❀官网
1、安装脚手架:npm install -g create-react-app
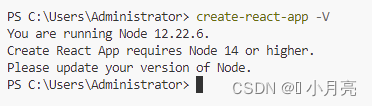
2、查看版本:create-react-app -V
!!!注意 Node版本必须是14以上,不然会报以下错误。

3、创建react项目(项目名不能包含大写字母):npx create-react-app <项目名称>
- npx 是 npm 5.2+ 附带的 package 运行工具。
- create-react-app 创建的项目默认无法看到 webpack 的相关配置,如果想要配置 webpack,需要执行
npm run eject命令
4、运行 react 项目:npm start
5、react中使用video标签显示本地视频不生效问题:
使用require进行引入路径即可。
<video className="videoStyle" src={require('./video/3.mp4')} autoPlay muted loop></video>
6、重写脚手架的配置(参考链接):
- tips: react-app-rewired@2.x 版本需要搭配
customize-cra使用。 - 安装:
npm i react-app-rewired customize-cra --save-dev - 在根目录下新建文件
config-overrides.js,写入代码:module.exports = function override(config, env) { return config } - 重写
package.json中的配置:

7、react项目本地代理:
create-react-app脚手架若在2.0版本以下:- 直接在
package.json中配置:"proxy":{ "/api":{ "target":"http://127.0.0.1:3000", # 代理地址 "changeOrigin": true, # 是否允许跨域 "pathRewrite": { # 重写路径 "^/api": "/" }, } }
- 直接在
create-react-app脚手架若在2.0版本以上配置一个代理:- 直接在
package.json中配置:"proxy": 'http://127.0.0.1:3000' # 只能是字符串
- 直接在
create-react-app脚手架若在2.0版本以上配置多个代理:- 安装
http-proxy-middleware:npm i http-proxy-middleware --save-dev - 在 src 的根目录下新建文件
setupProxy.js(文件名称固定,不能更改),写入代码:
// http-proxy-middleware V1.0版本以下使用: const proxy = require('http-proxy-middleware') module.exports = function(app) { app.use( proxy('/api', { target: 'http://localhost:3000/', changeOrigin: true, // pathRewrite: { // '^/api': '' // } }) ) } // http-proxy-middleware V1.0版本以上使用: const { createProxyMiddleware } = require('http-proxy-middleware'); module.exports = function (app) { app.use( createProxyMiddleware('/api', { target: 'http://127.0.0.1:3000', secure: false, # 指定Cookies能否被用户读取 changeOrigin: true, pathRewrite: { "^/api": "/" }, }), createProxyMiddleware('/api1', { target: 'http://127.0.0.1:3001', secure: false, # 指定Cookies能否被用户读取 changeOrigin: true, pathRewrite: { "^/api1": "/" }, }) ); };- 安装
8、配置多环境打包(官网文档):
- 安装 dotenv-cli :
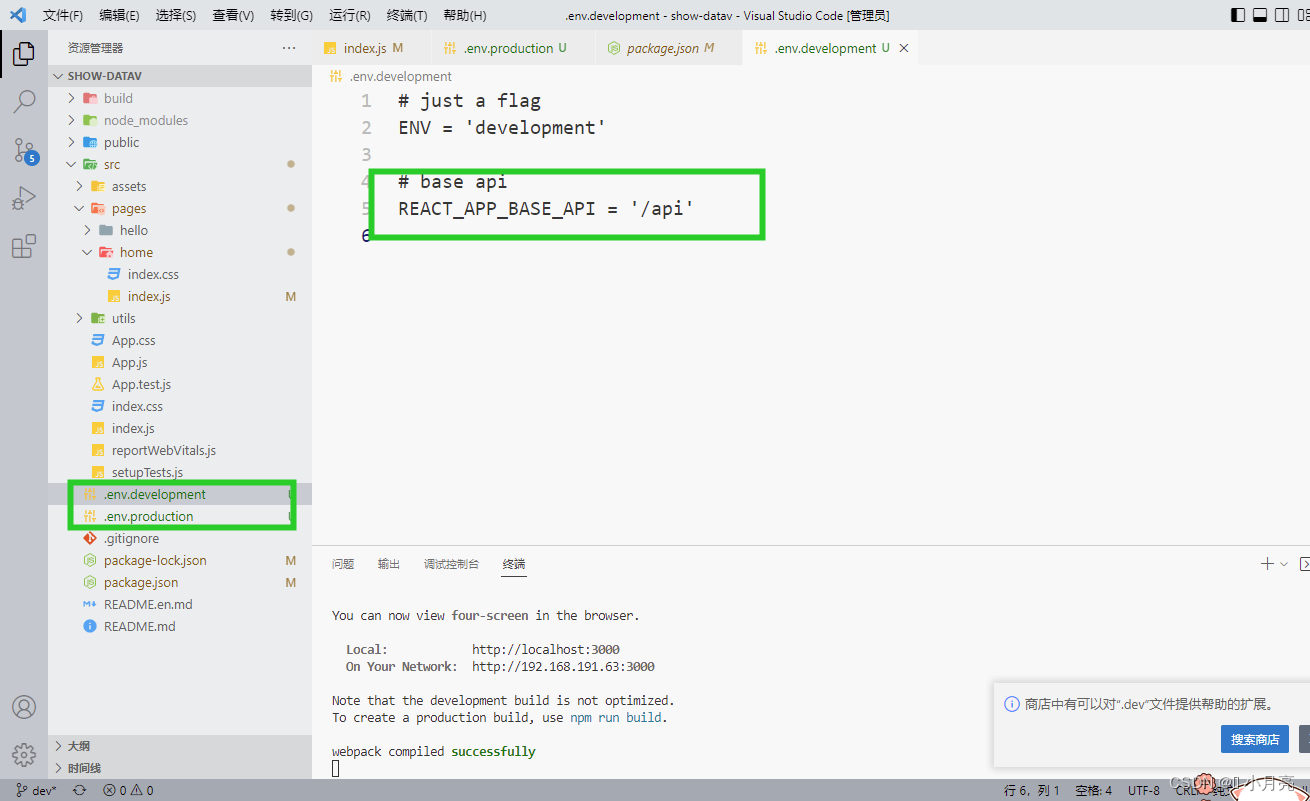
npm i dotenv-cli -D - 新建环境文件,并且写入路径:路径必须以 REACT_APP 开头

