首先先注册百度地图开放平台开发者账户
申请地址http://lbsyun.baidu.com/apiconsole/key
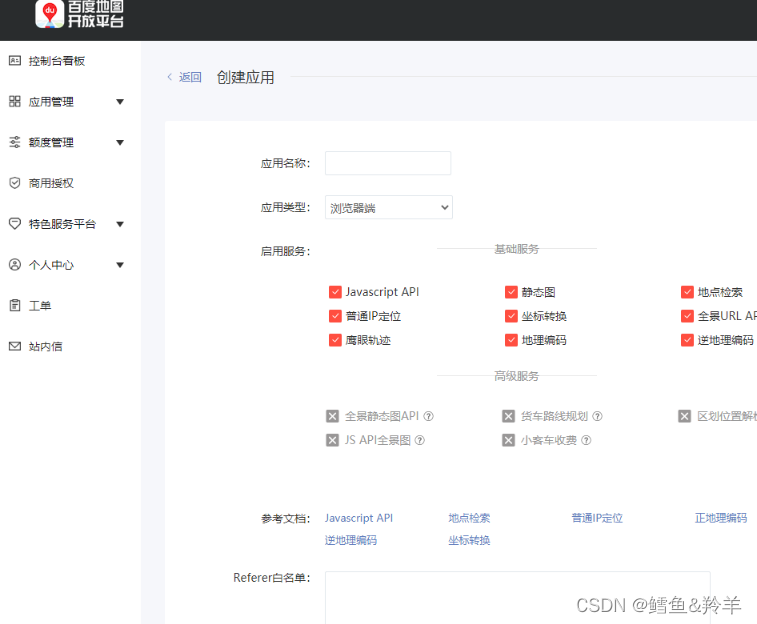
其次在应用管理里我的应用下进行创建应用

这里应用类型作为前端人员选择浏览器端,Referer白名单可以写*,表示访问无限制
接下来就可以参考javascriptAPI文档来进行使用了
申请地址:https://lbsyun.baidu.com/index.php?title=jspopularGL
注意在页面中引用时,要使用自己的密钥(AK)

<script type="text/javascript" src="https://api.map.baidu.com/api?v=2.0&ak=您的密钥"></script>
项目实战
<span id="getLocation">您在哪里</span>
<div id='container'></div>
<div class="map"><input type="text" name="" id="" placeholder="请输入具体地址"></div>
/**
* 定位
*/
function getLocation() {
const locationTips = document.getElementById('getLocation');
locationTips.







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 317
317











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










