网络连接:
Java中URLConnection HttpClient
Android中也支持
6.0中不太支持
查看手机的网络状态 , 先创建网络连接管理器 需要加权限
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE"/>
<uses-permission android:name="android.permission.INTERNET"/>ConnectivityManager getSystemService
访问网络时,可以用WebView来返回网页,但是用时注意
mWebView.getSettings().setJavaScriptEnabled(true);用来加载网页中的jsp的
setWebChromeClient//一般来说用来动态显示progressBar
setWebViewClient//onPageStarted开始加载时;onPageFinished加载完成时;onReceivedError//加载失败时
public class MainActivity extends Activity implements View.OnClickListener{
private TextView mTextViewDetail;
private Button mBtnNetDetail;
private ConnectivityManager manager;
private WebView mWebView;
private Button mBtnAddWeb;
private ProgressBar mProgressBar;
private TextView mTextViewError;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mTextViewDetail = (TextView) findViewById(R.id.textview_net_detail);
mWebView = (WebView) findViewById(R.id.webview);
mBtnNetDetail = (Button) findViewById(R.id.button_get_net_detail);
mBtnAddWeb = (Button) findViewById(R.id.button_webview_add);
mProgressBar = (ProgressBar) findViewById(R.id.progressbar);
mTextViewError = (TextView) findViewById(R.id.textview_net_error);
mBtnNetDetail.setOnClickListener(this);
mBtnAddWeb.setOnClickListener(this);
manager = (ConnectivityManager) getSystemService(Context.CONNECTIVITY_SERVICE);//初始化manager
mWebView.getSettings().setJavaScriptEnabled(true);
mWebView.setWebChromeClient(new WebChromeClient(){
//进度条改变
@Override
public void onProgressChanged(WebView view, int newProgress) {
super.onProgressChanged(view, newProgress);
mProgressBar.setProgress(newProgress);
}
});
mWebView.setWebViewClient(new WebViewClient(){
@Override
public void onPageStarted(WebView view, String url, Bitmap favicon) {
