hello各位好,这里是X,今天来玩玩微信公众号,我最近看过很多关于公众号的资料和视频,感觉讲的比较乱,也可能是我个人的问题,而且微信公众号的开发者文档讲的也比较模糊一点,毕竟上面很多例子都讲的不是很全面的
这篇博客作为开篇吧,希望喜欢的朋友多多点赞收藏🥂
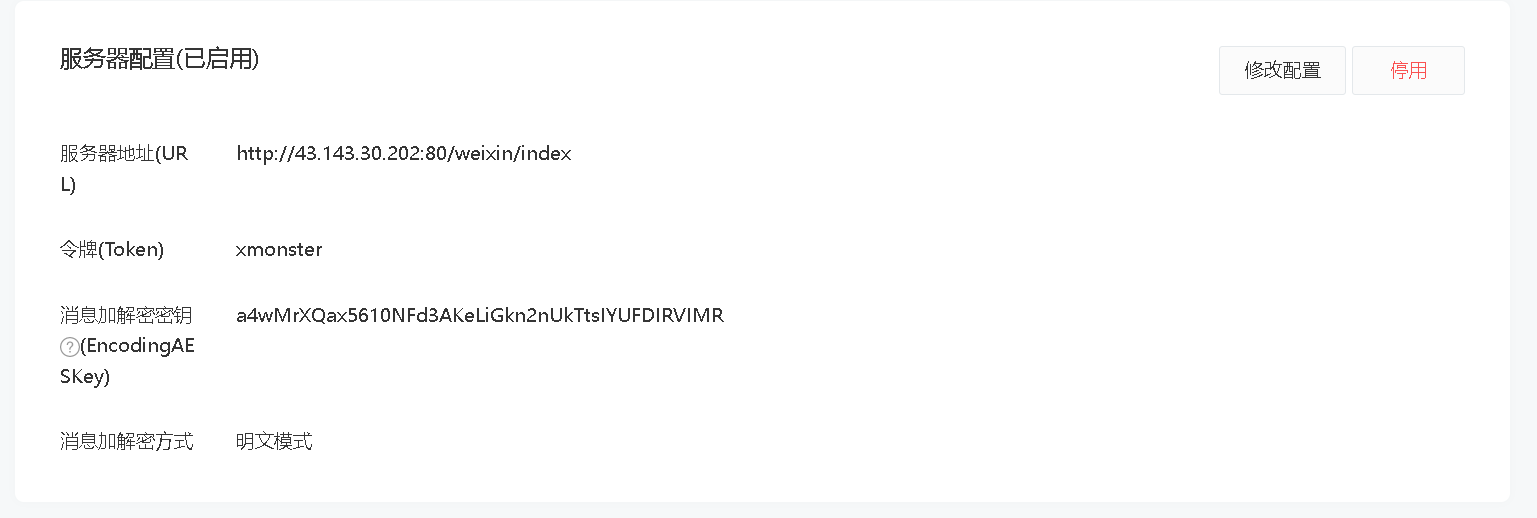
基本配置
完成的效果

服务器篇
这里很多博主或者视频教程用的可能是express或者XXapp之类的,我觉得还是直接弄真实的就好,不然还需要配置服务器、监听服务器之类的,比较麻烦
🔔🔔🔔(可参考)本项目用到的同款服务器轻量通用型2核4G
准备好服务器后,开通好对应的端口号,不过这里默认应该是开启的,因为微信公众号只接受80或者443端口,这两个端口主要是服务器一般都是开启状态的💇♀️💇♀️
后台开通
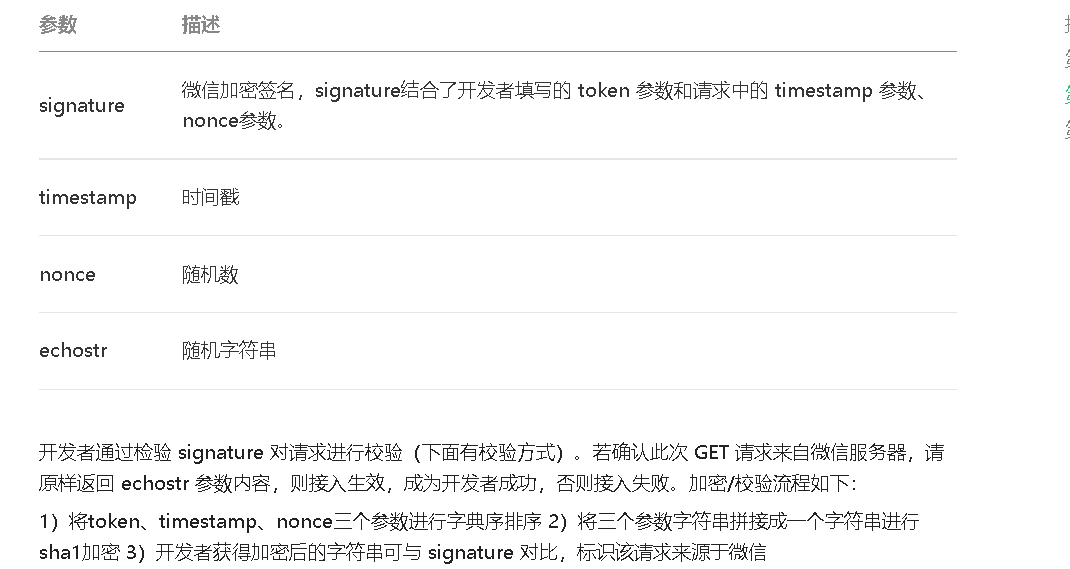
以下是开发文档截图

验证逻辑
大致的验证流程:就是你自己定义一个Token,然后写好一个接口(get请求),在这里微信怎么和你进行验证,也就是你怎么知道这个请求是微信发过来的呢?这里的关键就是signature(加密签名),微信会将上面的4个参数传给你,经过你的加密校验后,如果得到的签名和微信传过来的那个签名是一致的,那么就验证成功
主要用到的依赖
<!-- https://mvnrepository.com/artifact/com.alibaba.fastjson2/fastjson2 -->
<dependency>
<groupId>com.alibaba.fastjson2</groupId>
<artifactId>fastjson2</artifactId>
<version>2.0.13</version>
</dependency>
<!-- https://mvnrepository.com/artifact/commons-codec/commons-codec -->
<dependency>
