这篇博客总结对表单的操作。其实通过前面总结的基本选择器,过滤器等都可以定位到表单元素,以及进行操作。jQuery特别针对表单元素,提供了选择器和过滤器。
表单代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>表单操作</title>
<script type="text/javascript" src="jquery-1.10.1.js"></script>
<script type="text/javascript" src="demo9.js"></script>
</head>
<body>
<form>
<input type="text" name="name" value="daxun"></input>
<br>
<input type="password" name="pwd" value="daxun"></input>
<br>
<textarea disabled="disabled"></textarea>
<br>
<select>
<option>1</option>
<option>2</option>
<option>3</option>
</select>
<br>
<button></button>
<br>
<input type="radio" value="男" checked="checked"/>男
<input type="checkbox" />编程
</form>
</body>
</html>一、常规选择器
利用id和class,甚至属性选择器可以精确的定位表单元素。这也是我前面总结过的。
$(function(){
alert($('input').size()); //获得input标签,2个
alert($('input').val()); //默认弹出第一个
alert($('input').get(1)['value']); //手动取得第二个值
alert($('input[type="password"]').val()); //精确定位
alert($('input[name="pwd"]').val()); //精确定位
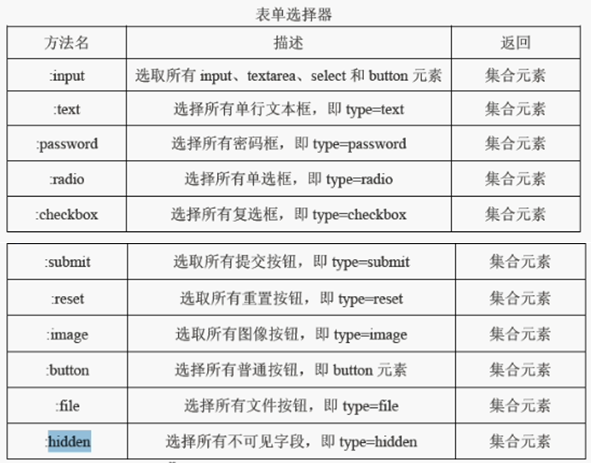
})二、表单选择器

$(function(){
alert($(':input').size()); //获取表单元素,7个
alert($('input').size()); //获取input标签,4个
alert($(':text').val()); //获取文本框的值
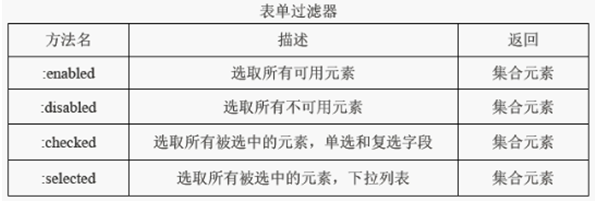
})三、表单过滤器
$(function(){
alert($('form :enabled').size()); //获取表单,可用的元素 10个
alert($('form :disabled').size()); //获取表单, 不可用的元素1个
alert($('form :checked').size()); //获取表单,选中的元素个数,2个
alert($('form :selected').size()); //获取表单,选中的下拉框个数,1个
}) 






















 959
959











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








