持续集成
概念:
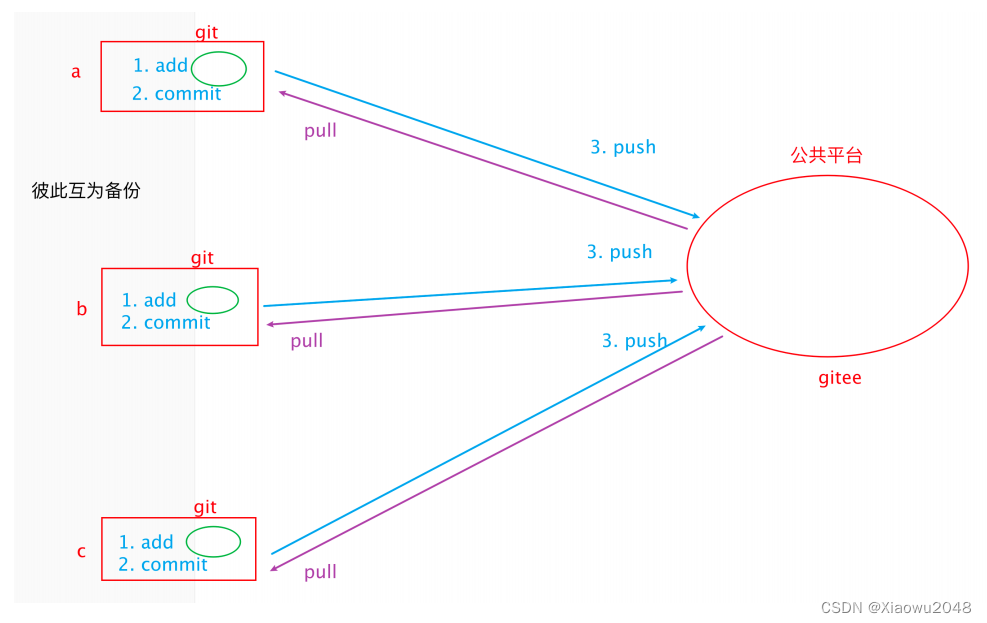
团队成员将自己的工作成果,持续集成到一个公共平台的过程。成员可以每天集成一次,也可以一天集成多次。
相关工具:
本地代码管理:git
远程代码管理:gitee(国内)、github(国外)、gitlib(公司私有服务器)
持续集成:jenkins
git
简介和安装
安装:
双击 exe文件,一路 next 自动安装,全部默认选项。 (不建议修改默认安装目录)
查看:
cmd打开终端,输入 git --version 能看到版本信息,说明安装成功
配置:
安装成功后,打开 cmd 输入命令。 这一步必须操作!!! 操作后无返回结果!!!
git config --global user.email “你⾃⼰的邮箱名@xxx.com”
git config --global user.name “⽤户名(可任意写,不要⽤中⽂)”
简介:
git 是一款 在 本地 管理代码的工具。 自带一个小型 仓库,存储本地代码。
Gitee
注册网易邮箱
注册 Gitee 账号
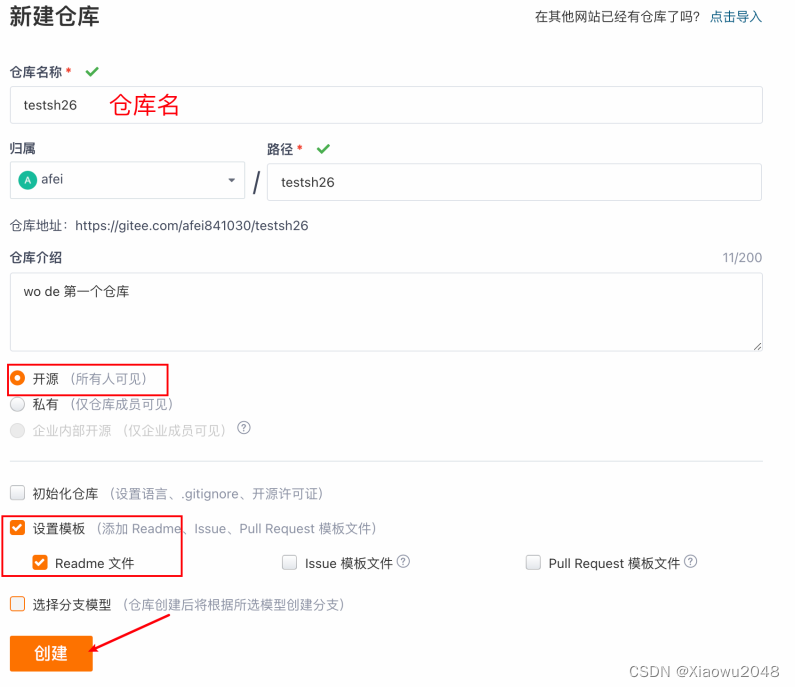
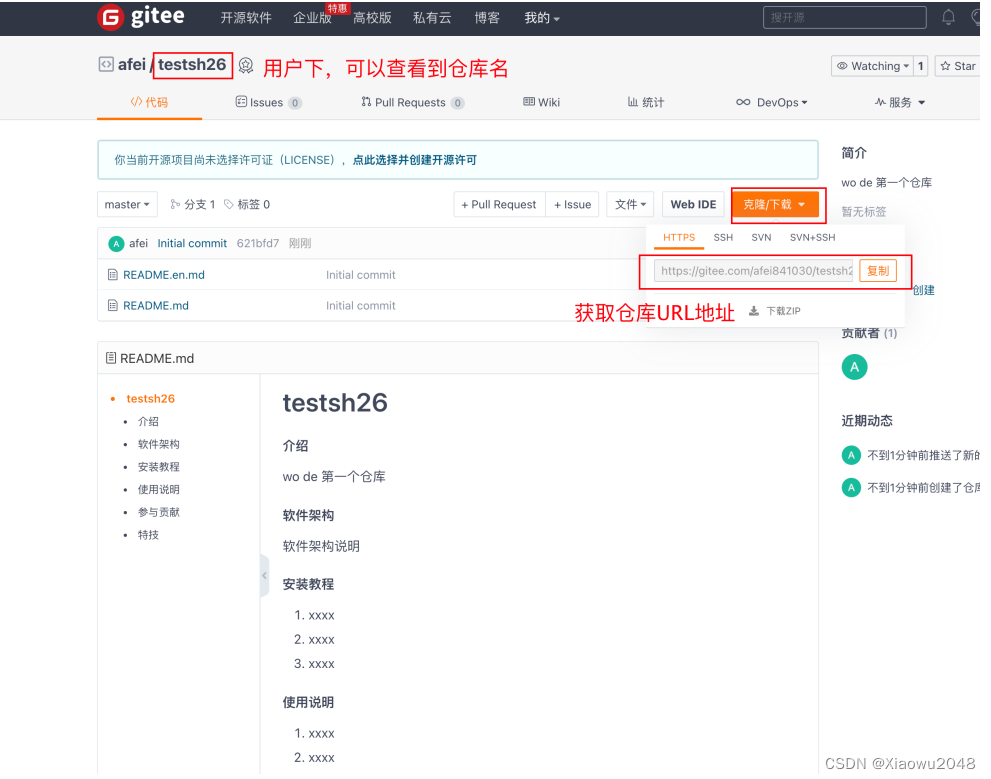
新建仓库


git 和 gitee 管理代码工作原理

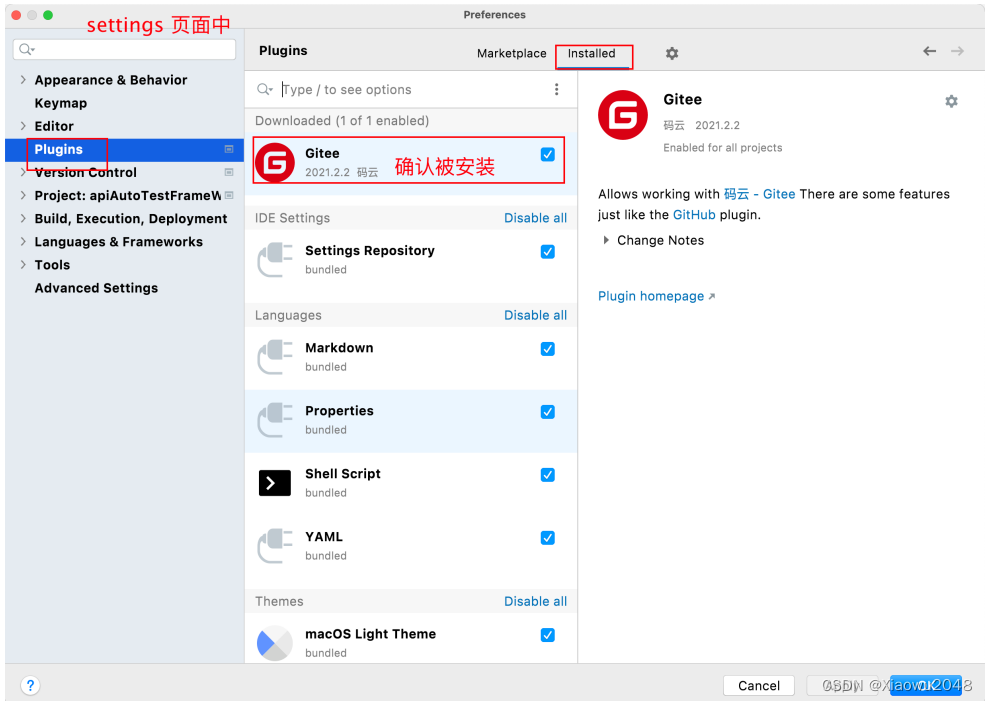
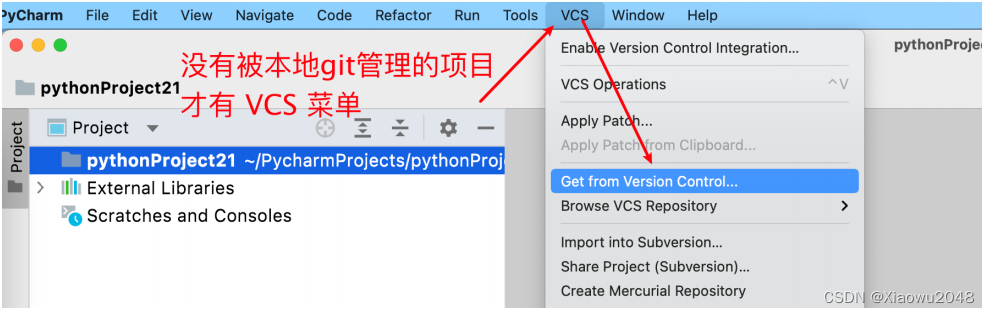
PyCharm 配置 Gitee 插件

PyCharm 与 Gitee 相关操作
-
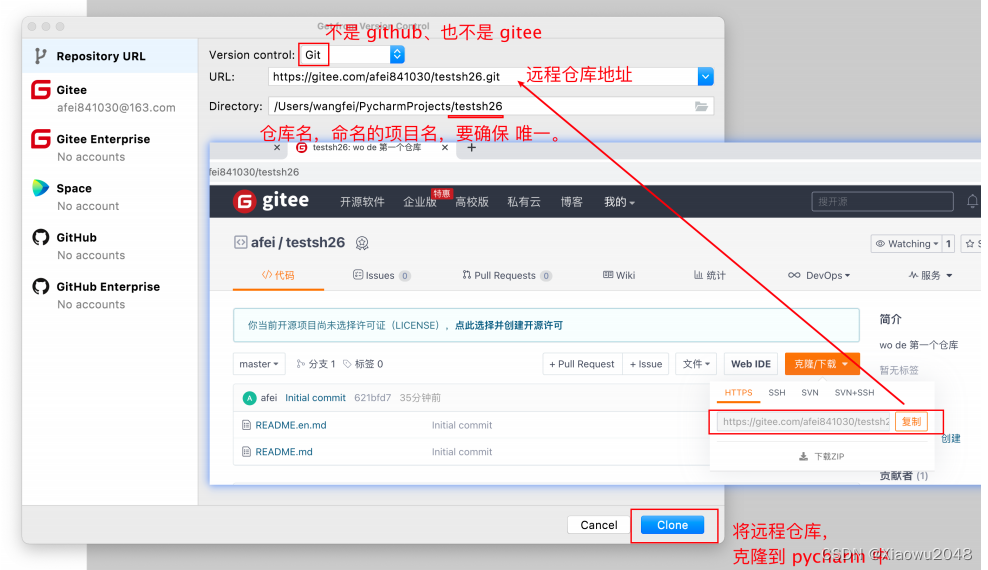
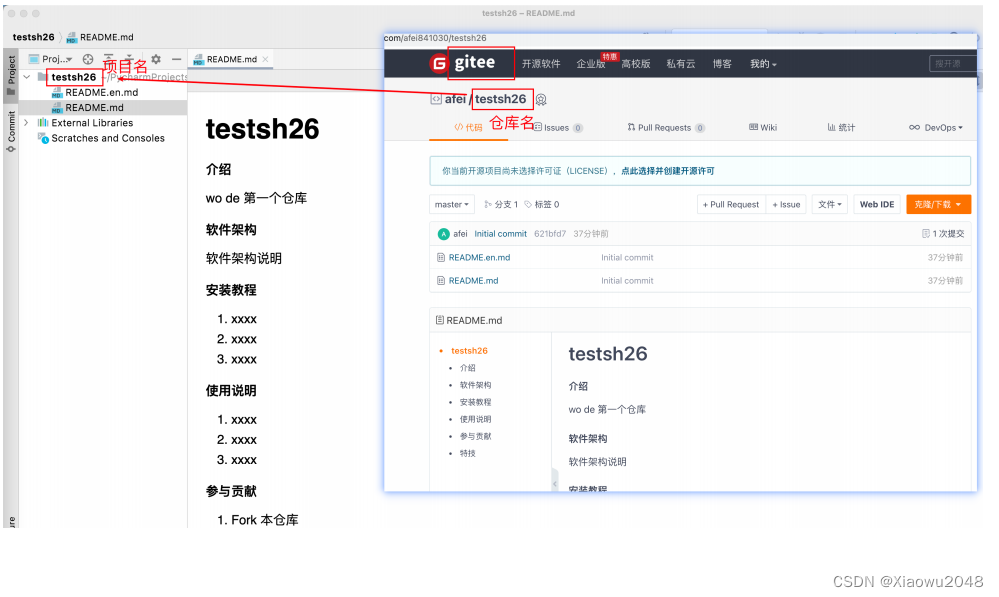
将 Gitee的项目 Checkout到 Pycharm中
使用场景:
第一次加入某个项目,第一次从 gitee 获取代码时。



