CAShapeLayer是CALayer的子类,多用于处理复杂的边缘涂层和边缘动画,虽然该对象也有frame属性,但其本身是没有形状的.使用时应该注意:
(1)CAShapeLayer对象是没有固定形状的,必须指定path属性来唯一确定该涂层的形状;
(2)CAShapeLayer多用于处理边缘动画,不能用来处理填充动画;
(3)CAShapeLayer中的strokeColor是边缘形状的颜色,fillColor是内部填充部分的颜色(但是两者有重合部分),而且都是CGColorRef对象;
(4)CAShapeLayer中的strokeStart,strokeEnd是开始位置和结束位置占据整个图形的百分比(0~1);
(5)CAShapeLayer中line开头的属性用于描述边缘的特性,如lineWidth描述边缘线的线宽,lineCap,lineJoin则是用来描述始末段和连接部分的样式。
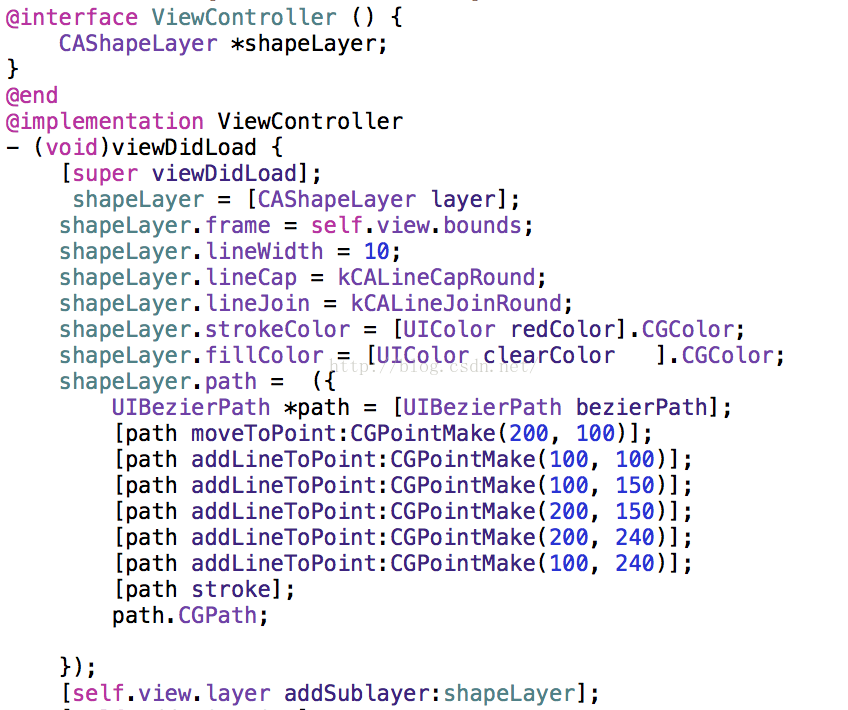
现在我们使用CAShapeLayer来绘制一个简单的数字5,主要代码如下:
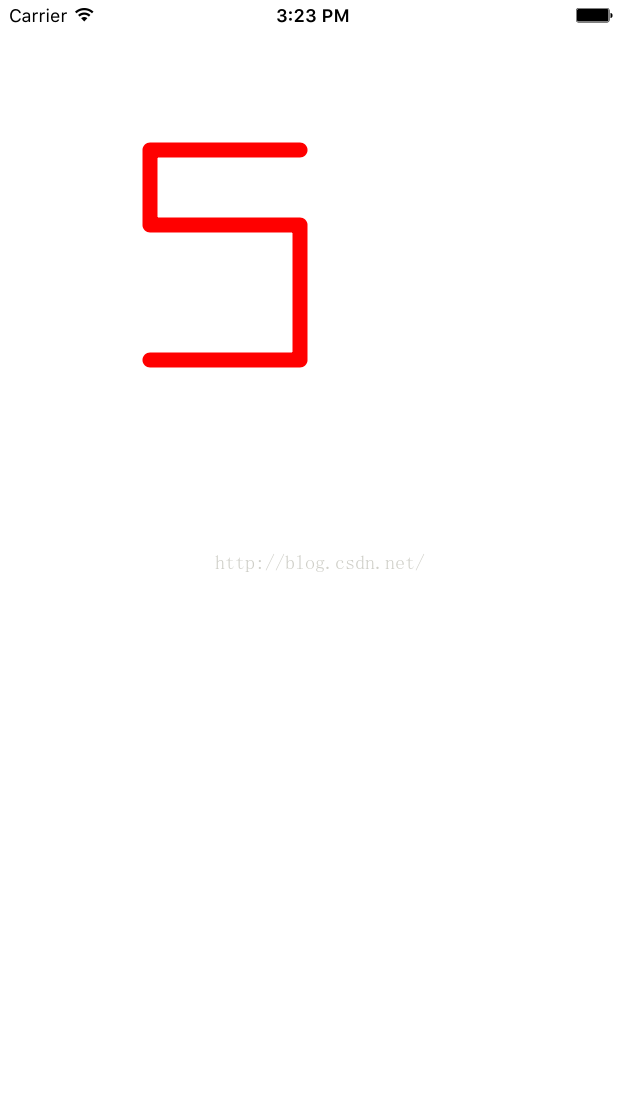
运行程序我们可以看到如下图形。
好了,下面我们尝试让这个数字的绘制动起来,
执行方法你就可以看到绘制数字的过程动态化了。
























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








