为页面添加锚点链接
开发中会遇到为页面中添加锚点链接的需求,即在页面中点击某处,可以跳转到与之有联系的地方。添加锚点的方法比较多,在这儿,把常用的方法总结如下:
1、a标签与id结合
<a>标签本身就用于链接跳转,通过将其href属性设置为页面中想要跳转到的元素的id值,就可以实现一个锚点链接。
效果:

关键代码:
// 锚点
<a href="#section1">section1</a>
// 想要跳转到的元素
<div id="section1" class="section1">section1</div>
demo地址:
优缺点:
优点很明显,就是只需要html代码就能实现,完全不需要javascript。
缺点:1、必须使用<a>标签;2、如下图所示,当使用a标签与id结合方式添加锚点时,跳转时会是的页面的url发生变化,会在url后面增加要跳转到元素的id值。


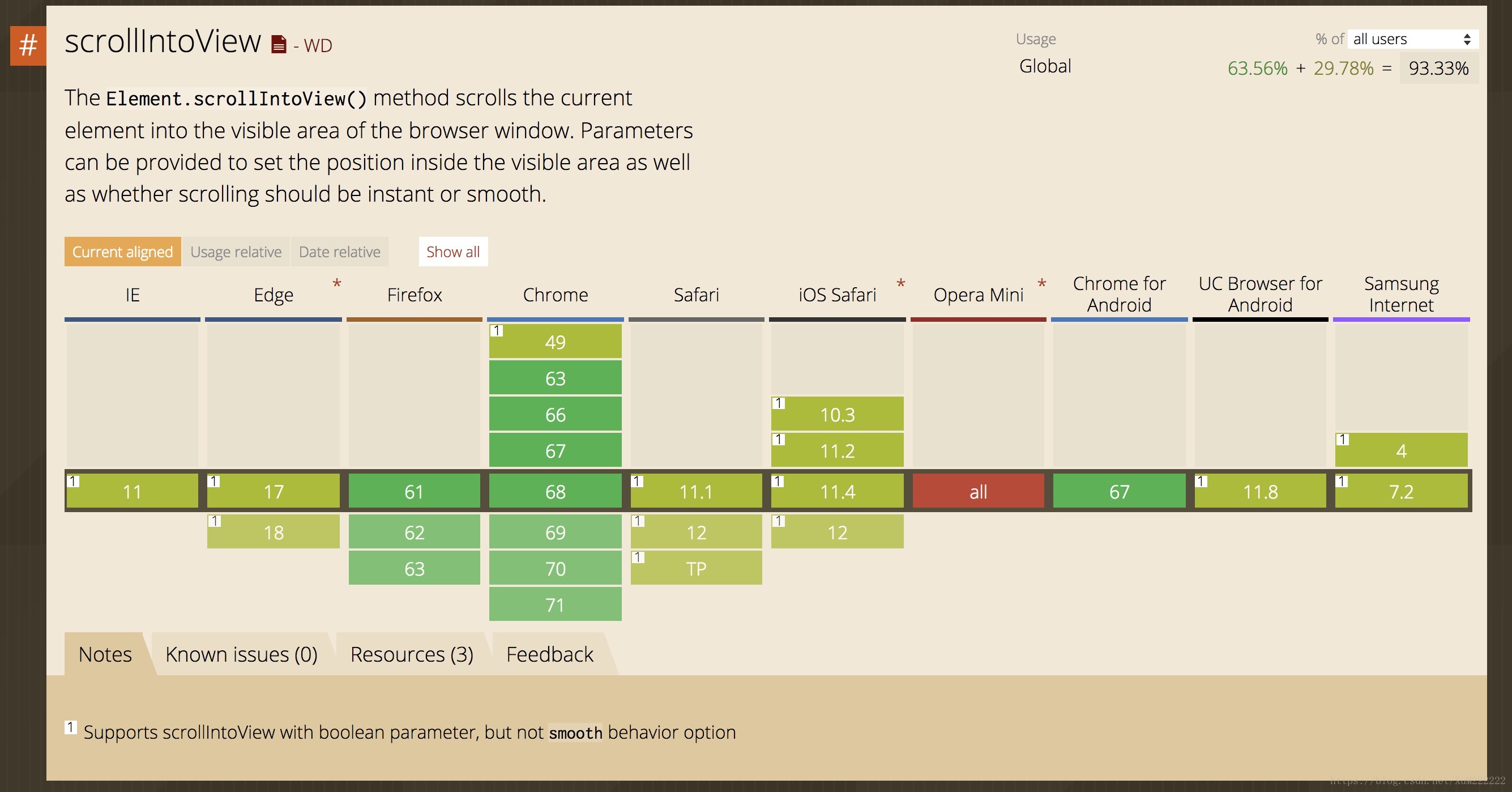
2、scrollIntoView
scrollIntoView()方法用于将元素滚动到浏览器的可视区域内,是实现锚点链接最省事的一种方法,可谓是神器。使用方法也很简单:先获取想要跳转到的元素,然后对获取到的元素调用该方法,就可以实现锚链接跳转。
效果:

关键代码:
- html
// 锚点
<div onclick="skip('#section1')">section1</div>
// 想要跳转到的元素
<div id="section1" class="section1">section1</div>
- js
// 跳转函数
function skip(id) {
const target = document.querySelector(id);
target.scrollIntoView();
}
demo地址:
优缺点:
优点就是简单好用。
缺点:1、低版本浏览器会不支持,存在兼容性问题,不过现代主流浏览器基本上都支持;2、当元素调用该方法时,会使得元素与浏览器的顶部对齐,如果我们希望元素与浏览器顶部之间存在一些距离,抱歉,没法弄,也就是定制性差。