-
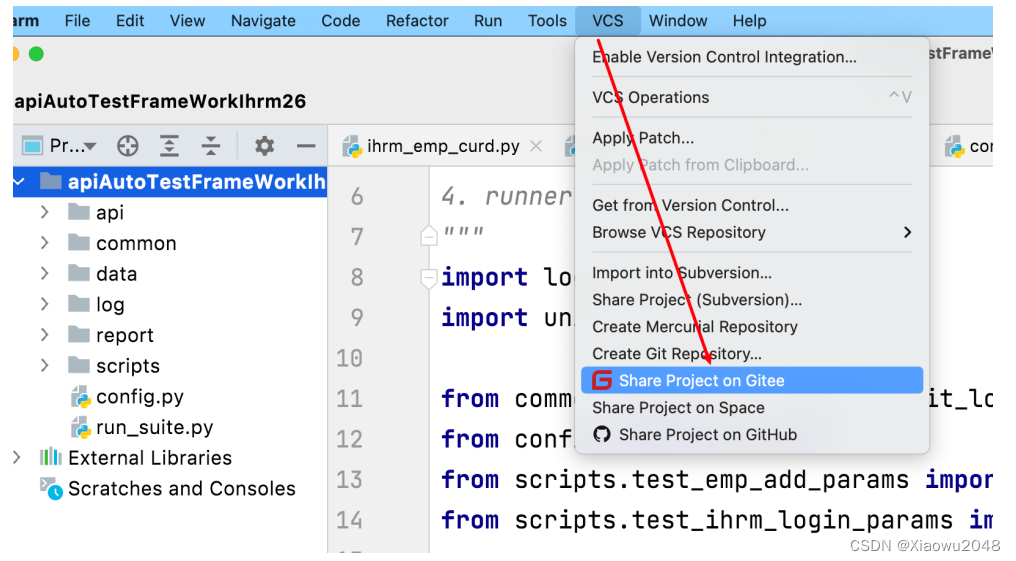
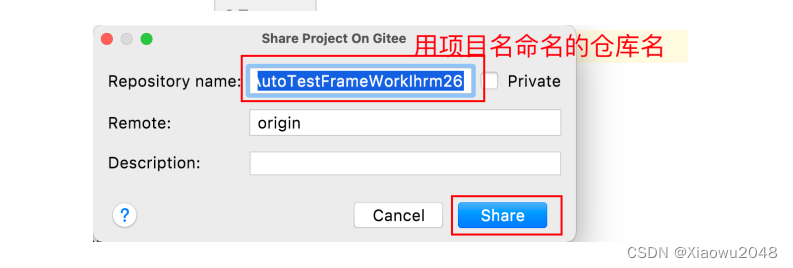
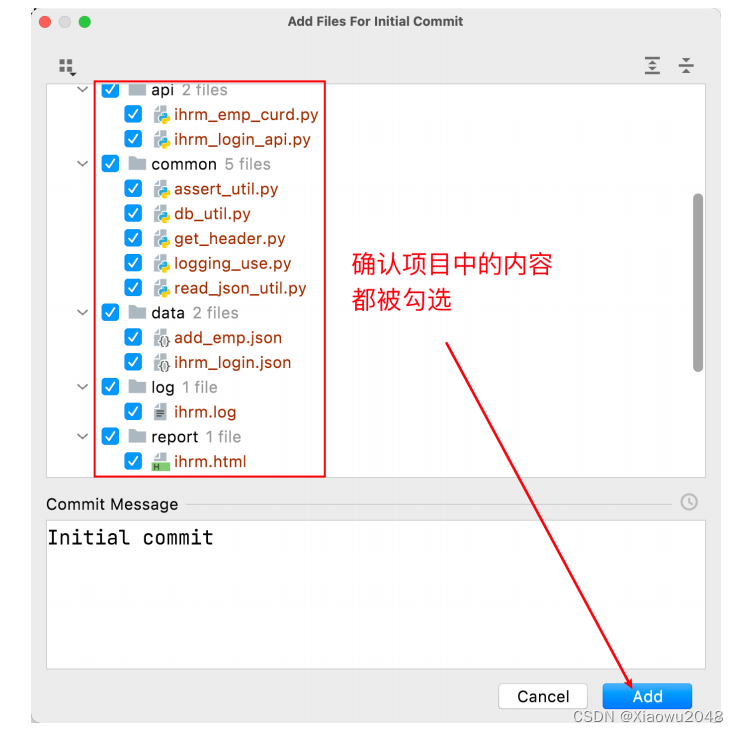
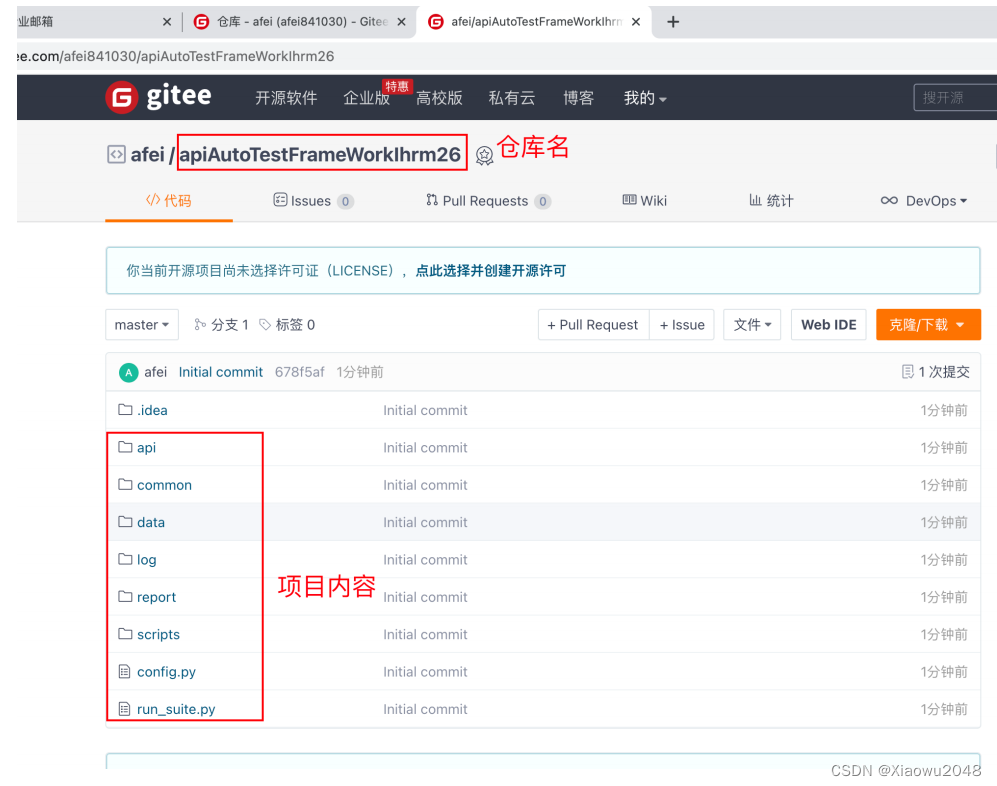
推送 PyCharm 新项目到 Gitee远程仓库
应用场景:
本地开发的项目,第一次上传到 gitee 中。




