下载并把wxParse放到小程序的目录中
下载地址
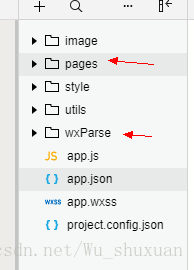
把wxParse放在与page同一级目录
wxParse里的emojis包是可要可不要的。引用wxParse
- wxml中
<import src="../../wxParse/wxParse.wxml" />
<view class="wxParse">
<template is="wxParse" data="{{wxParseData:article.nodes}}" />
</view> -wxss中
@import "../../wxParse/wxParse.wxss"; -js中
var WxParse = require('../../wxParse/wxParse.js');
const app = getApp()
Page({
data: { },
onLoad: function (options) {
var that = this
wx.request({
url: app.globalData.about,
method: 'POST',
header: {
"Content-Type": "application/x-www-form-urlencoded"
},
data: {
},
success: function (res) {
console.log(res)
that.setData({
article: WxParse.wxParse('article', 'html', res.data.content, that, 5)
})
}
})
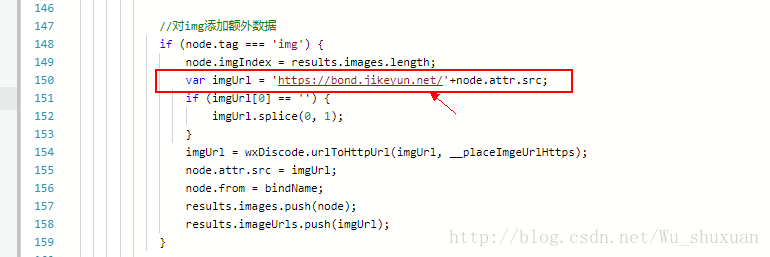
})如果这样子引用,在解析图片时图片解析不出来,Console里报找不到该图片的错误,按照下面步骤配置域名:
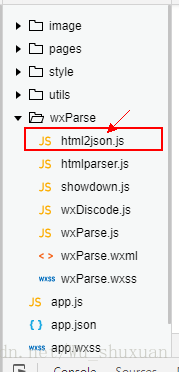
- 修改wxParse包里的html2json.js文件
2.添加域名
按照以上配置图片就可以显示出来了。

























 5304
5304

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








