代码:
const value = 0.25
const centerLabel = {
name: '文字123',
value: 1234,
unit: '单位'
}
option = {
series: [
{
type: 'pie',
radius: ['80%', '83%'],
center: ['50%', '50%'],
silent: true,
min: 0,
max: 1,
data: [{
value: Math.floor((Math.abs(value) * 100)),
itemStyle: {
color: '#d0021b',
borderCap: 'round',
borderRadius: '100%'
},
label: {
show: false
},
labelLine: {
normal: {
smooth: true,
lineStyle: {
width: 0
}
}
},
hoverAnimation: false
},
{
label: {
show: false
},
labelLine: {
normal: {
smooth: true,
lineStyle: {
width: 0
}
}
},
value: 100 - Math.floor((Math.abs(value) * 100)),
hoverAnimation: false,
itemStyle: {
color: '#e6e6e6',
emphasis: {
color: '#e6e6e6'
}
}
}
]
},
{
type: 'pie',
radius: ['60%', '70%'],
avoidLabelOverlap: false,
emphasis: {
label: {
}
},
labelLine: {
show: false
},
label: {
show: true,
formatter: [`{a|${centerLabel.value}}{b|${centerLabel.unit}}`, `{c|}`, `{d|${centerLabel.name}}`].join('\n'),
position: 'center',
rich: {
a: {
fontSize: 72,
color: '#333',
textAlign: 'center',
padding: [0, 0, 12, 0]
},
b: {
padding: [8, 6, 6, 6],
fontSize: 20,
color: '#666',
verticalAlign: 'top'
},
c: {
width: '100%',
height: 2,
backgroundColor: '#dadde4',
align: 'left'
},
d: {
fontSize: 36,
color: '#999',
padding: [20, 0, 12, 0]
}
}
},
data: [
{
value: 1048,
name: 'Search Engine',
itemStyle: {
borderCap: 'round',
borderRadius: '100%',
borderWidth: 10,
borderColor: '#fff'
}
},
{
value: 735,
name: 'Direct',
itemStyle: {
borderCap: 'round',
borderRadius: '100%',
borderWidth: 10,
borderColor: '#fff'
}
},
{
value: 580,
name: 'Email',
itemStyle: {
borderCap: 'round',
borderRadius: '100%',
borderWidth: 10,
borderColor: '#fff'
}
}
]
}
]
}
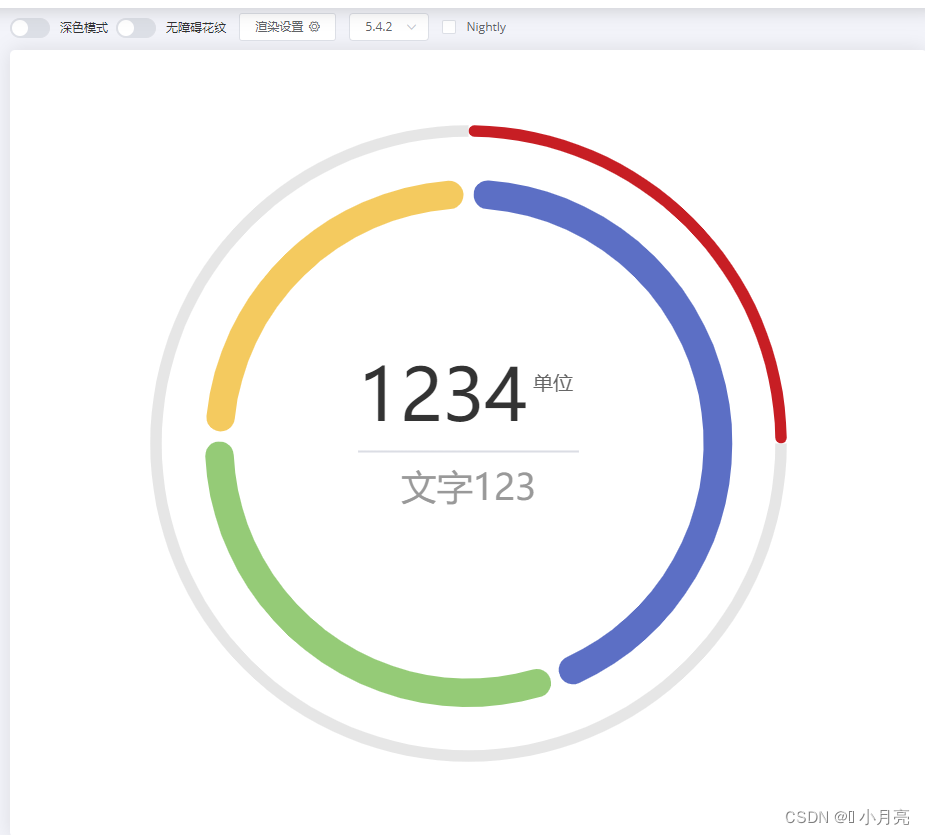
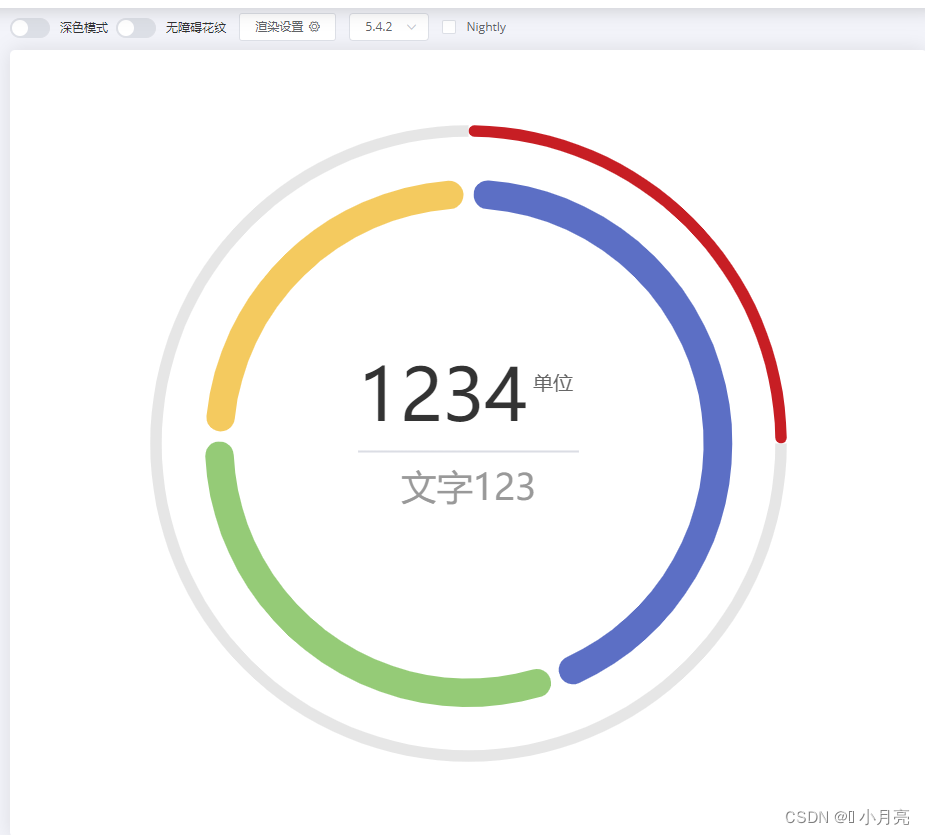
最终效果:
























 2716
2716











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








