DOM中的M即model(节点)。通过对节点的操作,可以实现页面元素的增、删、复制以及替换。
操作页面:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>节点</title>
<script type="text/javascript" src="jquery-1.10.1.js"></script>
<script type="text/javascript" src="demo8.js"></script>
</head>
<body>
<Strong>添加节点</Strong>
<div id="operate" class="operDom">节点操作</div>
<div>节点操作</div>
</body>
</html>一、创建节点
$(function(){
var box = $('<div id="box">创建节点</div>'); //创建节点
$('body').append(box); //将节点放到body中
})二、插入节点
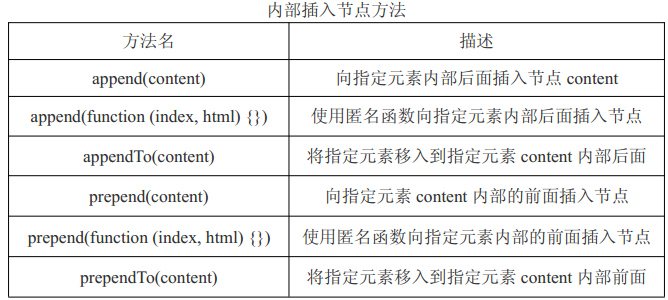
内部插入
$(function(){ $('body').append('<div>添加节点</div>'); //向body内部添加节点 $('#operate').append(function(index, value){ //向div内部添加节点 return '<div>添加节点</div>' + value; }) $('Strong').appendTo($('#operate')); //将存在的元素节点,移动到指定位置 $('#operate').prepend('<div>添加节点</div>'); //向节点内部的前面,添加节点 $('#operate').prepend(function(index, value){ //向节点内部的前面,添加节点 return '<div>添加节点</div>' + value; }) $('Strong').prependTo($('#operate')); //将存在的节点,移动到指定位置 })外部插入
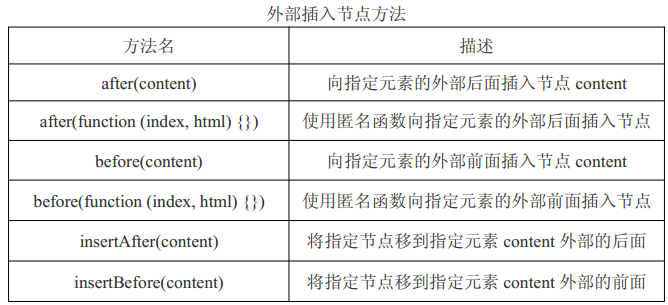
$(function(){ $('#operate').after('<div>同级操作</div>'); //同级节点,向后插入节点 $('#operate').after(function(index, value){ //同级节点,向后插入节点 return '<div>同级操作</div>' + value; }) $('#operate').before('<div>同级操作</div>'); //同级节点,向前插入节点 $('#operate').before(function(index, value){ //同级节点,向前插入节点 return '<div>同级操作</div>' + value; }) $('Strong').insertAfter($('#operate')); //将存在的节点,移动到指定位置 $('Strong').insertBefore($('#operate')); //将存在的节点,移动到指定位置 })
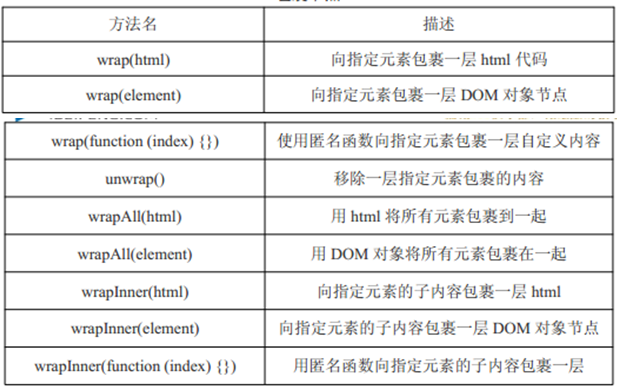
三、包裹节点
$(function(){
$('Strong').wrap('<div>包裹节点</div>'); //向指定节点,包裹节点
$('Strong').wrap($('#operate')); //用存在的节点,包裹节点
$('Strong').wrap(function(index){ //向指定节点,包裹节点
return '<div></div>';
})
$('Strong').wrap('<div><em></em></div>'); //包裹节点
$('Strong').unwrap(); //移除包裹,多层需移除多次。从里向外移除
$('Strong').unwrap();
$('div').wrapAll('<div></div>'); //向所有的div,在最外面进行包裹
$('div').wrapAll($('Strong')); //向所有的div,利用已经存在的节点,子最外面包裹
$('#operate').wrapInner('<em></em>'); //向指定节点,内部子节点最外面,包裹
$('#operate').wrapInner($('Strong')); //向指定节点,内部子节点最外面,包裹
$('#operate').wrapInner(function(index,value){ //向指定节点,内部子节点最外面,包裹
return '<Strong></Strong>';
});
})四、节点操作
复制节点
$(function(){ $('body').append($('#operate').clone(true)); //克隆节点,事件也一并复制 $('body').append($('#operate').clone()); //克隆节点,事件也一并复制 $('.operDom').click(function(){ alert($(this).text()); }) })删除节点
$(function(){ $('.operDom').remove(); //删除节点 $('div').remove('.operDom'); //删除节点,带条件 $('body').append($('.operDom').detach()); //删除节点 $('.operDom').remove().appendTo($('body')); //讲师说,不保留,经测试保留 $('body').append($('.operDom').remove()); //讲师说,不保留,经测试保留 })3.清除节点
$(function(){ $('.operDom').empty(); //清除节点,保留元素标签 })4.替换节点
$(function(){ $('<div><em>替换节点</em></div>').replaceAll($('.operDom')); //替换节点 })

























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








