一、下载安装nodejs
官网下载Windows版本的长期支持版
https://nodejs.org/en/download

下载安装之后可以验证安装:
npm -v

二、开始安装
全局安装docsify
npm i docsify-cil -g
安装完成之后验证
docsify -v

三、初始化
安装完成之后可以进行创建一个文件夹进行初始化
H:\>docsify init ./docs
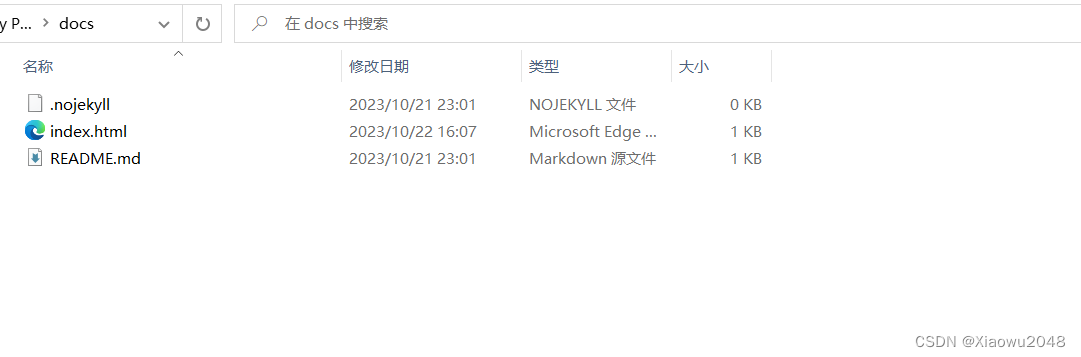
在H盘内新建docs文件夹,初始化docsify,文件夹下新增三个文件



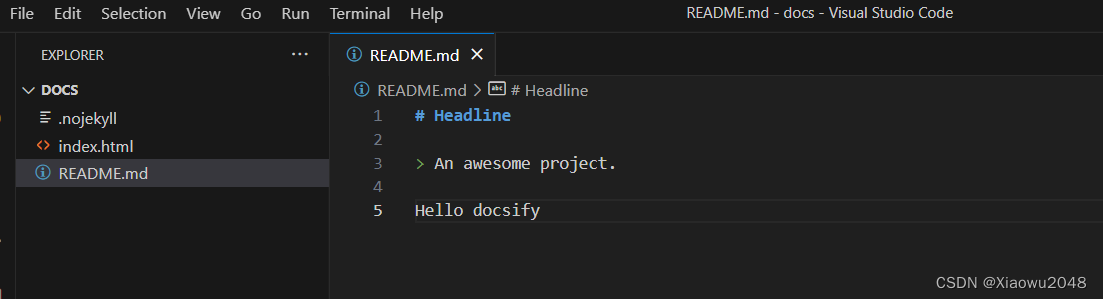
可以通过vscode打开新建的文件夹,方便后续的添加
index.html:入口文件
READM,md:会作为主页内容渲染
.nojekyll:用于阻止GitHub Pages忽略下划线开头的文件
在readme文件中进行修改内容,保存

开启服务
初始化完成之后,开启服务器
回到上级目录,进行开启服务器
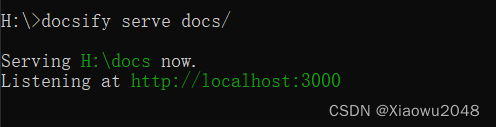
docsify serve docs/

服务启动完成之后,可以通过网址进行查看效果
修改文档内容,网页内容会实时刷新

多页文档
通过连接实现跳转
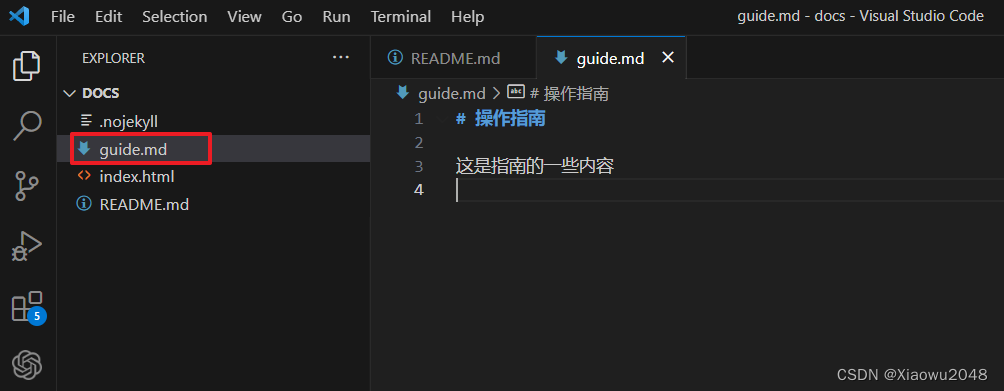
假设在文件夹下新建一个guide.md文件

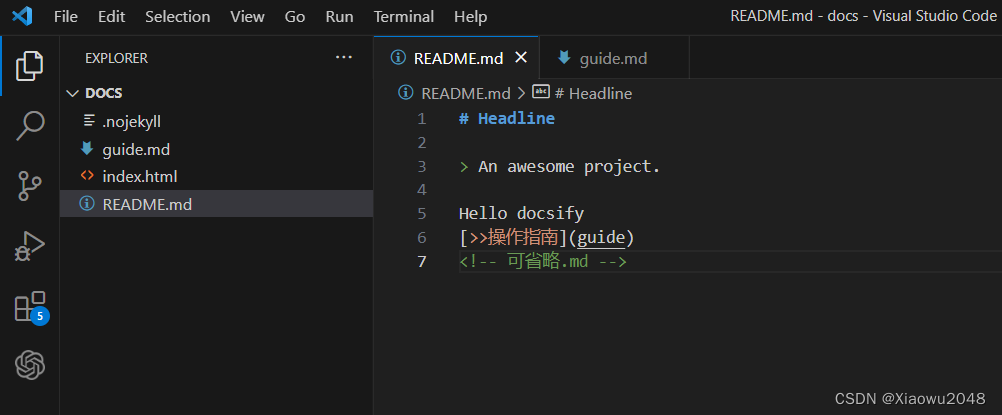
此时在前端页面没有变化,可以通过readme.md实现文件的跳转链接
语法:
[>>中括号里面写用户可以看见的文案](跳转文件的路径)


