下面从几个方面讲解iOS11的特性,和iPhone X的那些事
屏幕
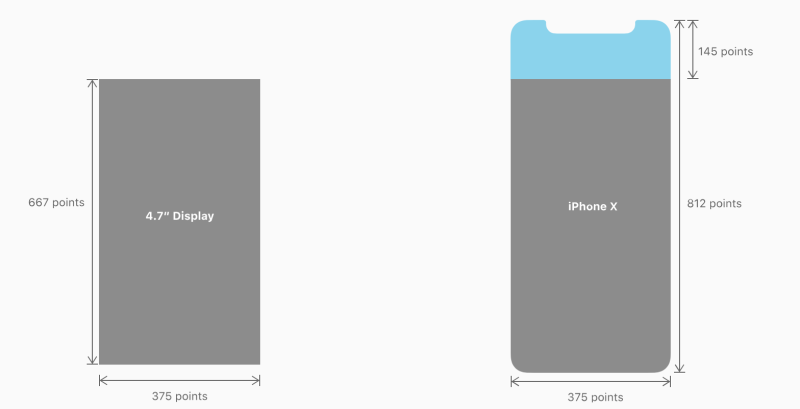
我们在编码中使用的是以point为单位的屏幕尺寸(在不同设备上每个point对应的实际像素点是不一样的),iPhone 8的尺寸是375pt × 667pt @2x,iPhone X的尺寸是375pt × 812pt @3x,也就是屏幕宽度是一样的,但是高出了145pt,大概能多显示20%的内容。

屏幕
注意iPhone X的屏幕素质比较好,所以它需要加载较高像素的图片,我们要提供必要的@3x资源。
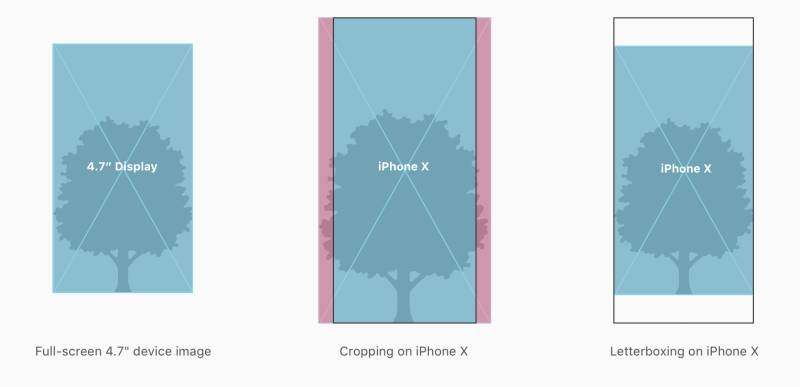
另外由于iPhone X极高的长宽比,我们用作背景的图片都需要重新设计,以保证比例适合,内容被裁切后效果仍然ok。

屏幕
status bar
iPhone X的状态栏高度是高于之前所有的iPhone版本的,所以在代码里写死kStatusBarHeight == 20的地方都会出错!

刘海变高
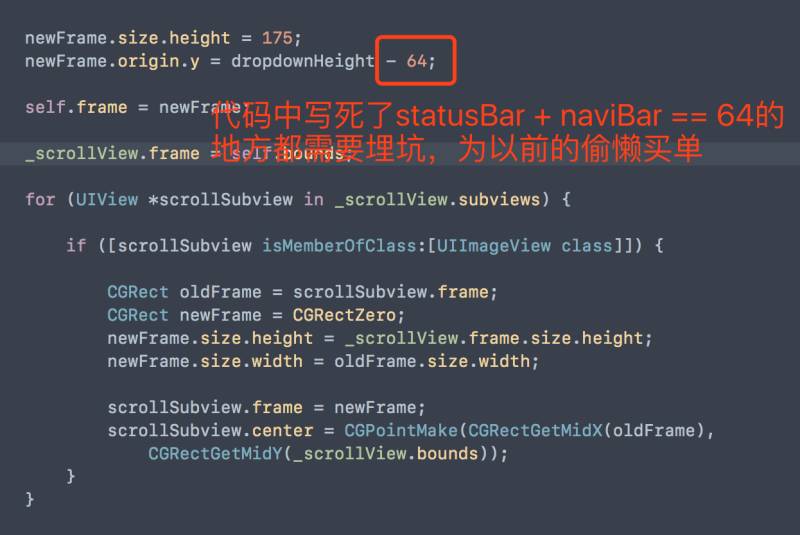
也就是说,之前使用固定状态栏高度来进行布局的代码都需要调整为动态布局方式,否则会出现内容被遮挡的问题。特别是图中这个64,一直在iOS开发中常数般的存在,最后也被苹果爸爸摆了一道。