-
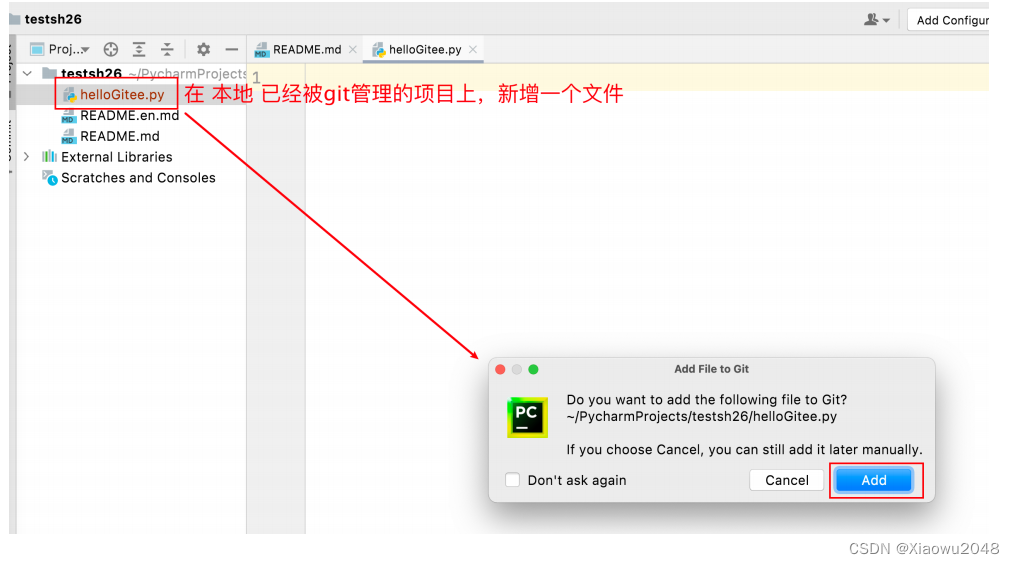
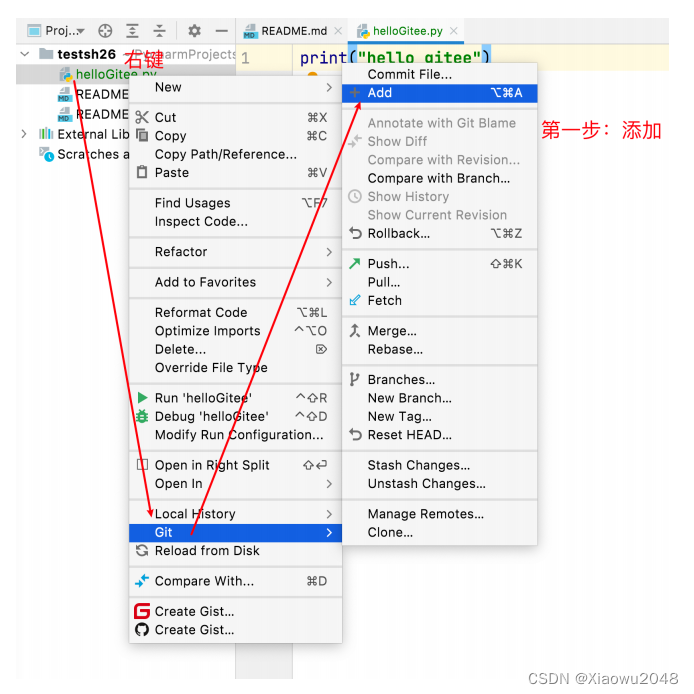
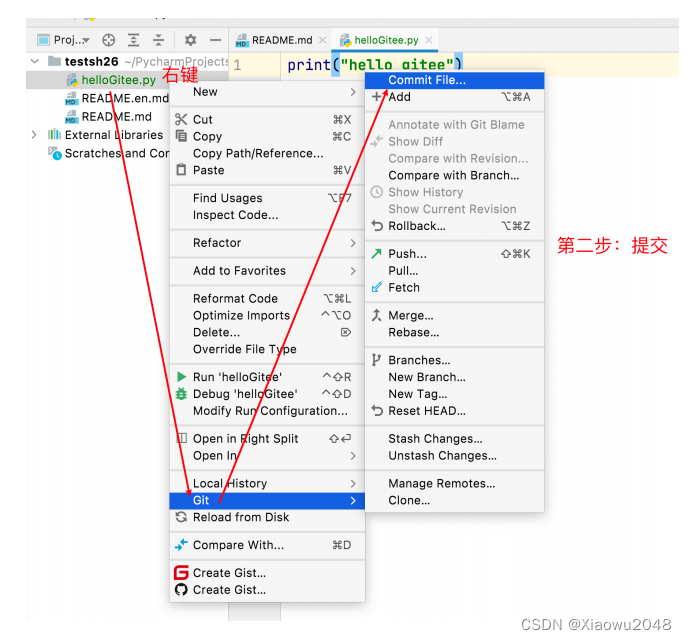
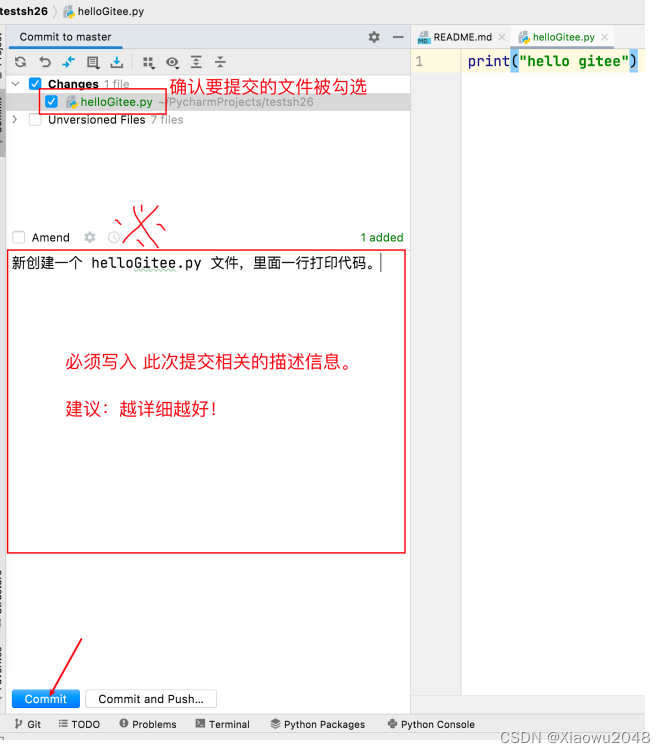
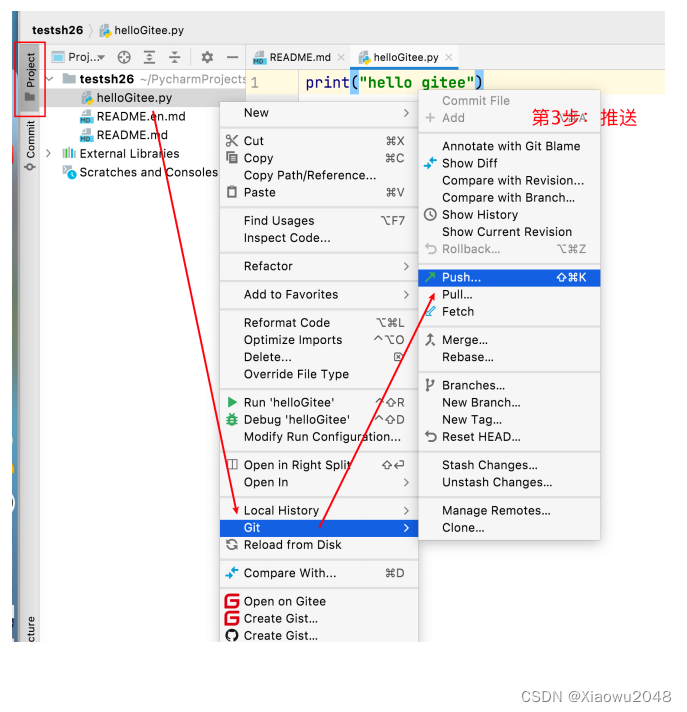
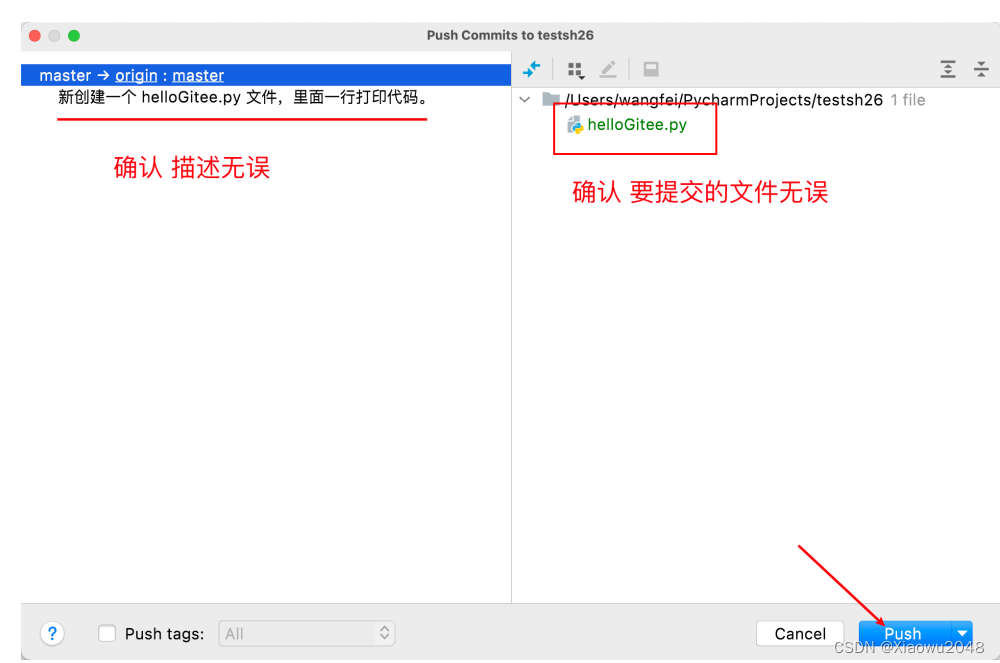
将 Pycharm代码 push到 Gitee远程仓库
应用场景:
本地 和 gitee 有 相同的项目。 本地代码做了新增。需要将新增的代码,推送gitee上。







-
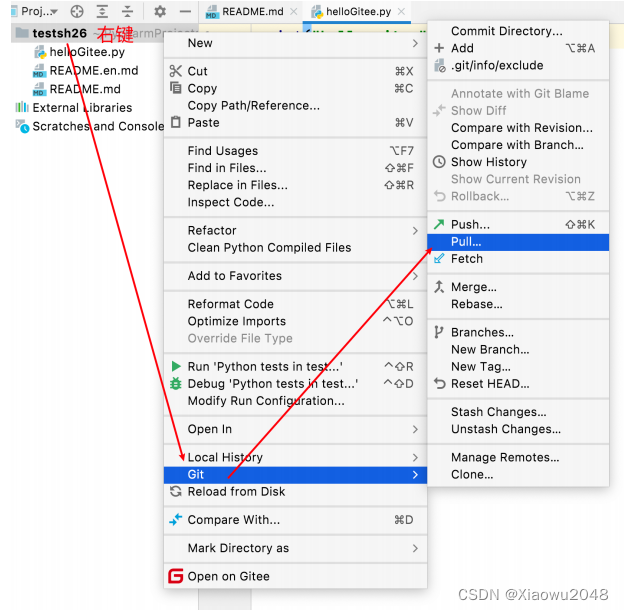
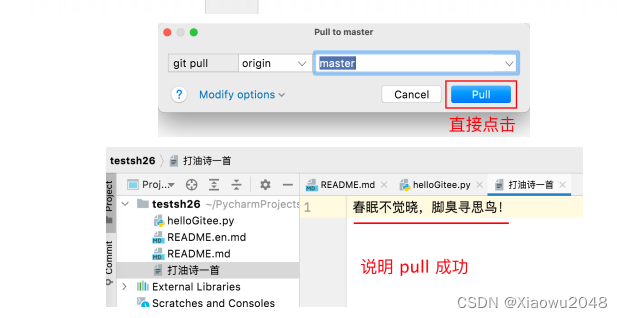
将 Gitee仓库的新代码 pull 到 PyCharm中
应用场景:
本地 和 gitee 有 相同的项目。 gitee上代码做了新增。需要将新增的代码,拿到本地来。


-
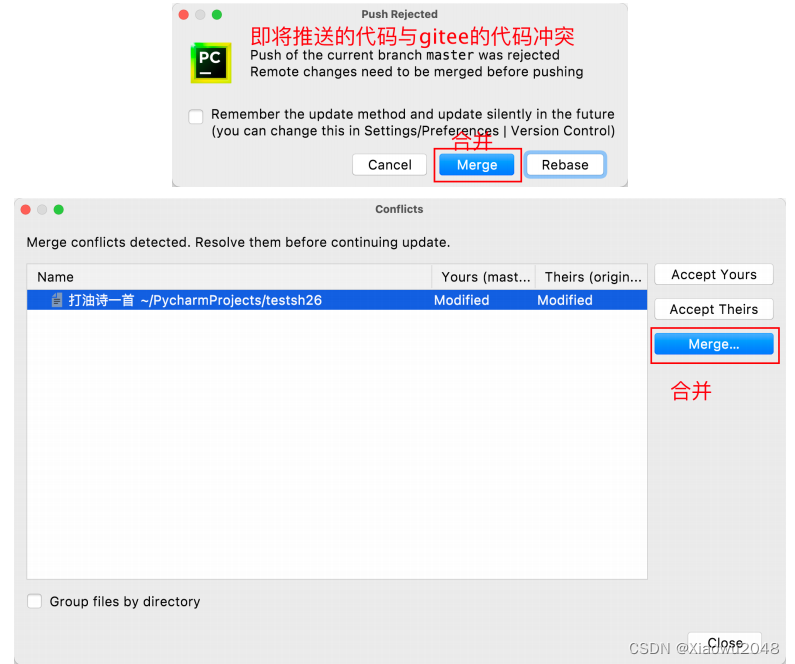
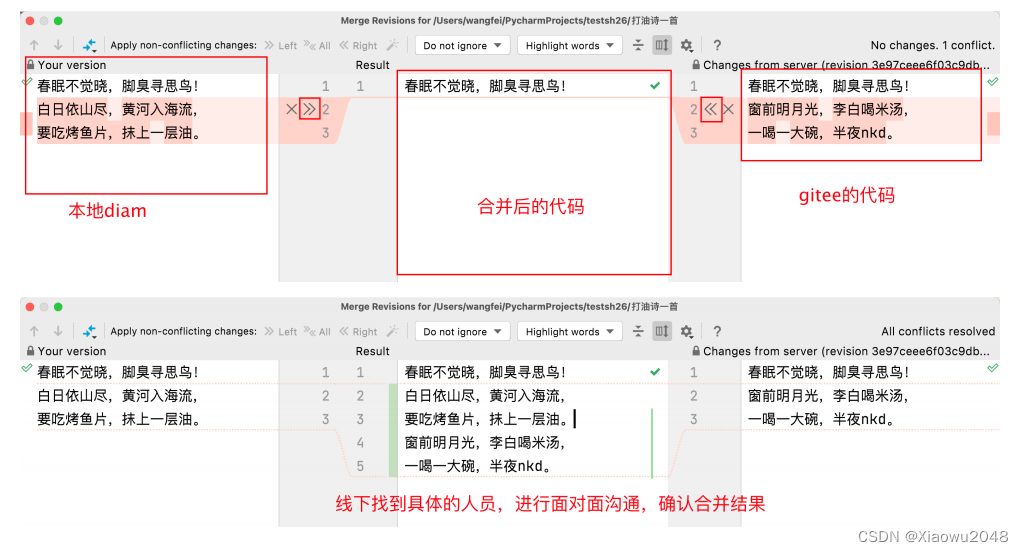
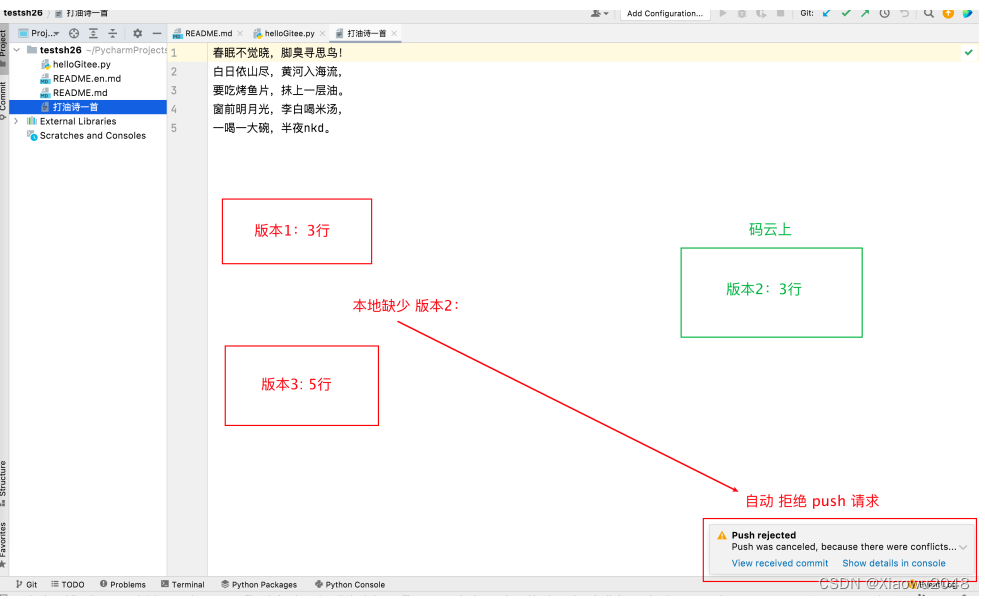
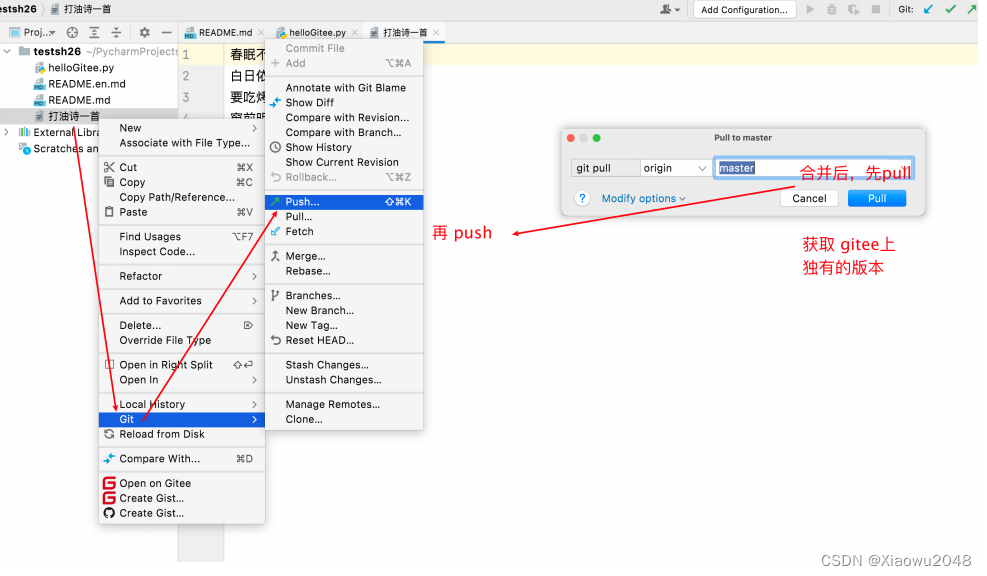
解决冲突
应用场景
本地 和 gitee 有 相同的项目。 gitee上代码做了新增。本地对同一处代码,做了不同的新增





