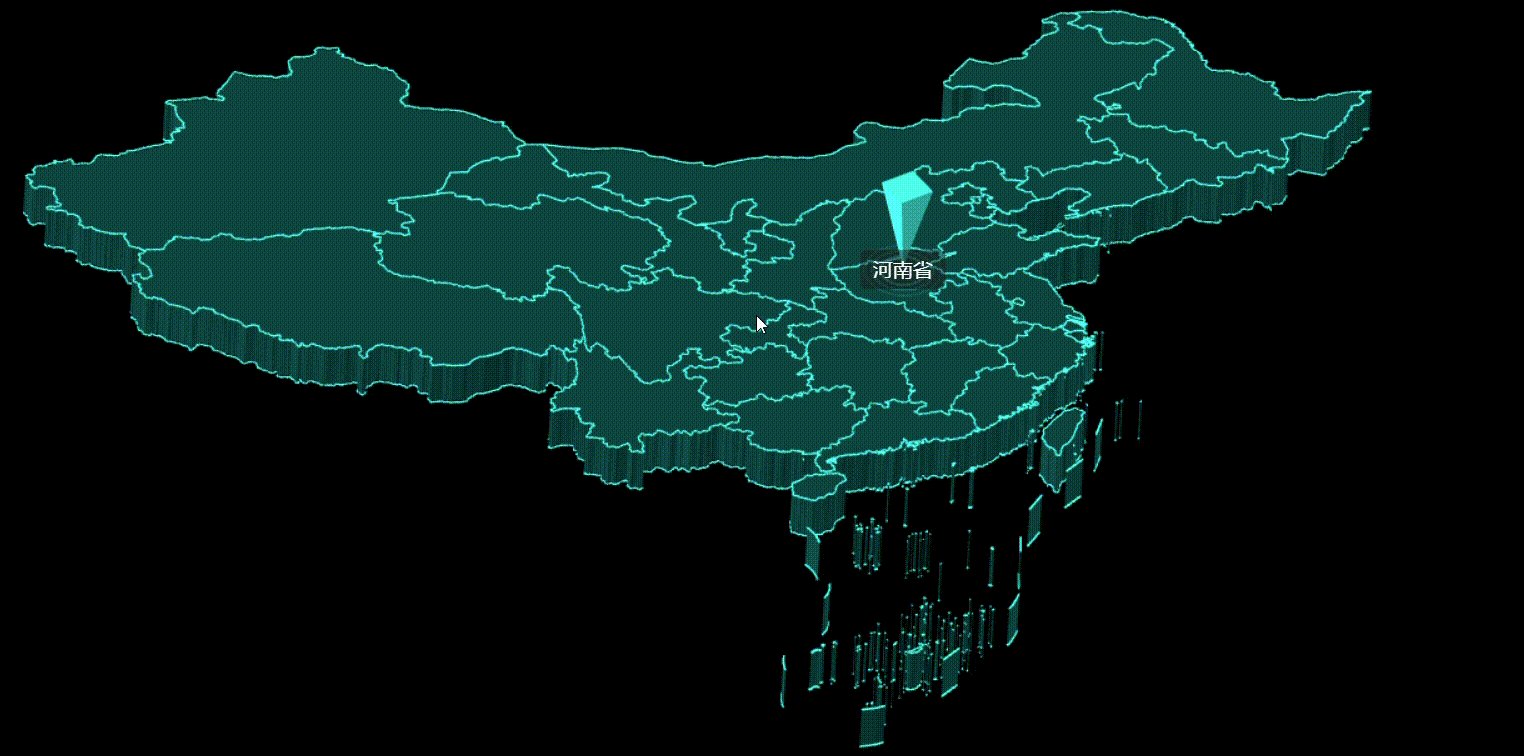
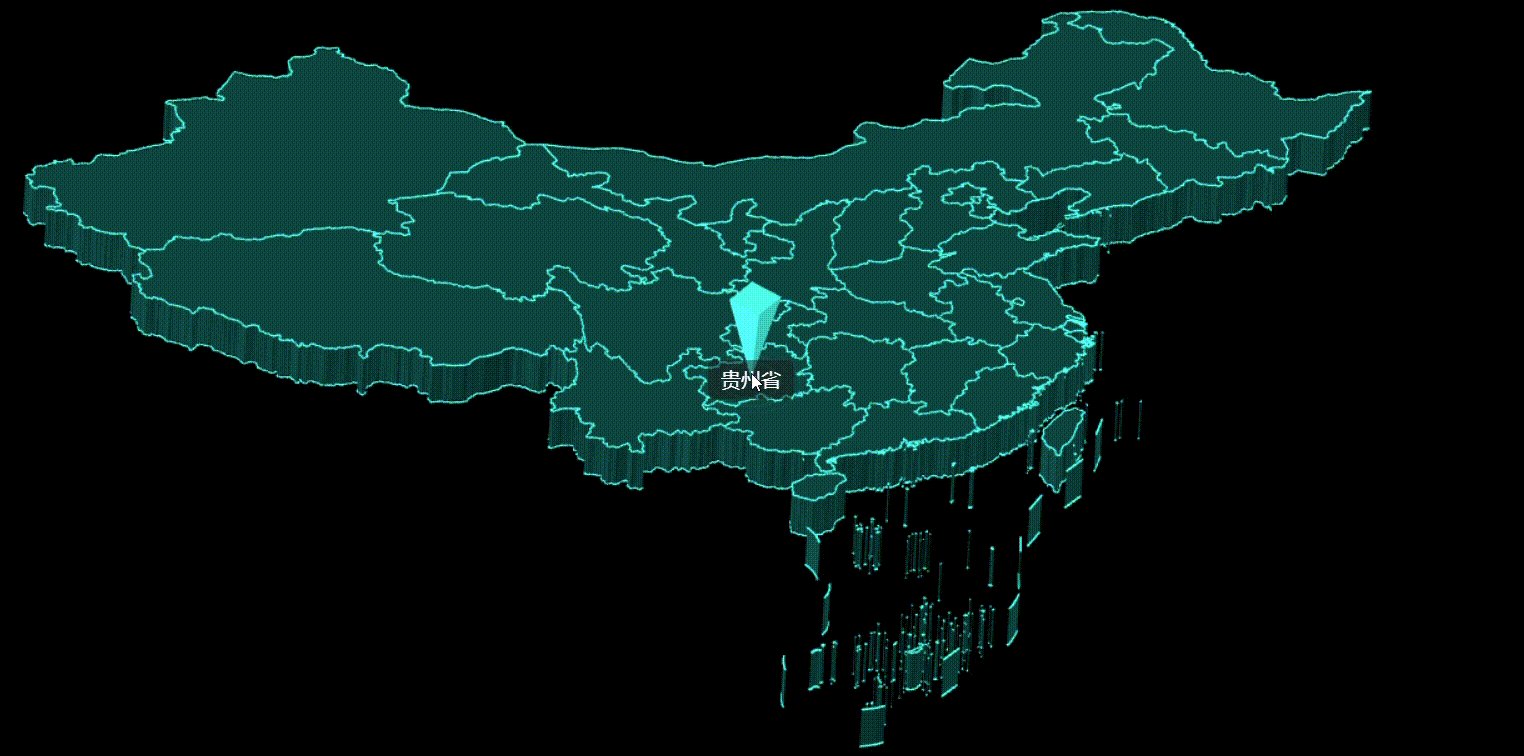
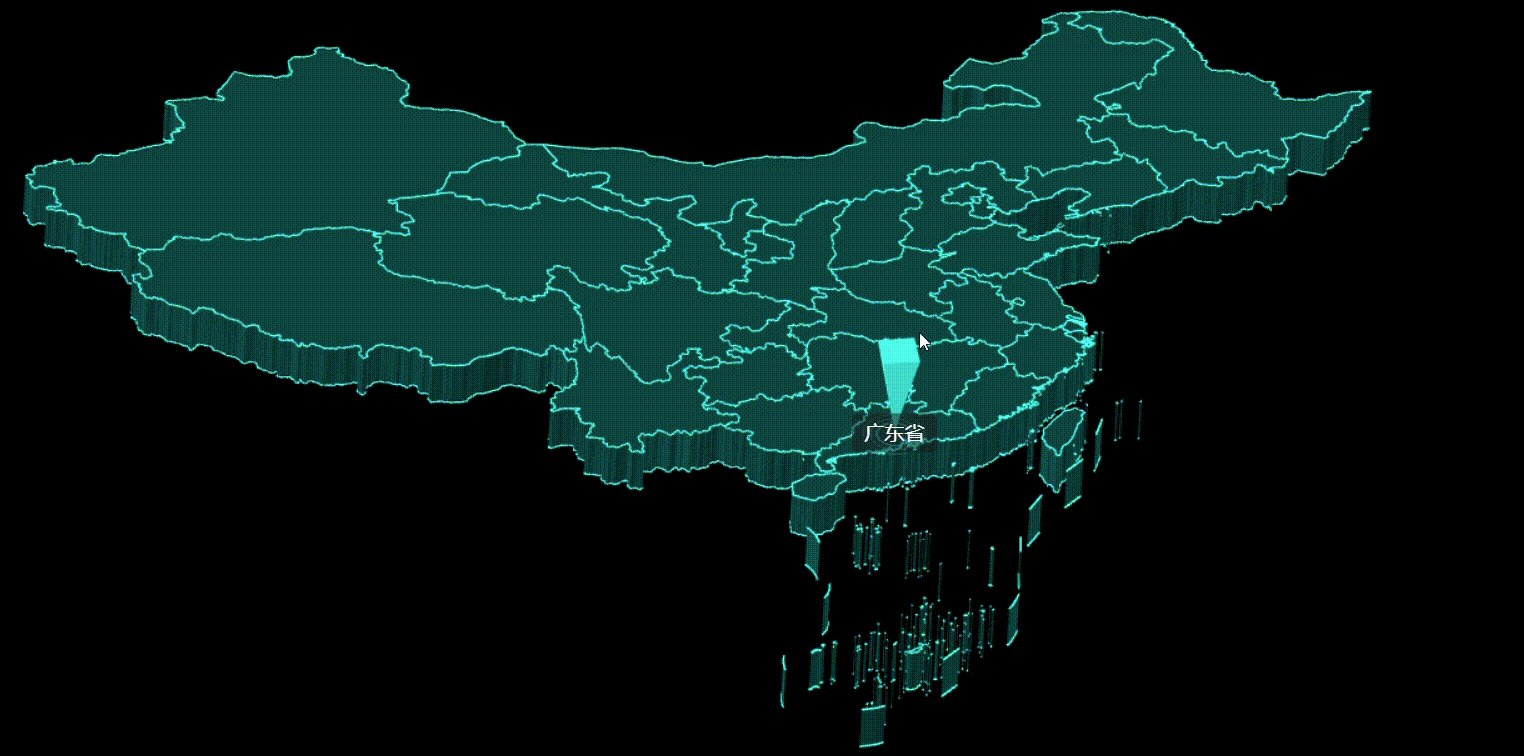
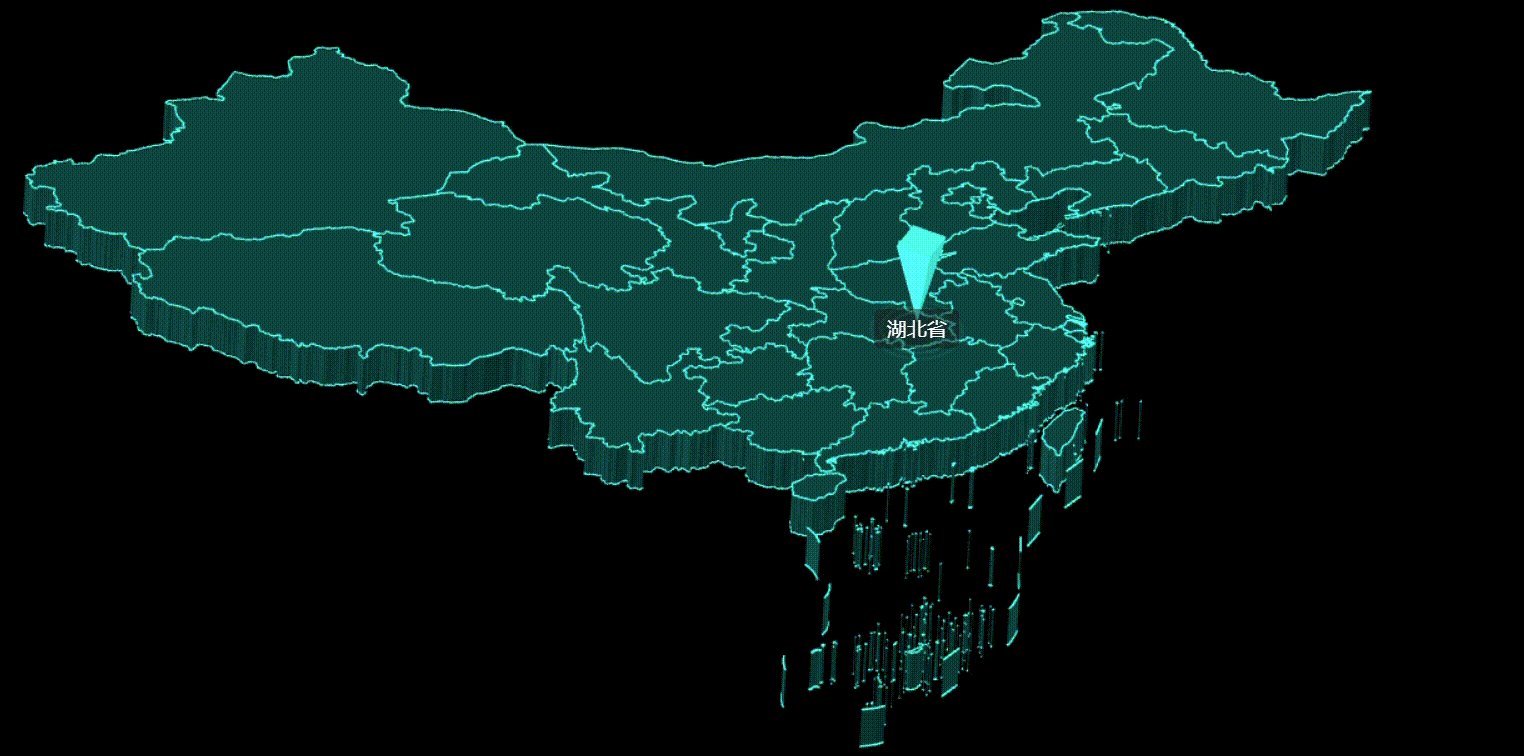
首先来看看效果

效果目前就是这样。实现这种效果也借用了很多别人的代码,这里我就只说动态添加怎么来的。
首先肯定是创建射线,获得你点击的那个区域,同时在生成地图本身的时候就给mesh对象添加上相应的mesh和center,这里我用的都是各个行政区划的省会。
var loader = new THREE.FileLoader()
loader.setResponseType('json');
