一.什么是CSS
CSS 指层叠样式表 (Cascading Style Sheets)。它定义了如何显示 HTML 元素。
HTML标记是用来显示内容,至于这个内容长成什么样子HTML元素无法再进一步控制,CSS被用来进一步控制html元素的具体显示样子。
CSS不仅可以静态地修饰网页,还可以配合各种脚本语言动态地对网页各元素进行格式化。
有HTML的时候一定会有CSS对其内容进行修饰。
CSS 能够对网页中元素位置的排版进行像素级精确控制,支持几乎所有的字体字号样式,拥有对网页对象和模型样式编辑的能力。
二.CSS的发展历程
1990年,Tim Berners-Lee和Robert Cailliau共同发明了Web。1994年,Web真正走出实验室。
从HTML被发明开始,样式就以各种形式存在。不同的浏览器结合它们各自的样式语言为用户提供页面效果的控制。最初的HTML只包含很少的显示属性。
随着HTML的成长,为了满足页面设计者的要求,HTML添加了很多显示功能。但是随着这些功能的增加,HTML变的越来越杂乱,而且HTML页面也越来越臃肿。于是CSS便诞生了。
1994年哈坤·利提出了CSS的最初建议。而当时伯特·波斯(Bert Bos)正在设计一个名为Argo的浏览器,于是他们决定一起设计CSS。
其实当时在互联网界已经有过一些统一样式表语言的建议了,但CSS是第一个含有“层叠”丰意的样式表语言。在CSS中,一个文件的样式可以从其他的样式表中继承。读者在有些地方可以使用他自己更喜欢的样式,在其他地方则继承或“层叠”作者的样式。这种层叠的方式使作者和读者都可以灵活地加入自己的设计,混合每个人的爱好。
哈坤于1994年在芝加哥的一次会议上第一次提出了CSS的建议,1995年的www网络会议上CSS又一次被提出,博斯演示了Argo浏览器支持CSS的例子,哈肯也展示了支持CSS的Arena浏览器。
同年,W3C组织(World WideWeb Consortium)成立,CSS的创作成员全部成为了W3C的工作小组并且全力以赴负责研发CSS标准,层叠样式表的开发终于走上正轨。有越来越多的成员参与其中,例如微软公司的托马斯·莱尔顿(Thomas Reaxdon),他的努力最终令Internet Explorer浏览器支持CSS标准。哈坤、波斯和其他一些人是这个项目的主要技术负责人。1996年底,CSS初稿已经完成,同年12月,层叠样式表的第一份正式标准(Cascading style Sheets Level 1)完成,成为w3c的推荐标准。
1997年初,W3C组织负责CSS的工作组开始讨论第一版中没有涉及到的问题。其讨论结果组成了1998年5月出版的CSS规范第二版。
三.CSS语言特点
CSS具有以下特点:
1.丰富的样式定义
CSS提供了丰富的文档样式外观,以及设置文本和背景属性的能力;允许为任何元素创建边框,以及元素边框与其他元素间的距离,以及元素边框与元素内容间的距离;允许随意改变文本的大小写方式、修饰方式以及其他页面效果。
2.易于使用和修改
CSS可以将样式定义在HTML元素的style属性中,也可以将其定义在HTML文档的header部分,也可以将样式声明在一个专门的CSS文件中,以供HTML页面引用。总之,CSS样式表可以将所有的样式声明统一存放,进行统一管理。
另外,可以将相同样式的元素进行归类,使用同一个样式进行定义,也可以将某个样式应用到所有同名的HTML标签中,也可以将一个CSS样式指定到某个页面元素中。如果要修改样式,我们只需要在样式列表中找到相应的样式声明进行修改。
3.多页面应用
CSS样式表可以单独存放在一个CSS文件中,这样我们就可以在多个页面中使用同一个CSS样式表。CSS样式表理论上不属于任何页面文件,在任何页面文件中都可以将其引用。这样就可以实现多个页面风格的统一。
4.层叠
简单的说,层叠就是对一个元素多次设置同一个样式,这将使用最后一次设置的属性值。例如对一个站点中的多个页面使用了同一套CSS样式表,而某些页面中的某些元素想使用其他样式,就可以针对这些样式单独定义一个样式表应用到页面中。这些后来定义的样式将对前面的样式设置进行重写,在浏览器中看到的将是最后面设置的样式效果。
5.页面压缩
在使用HTML定义页面效果的网站中,往往需要大量或重复的表格和font元素形成各种规格的文字样式,这样做的后果就是会产生大量的HTML标签,从而使页面文件的大小增加。而将样式的声明单独放到CSS样式表中,可以大大的减小页面的体积,这样在加载页面时使用的时间也会大大的减少。另外,CSS样式表的复用更大程度的缩减了页面的体积,减少下载的时间。
四.在HTML网页中如何使用CSS?
1.内联定义 (Inline Styles)
内联定义即是在[html]的元素/标记/标签的内部使用对象的style属性定义适用其的样式表属性。已达到控制当前html元素的样式。
在[html]的元素/标记/标签的开始标记中设置样式。
格式:
<html标记 style=”样式名称1:样式值1;样式名称2:样式值2”>显示的内容</html标记>
例如:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>内联定义</title>
</head>
<body>
<b style="font-size: 50px;background-color: #7FFF00;color: #8A2BE2;">《赠汪伦》</b><span style="font-size: 25px;color: #A52A2A;">--李白</span>
<p style="font-size: 40px;background-color: black;color: #F0F8FF;">李白乘舟将欲行,忽闻岸上踏歌声。</p>
<p style="font-size: 35px;background-color: #A52A2A;color: #000000;">桃花潭水深千尺,不及汪伦送我情。</p>
</body>
</html>