jenkins
简介、安装、启动
简介:
基于Java开发(必须安装jdk)的一种开源、跨平台的持续集成工具
必须 安装 jdk,要配置 环境变量。
查验:java -version 能看到 1.8 版 jdk 即可。
启动:
- 在 jenkins.war 文件 所在 目录地址栏 输入 cmd 打开 终端。
- 输入命令 java -jar jenkins.war 启动服务。
- 启动成功后,终端窗口 不能关闭。最小化。
- 在浏览器地址栏 输入 localhost:8080
插件安装介绍
Jenkins左侧菜单栏 —> “Manage Jenkins” —> 选择 “Manage Plugins” —> “可选插件” —> 插件名称
如:“HTML Publisher”
注意:不要随意更新为最新版,可能出现不兼容的问题。
系统设置



配置小结:
- Manage Jenkins —> Configure System
- Jenkins Location:
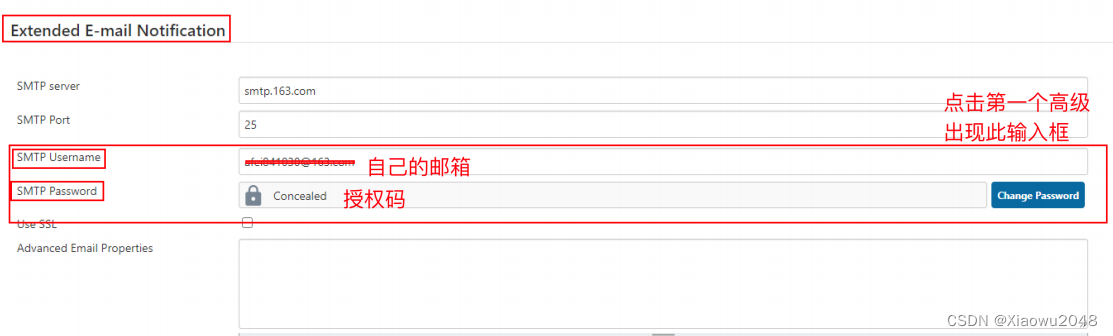
系统管理员邮件地址: —— 自己申请的邮箱。 (黄色警告,不理) - Extended E-mail Notification:(第一个“高级”)
注意:不要随意更新为最新版,可能出现不兼容的问题。
操作细节见《 Jenkins安装及配置.pdf》中 “配置Jenkins系统邮箱” 小节。
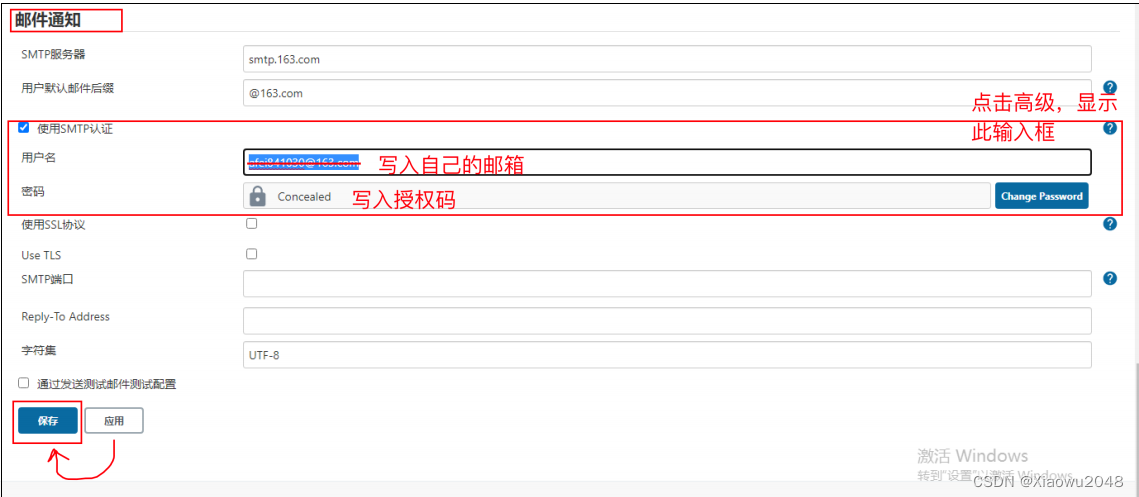
SMTP Username: —— 自己申请的邮箱
SMTP Password: —— POP3/SMTP 服务授权码。 - 邮件通知:(勾选“使用SMTP认证”)
用户名:—— 自己申请的邮箱
密码: —— POP3/SMTP 服务授权码。 - 点击 “应用” —> “保存
持续集成postman
准备工作
- 打开已完成并测试无误的 postman 项目脚本。 再次执行测试。
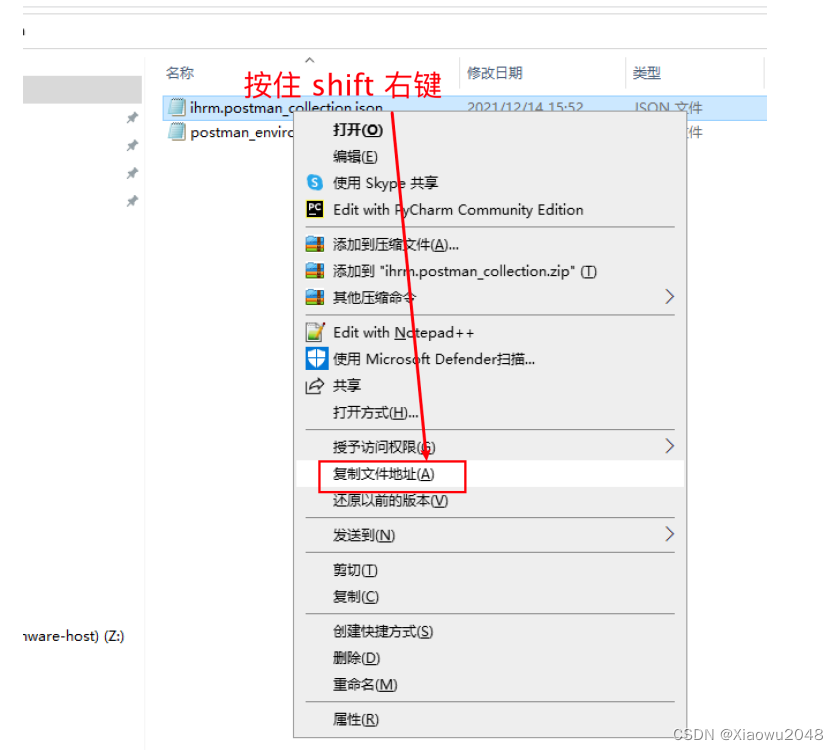
- 导出( 测试用例集、环境变量 两个文件)“不 支 持 中 文” —— 全部改成英文!
- 文件所在目录地址栏 输入 cmd 打开终端。注意:用 “绝对路径” 测试。方便使用 Jenkins。
- 执行无误, 查看生成的测试报告文件
# extra版报告
newman run 测试用例集名.json -e 环境变量文件.json -d 数据文件.json -r htmlextra --reporterhtmlextra-export 报告名称.html
# 示例:
newman run "C:\Users\xwp\Desktop\postman_jenkins\iHRM.postman_collection.json" -e
"C:\Users\xwp\Desktop\postman_jenkins\iHRM_env.postman_environment.json" -r htmlextra --
reporter-htmlextra-export report.html
# 示例:
newman run "C:\Users\xwp\Desktop\ihrm\ihrm.postman_collection.json" -e
"C:\Users\xwp\Desktop\ihrm\postman_environment.json" -r htmlextra --reporter-htmlextra-export
report.html