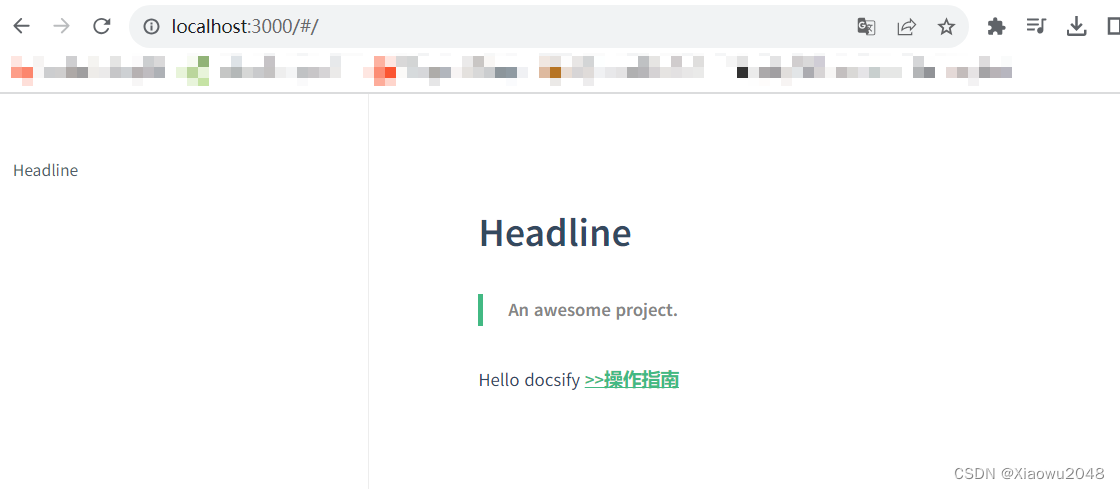
完成之后的页面

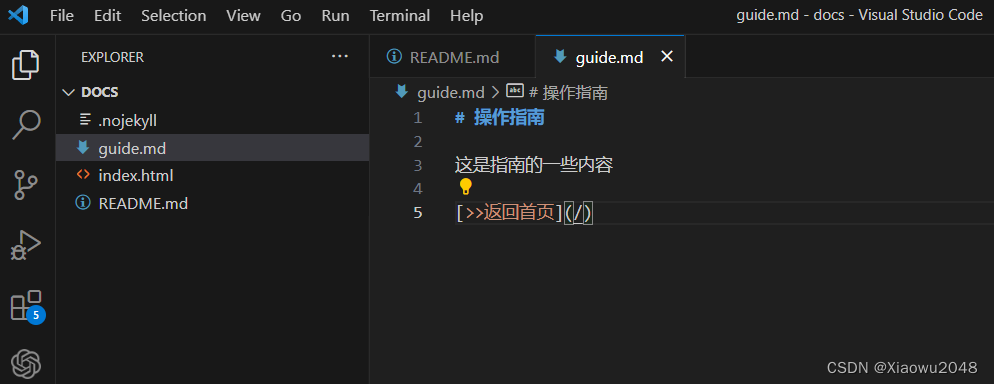
使用目录进行跳转
定制侧边栏
需要在文件的根目录下创建自己的_sidebar.md,文件,也可以自定义加载的文件名,默认情况下侧边栏会通过Markdown文件自动生成
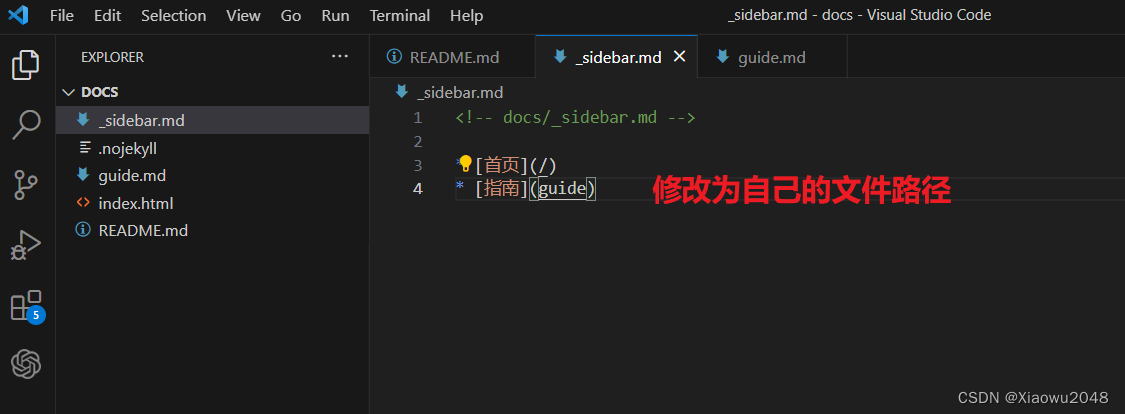
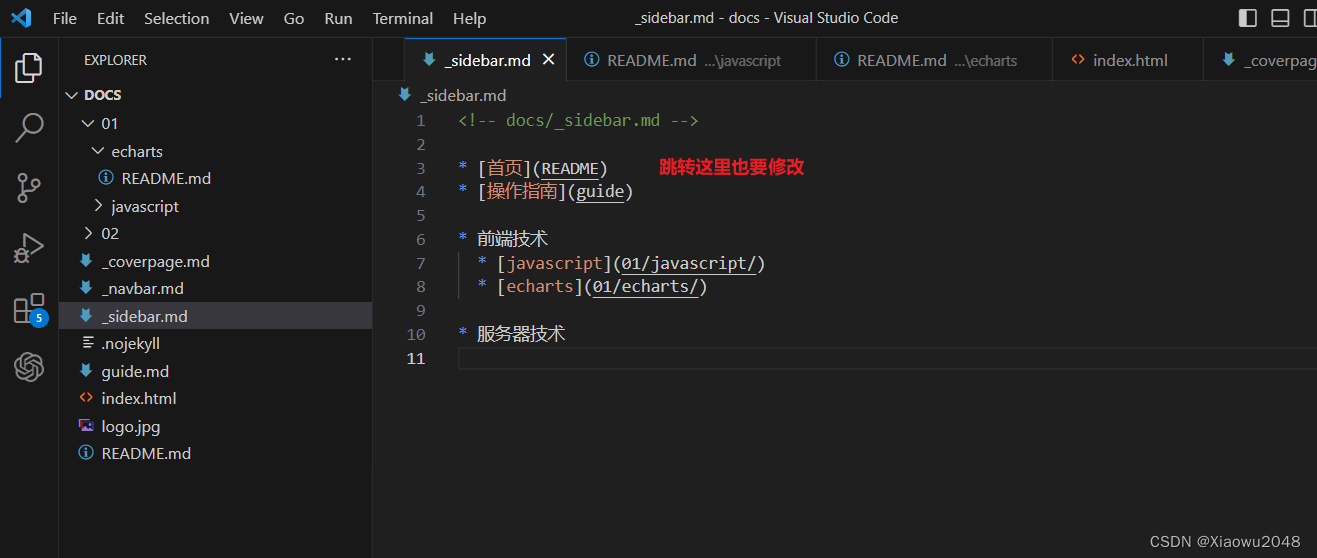
1、首先增加_sidebar.md
编写相关路径