缺点:当我们给一个html标记设置很多样式的时候,这个HTML标记就会变得很长,以后修改起来不方便。
这是因为这个缺点,所以我们一般不使用这种方式。
2.定义内部样式块对象 (Embedding a Style Block)
就是在<head></head>中添加<style></style>标记来设置html元素的样式。
格式:
<head>
<style>
css选择器{
css样式名称1:样式值1;
css样式名称2:样式值2;
css样式名称3:样式值3;
}
</style>
</head>
例如:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>内部样式块</title>
<style type="text/css">
b{
width: 300px;
height: 50px;
background-color: red;
color: #000000;
font-size: 30px;
}
span{
color: #8A2BE2;
}
#p1{
width: 800px;
height: 40px;
background-color: green;
color: saddlebrown;
font-size: 30px;
}
#p2{
width: 800px;
height: 40px;
background-color: black;
color: white;
font-size: 30px;
}
</style>
</head>
<body>
<b>《送孟浩然之广陵》</b><span>--李白</span>
<p id="p1">故人西辞黄鹤楼,烟花三月下扬州。</p>
<p id="p2">孤帆远影碧山尽,唯见长江天际流。</p>
</body>
</html>

缺点:当我们需要为html文件中的很多标记设置样式时,会使得内部样式块变得很大。
这是因为这个缺点,所以我们一般当需要设置的样式很少的时候使用。
3.链入外部样式表文件 (Linking to a Style Sheet)
在html文件之外建立一个独立的样式表文件【.css】,在html文件中的head标记中通过link标记将独立的样式表文件连接进入html文件。
建立CSS文件的具体步骤:
第一步:html文件之外建立一个独立的样式表文件【.css】
第二步:编辑具体样式设置
css选择器{
css属性名称1:属性值1;
css属性名称2:属性值2;
}
第三步:在当前的html文件中的head标记中通过link标记将样式表文件【.css】链接进入
<link rel="stylesheet" type="text/css" href="独立样式表文件的路径">
例如:
2-3.html:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>链入外部样式表文件</title>
<link rel="stylesheet" type="text/css" href="css/2-3.css"/>
</head>
<body>
<div>
<b>《送孟浩然之广陵》</b>
<p id="p1">故人西辞黄鹤楼,烟花三月下扬州。</p>
<p id="p2">孤帆远影碧山尽,唯见长江天际流。</p>
</div>
</body>
</html>
2-3.css:
div{
width: 37.5rem;
height: 37.5rem;
background-color: aquamarine;
}
b{
font-size: 2.5rem;
color: blueviolet;
}
#p1{
font-size: 1.875rem;
color: aliceblue;
background-color: #8A2BE2;
}
#p2{
font-size: 30px;
color: #000000;
}
当我们需要大量的css样式设置是使用这种方式,这种方式可以做到html与css的分离控制。
我们往往使用最多的就是第2种和第3种方式。
五.CSS 语法
CSS 语法规则由两个主要的部分构成:选择器和一条或多条声明【具体样式设置】