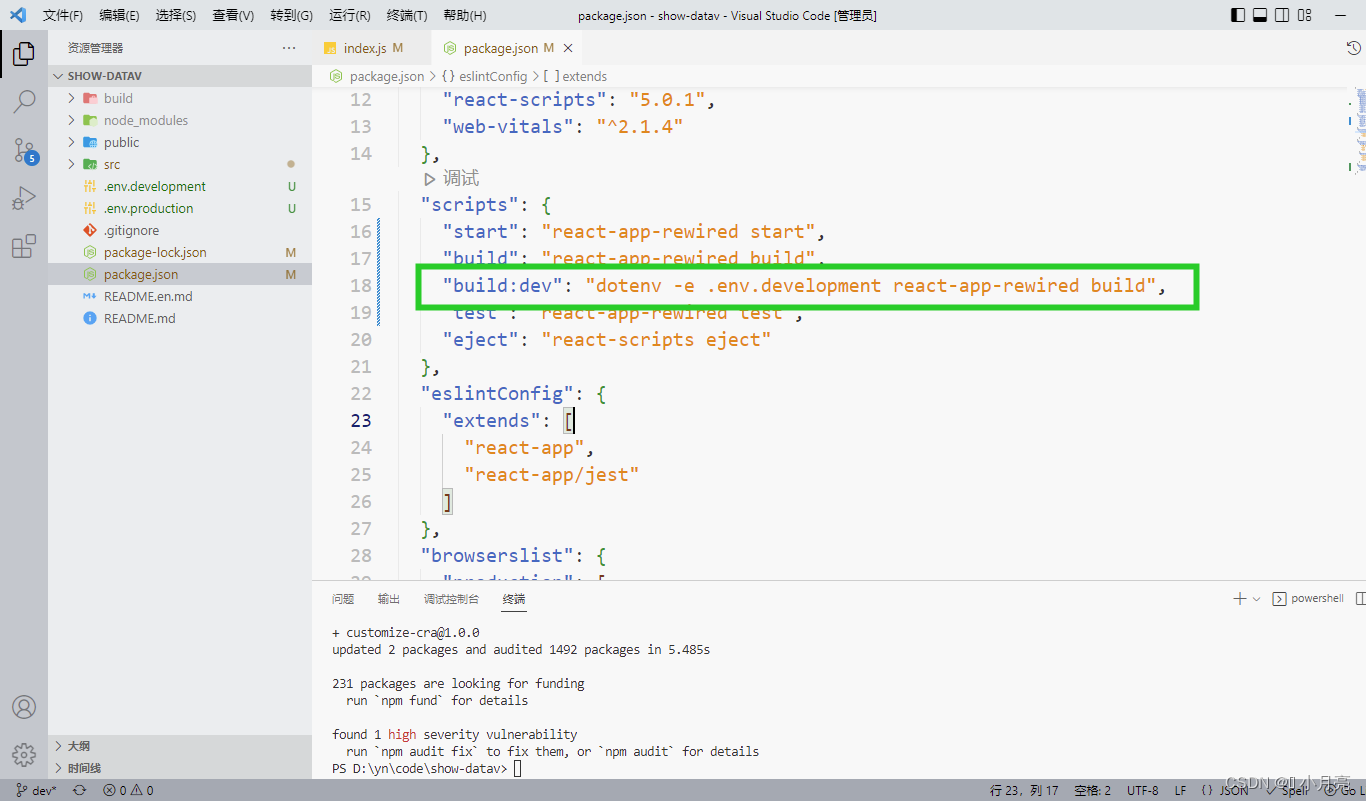
- 修改
package.json中的scripts来指定环境:

- 执行
npm run build:dev即可 - 在
index.html文件中使用:%REACT_APP_URL_API% - 在
js/jsx文件中使用:process.env.REACT_APP_URL_API
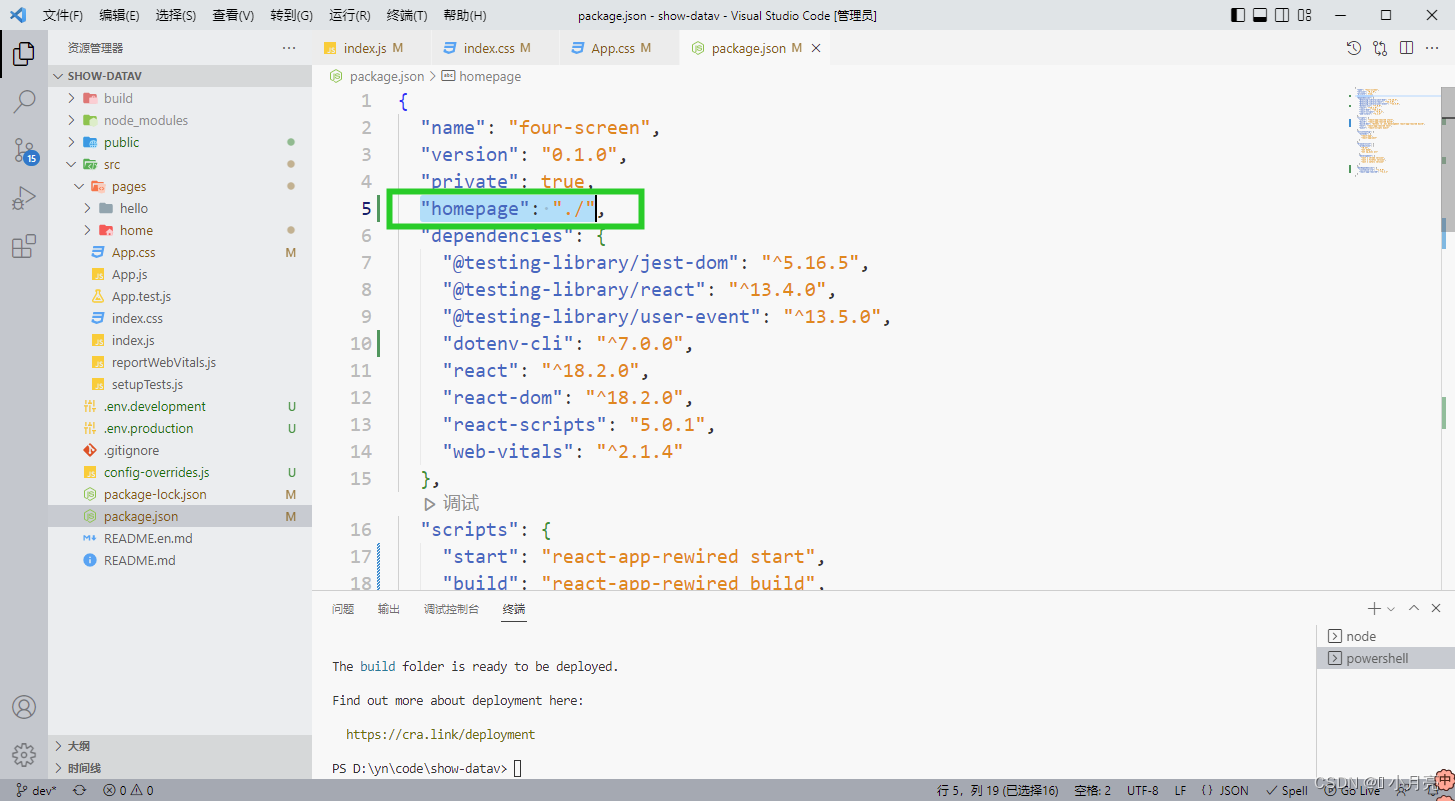
9、打包上线后,静态资源css和js报404:
- 需要在
package.json文件中添加"homepage": "./"进行重新打包即可。























 260
260











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