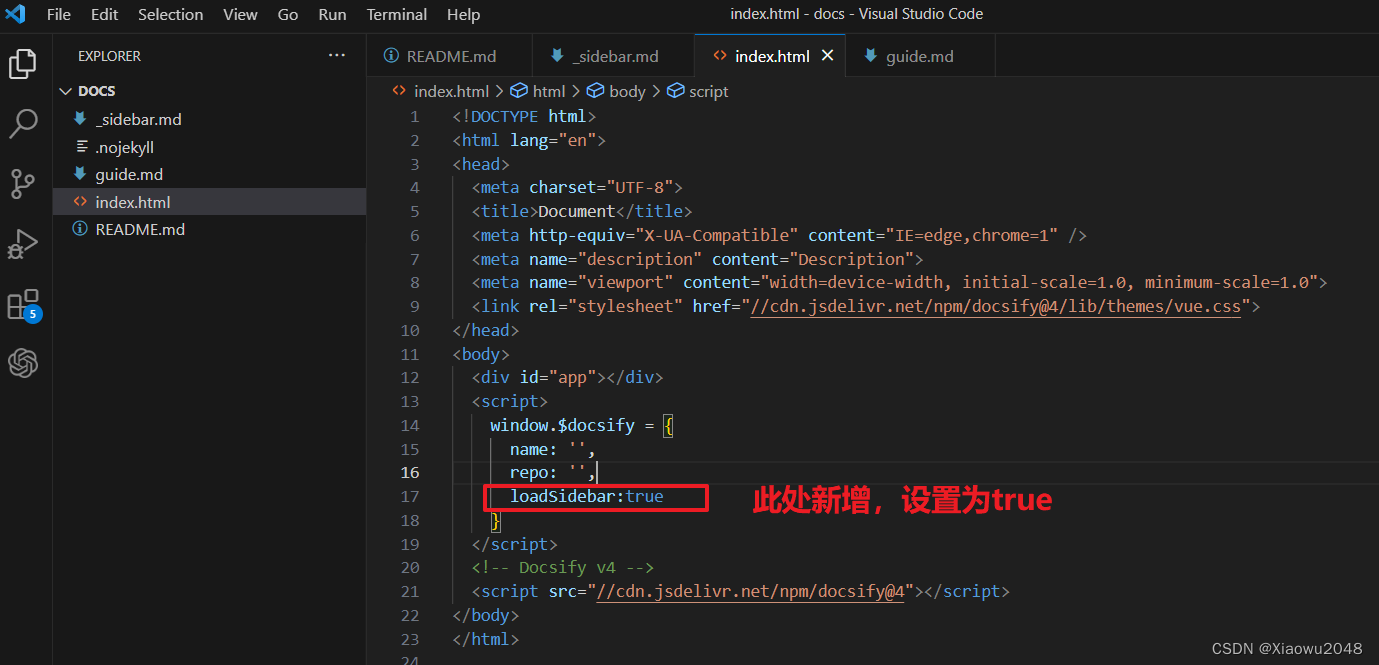
2、修改index.html内配置,开启loadSidebar


侧边栏实现多层级显示
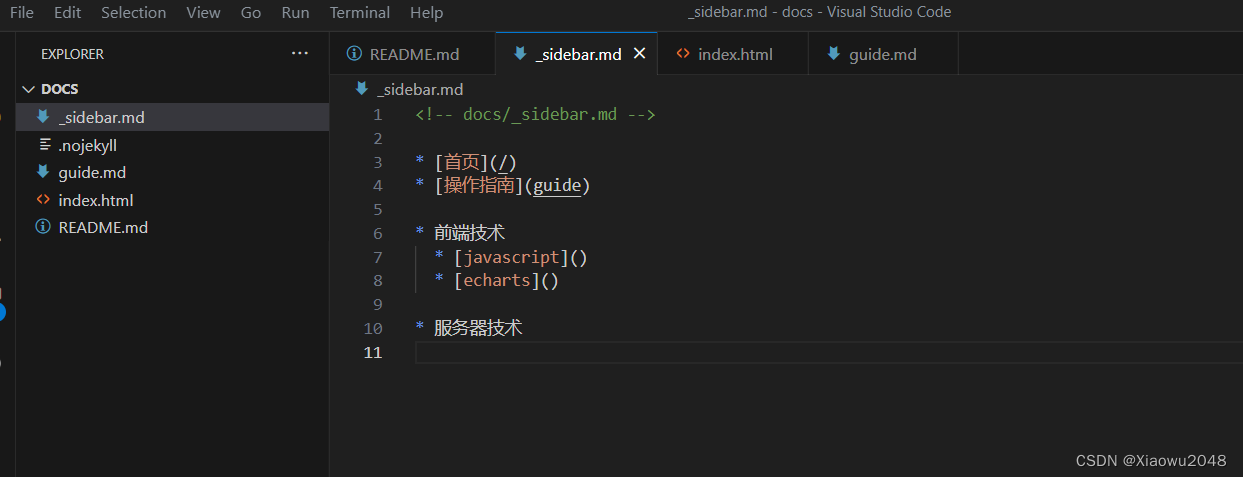
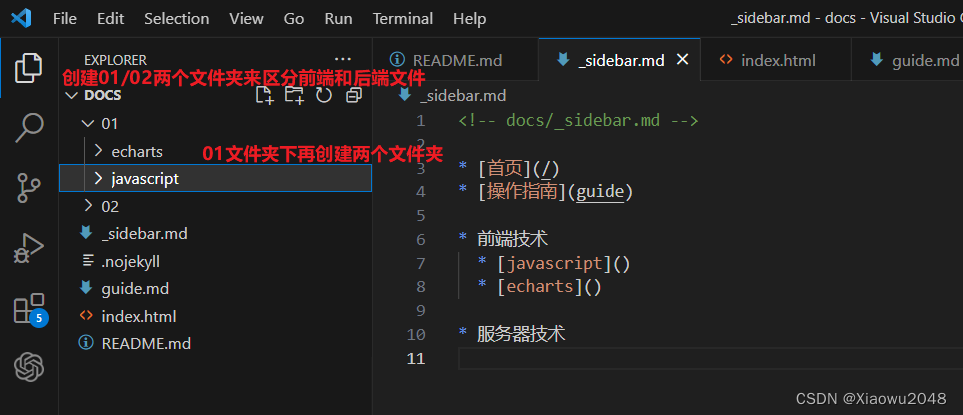
在_sidebar.md文件中新建类别

为了适应层级关系,需要在根目录下,创建文件夹以进行分类

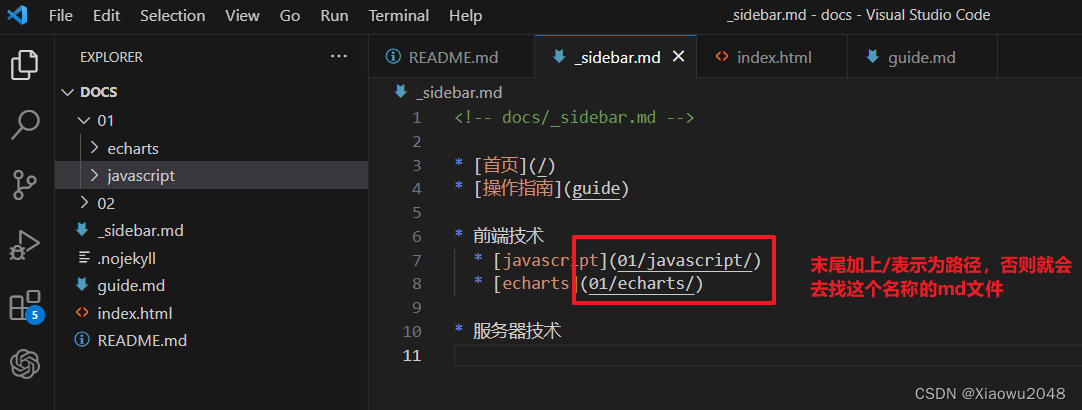
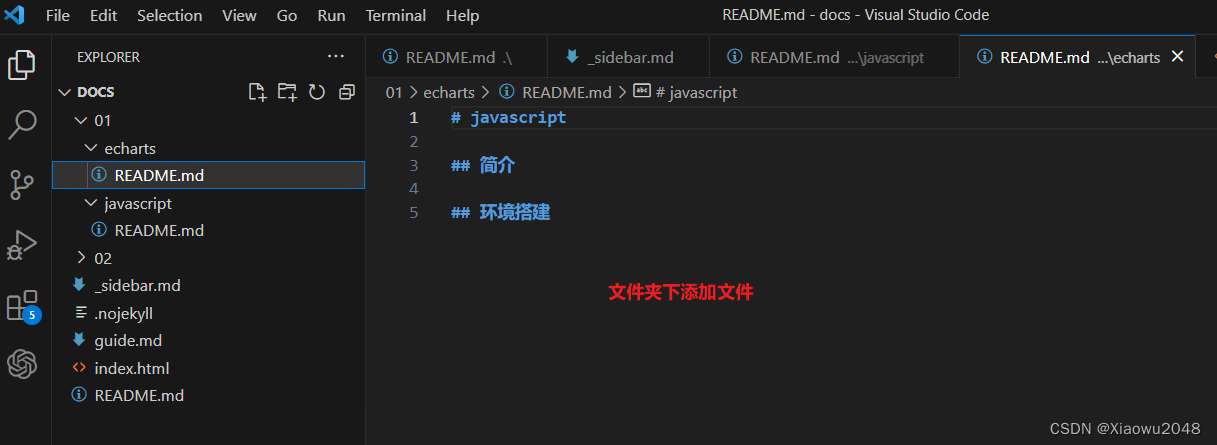
创建好文件夹之后,在sidebar文件夹中添加指向路径