选择器通常是您需要改变样式的 HTML 元素。
每条声明是由一个属性和一个值组成。
属性(property)是您希望设置的样式属性(style attribute)。每个属性有一个值。属性和值被冒号分开。
CSS声明总是以分号(;)结束,声明总以大括号({})括起来.
六.CSS注释
注释是用来解释你的代码,并且可以随意编辑它。
格式:/* 注释内容 */
CSS的注释不能用来注释html元素,只能作用在css上,往往都出现早具体样式属性设置的后面,可以一次性注释多行内容,但是不能嵌套。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS注释</title>
<style type="text/css">
/*h3元素的背景颜色为黑色,字体颜色为白色*/
h3{
background-color: #000000;
color: #FFFFFF;
}
</style>
</head>
<body>
<h3>CSS注释</h3>
<h4>标注解释说明代码的含义</h4>
<h4>标注解释说明代码的含义</h4>
<h4>格式:/* 注释内容 */</h4>
<h4>CSS的注释不能用来注释html元素,只能作用在css上</h4>
<h4>往往都出现早具体样式属性设置的后面</h4>
<h4>可以一次性注释多行内容,但是不能嵌套</h4>
<h4>注释的内容不会被执行,可以用来调试程序</h4>
</body>
</html>

注释的内容不会被执行,可以用来调试程序。
七.CSS选择器
1.元素选择器
根据html元素的名称得到需要设置样式的html元素。
例如:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>元素选择器</title>
<style type="text/css">
h1{
background-color: #00FFFF;
color: red;
}
h2{
background-color: #00FaaF;
color: #baccaa;
}
h3{
background-color: black;
color: white;
}
h4{
background-color: blue;
color: moccasin;
}
h5{
background-color: #ff33ff;
color: sienna;
}
h6{
background-color: floralwhite;
color: mediumspringgreen;
}
</style>
</head>
<body>
<h1>内容的标题标记</h1>
<h1>通过h1-h6标签进行定义的</h1>
<h1>h1标题标记</h1>
<h2>h2标题标记</h2>
<h3>h3标题标记</h3>
<h4>h4标题标记</h4>
<h5>h5标题标记</h5>
<h6>h6标题标记</h6>
</body>
</html>

2.id选择器
根据html元素的id属性值得到需要设置样式的html元素。
例如:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>id选择器</title>
<style type="text/css">
#div1{
width: 100%;
height: 100%;
background-color: #8A2BE2;
text-align: center;
}
#b1{
font-family: "楷体";
font-size: 30px;
color: #FF33FF;
}
#p1{
font-family: "微软雅黑";
font-size: 1.5625rem;
color: #0000FF;
}
#p2{
font-family: "新宋体";
font-size: 1.5625rem;
color: #8B4513;
}
</style>
</head>
<body>
<div id="div1">
<b id="b1">《赠汪伦》--李白</b>
<p id="p1">李白乘舟将欲行,忽闻岸上踏歌声。</p>
<p id="p2">桃花潭水深千尺,不及汪伦送我情。</p>
</div>
</body>
</html>

3.class选择器
根据html元素的class属性值得到需要设置样式的html元素。
例如:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>class选择器</title>
<style type="text/css">
.u1{
font-size: 1.875rem;
color: #8A2BE2;
background-color: #00FFFF;
}
.u2{
font-size: 2.5rem;
color: azure;
background-color: saddlebrown;
}
.u3{
font-size: 3rem;
color:red;
background-color: black;
}
</style>
</head>
<body>
<ul type="circle" class="u1">
<li>春眠不觉晓</li>
<li>处处闻啼鸟</li>
<li>夜来风雨声</li>
<li>花落知多少</li>
</ul>
<ul type="disc" class="u2">
<li>春眠不觉晓</li>
<li>处处闻啼鸟</li>
<li>夜来风雨声</li>
<li>花落知多少</li>
</ul>
<ul type="square" class="u3">
<li>春眠不觉晓</li>
<li>处处闻啼鸟</li>
<li>夜来风雨声</li>
<li>花落知多少</li>
</ul>
</body>
</html>

4.包含选择器
得到所有被父元素包含的子元素。
例如:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>包含选择器</title>
<style type="text/css">
.o3{
background-color: #00FFFF;
}
.o1{
background-color: #FF33FF;
}
.o2{
background-color: lightpink;
}
.o1 li{
font-size: 20px;
color: #8A2BE2;
font-family: "仿宋";
}
</style>
</head>
<body>
<ol type="A" class="o1">
<li>冷</li>
<li>无风</li>
<li>琉璃灯</li>
<li>这般安静</li>
<ol type="i" class="o2">
<li>浮窗半疏影</li>
<li>谁人泣不成声</li>
<li>叠起长夜月半更</li>
<li>妄语离分恨我无情</li>
<ol type="1" class="o3">
<li>昔日烟花流水不忍听</li>
<li>若知如此当年许你一程</li>
<li>也不枉你风雨里痴等</li>
<li>花落残梦轮回枯荣</li>
</ol>
</ol>
</ol>
</body>
</html>