使用jenkins管理-手动构建
操作步骤:
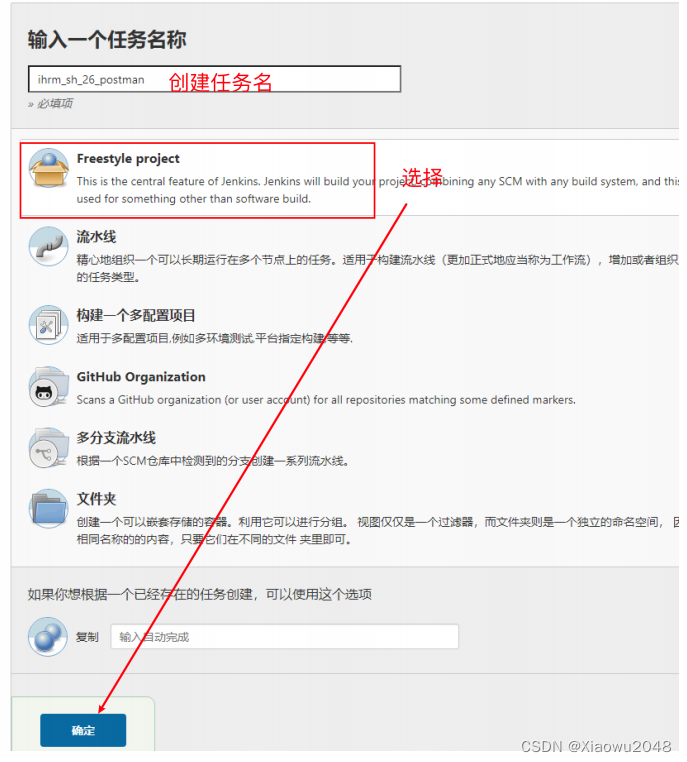
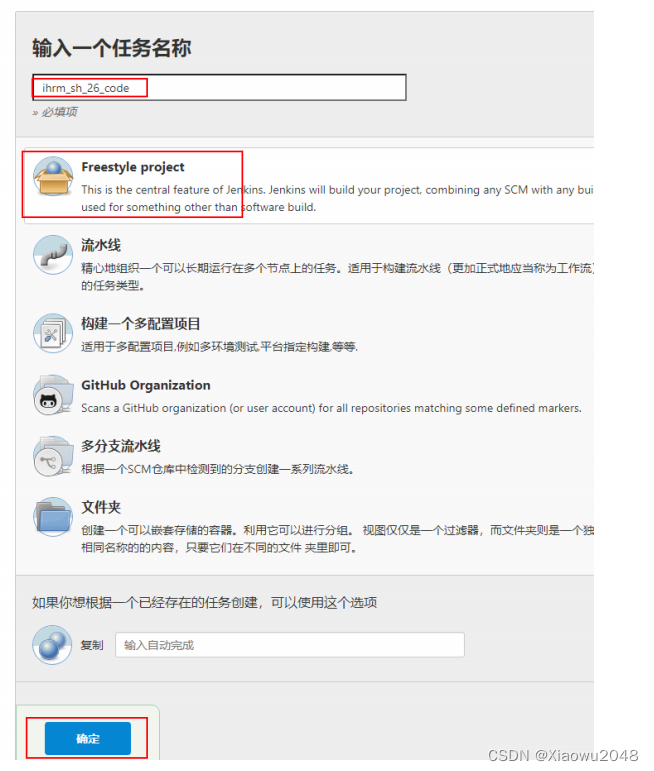
- 打开 Jenkins 首页,点击 “新建Item” 创建一个 新任务
- 输入任务名,如:bjtestAPITestIHRMPostman。选择 “Freestyle project”,点 “确定” 。跳至 “配置”页面。
- 回主页,可看到 ,多出任务 bjtestAPITestIHRMPostman。 点 任务名称,“配置” 可以继续刚才的配置。
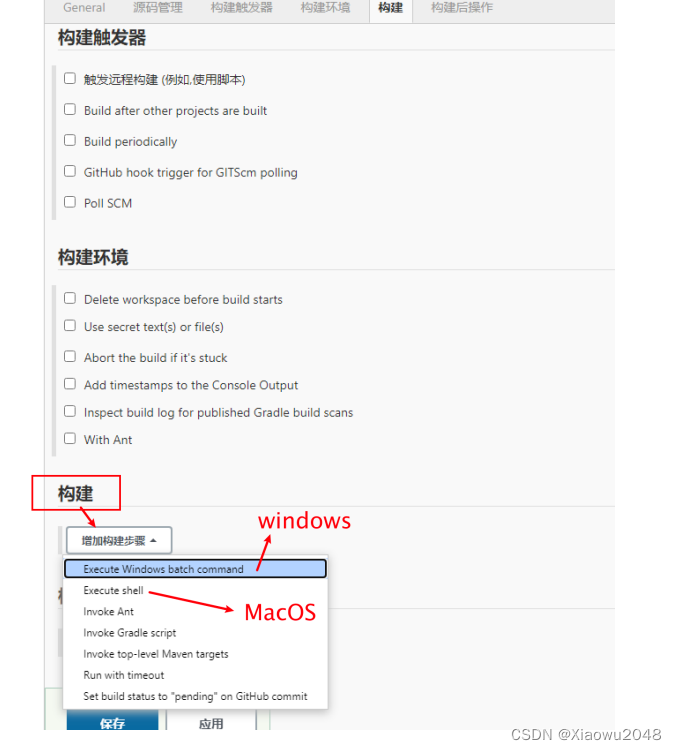
- 跳至 “构建” 标签。(General 、源码管理、构建触发器、构建环境 四个标签先跳过)
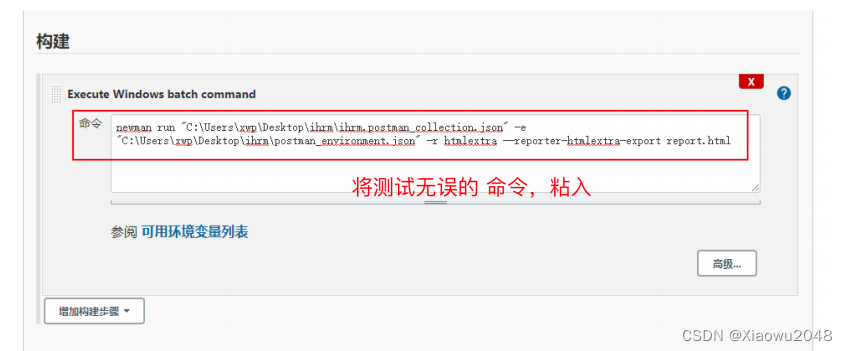
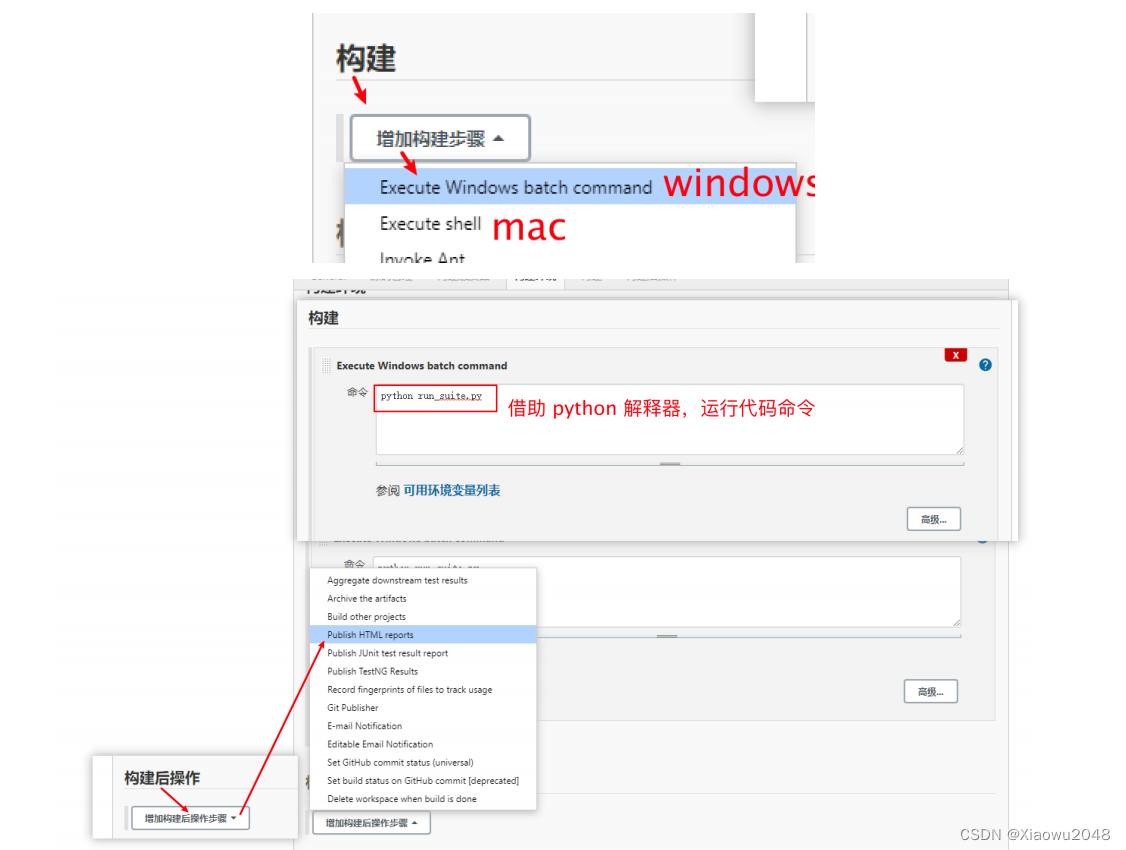
- 点击 “增加构建步骤”,选择 “Execute Windows batch command” 选项(macOS选择 “Execute shell”
) - 将 cmd 终端 测试无误的 命令, 粘入“命令” 编辑框中(如有红色浪线警告,忽略)。
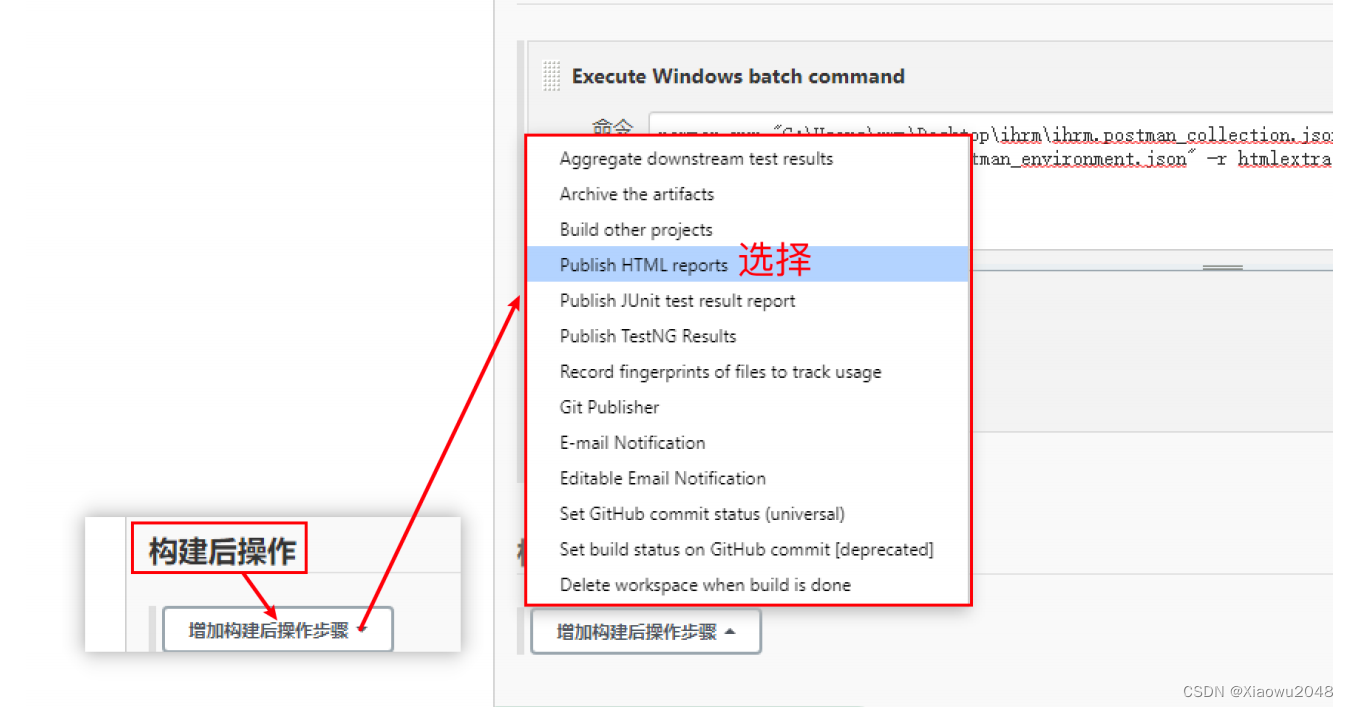
- “构建后操作” 标签。
- 点击 “增加构建后操作步骤”,选择 “Pulish HTML reports”,点击 “新增” 按钮。