此处不能写死
关于状态栏另外两个需要注意的地方:
-
不要在iPhone X下隐藏状态栏,一个原因是显示内容足够高了,另一个是这样内容会被刘海切割。
-
现在通话或者其它状态下,状态栏高度不会变化了,程序不需要去做兼容。
高度不变
布局
iPhone X的布局有很多改变,这是因为:
-
刘海的存在使横屏的情况变得复杂
-
四个角变圆,需要防止内容被切割
-
代替home键的长条(不知道官方名字叫什么,homeBar?)使得屏幕底部的布局需要调整
很多系统经典的控件,比如TableView,Collection,Navigation,TabBar等都会自动适应iPhone X(呵呵,一定会有很多坑等着打补丁或者让开发者擦屁股)。
Safe Area
iOS11引入了safeArea的概念,用来替代之前的topLayoutGuide和bottomLayoutGuide,safeArea用来描述视图不被任何内容遮挡的部分。它提供两种方式:safeAreaInsets或safeAreaLayoutGuide来提供给你safeArea的参照值。
 safeArea
safeArea
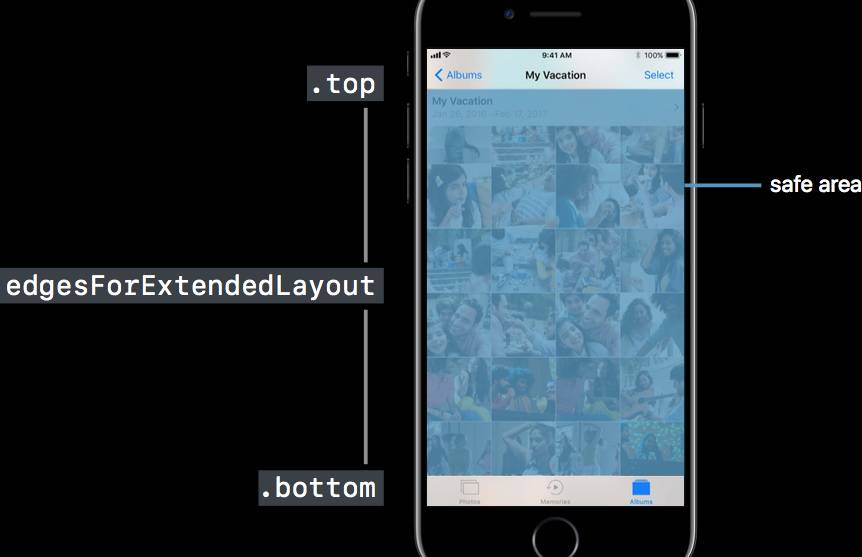
在iPhone X上,视图的默认safeArea如下图所示:
safeArea2
可以看到,底部的Bar还有四周圆角,都对这个safeArea进行了切割。苹果官方的设计指导是使用以safeArea为框,以layoutMargin为间距来进行UI布局。
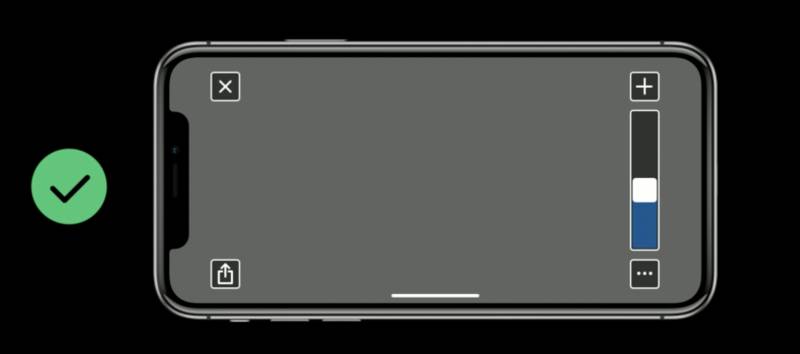
横屏
在横屏状态下,不能因为刘海的原因将内容向左或者向右便宜,要保证内容的中心对称:
center