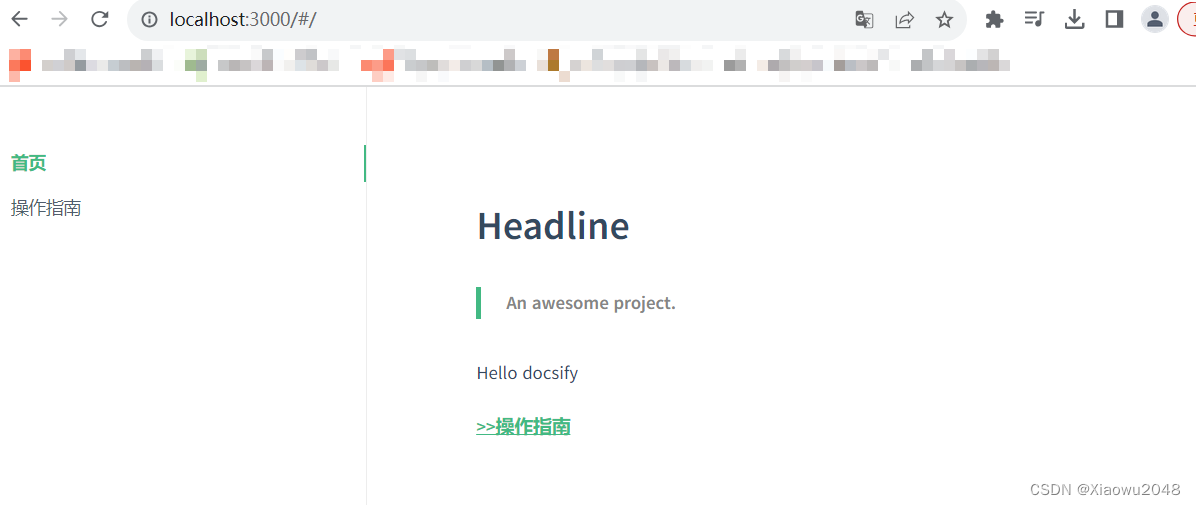
如上操作完成的效果


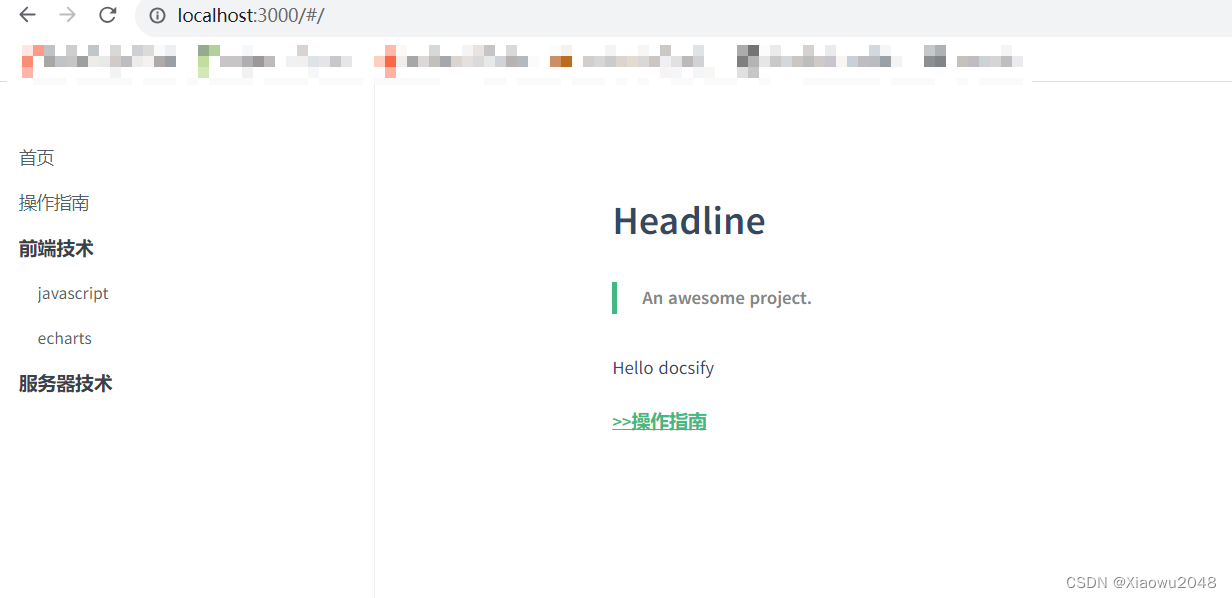
效果如下:

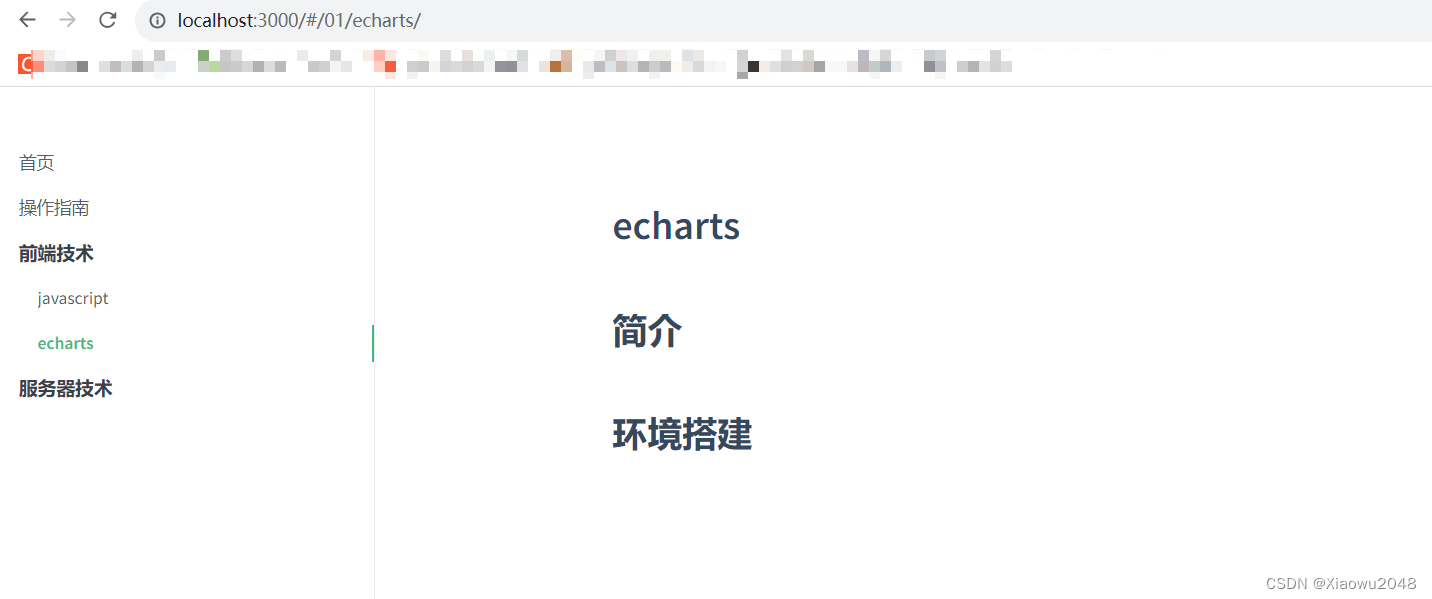
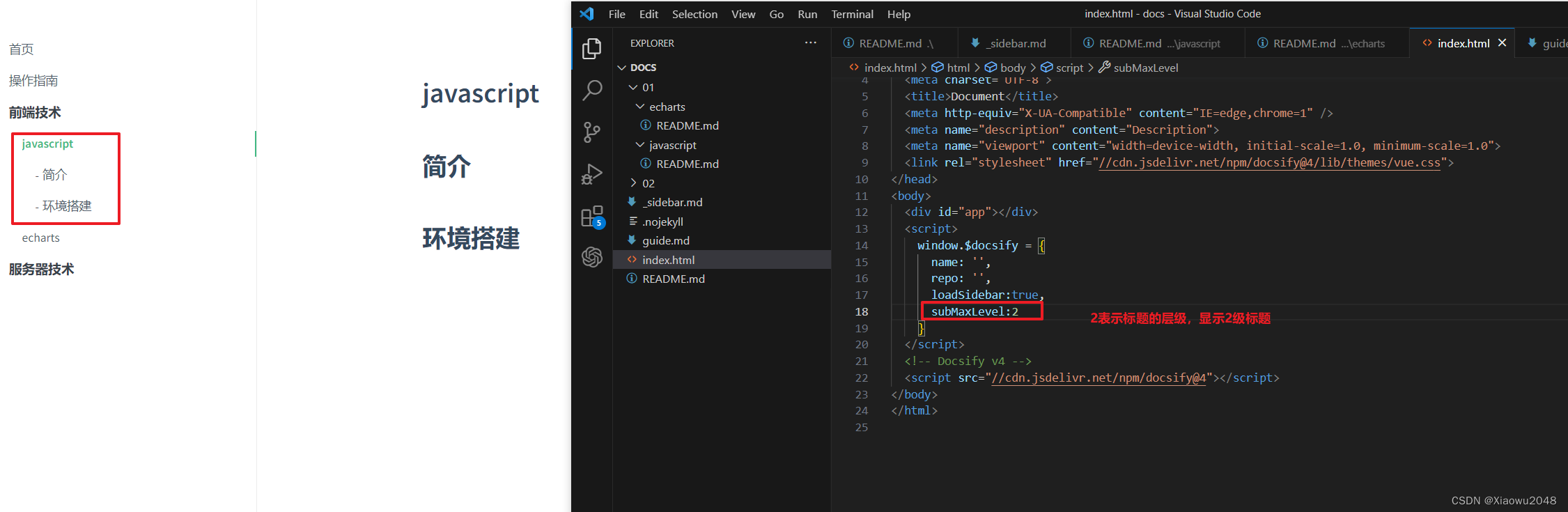
侧边栏显示文件内容目录
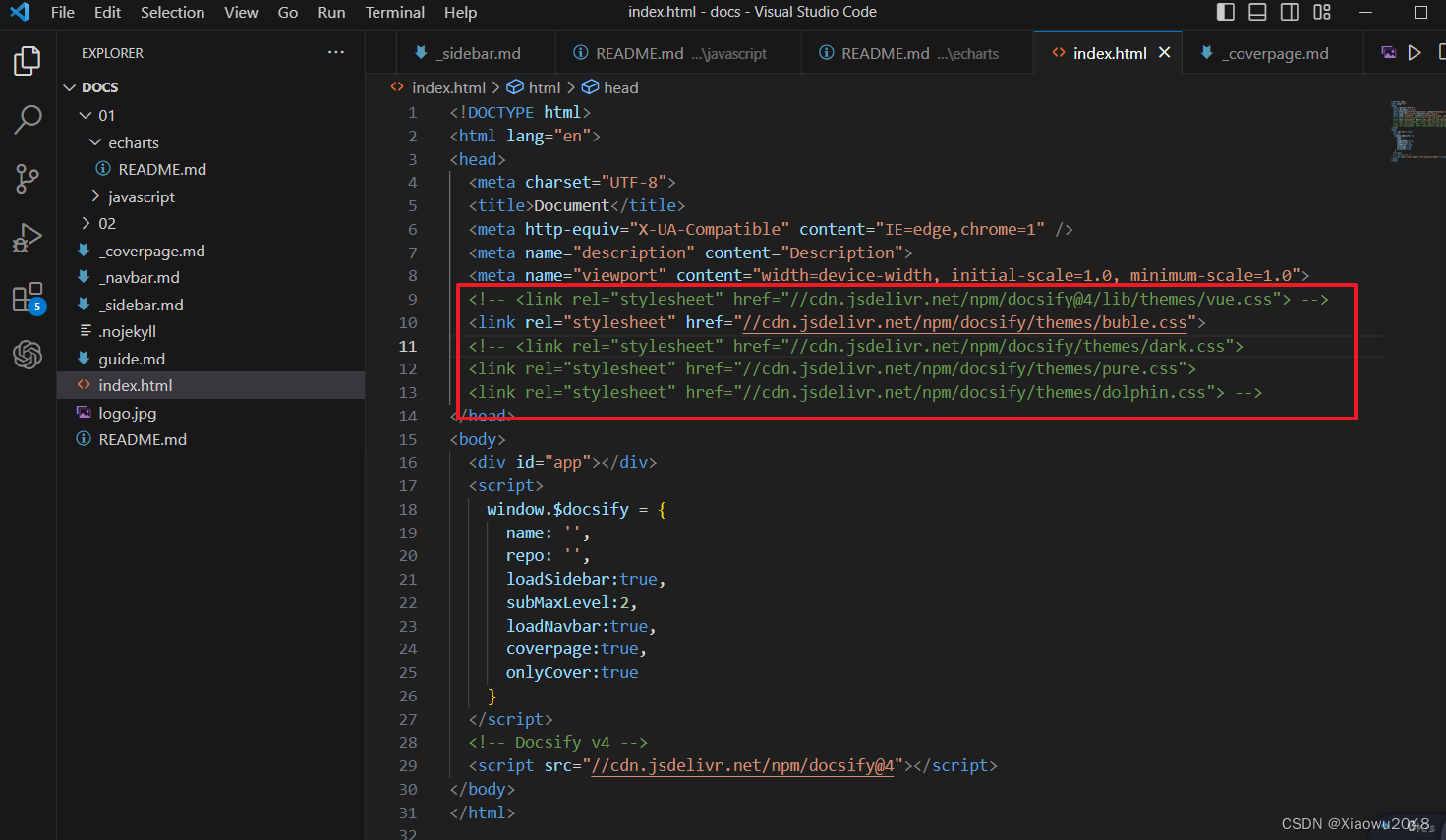
在index.html中新增以下内容,2表示展示的目录层级