5.子元素选择器
得到指定父元素的直接子元素,而不是所有子元素。
例如:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>子元素选择器</title>
<style type="text/css">
.l1{
background-color:skyblue;
}
.l1 > dt{
color: #FFFF00;
}
.l1 > dd{
color: #FF33FF;
}
.l2{
background-color:black;
}
.l2 > dt{
color: white;
}
.l2 > dd{
color: #FF0000;
}
</style>
</head>
<body>
<dl class="l1">
<dt id="t1">手机类型</dt>
<dd>华为</dd>
<dd>苹果</dd>
<dd>小米</dd>
<dt class="t2">直播平台</dt>
<dd>虎牙</dd>
<dd>企鹅</dd>
<dd>斗鱼</dd>
</dl>
<dl class="l2">
<dt class="t3">饮料</dt>
<dd>可乐</dd>
<dd>雪碧</dd>
<dd>美年达</dd>
<dt class="t4">饭食</dt>
<dd>米饭</dd>
<dd>面条</dd>
<dd>饺子</dd>
</dl>
</body>
</html>

6.属性选择器
根据html元素的设置的属性名称得到需要设置样式的html元素。
例如:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>属性选择器</title>
<style type="text/css">
p[class="p1"]{
color: red;
background-color: #000000;
font-size: 30px;
}
p[class="p2"]{
background-color: #00FFFF;
color: #FFB6C1;
font-size: 30px;
}
p[id="a"]{
background-color: #00FAAF;
color: yellow;
font-size: 30px;
}
p[id="b"]{
background-color: blanchedalmond;
color: #00ccaa;
font-size: 30px;
}
</style>
</head>
<body>
<p class="p1">戴沐白</p>
<p id="a">奥斯卡</p>
<p class="p2">唐三</p>
<p id="b">马红俊</p>
<p class="p1">朱竹青</p>
<p class="p2">小舞</p>
<p id="a">宁荣荣</p>
</body>
</html>

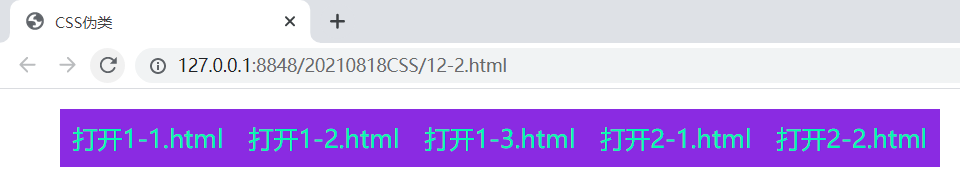
八.CSS伪类
CSS伪类是用来添加一些选择器的特殊效果。
| :link | a:link | 选择所有未访问链接 |
|---|---|---|
| :visited | a:visited | 选择所有访问过的链接 |
| :active | a:active | 选择正在活动a: |
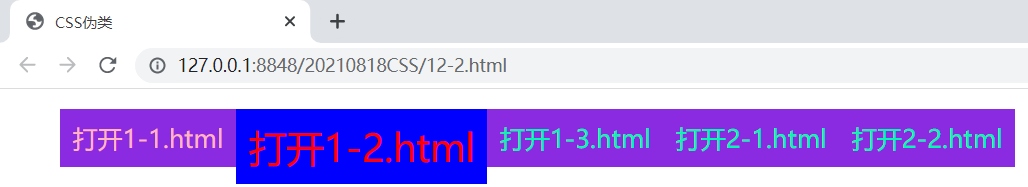
| :hover | a:hover | 把鼠标放在链接上的状态 |
| :focus | input:focus | 选择元素输入后具有焦点 |
例如:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS伪类</title>
<style type="text/css">
ul li{
background-color: #8A2BE2;
list-style: none;
float: left;
padding: 10px;
}
ul > li:hover{
background-color: #0000FF;
}
a:link {
font-size: 20px;
color: #00FAAF;
text-decoration: none;
}
a:hover {
font-size: 30px;
color: #FF0000;
text-decoration: none;
}
a:active {
font-size: 40px;
color: #FF33FF;
text-decoration: none;
}
a:visited {
font-size: 50px;
color: #FFB6C1;
text-decoration: none;
}
</style>
</head>
<body>
<ul>
<li><a href="1-1.html">打开1-1.html</a></li>
<li><a href="1-2.html">打开1-2.html</a></li>
<li><a href="1-3.html">打开1-3.html</a></li>
<li><a href="2-2.html">打开2-1.html</a></li>
<li><a href="2-2.html">打开2-2.html</a></li>
</ul>
</body>
</html>
打开的页面:

当鼠标移动到超链接上:

当访问过的超链接:























 151
151











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