center2
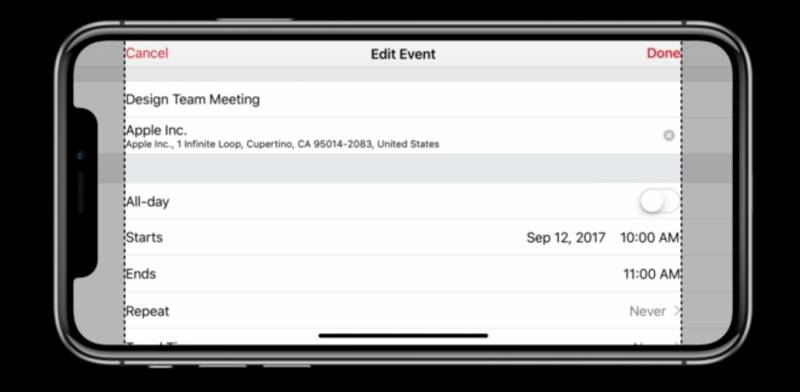
另外,之前所有版本的iPhone tableView的cell和它的contentView的大小是相同的,开发者相对cell布局和相对contentView布局效果上不会有太大区别。
但是在iPhone X下,由于刘海和圆角的存在,tableView的contentView会被裁切,所以所有的布局都应该被调整为相对contentView布局,否则会越界:

tableView
一致性
苹果对iOS中运行的app的一致性有很高的要求,在iPhone X下,开发者不能自己去遮盖圆角、状态栏,特别是底部的homeBar,即使你认为刘海很丑,也许用户看着看着就习惯了呢……
关于homeBar,它的颜色是会自动适应的,保持着『时刻能找到但是又不那么显眼』的状态,所以开发者不用去为它费心添加背景啊,强调啊啥的,苹果爸爸会十分感动然后拒绝掉你的……
交互
在交互方面,iPhone X最大的改变就是底部那个无时无刻不存在的homeBar了,代替了原来home按键的功能,系统级的任务切换和回到桌面 、、,都是上滑这个细细的长条。

homeBar
所以苹果爸爸的意思是:
赶紧把你自己写的上滑手势乖乖删掉~
当然如果app确实需要这个手势,可以打开程序开关覆盖系统的手势,但是这样用户就需要滑动两次来回到桌面了,这会让他们非常怀念home键。
兼容
首先是iPhone X下的键盘和其他系统有区别,会多出来那个很有趣的animateEmoji工具栏,所以在做键盘相关处理的时候要关注兼容性问题,至少:高度不要写死了……
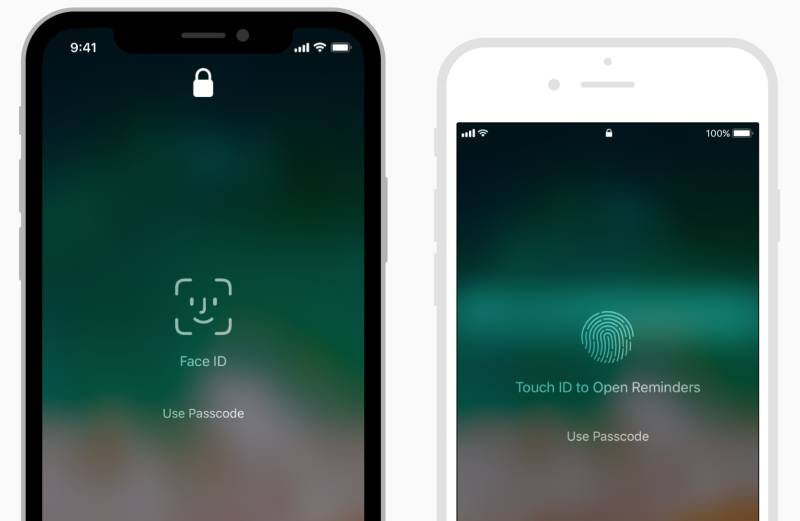
iPhone X的认证使用的是全新的faceId,所以如果app需要使用认证相关api,需要根据设备区分touchId和faceId,可以看文档。

认证
导航栏
导航栏高度的变化
iOS11之前导航栏默认高度为64pt(这里高度指statusBar + NavigationBar),iOS11之后如果设置了prefersLargeTitles = YES则为96pt,默认情况下还是64pt,但在iPhoneX上由于刘海的出现statusBar由以前的20pt变成了44pt,所以iPhoneX上高度变为88pt,如果项目里隐藏了导航栏加了自定义按钮之类的,这里需要注意适配一下。
导航栏图层及对titleView布局的影响
iOS11之前导航栏的title是添加在UINavigationItemView上面,而navigationBarButton则直接添加在UINavigationBar上面,如果设置了titleView,则titleView也是直接添加在UINavigationBar上面。iOS11之后,大概因为largeTitle的原因,视图层级发生了变化,如果没有给titleView赋值,则titleView会直接添加在_UINavigationBarContentView上面,如果赋值了titleView,则会把titleView添加在_UITAMICAdaptorView上,而navigationBarButton被加在了_UIButtonBarStackView上,然后他们都被加在了_UINavigationBarContentView上,如图:

所以如果你的项目是自定义的navigationBar,那么在iOS11上运行就可能出现布局错乱的bug,解决办法是重写UINavigationBar的layoutSubviews方法,调整布局,上代码:
- (void)layoutSubviews {
[super layoutSubviews];
//注意导航栏及状态栏高度适配
self.frame = CGRectMake(0, 0, CGRectGetWidth(self.frame), naviBarHeight);
for (UIView *view in self.subviews) {
if([NSStringFromClass([view class]) containsString:@"Background"]) {
view.frame = self.bounds;
}
else if ([NSStringFromClass([view class]) containsString:@"ContentView"]) {
CGRect frame = view.frame;
frame.origin.y = statusBarHeight;
frame.size.height = self.bounds.size.height - frame.origin.y;
view.frame = frame;
}
}
}
再补充一点,看了简书App适配iOS11发现titleView支持autolayout,这要求titleView必须是能够自撑开的或实现了- intrinsicContentSize方法
- (CGSize)intrinsicContentSize {
return UILayoutFittingExpandedSize;
}
UIScrollView、UITableView、UICollectionView
大家在iOS11设备上运行出现最多问题应该就是tableview莫名奇妙的偏移20pt或者64pt了。。原因是iOS11弃用了automaticallyAdjustsScrollViewInsets属性,取而代之的是UIScrollView新增了contentInsetAdjustmentBehavior属性,这一切的罪魁祸首都是新引入的safeArea,关于safeArea适配这篇文章iOS 11 安全区域适配总结讲的很详细,感兴趣的可以看下,我直接贴适配代码,因为低版本直接用contentInsetAdjustmentBehavior会报警告,所有定义了如下的宏(感谢@炒鸡范的指正,之前的宏犯了个低级错误...现改为)
#define adjustsScrollViewInsets(scrollView)\
do {\
_Pragma("clang diagnostic push")\
_Pragma("clang diagnostic ignored \"-Warc-performSelector-leaks\"")\
if ([scrollView respondsToSelector:NSSelectorFromString(@"setContentInsetAdjustmentBehavior:")]) {\
NSMethodSignature *signature = [UIScrollView instanceMethodSignatureForSelector:@selector(setContentInsetAdjustmentBehavior:)];\
NSInvocation *invocation = [NSInvocation invocationWithMethodSignature:signature];\
NSInteger argument = 2;\
invocation.target = scrollView;\
invocation.selector = @selector(setContentInsetAdjustmentBehavior:);\
[invocation setArgument:&argument atIndex:2];\
[invocation retainArguments];\
[invocation invoke];\
}\
_Pragma("clang diagnostic pop")\
} while (0)
还有的发现某些界面tableView的sectionHeader、sectionFooter高度与设置不符的问题,在iOS11中如果不实现 -tableView: viewForHeaderInSection:和-tableView: viewForFooterInSection: ,则-tableView: heightForHeaderInSection:和- tableView: heightForFooterInSection:不会被调用,导致它们都变成了默认高度,这是因为tableView在iOS11默认使用Self-Sizing,tableView的estimatedRowHeight、estimatedSectionHeaderHeight、 estimatedSectionFooterHeight三个高度估算属性由默认的0变成了UITableViewAutomaticDimension,解决办法简单粗暴,就是实现对应方法或把这三个属性设为0。
如果你使用了Masonry,那么你需要适配safeArea
if (@available(iOS 11.0, *)) {
make.edges.equalTo()(self.view.safeAreaInsets)
} else {
make.edges.equalTo()(self.view)
}
iPhoneX
LaunchImage
关于iPhoneX(我就不吐槽刘海了...),如果你的APP在iPhoneX上运行发现没有充满屏幕,上下有黑色区域,那么你应该也像我一样LaunchImage没有用storyboard而是用的Assets,解决办法如图,启动图的尺寸为1125x2436,or you can iOS开发时如何使用 Launch Screen Storyboard。

TabBarController
因为我们的项目用了第三方的TabBarController,在iPhoneX运行,tabBar看起来怪怪的...估计作者要等到猴年马月才适配iPhoneX,项目又着急上线,就自己修改了第三方,主要是tabBar高度及tabBarItem偏移适配,iPhoneX由于底部安全区的原因UITabBar高度由49pt变成了83pt,可以通过判断机型来修改相关界面代码
#define kDevice_Is_iPhoneX ([UIScreen instancesRespondToSelector:@selector(currentMode)] ? CGSizeEqualToSize(CGSizeMake(1125, 2436), [[UIScreen mainScreen] currentMode].size) : NO)
目前遇到的就这些坑,欢迎大家指正补充~





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