<groupId>commons-codec</groupId>
<artifactId>commons-codec</artifactId>
<version>1.13</version>
</dependency>
<dependency>
验证的工具类
package com.xmonster.util;
/**
* @program: official-account
* @description: CheckUtil工具类
* @author: xmonster_大魔王
* @create: 2022-09-13 22:06
**/
import org.apache.commons.codec.digest.DigestUtils;
import org.springframework.stereotype.Component;
import java.util.Arrays;
/**
* 校验的工具类 微信使用
*/
@Component
public class CheckUtil {
private static final String token = "xmonster"; //这个token值要和服务器配置一致
public static boolean checkSignature(String signature, String timestamp, String nonce) {
String[] arr = new String[]{token, timestamp, nonce};
// 排序
Arrays.sort(arr);
// 生成字符串
StringBuilder content = new StringBuilder();
for (int i = 0; i < arr.length; i++) {
content.append(arr[i]);
}
// sha1加密
String temp = getSHA1String(content.toString());
return temp.equals(signature); // 与微信传递过来的签名进行比较
}
private static String getSHA1String(String data) {
// 使用commons codec生成sha1字符串
return DigestUtils.shaHex(data);
}
}
接口
package com.xmonster.controller;
import com.alibaba.fastjson2.JSON;
import com.alibaba.fastjson2.JSONObject;
import com.xmonster.entity.AlarmParamsDTO;
import com.xmonster.service.PushMessageService;
import com.xmonster.util.CheckUtil;
import com.xmonster.util.HttpClientUtil;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.*;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.io.PrintWriter;
import java.util.Date;
/**
* @program: official-account
* @description: 微信服务接口
* @author: xmonster_大魔王
* @create: 2022-09-13 22:05
**/
@RestController
@RequestMapping("/weixin")
public class WeixinServlet extends HttpServlet {
/**
* 微信用户token认证
* @param request
* @param response
* @throws ServletException
* @throws IOException
*/
@Override