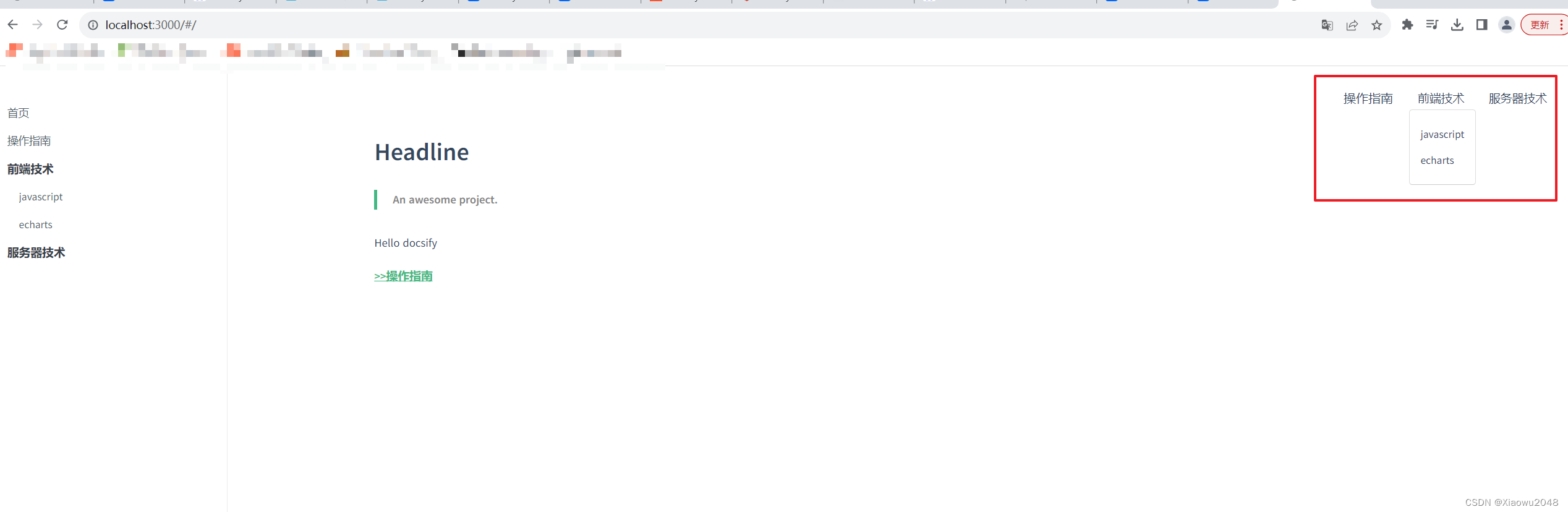
文档顶部导航栏
添加_navbar.md配置文件,然后再配置规则,以及打开配置
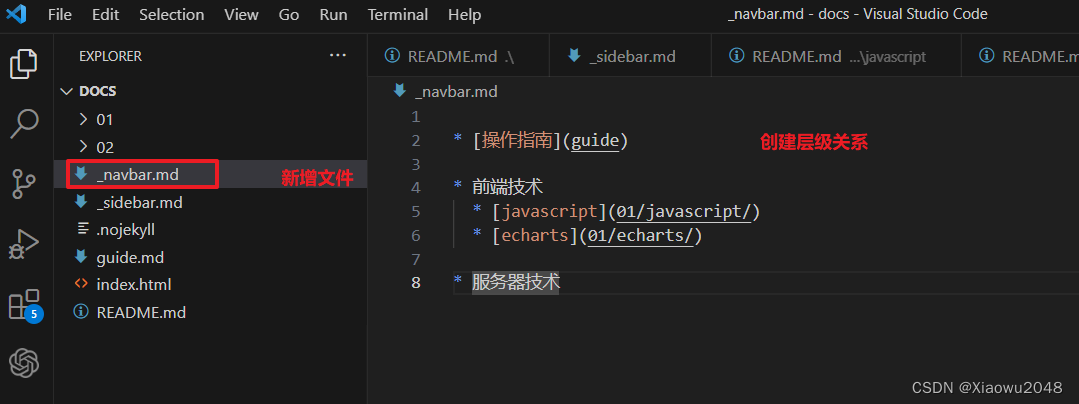
1、先在项目的根目录下创建一个_navbar.md的配置文件

