问题:
在前端开发中,浏览器的某些操作和处理要其他的昂贵很多。比如DOM操作,连续尝试进行过多的DOM操作可能会导致浏览器挂起,有时候甚至会崩溃。比如,开发中,我们有时会为页面绑定resize事件,或者为一个页面元素绑定拖拽事件(其核心就是绑定mousemove),这种事件有一个特点,可能在一个短的时间内触发非常多次事件绑定程序。这个时候,如果你为这些事件绑定一些操作DOM节点的操作的话,那就会引发大量的计算,在用户看来,页面可能就一时间没有响应,这个页面一下子变卡了变慢了。
解决办法:
函数节流
函数节流:基本思想,通过设置定时器,让一些代码不能够在没有间断的情况下连续重复执行。第一次调用函数时,创建一个定时器,在指定时间间隔之后运行代码。第二次调用函数时,清除前一次的定时器并设置另一个计时器。
举个栗子:
需求:浏览器窗口改变的时候需要改一些页面元素大小,于是要用到window的resize事件。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>测试页面</title>
</head>
<body>
<script type="text/javascript">
/*======测试函数节流======*/
n=0;
function resizeHandler(){
console.log(new Date().getTime());
console.log(++n);
}
window.onresize = resizeHandler;
</script>
</body>
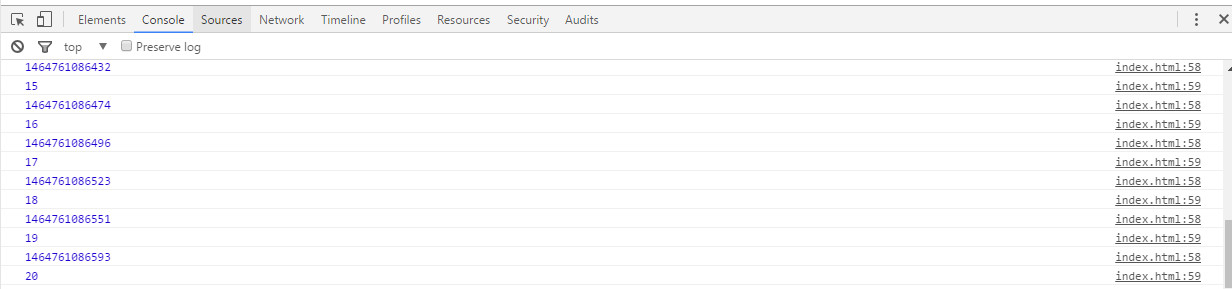
</html>运行一下:

可以看到,我只是简单改变了一下窗口大小,竟然调用了这么多次resize函数。resizeHandler()方法的代码可能会很复杂,甚至会使用ajax向服务器发送请求,简单的一次改变窗口大小就要调用这么多次,天了噜……
可以看到,resize方法是知道窗口大小不再改变,否则会一直调用。鼠标的mousemove也类似,其特点是:
1. 短时间内连续多次重复触发 ;
2. 大量的 DOM 操作。
这时候,我们就可以使用函数节流了。这里提供两种函数节流的方法:
1、tId设为函数的一个变量保存
这种方法是《JavaScript高级程序设计》中提到的。
function throttle (method,context,delay) {
clearTimeout(method.tId);
method.tId = setTimeout(function () {
method.call(context);
},delay)
}该函数首先清除之前设置好的任何定时器。定时器ID是存储在函数的tId属性中的(第一次把方法传给throttle()的时候,这个属性可能并不存在)。
来看一下效果:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>测试页面</title>
</head>
<body>
<script type="text/javascript">
/*======测试函数节流======*/
//函数节流
function throttle (method,context,delay) {
clearTimeout(method.tId);
method.tId = setTimeout(function () {
method.call(context);
},delay)
}
//页面处理
n=0;
function resizeHandler(){
console.log(new Date().getTime());
console.log(++n);
}
//window.onresize = resizeHandler;
//调用函数节流
window.onresize = function () {
throttle(resizeHandler,null,100);
}
</script>
</body>
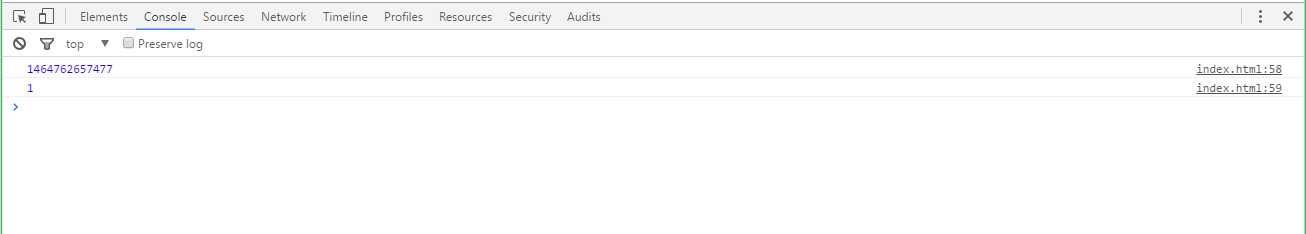
</html>运行后,再看控制台:
果然,函数没有重复的调用。
2、闭包形成私有的作用域存放定时器变量tId
//用闭包实现函数节流
function throttle2 (fn,delay) {
var timer = null;
return function () {
var context = this;
var args = arguments;
clearTimeout(timer);
timer = setTimeout(function () {
fn.apply(context,args);
},delay);
};
}
//调用
window.onresize = throttle2(resizeHandler,100);
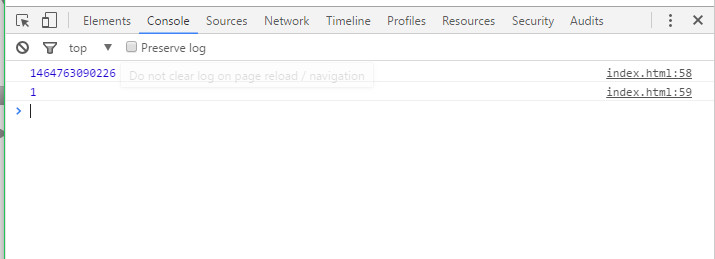
}结果:
建议:只要是代码周期性执行的,最好都使用节流
























 3790
3790

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