@RequestMapping(value = "/index", method = {RequestMethod.GET})
public void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
// 接收微信服务器以Get请求发送的4个参数
String signature = request.getParameter("signature");
String timestamp = request.getParameter("timestamp");
String nonce = request.getParameter("nonce");
String echostr = request.getParameter("echostr");
PrintWriter out = response.getWriter();
if (CheckUtil.checkSignature(signature, timestamp, nonce)) {
out.print(echostr); // 校验通过,原样返回echostr参数内容
} else {
System.out.println("不是微信发来的请求!");
}
}
}
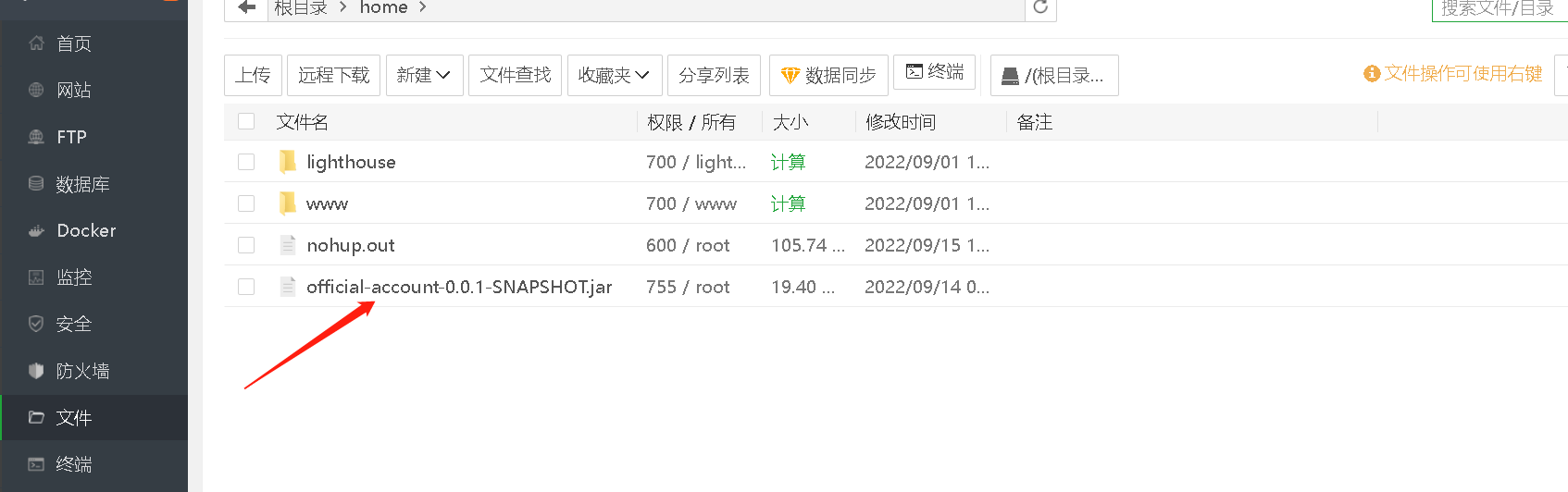
到这里我们将这个项目的端口号改为80,然后打成jar包,丢到服务器/home路径

通过XShell,将这个java项目启动起来就好
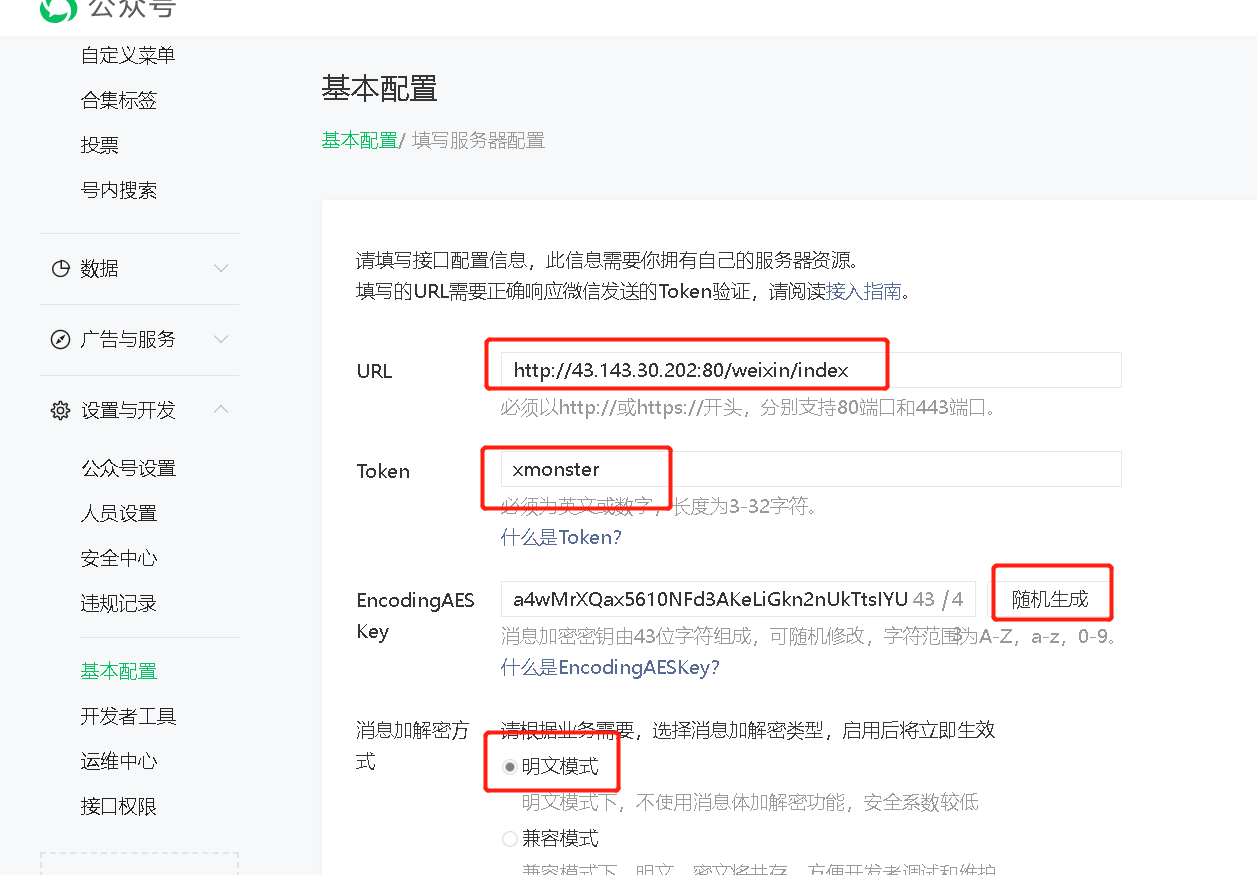
启动好了之后我们去微信公众号配置
这个接口用的也是上面的(一一对应哈),token你随便定义就好

好啦,这里的配置就到这里结束了,保存好之后,退到基本设置,启用它即可~
后续会带来关于微信公众号更多的功能,下期见























 1033
1033











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