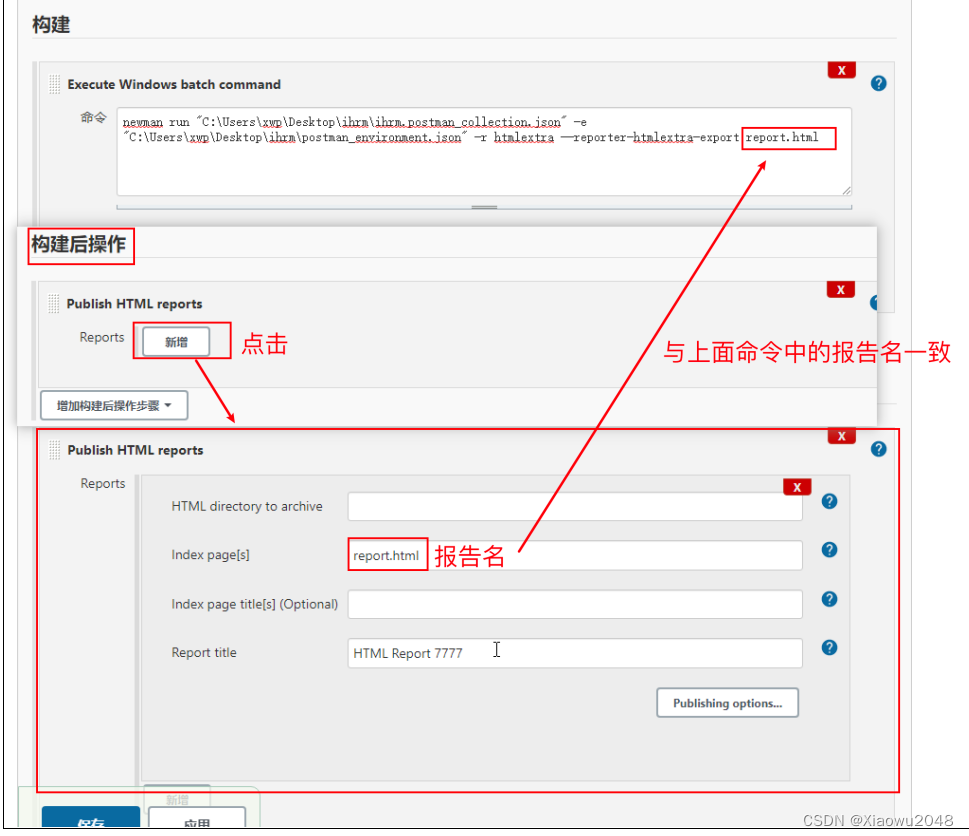
- 将 Index page[s] 后的值改为:“report.html” 。名称 应与上面 命令中 生成的 测试报告名称 一致。
说明:
因为生成报告时,没有指定目录。 所以:上面 “HTML directory to archive” 是空的。
如果,指定报告生成到其他位置。 要配置 “HTML directory to archive”的值。
- Report title 是生成的报告 标题,可修改为 “Report666” 试试看。
6.点击应用–>保存
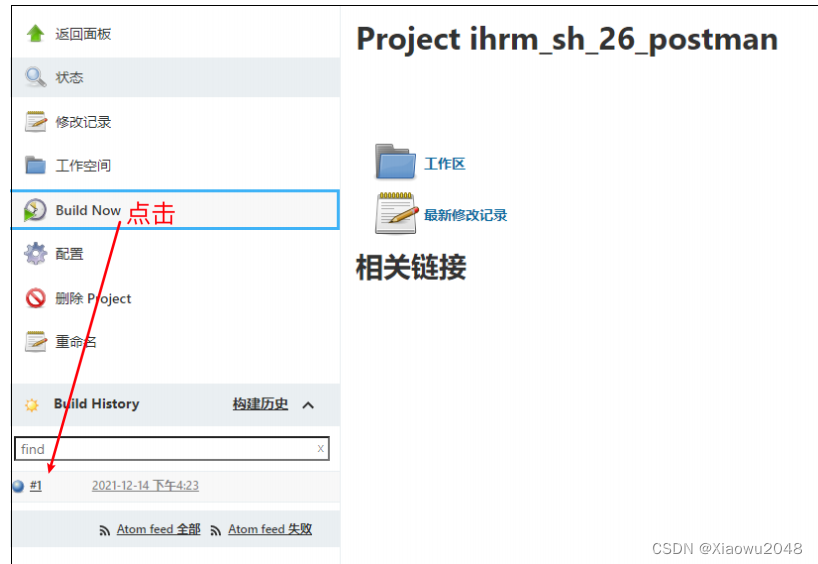
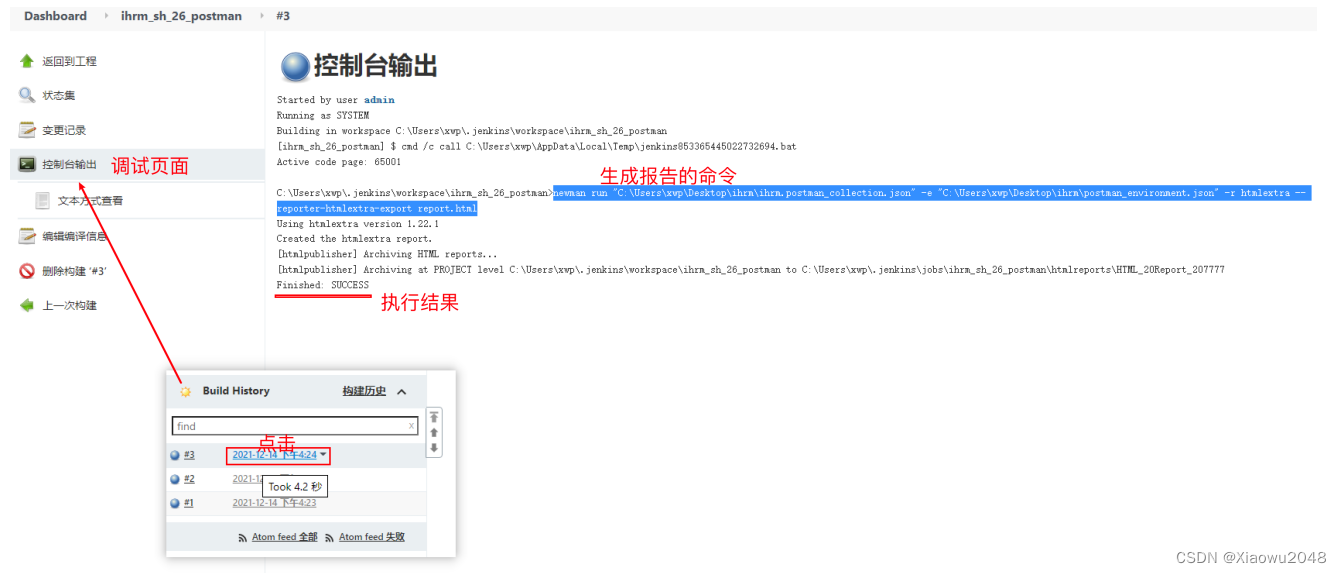
11. 在 自动跳至 页面中,点击 “Build Now”,可在下面 Build History(构建历史)中, 看到构建正在进行。
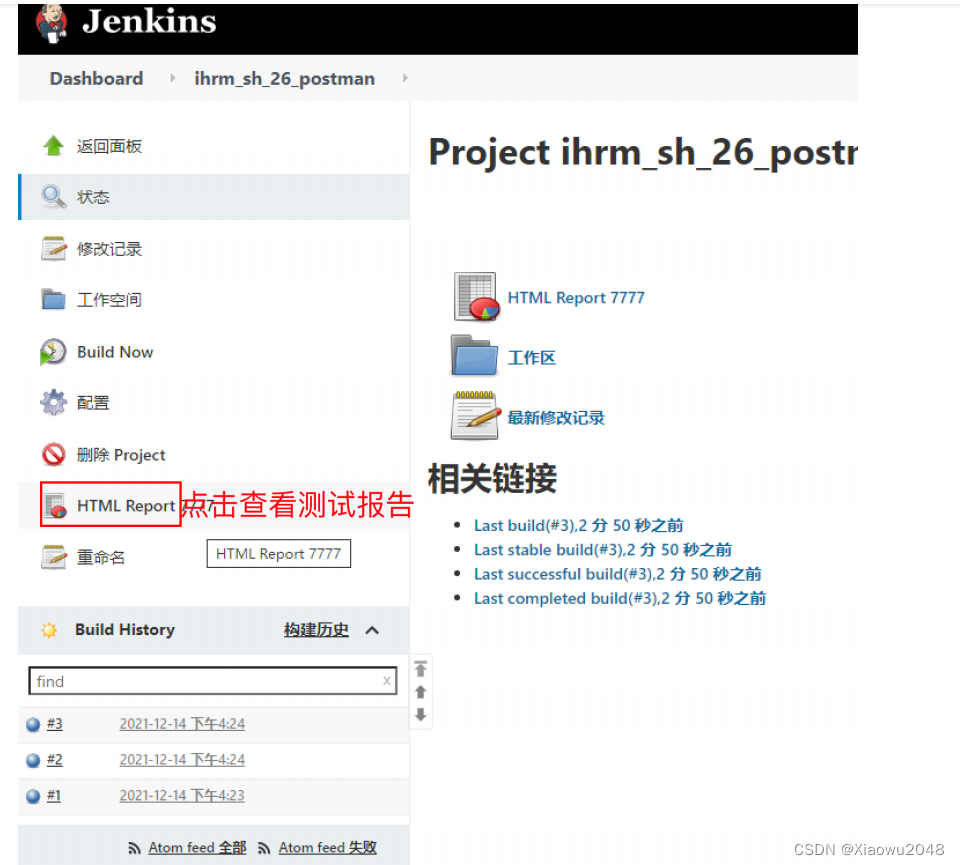
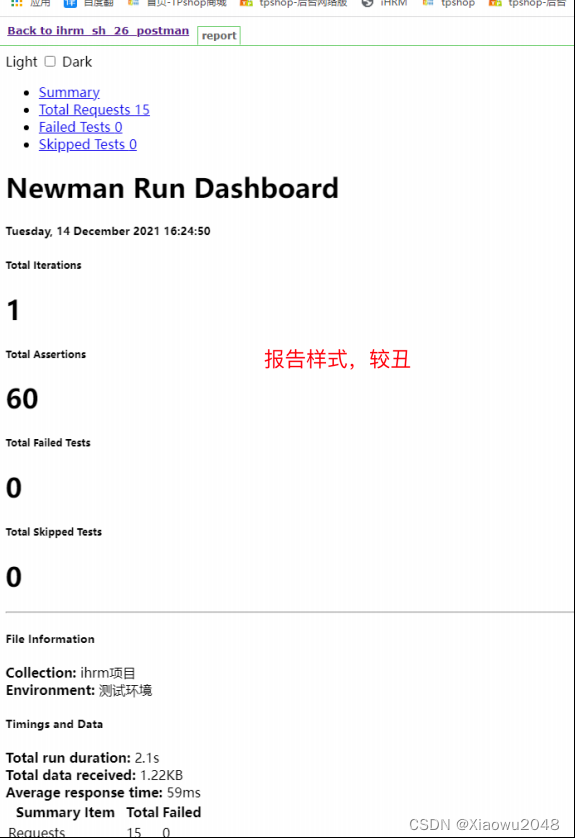
12. 点 #1 后面的名称 , 点击 “控制台输出” 查看 执行的命令。 2. 再次点 “Build Now”,可以 再构建一次 #2。 以此类推 8. 完成后,左侧菜单中 多出 “Report666” 菜单栏。点击可查看 测试报告。可能会样式错乱。后续解决。