loader.load("http://26.26.26.1:8099/china.json", (data) => {
data.features.forEach((middle) => {
var height1 = 2
var height2 = -0.2
var name = middle.properties.name
var center = middle.properties.center
...
meshGroup.add(ExtrudeMesh(middle.geometry.coordinates, height1, name, center))
})
}) var mesh = new THREE.Mesh(geometry, material);
mesh.name = name
mesh.center = center
return mesh;然后就是当点击的时候给对应的位置添加上光圈和棱柱还有标签
var label;
var mesh;
var lengzhu;
var chooseMesh = null;//标记鼠标拾取到的mesh
function choose(event) {
scene.remove(mesh)
scene.remove(lengzhu)
scene.remove(label)
...
var pos;
// 光圈
pos = intersects[0].object.center
var size = 1.2;//大小根据地图尺寸范围设置或者说相机渲染范围
mesh = cityPointMesh(size, pos[0], pos[1]);
mesh.position.z = 2 + 2 * 0.01;
// 棱锥
lengzhu = ConeMesh(size, pos[0], pos[1])
lengzhu.position.z = 2 + 2 * 0.01;
// 标注
label = CreateDivByCSS2(intersects[0].object.name, pos[0], pos[1], 2.1)
scene.add(mesh)
scene.add(lengzhu)
scene.add(label)
}
addEventListener('click', choose); // 监听窗口鼠标单击事件在每一次点击的时候都对上一次点击的相应对象进行移除,保证在整个画面中都只有一个棱柱、标签和光圈。





















 999
999











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








