全称:ECMAScript
ES6介绍
- ECMAScript是一种由Ecma国际(前身为欧洲计算机制造商协会,European Computer Manufacturers Association)通过ECMA-262标准化的脚本程序设计语言。这种语言在万维网上应用广泛,它往往被称为JavaScript或JScript,所以它可以理解为是JavaScript的一个标准,但实际上后两者是ECMA-262标准的实现和扩展。ECMAScript是由网景的布兰登·艾克开发的一种脚本语言的标准化规范;最初命名为Mocha,后来改名为LiveScript,最后重命名为JavaScript。1995年12月,升阳与网景联合发表了JavaScript。1996年11月,网景公司将JavaScript提交给欧洲计算机制造商协会进行标准化。ECMA-262的第一个版本于1997年6月被Ecma组织采纳。ECMA Script是ECMA-262标准化的脚本语言的名称。尽管JavaScript和JScript与ECMAScript兼容,但包含超出ECMA Script的功能。
ECMAScript是一种可以在宿主环境中执行计算并能操作可计算对象的基于对象的程序设计语言。ECMAScript最先被设计成一种Web脚本语言,用来支持Web页面的动态表现以及为基于Web的客户机—服务器架构提供服务器端的计算能力。但作为一种脚本语言, ECMAScript具备同其他脚本语言一样的性质,即“用来操纵、定制一个已存在系统所提供的功能,以及对其进行自动化”。
ES6中新增两个变量 let 和 const
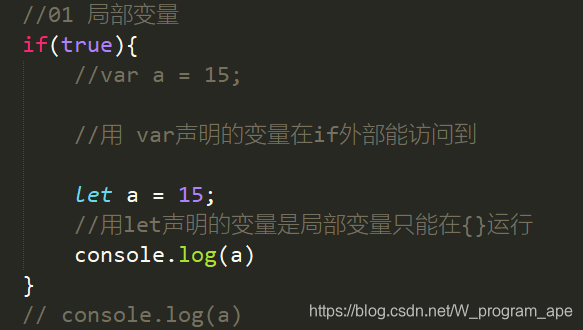
let
let只有在{}有效、不能重复声明,且变量不会提升。
const
const声明的是常量、声明的时候需给与赋值,且值不能被修改,建议变量名大写。
值类型:
数字 number
字符串 string
布尔 boolean
未定义 undefined
判断值类型 typeof object
引用类型
数组 Array
对象 Object
空 null


解构,数组
基础解构

交换变量

跳过

剩余

实现浅拷贝

解构,对象

字符串
var name = “李某某”;
var age = 22;
var str = ‘大家好我的名字是"’+name+’“今年”+age+岁了’
简写
var str = 大家好我的名字是"${name}",今年${age}了;
console.log(str);
填充
var str = 1;
开头添加
console.log(str.padStrat(3,"0"))
结果
001
末尾添加
console。log(str.padEnd());
结果
100
ES5新增方法
清除空格 trim
实例
var str = " 我爱你 就像老 鼠爱 大米 ";
console.log(str.trim())
结果 清除两端空格
我爱你 就像老 鼠爱 大米
ES6 遍历 for of
var str = "我爱你就像老鼠爱大米";
for (let s of str){
console.log(s);
}
结果
我
爱
你
就
像
老
鼠
爱
大
米






















 910
910

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