super.onPageStarted(view, url, favicon);
mProgressBar.setVisibility(View.VISIBLE);
}
@Override
public void onPageFinished(WebView view, String url) {
super.onPageFinished(view, url);
mProgressBar.setVisibility(View.INVISIBLE);
}
@Override
public void onReceivedError(WebView view, int errorCode, String description, String failingUrl) {
super.onReceivedError(view, errorCode, description, failingUrl);
mWebView.setVisibility(View.GONE);
mTextViewError.setText("对不起,加载失败");
mTextViewError.setVisibility(View.VISIBLE);
}
});//加上
mWebView.getSettings().setBuiltInZoomControls(true);
}
@Override
public void onClick(View v) {
switch (v.getId()){
case R.id.button_get_net_detail:
NetworkInfo info = manager.getActiveNetworkInfo();//获取网络连接信息
if (info!=null&&info.isConnected()) {
Toast.makeText(MainActivity.this, "有网络连接", Toast.LENGTH_SHORT).show();
String type = info.getTypeName();//获取连接状态名
mTextViewDetail.setText(type);
}else {
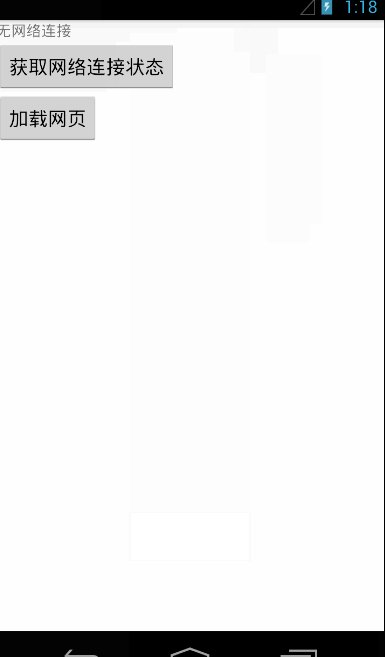
Toast.makeText(MainActivity.this, "无网络连接", Toast.LENGTH_SHORT).show();
mTextViewDetail.setText("无网络连接");
}
break;
case R.id.button_webview_add:
mWebView.loadUrl("http://www.baidu.com");
break;
}
}
}
一般来说按返回键会直接销毁掉Activity,为了按返回键返回到上一个页面,加入下边代码
@Override
public boolean onKeyDown(int keyCode, KeyEvent event) {
if (keyCode == KeyEvent.KEYCODE_BACK){
if (mWebView.canGoBack()){
mWebView.goBack();
return true;//一定要返回
}else {//如果没有WebView能够返回,那么销毁Activity
finish();
return true;
}
}
return super.onKeyDown(keyCode, event);
}
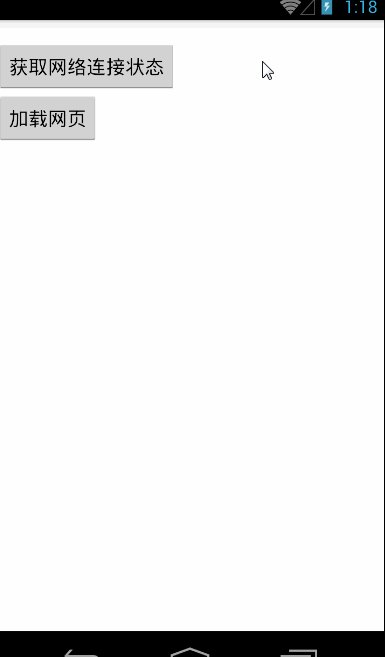
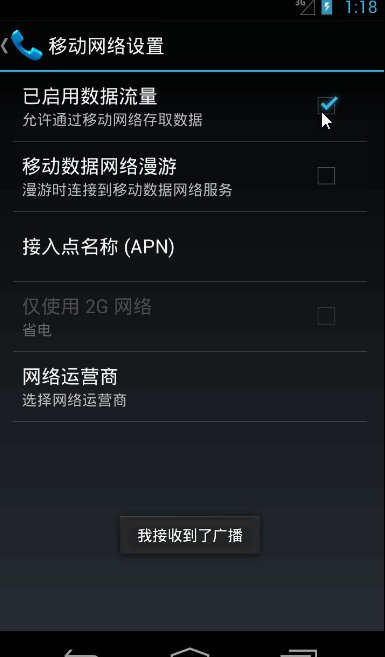
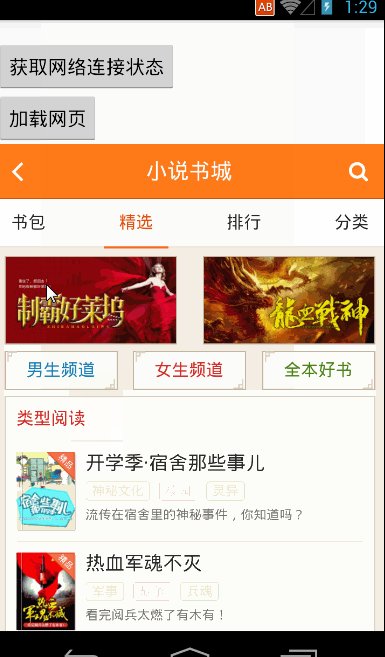
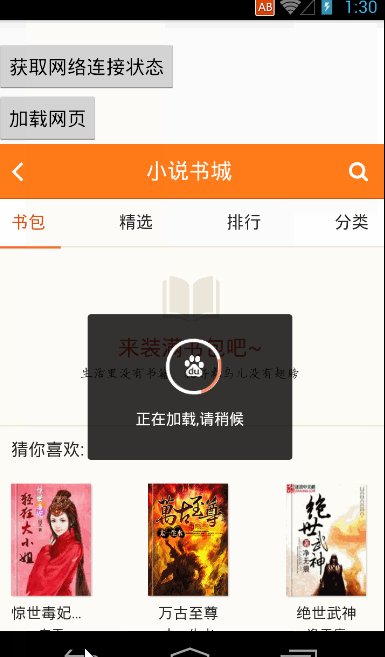
运行结果如图:
























 5646
5646

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