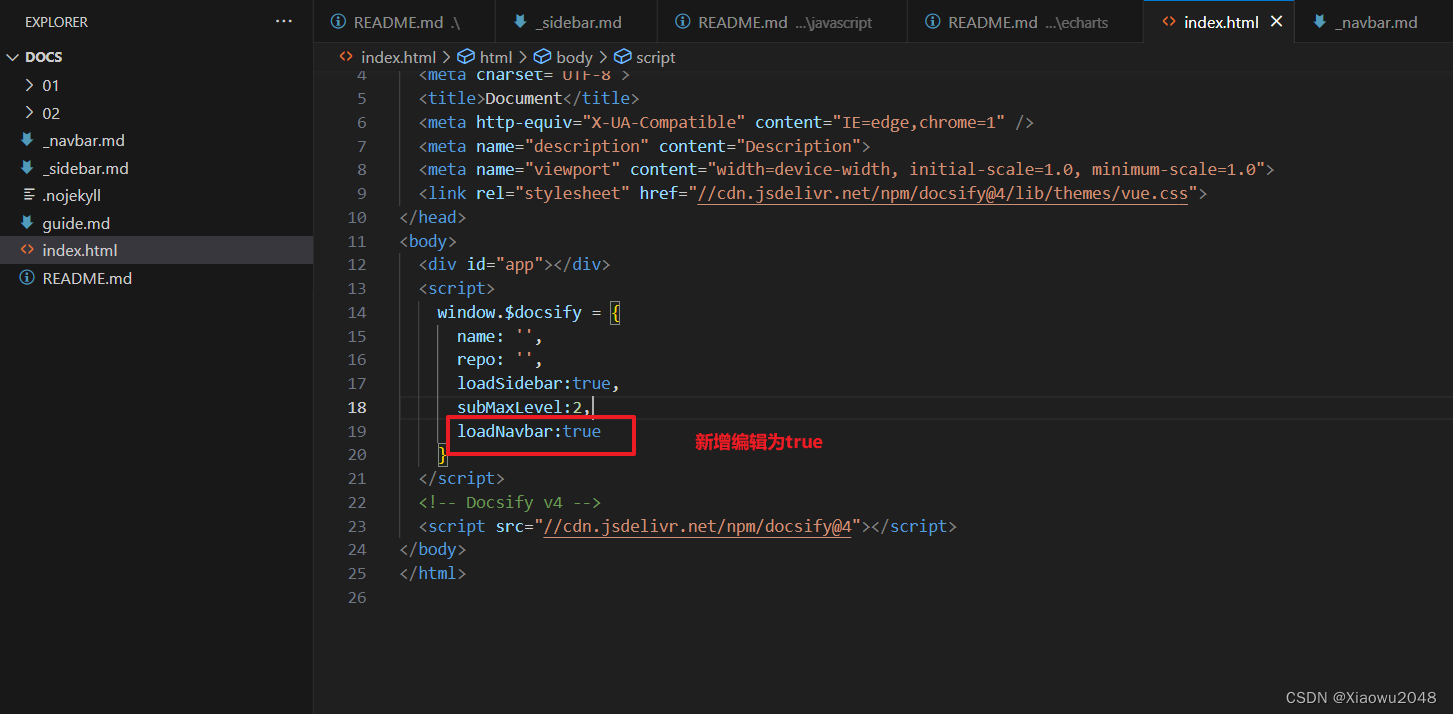
在配置文件中打开此配置

效果如下图:

顶部导航栏和侧边的导航栏基本一致,只是位置不太一样(语法一致)
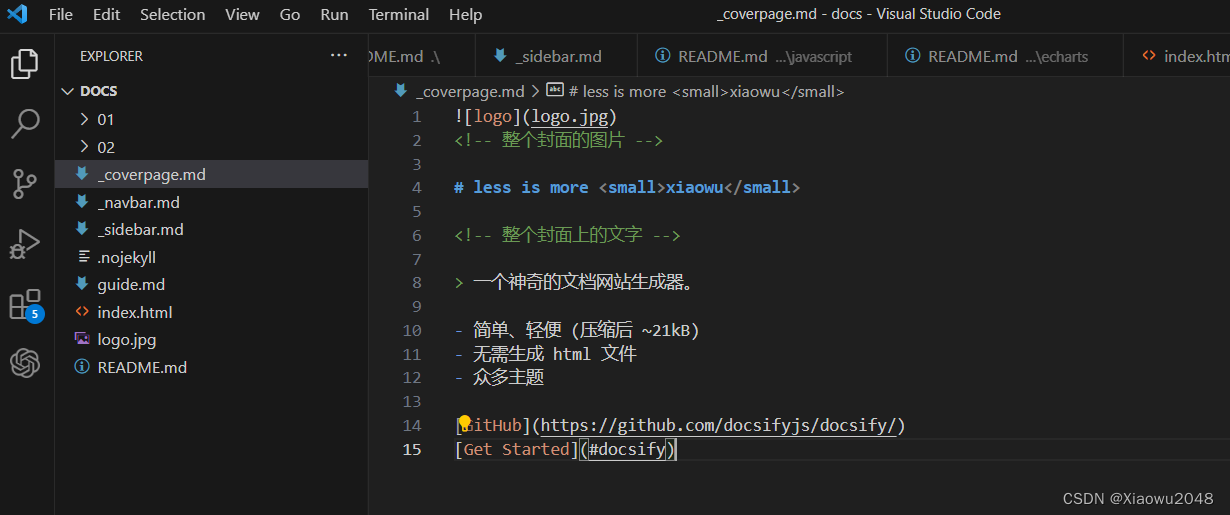
制作封面
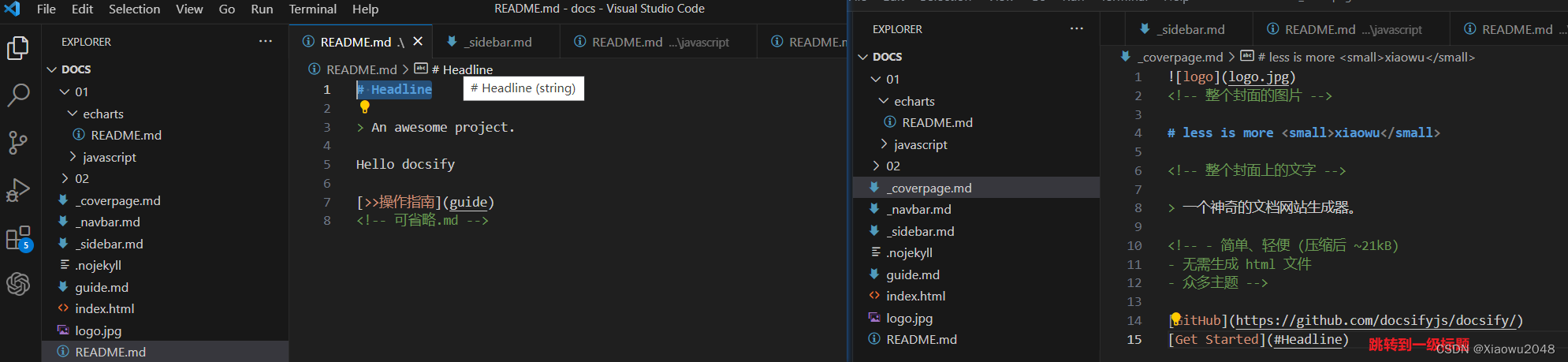
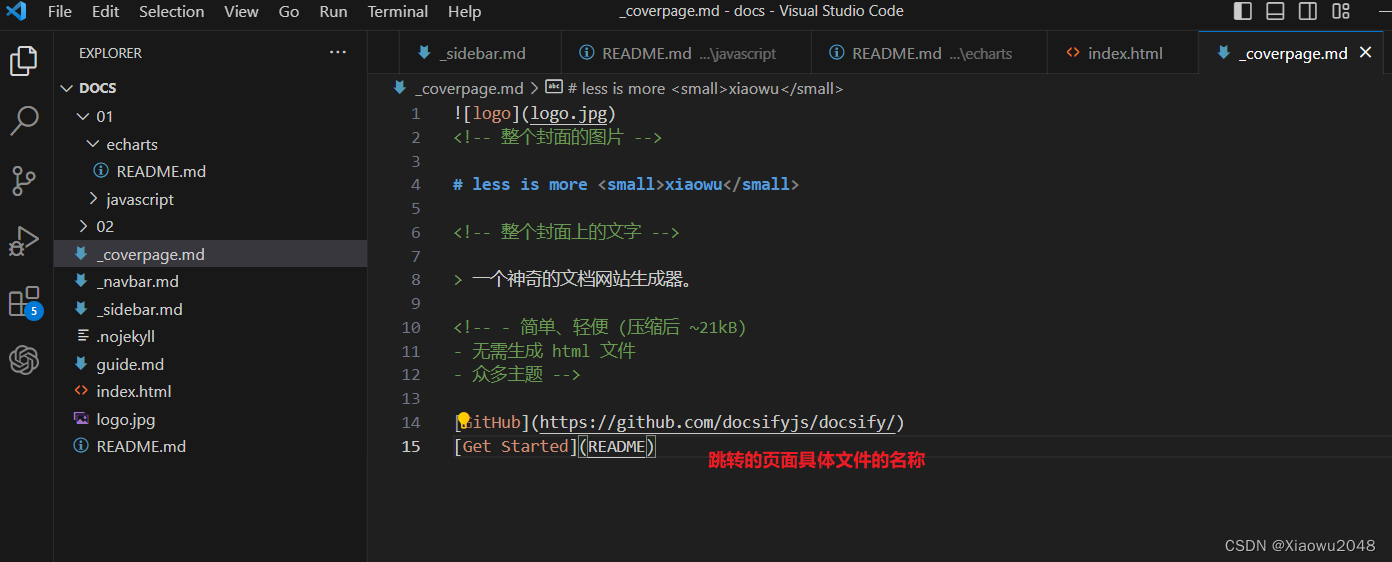
在项目的根目录下创建_coverpage.md文件,然后再开启配置

