在前面的总结中,选择器、过滤器、DOM的基本操作以及对表单的操作都是在说定位元素的位置。后面,从这里的总结开始,整理jQuery的事件。
页面代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>基础事件</title>
<script type="text/javascript" src="jquery-1.10.1.js"></script>
<script type="text/javascript" src="demo10.js"></script>
</head>
<body>
<input type="button" value="按钮"/>
<div></div>
<form>
<input id="txt" type="text"/>
</form>
<div id="square"style="height:200px;width:200px;background:green">
<div id="smallSquare" style="height:100px;width:100px;background:red;"></div>
</div>
<div id="squ" style="height:200px;width:200px;background:yellow">
<input id="txtSqu" style="text"/>
</div>
<Strong></Strong>
</body>
</html>一、绑定事件
$(document).ready(function(){
$('input').bind('click',function(){ //绑定单击事件
alert('单击');
});
$('input').bind('click',fn); //绑定单击事件
function fn(){
alert('单击');
}
$('input').bind('dblclick',function(){ //绑定双击事件
alert('双击');
});
$('input').bind('mouseover mouseout', function(){ //绑定多个事件,鼠标移入、移出分别执行一次
$('div').html(function(index, value){
return value + 1;
})
})
$('input').bind({ //绑定多个事件,鼠标移入、移出分别执行
'mouseover':function(){
alert('鼠标移入');
},
'mouseout':function(){
alert('鼠标移出');
}
})
$('input').unbind(); //绑定解除,全部解除
$('input').bind('click mouseout',function(){ //绑定解除,解除指定事件
alert('移出');
})
$('input').unbind('click');
function fn1(){
alert('单击1');
}
function fn2(){
alert('单击2');
}
$('input').bind('click',fn1);
$('input').bind('click',fn2);
$('input').unbind('click',fn1); //绑定解除,解除指定事件
})二、简写事件
$(document).ready(function(){
$('input').click(function(){ //简写单击事件
alert('单击');
})
$('input').dblclick(function(){ //简写双击事件
alert('双击');
})
$('input').mousedown(function(){ //简写鼠标左键按下
alert('鼠标左键按下');
})
$('input').mouseup(function(){ //简写鼠标左键弹起
alert('鼠标左键弹起');
})
$(window).unload(function(){ //一般unload事件,新版浏览器不支持
alert('页面卸载'); //一般用于清理工作
})
$(window).resize(function(){ //窗口大小改变时,触发
alert('文档改变了');
})
$('#txt').select(function(){ //选定文本时触发
alert('文本选定');
})
$('#txt').change(function(){ //文本改变时触发(需要失去焦点)
alert('文本改变');
})
$('form').submit(function(){ //表单提交时,触发(在谷歌浏览器,没反应)
alert('表单提交');
});
$('#square').mouseover(function(){ //鼠标移入,穿过子元素会触发
$('Strong').html(function(index, value){
return value + '1';
});
});
$('#square').mouseout(function(){
$('Strong').html(function(index, value){ //鼠标移出
return value + '1';
})
});
$('#square').mouseenter(function(){ //鼠标移入,穿过子元素不会触发
$('Strong').html(function(index, value){
return value + '1';
})
});
$('#square').mouseleave(function(){ //鼠标移出
$('Strong').html(function(index, value){
return value + '1';
})
})
$('#txt').keydown(function(e){ //按下键盘,返回键码
alert(e.keyCode);
})
$('#txt').keyup(function(e){ //弹起键码,返回键码
alert(e.keyCode);
})
$('#txt').keypress(function(e){ //按下键码,返回字符编码
alert(e.charCode);
})
$('#txtSqu').focus(function(){ //光标激活,绑定div,不触发
$('Strong').html(function(index, value){
return '光标激活';
})
})
$('#txtSqu').blur(function(){
$('Strong').html(function(index, value){ //光标丢失
return '光标丢失';
})
})
$('#txtSqu').focusin(function(){ //光标激活,绑定div,也触发
$('Strong').html(function(index, value){
return '光标激活';
})
})
$('#txtSqu').focusout(function(){ //光标失去
$('Strong').html(function(index, value){
return '光标失去';
})
})
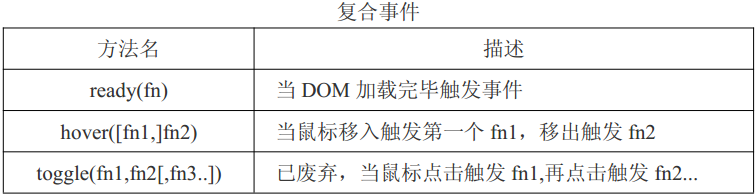
})三、复合事件
$(function(){
$('#square').hover(function(){ //mouseenter效果
$(this).css('background','yellow');
},function(){
$(this).css('background','purple'); //mouseout效果
})
})























 892
892

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








