react native最近火的不行不行的,更新速度也非常快,基本是每月必更新,目前最新版本为0.43.
公司最近在使用基于react native的原生应用开发,当然图片轮播图是必不可少的。
在制作图片轮播图时遇到以下几个问题:
1、图片右下方的indicator小圆点跟随图片滑动的问题。
此时如果采用render的方法是不可取的,因为这样每滑动一张图片,indicator会被render几百上千次。因此应该采用ref的setNativeProps,即在不render的情况下修改布局。核心代码如下:
this.ref.indecator.setNativeProps(
{style: {right: this.ref.rightX - this.nextPagePixel * 14}}
)2、图片使用setInterval自动轮播问题
核心代码如下:
startScroll() {
if(this.scrollTimer){
clearInterval(this.scrollTimer);
}
this.isAutoScroll = true;
this.scrollTimer = setInterval(()=> {
this.scrollView.scrollTo({x: this.nextPage * mWidth}, true);
this.nextPage++;
if (this.nextPage >= this.props.bannerList.length) {
this.nextPage = 0;
}
}, 3000);
}1)startScroll方法在组件装载完成时首次调用
componentDidMount() {
this.startScroll();
}
componentWillUnmount() {
clearInterval(this.scrollTimer);
}
onTouchStart={()=>this.onTouchStart()}
onScrollEndDrag={()=>this.startScroll()}
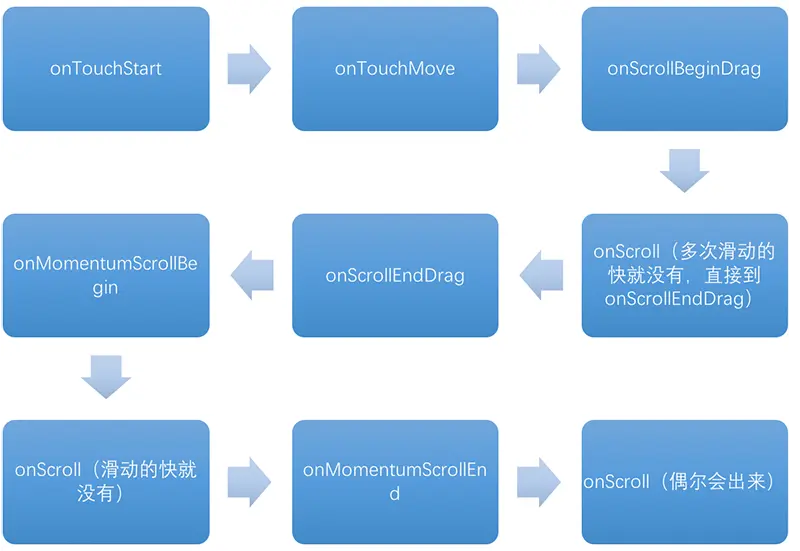
onTouchEnd={()=>this.startScroll()}其中,onTouchStart 是手指触摸scrollView时的调用;
onTouchEnd是手指离开scrollView时的调用(无滑动行为);
onScrollEndDrag是手指触摸scrollView并且有滑动行为的调用。

附源码地址:https://github.com/tmxiong/banner






















 4450
4450

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