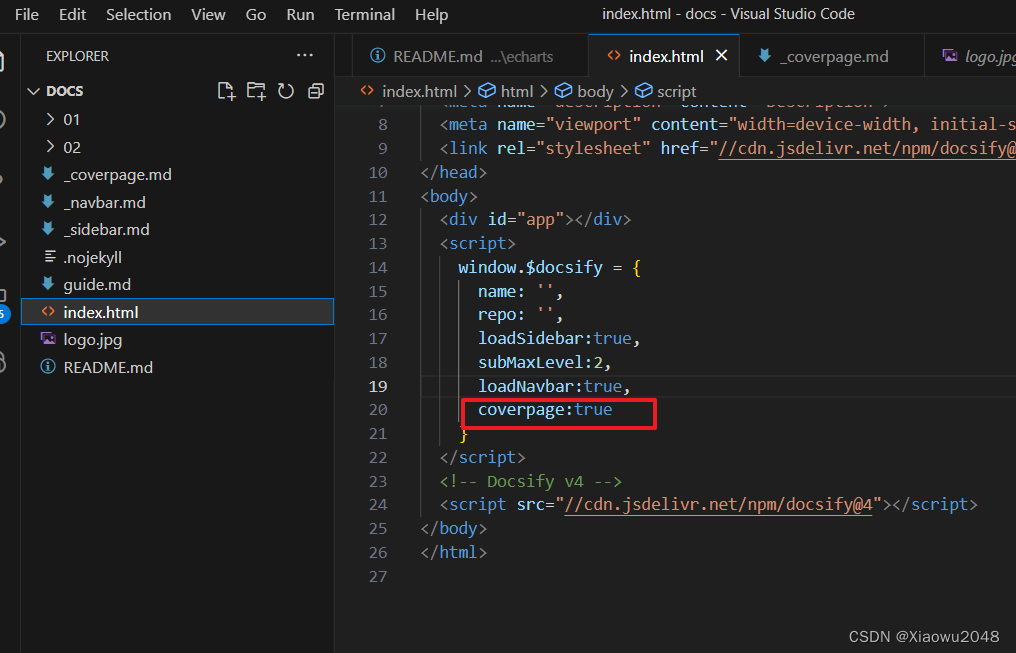
开启配置

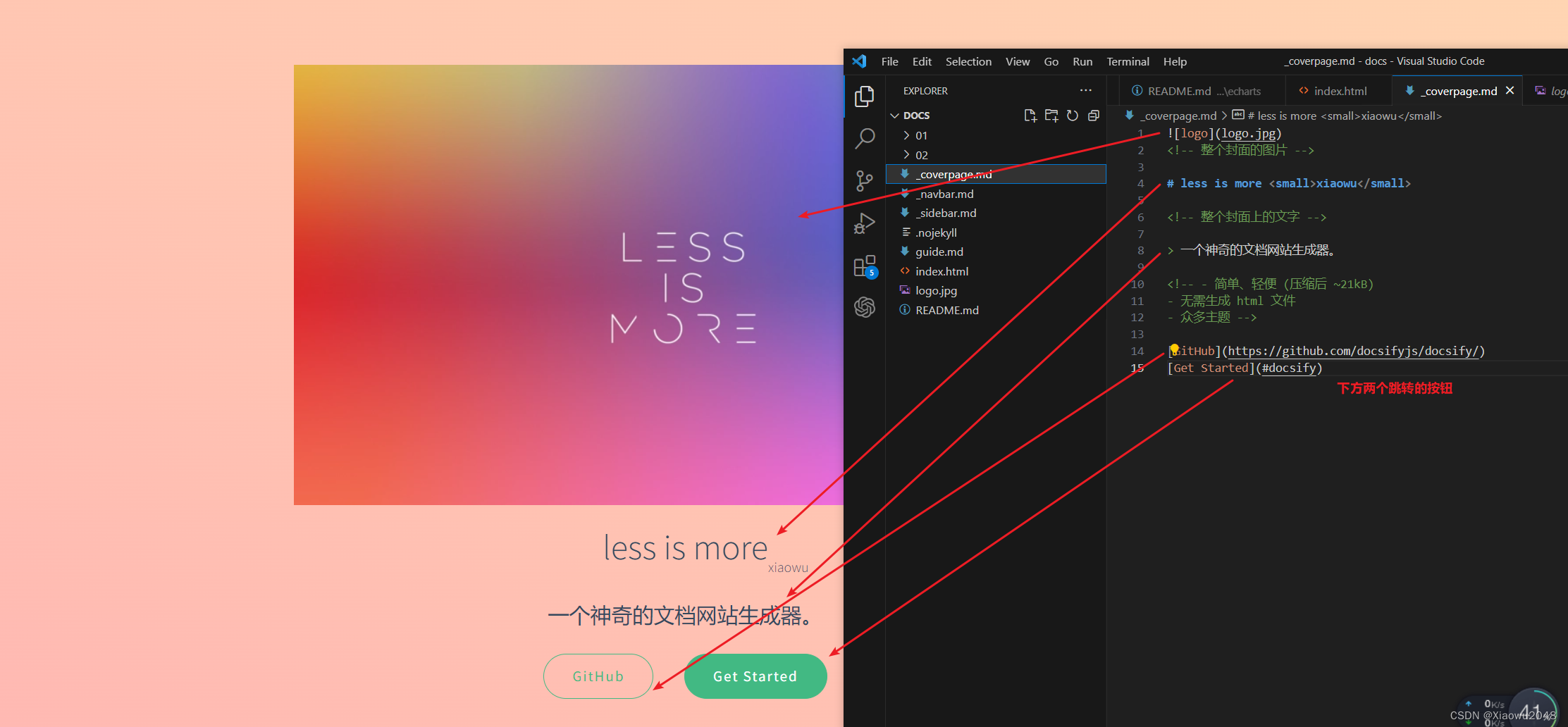
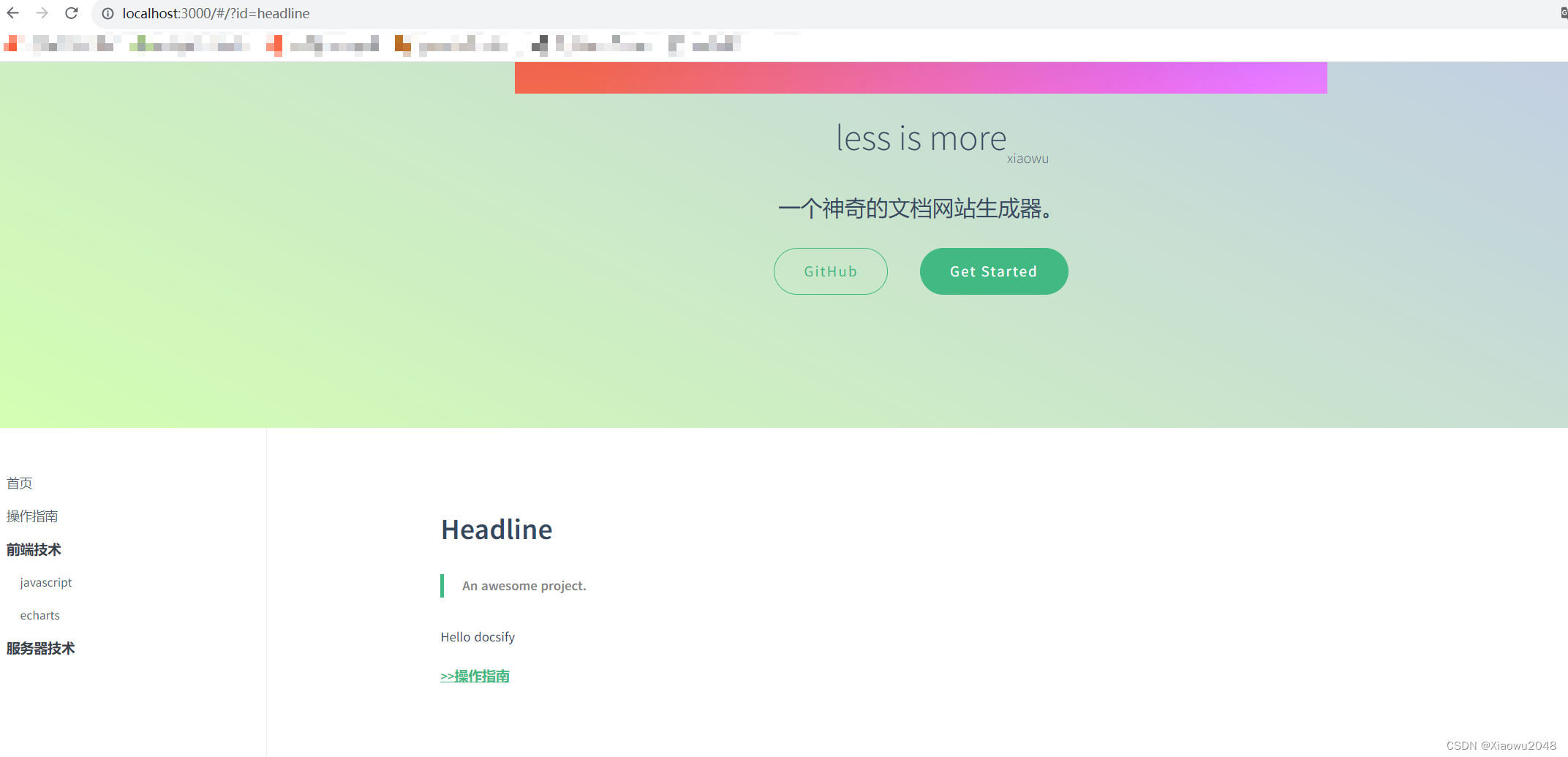
配置效果


