. 使用事件总线:
1. 接收数据:A组件想接收数据,则在A组件中给$bus绑定自定义事件,事件的<span style="color:red">回调留在A组件自身。</span>
```js
methods(){
demo(data){......}
}
......
mounted() {
this.$bus.$on('xxxx',this.demo) // 定义好了接受 这里可以写成箭头函数接受/ 也可以调用methods里面的方法,this.方法名
}
```
2. 提供数据:```this.$bus.$emit('xxxx',数据)```//触发定义的事件
4. 最好在beforeDestroy钩子中,用$off去解绑当前组件所用到的事件。 this.$bus.$off('事件名称')
消息订阅与发布
1. 一种组件间通信的方式,适用于任意组件间通信。
2. 使用步骤:
1. 安装pubsub:```npm i pubsub-js```
2. 引入: ```import pubsub from 'pubsub-js'```
3. 接收数据:A组件想接收数据,则在A组件中订阅消息,订阅的回调留在A组件自身。
methods(){
demo(data){......}
}
......
mounted() {
this.pid = pubsub.subscribe('xxx',this.demo) //订阅消息
}
```
4. 提供数据:```pubsub.publish('xxx',数据)```
5. 最好在beforeDestroy钩子中,用```PubSub.unsubscribe(pid)```去取消订阅。























 3869
3869











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








