1. 进度条组件ProgressBar
通常用于向用户显示某个耗时操作完成的百分比。可以动态的显示进度,从而达到用户界面的友好性。
通过style属性可以为progressBar指定风格,
| @android:style/Widget.ProgressBar.Horizontal | 水平 |
| @android:style/Widget.ProgressBar.Small | 小进度条 |
| @android:style/Widget.ProgressBar.inverse | 普通大小 |
| @android:style/Widget.ProgressBar.Large | 大进度条 |
| @android:style/Widget.ProgressBar.Large.inverse | 大进度条 |
| @android:style/Widget.ProgressBar.Small.inverse | 小进度条 |
ProgressBar有两种方法来操作进度:
setProgress(int):设置进度的完成的百分比。
incrementProgressBy(int ):设置进度条的增加与减少。当参数为正的时候为进度增加,负的时候为进度减少
ProgressBar的使用
XML文件:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="进度条显示"
/>
<ProgressBar
android:id="@+id/progressBar1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:max="1000"
android:progress="100"/>
<ProgressBar
style="@android:style/Widget.ProgressBar.Horizontal"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:max="1000"
android:progress="500"
android:secondaryProgress="300"
android:id="@+id/progressbar2"
/>
</LinearLayout>
</LinearLayout>
public class proessDemo extends Activity {
ProgressBar bar = null;
int i = 0;
int barmax = 0;
Handler handler = new Handler();
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.progressbar);
findViews();
}
private void findViews() {
bar = (ProgressBar) this.findViewById(R.id.bar2);
bar.setMax(1000);
barmax = bar.getMax();
new Thread(new Runnable() {
public void run() {
while (i < barmax) {
i = dowork();
handler.post(new Runnable() {
public void run() {
bar.setProgress(i);
}
});
try {
Thread.sleep(50);
} catch (InterruptedException e) {
e.printStackTrace();
}
}
}
}).start();
}
public int dowork() {
return i += 1;
}
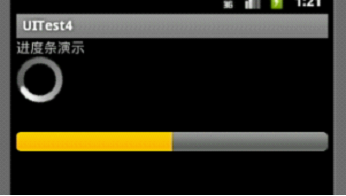
试图:

2. 拖动条组件SeekBar
拖动条和进度条很相似,知识进度是通过颜色填充来显示进度完成的程度,而拖动条是则通过滑块的位置来识别标识。
Xml:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="seekbar演示"
/>
<SeekBar
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:max="1000"
android:id="@+id/seekbar"
/>
</LinearLayout>
public class SeekbarDemo extends Activity implements OnSeekBarChangeListener {
SeekBar seekbar = null;
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
this.setContentView(R.layout.seekbar);
findViews();
}
private void findViews() {
seekbar = (SeekBar) this.findViewById(R.id.seekbar);
seekbar.setOnSeekBarChangeListener(this);
}
public void onProgressChanged(SeekBar seekBar, int progress,
boolean fromUser) {
}
public void onStartTrackingTouch(SeekBar seekBar) {
Log.d("TAG", String.valueOf(seekbar.getProgress()));
}
public void onStopTrackingTouch(SeekBar seekBar) {
Log.d("TAG", String.valueOf(seekbar.getProgress()));
}
}
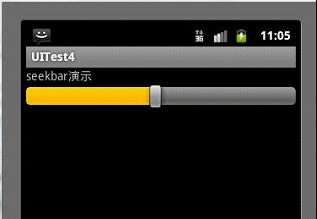
效果图:

3. 显示图像组件ImageView
ImageView是继承View的组件,主要功能是显示图片,并且任何的Drawable对象都可以使用ImageView来显示。
ImageView支持的XML属性和相关方法。
| Xml属性 | 相关method | 说明 |
| android: adjustViewBounds | setAdjustViewBounds(boolean) | 设置是否需要调整自己边界 |
| android:maxHeight | SetMaxwidth(int) | 设置最大高度 |
| android:maxWidth | SetMaxHeight(int) | 设置最大宽度 |
| android:scaleType | SetScaleType(ImageViewScaleType) | 设置显示图片如何移动或缩放以适应ImageView的尺寸 |
| setImageResource(int) | 设置显示图片的ID |
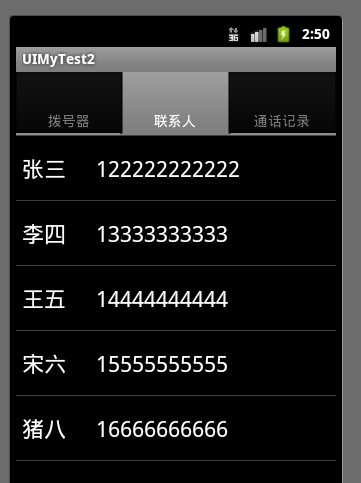
4. 标签组件 TabHost
TabHost组件,可以方便的放置多个标签页,每个标签页相当于获得了一个与外部容器相同大小的组件,通过这种方式就可以在一个容器里放置更多组件。
TabHost仅仅是一个简单的容器,可以通过一下两种方法来创建选项卡,添加选项卡。
1. newTabSpec(String tag):创建
2. addTab(TabHost.TabSpec tabSpec);添加选项卡;
使用TabHost的一般步骤为:
)1、在界面布局中定义TabHost组件,并为该组件定义该选项卡的内容,
)2、Activity应该继承TabActivity.
)3、调用TabActivity的getTabHost方法获取Tabhost对象。
)4、通过TabHost对象的方法来创建选项卡,添加选项卡;
public class TabHostDemo extends TabActivity {
TabHost tabHost = null;
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
tabHost = this.getTabHost();
LayoutInflater inflater = LayoutInflater.from(this);
inflater.inflate(R.layout.tabhost,tabHost.getTabContentView(),true);
tabHost.addTab(tabHost.newTabSpec("tab1").setIndicator("拨号器").setContent(R.id.tab1));
tabHost.addTab(tabHost.newTabSpec("tab2").setIndicator("联系人").setContent(new Intent(this,ListActivityDemo.class)));
tabHost.addTab(tabHost.newTabSpec("tab3").setIndicator("通话记录").setContent(new Intent(this,ListDemo.class)));
findViews();
}
private void findViews() {
Button btn = (Button) this.findViewById(R.id.button);
btn.setOnClickListener(new View.OnClickListener() {
public void onClick(View v) {
// tabHost.setCurrentTab(1);
tabHost.setCurrentTabByTag("tab2");
}
});
}
}























 530
530

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