一般情况下封面页和首页是在一起的,可以通过滑轮向下看到首页内容

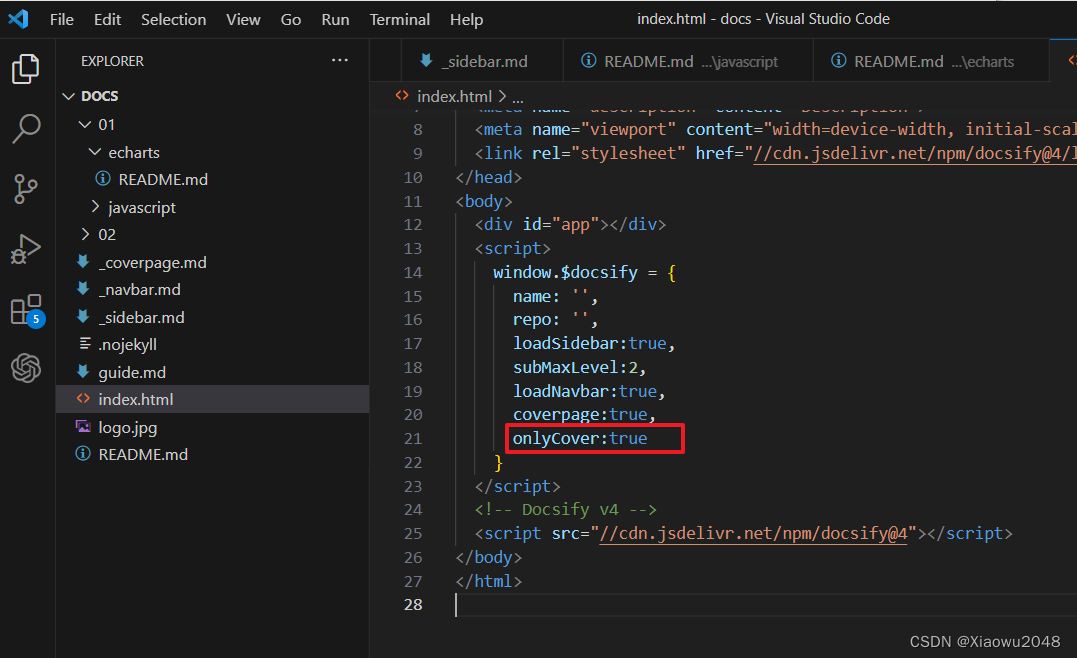
如果不想在一起,可以通过修改以下配置实现

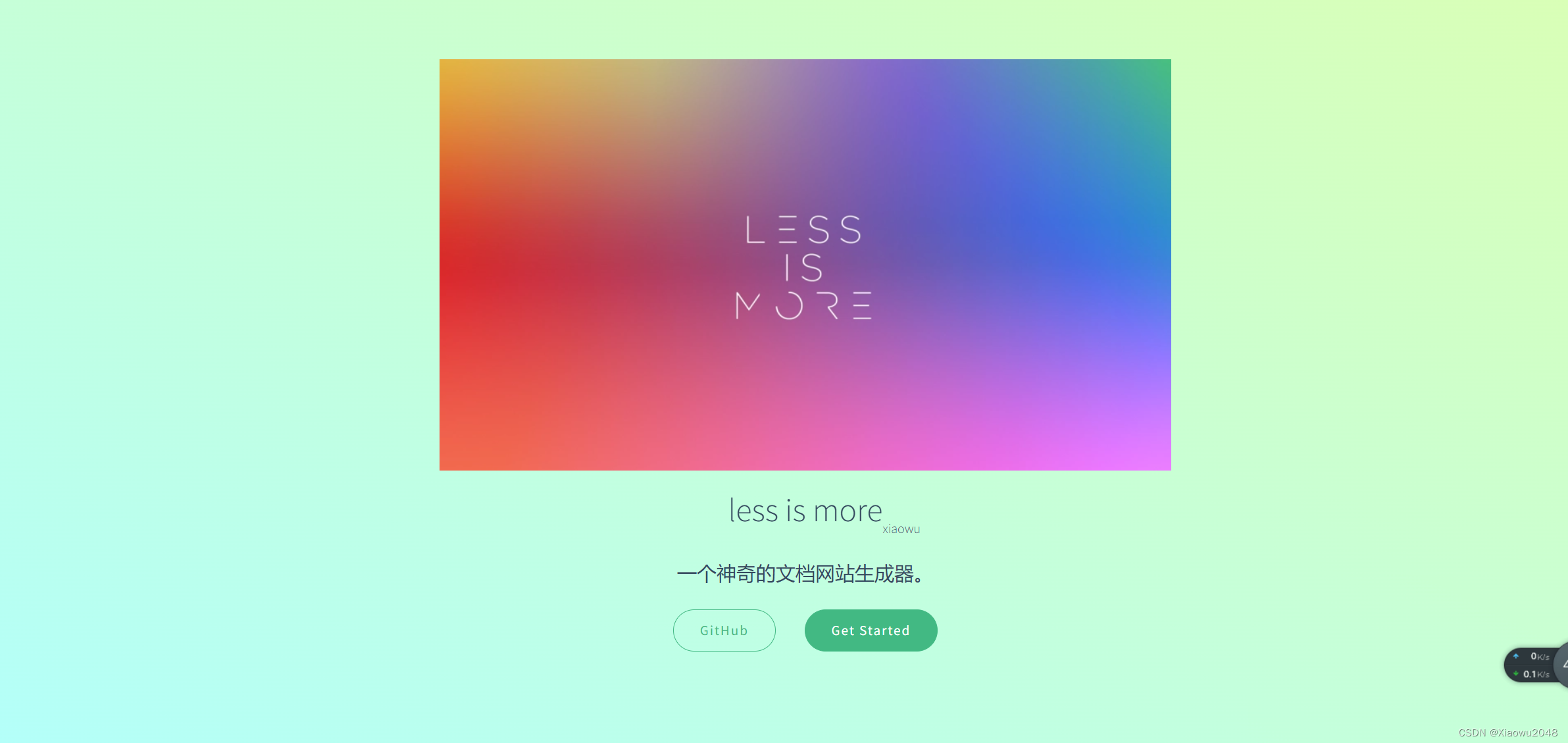
开启以上配置,仅显示封面

此时仅显示封面,点击链接未进行跳转,需要修改跳转的指定路径


主题
可以将这些主题复制,想要使用那个就注释其他几个
<link rel="stylesheet" href="//cdn.jsdelivr.net/npm/docsify/themes/buble.css">
<link rel="stylesheet" href="//cdn.jsdelivr.net/npm/docsify/themes/dark.css">
<link rel="stylesheet" href="//cdn.jsdelivr.net/npm/docsify/themes/pure.css">
<link rel="stylesheet" href="//cdn.jsdelivr.net/npm/docsify/themes/dolphin.css">
默认是vue






















 1937
1937











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