使用Jenkins管理-自动构建
简单来说:自动构建,就是设置一个定时器,定时时间到, Jenkins 自动执行测试用例。
操作步骤:
- Jenkins 首页,点击任务名:如: bjtestAPITestIHRMPostman。跳至 “配置” 页面。
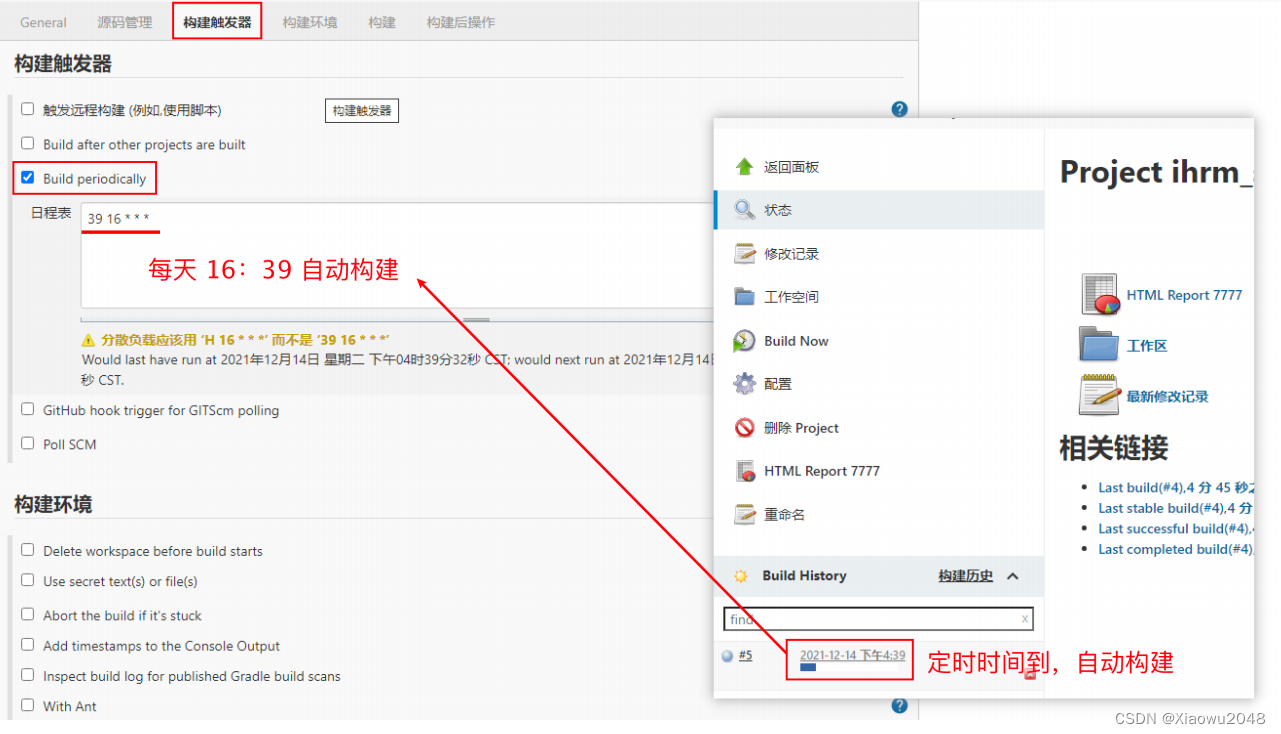
- “构建触发器” 标签。 选择 “Build periodically(定期地)”
- “日程表” 中写入:* * * * *(空格隔分) —> 分别对应 “分 时 日 月 年”
修改:10 16 * * * 就是 每天的 16 点 10 分 执行。 - 点击 “应用” --> “保存”。 等待 。。。自动构建 —— 成功!
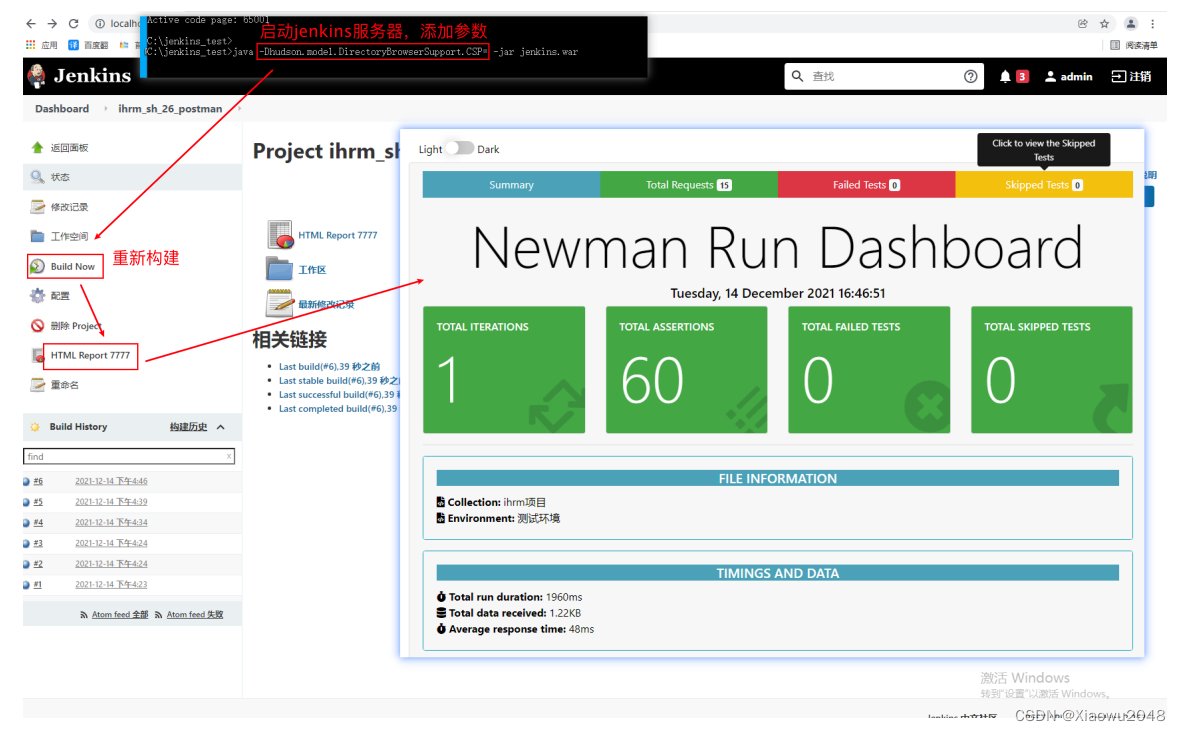
- 报告样式错乱 原因:
Jenkins为了避免受到恶意攻击,设置了CSP安全策略。只允许加载 Jenkins服务器上托管的 CSS文件 和
图片文件。
我们的用例、代码都是放在自己的服务器上,被恶意攻击的可能性极低。 - 解决 报告样式错乱:
- 在 启动时,添加参数 :java -Dhudson.model.DirectoryBrowserSupport.CSP= -jar Jenkins.war 2. 如果,已生成的报告,样式依然错乱, 重新 “Build Now” 生成新的报告即可。