3、scrollTop与offsetTop结合
scrollTop用于获取滚动条距离文档顶部的距离,offsetTop用于获取元素距离文档顶部的距离,实现思路:将滚动条滚动到想要跳转到的元素的位置(有点废话嫌疑),就是获取想要跳转到的元素的位置,并将它赋值给浏览器滚动条的滚动距离。注意:scrollTop和offsetTop均为属性,不是方法,不是方法!!!
效果:

关键代码:
- html
// 锚点
<div onclick="skip('#section1')">section1</div>
// 想要跳转到的元素
<div id="section1" class="section1">section1</div>
- js
// 跳转函数
function skip(id) {
const target = document.querySelector(id);
document.documentElement.scrollTop = target.offsetTop - 100;
}
demo地址:
优缺点:
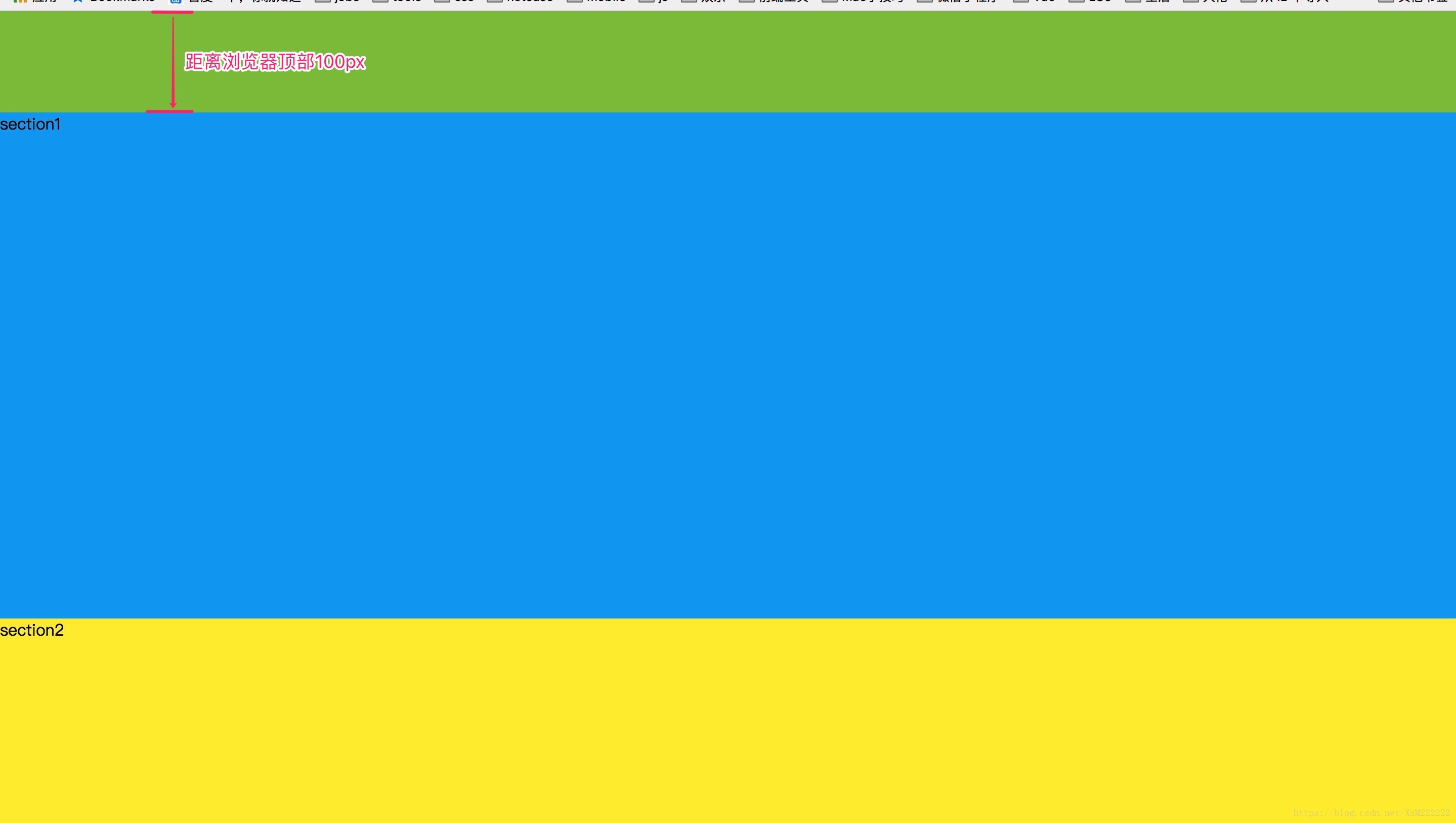
优点是我们可以调整想要跳转到的元素与浏览器顶部之间的距离,类似于demo中的语句document.documentElement.scrollTop = target.offsetTop - 100;让想要跳转到的元素与浏览器顶部相距100px,如图所示,这样的调整让锚点跳转后看起来比较舒服。

缺点就是理解起来可能不那么简单。
总结
<1> 如果不想用js代码,不怕锚点链接影响url值的,可以选择“a标签与id结合”;
<2> 如果忍受不了锚点链接影响url值的,又觉得scrollTop、offsetTop理解起来好难啊,可以选择“scrollIntoView”;
<3> 同样,如果忍受不了锚点链接影响url值的,又想让锚点链接让用户体验更佳,可以选择scrollTop与offsetTop结合;
























 1006
1006

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








