什么是函数防抖??
其实就是防止函数短时间内被调用多次。就叫做函数防抖,.要完成该函数,需要给予两个条件:
- 告诉我一段时间后要做什么事(这里应该是一个 callback,即函数作为参数)
- 告诉我要等待多长时间
功能
- 调用该函数后,不立即做事,而是一段时间后去做事
- 如果在等待时间内调用了该函数,则重新开始计时
// 防抖函数
function debounce(fn, ms) {
let timer = null;
return function () {
if (timer) {
clearTimeout(timer);
}
timer = setTimeout(() => {
fn();
}, ms);
}
}
// 真正操作防抖 textChange 得到的是一个函数
let textChange = debounce(function () { // function 参数作为 debounce 的第一个实参
console.log(txt.value);
}, 3000);
txt.onkeyup = function () {
textChange();
}
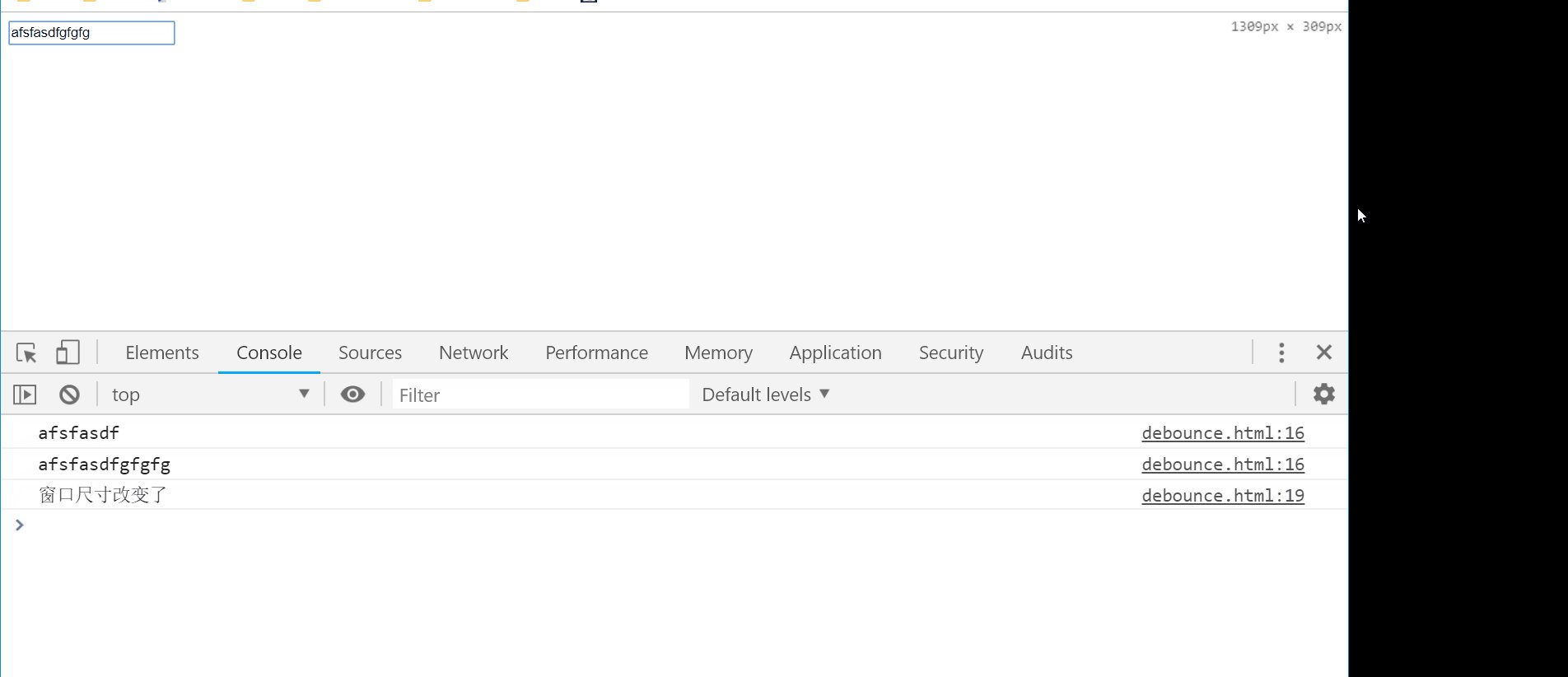
let winChange = debounce(() => {
console.log("窗口尺寸改变了");
}, 500);
window.onresize = () => {
winChange();
}
debounce 函数仅仅负责生成一个计时器的 timerId,保证每次调用 debounce 都会有一个新的 timerId 产生即可,将防抖的工作,交给了返回的函数去完成。今后如果需要对某一个操作进行防抖,只需要调用 debounce() 来得到一个操作函数,再去调用操作函数即可。






















 2412
2412











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