持续集成-代码
准备工作
将 运行无误,能生成报告的 iHRM项目代码 上传至 Gitee中。

使用Jenkins管理-手动构建- 打开 Jenkins 首页, 点击 “新建Item” 创建一个新任务。
- 输入任务名,如: bjtestAPITestIHRMCode。选择 “Freestyle project”,点 “确定”,跳至 “配置” 页面。
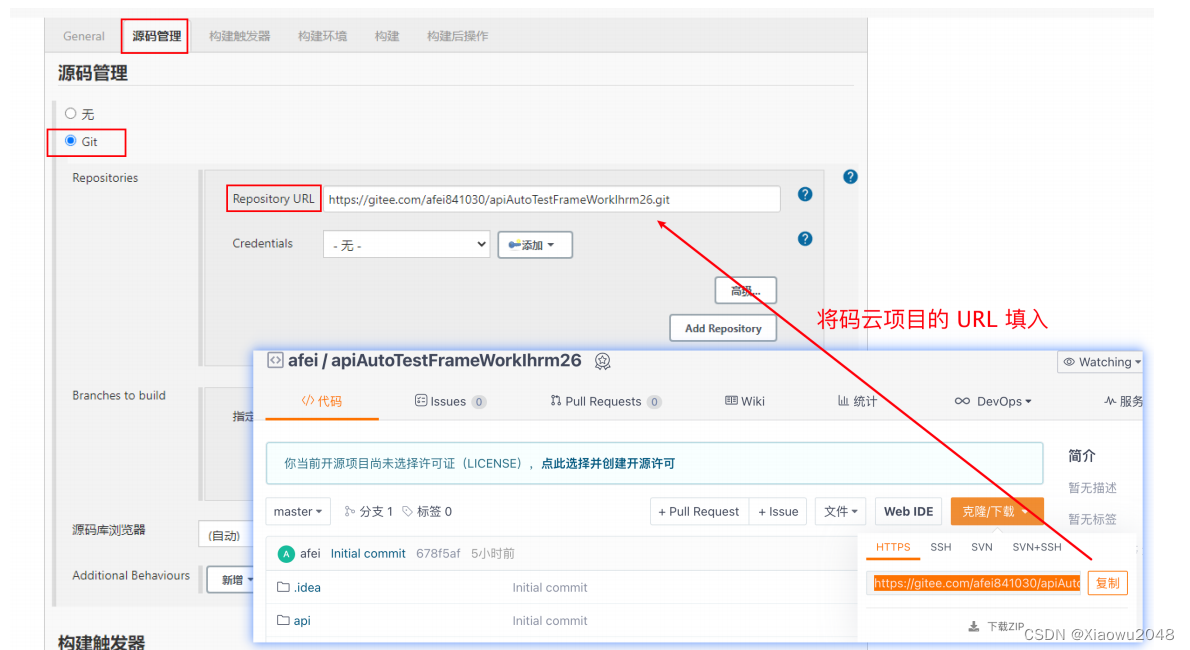
- “源码管理” 标签。 选择 “Git”。 在 Repository URL 后写入 项目代码在 Gitee的 URL。
- “构建” 标签。
- 点击 “增加构建步骤”, 选择 “Execute Windows batch command” 选项(macOS选择 “Execute shell”
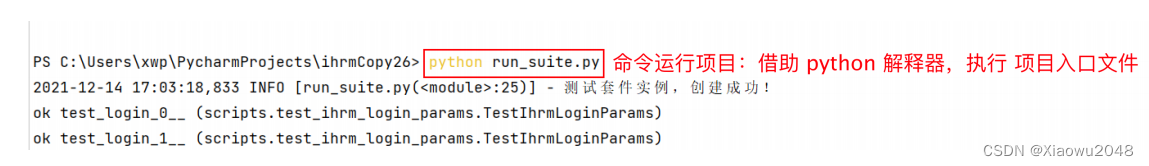
) - 输入命令 python run_suite.py ( 与在 pycharm 的 Terminal 中执行,相同含义)
- “构建后操作” 标签
- 点击 “增加构建后操作步骤”,选择 “Pulish HTML reports”,点击 “新增” 按钮。
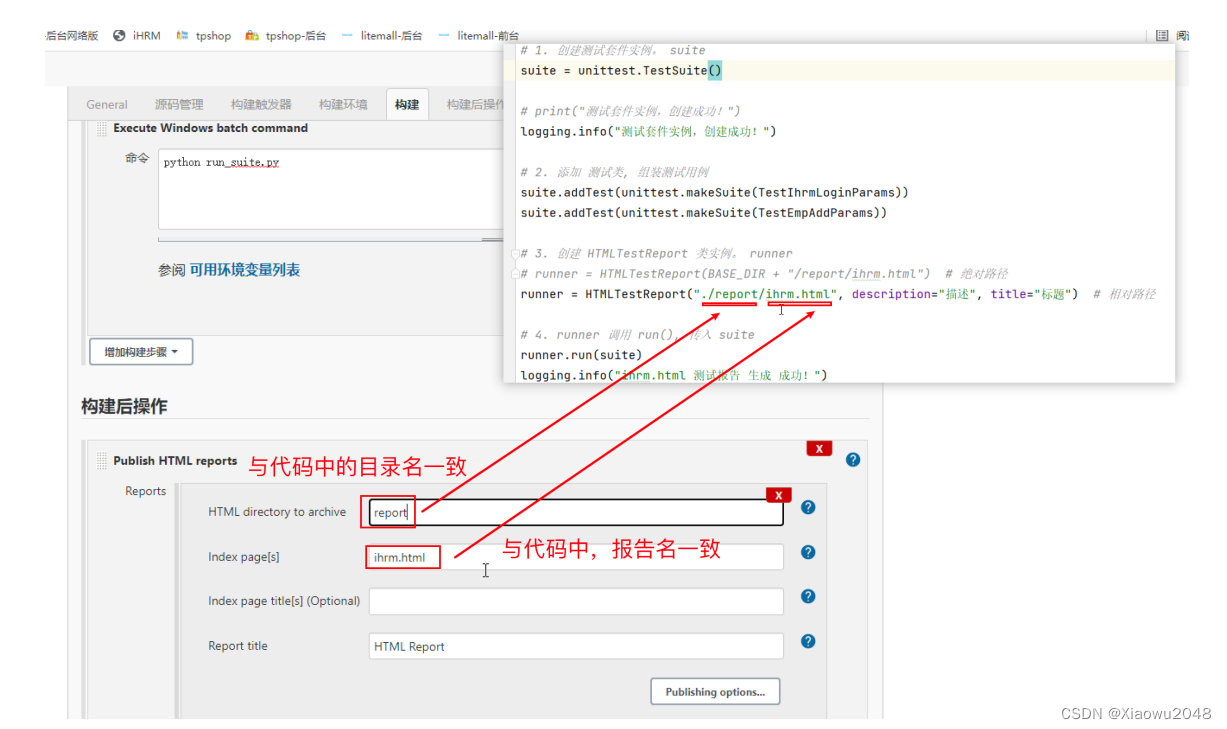
- 在 “HTML directory to archive” 中 写入 报告生成的位置。 如:./report (与项目目录一致)
- Index page[s] 后的值,与 run_suite.py 中代码,生成的测试报告名称保持一致。如:ihrm.html。
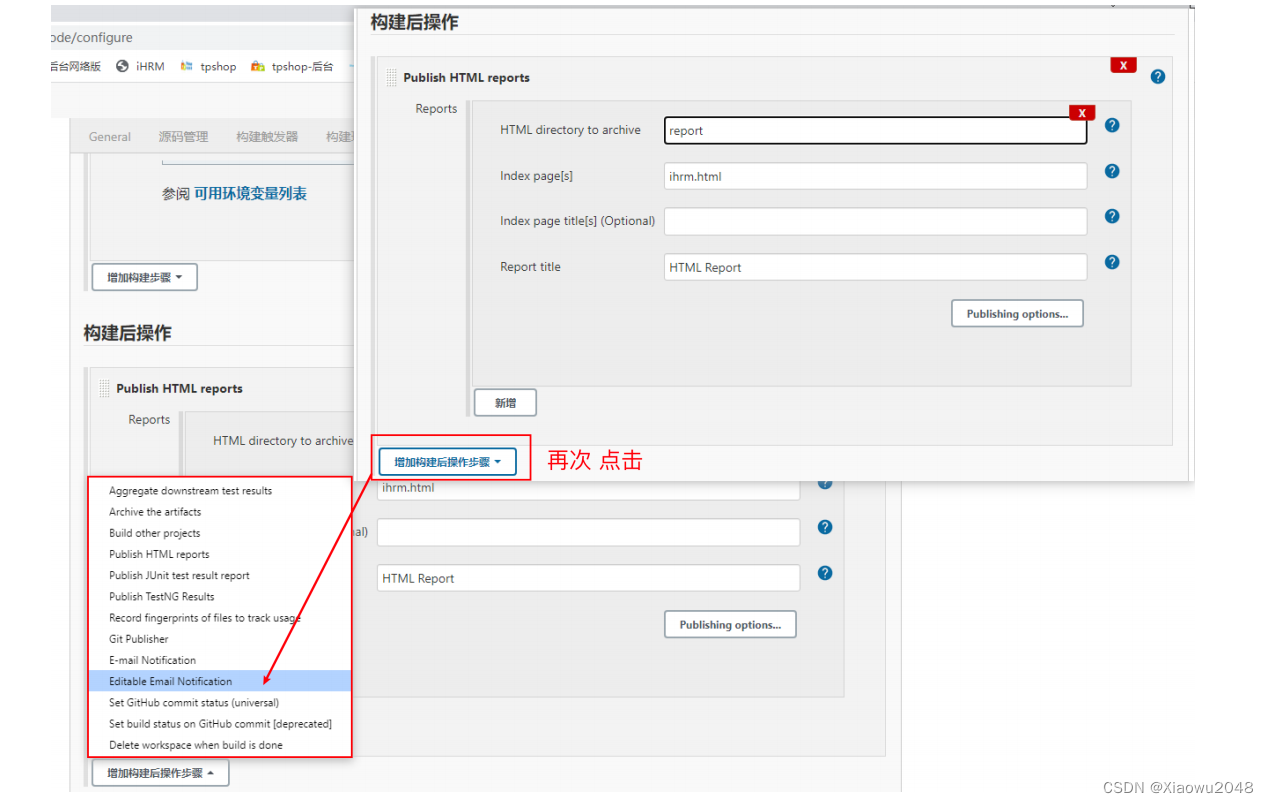
- 再次点击 “增加构建后操作步骤”, 选择 “Editable Email Notification” 设置 邮件发送测试报告。
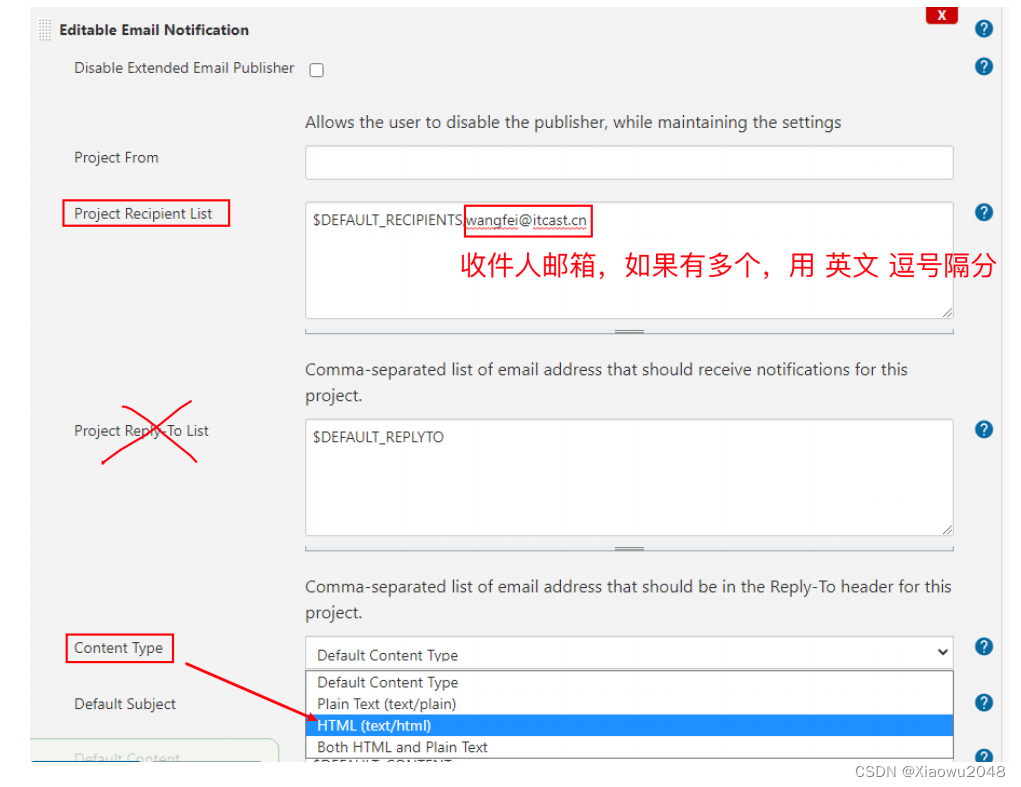
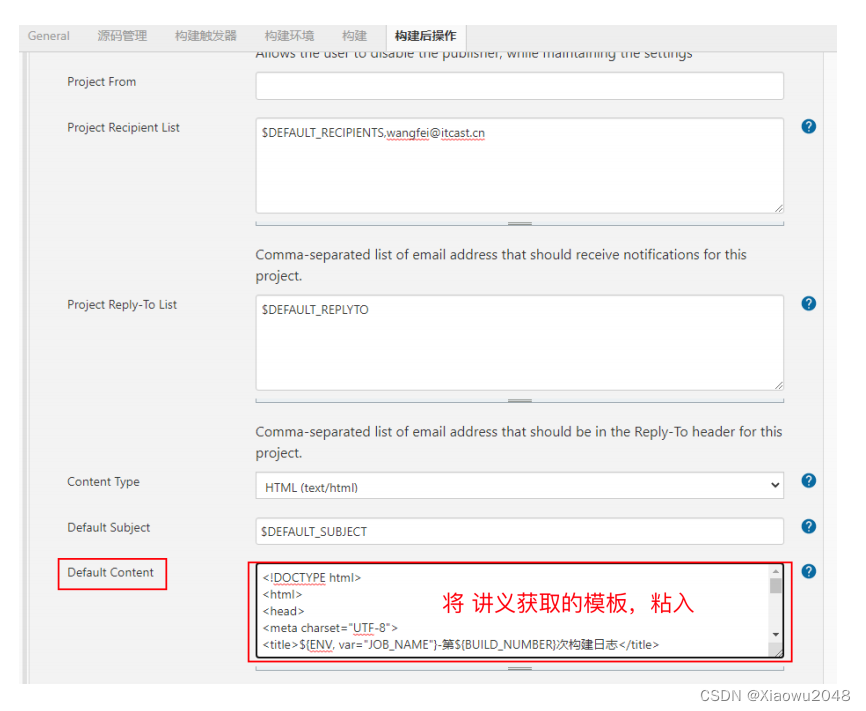
- 在 “Project Recipient List” ,$DEFAULT_RECIPIENTS 后使用 英文 “,” 隔分,添加邮箱地址。
- 下面 “Content-Type” 的值,选择 HTML(text/html)
- 复制讲义中 “邮件测试报告模板” 代码到 “Default Content ” 中
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>${ENV, var="JOB_NAME"}-第${BUILD_NUMBER}次构建日志</title>
</head>
<body leftmargin="8" marginwidth="0" topmargin="8" marginheight="4" offset="0">
<div>
<h2>项目信息</h2>
<ul>
<li>项目名称:${PROJECT_NAME}</li>
<li>详细测试报告:<a
href="${PROJECT_URL}HTML_20Report/">${PROJECT_URL}HTML_20Report/</a></li>
<li>触发原因:${CAUSE}</li>
<li>项目Url:<a href="${PROJECT_URL}">${PROJECT_URL}</a></li>
</ul>
<hr/>
<h2>构建日志</h2>
<div>${JELLY_SCRIPT,template="html"}</div>
<hr/>
</div>
</body>
</html>
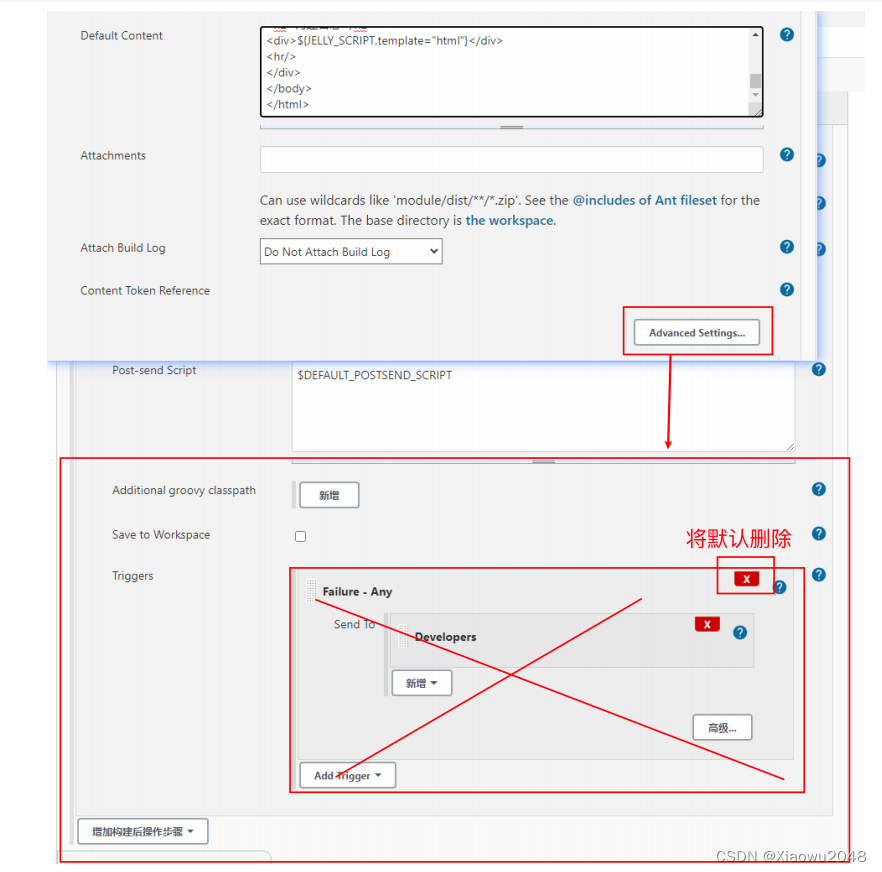
7. 点击右下角 “Advanced Settings” 按钮。将 “Trigger” 原有的内容 点 最外层 “红叉” 删除。
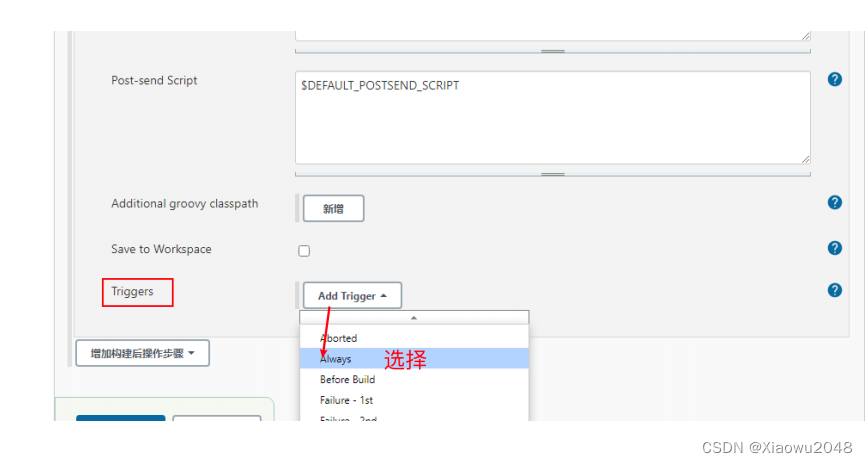
点击 “Add Trigger” 选择 Always 。
8. 点击 “应用” --> “保存”。
9. 点击 “Build Now” 开始手动构建。









使用Jenkins管理-自动构建
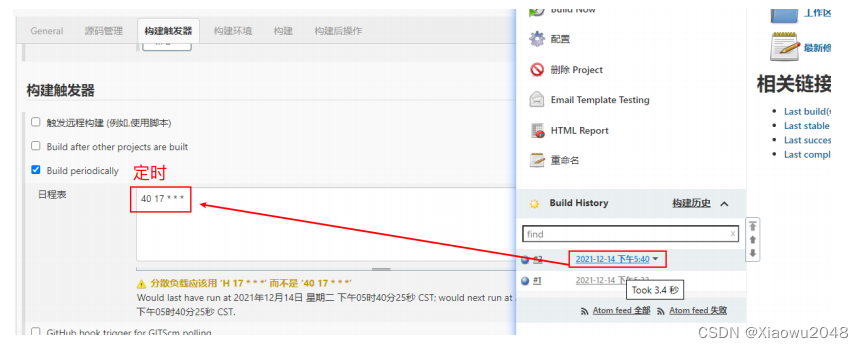
- 点击 “配置” 查看,在 “构建触发器” 标签。 选择 “Build periodically(定期地)” 添加 定时构建!
- “日程表” 中写入:* * * * *(空格隔分) —> 分别对应 “分 时 日 月 年”
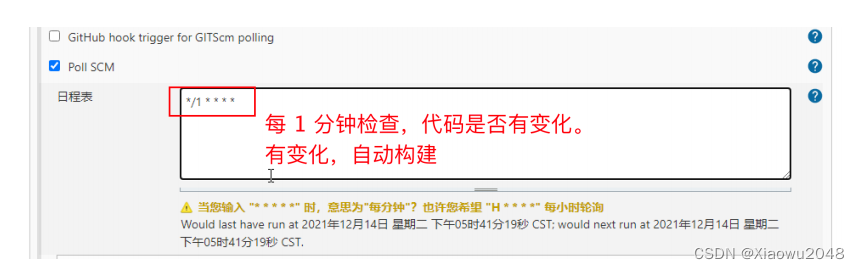
修改:10 16 * * * 就是 每天的 16 点 10 分 执行。 - 也可以在 “构建触发器” 标签 中选择 “Poll SCM”。 写入 :*/1 * * * * (空格隔分)
代表1分钟 检查一次 gitee 上的代码,查验是否有更新。 - PyCharm 修改代码 Commit、Push,或者 直接在 Gitee修改,导致 Gitee上的代码有 变动。会触发Jenkins
会自动构建。






















 503
503











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








