向量——小球移动
实现过程
用向量来表示小球的位置和移动的方向
PVector ball;
PVector balldir;
void setup() {
size(800, 800);
background(0);
ball = new PVector(1,1,1);
balldir = new PVector(5,1,3);
}
ball:小球的位置
balldir:小球的移动方向
(之所以定义的是一个三维向量,是因为可以用这个三维向量来来表示四个小球)
//移动
ball.add(balldir);
小球移动时需要考虑边界问题
if (ball.x>width || ball.x<0) {
balldir.x=balldir.x*-1;
}
if (ball.y>height ||ball. y<0) {
balldir.y=balldir.y*-1;
}
if (ball.z>height || ball.z<0) {
balldir.z=balldir.z*-1;
}
小球移动过程中,根据小球的位置,来进行一些图形的绘制,增加视觉效果。
//白色
stroke(180, 180, 180);
fill(200, 200, 200, 20);
triangle(0, 0, ball.x, ball.y, width, 0);
ellipse(ball.x,ball.y-25,10,10);
//quad(width/2, 0, width*.75, height/4, width/2, height/2, width/4, height/4);
//蓝色
stroke(80, 220, 220);
fill(0, 150, 255, 20);
triangle(width, 0, ball.x, ball.z, width, height);
ellipse(ball.x+25,ball.z,10,10);
//quad(width*.75, height/4, width, height/2, width*.75, height*.75, width/2, height/2);
//红色
stroke(255, 0, 0);
fill(255, 20, 50, 20);
triangle(width, height, ball.x, ball.y, 0, height);
ellipse(ball.x,ball.y+25,10,10);
//quad(width/2, height/2, width*.75, height*.75, width/2, height, width/4, height*.75);
//黄色
stroke(255, 230, 40);
fill(255, 200, 100, 20);
triangle(0, height, ball.x, ball.z, 0, 0);
ellipse(ball.x-25,ball.z,10,10);
//quad(width/4, height/4, width/2, height/2, width/4, height*.75, 0, height/2);
完整代码
PVector ball;
PVector balldir;
void setup() {
size(800, 800);
background(0);
ball = new PVector(1,1,1);
balldir = new PVector(5,1,3);
}
void draw() {
fill(0,25);
rect(0,0,width,height);
strokeWeight(5);
//clockwise
//白色
stroke(180, 180, 180);
fill(200, 200, 200, 20);
triangle(0, 0, ball.x, ball.y, width, 0);
ellipse(ball.x,ball.y-25,10,10);
//quad(width/2, 0, width*.75, height/4, width/2, height/2, width/4, height/4);
//蓝色
stroke(80, 220, 220);
fill(0, 150, 255, 20);
triangle(width, 0, ball.x, ball.z, width, height);
ellipse(ball.x+25,ball.z,10,10);
//quad(width*.75, height/4, width, height/2, width*.75, height*.75, width/2, height/2);
//红色
stroke(255, 0, 0);
fill(255, 20, 50, 20);
triangle(width, height, ball.x, ball.y, 0, height);
ellipse(ball.x,ball.y+25,10,10);
//quad(width/2, height/2, width*.75, height*.75, width/2, height, width/4, height*.75);
//黄色
stroke(255, 230, 40);
fill(255, 200, 100, 20);
triangle(0, height, ball.x, ball.z, 0, 0);
ellipse(ball.x-25,ball.z,10,10);
//quad(width/4, height/4, width/2, height/2, width/4, height*.75, 0, height/2);
//移动
ball.add(balldir);
if (ball.x>width || ball.x<0) {
balldir.x=balldir.x*-1;
}
if (ball.y>height ||ball. y<0) {
balldir.y=balldir.y*-1;
}
if (ball.z>height || ball.z<0) {
balldir.z=balldir.z*-1;
}
}
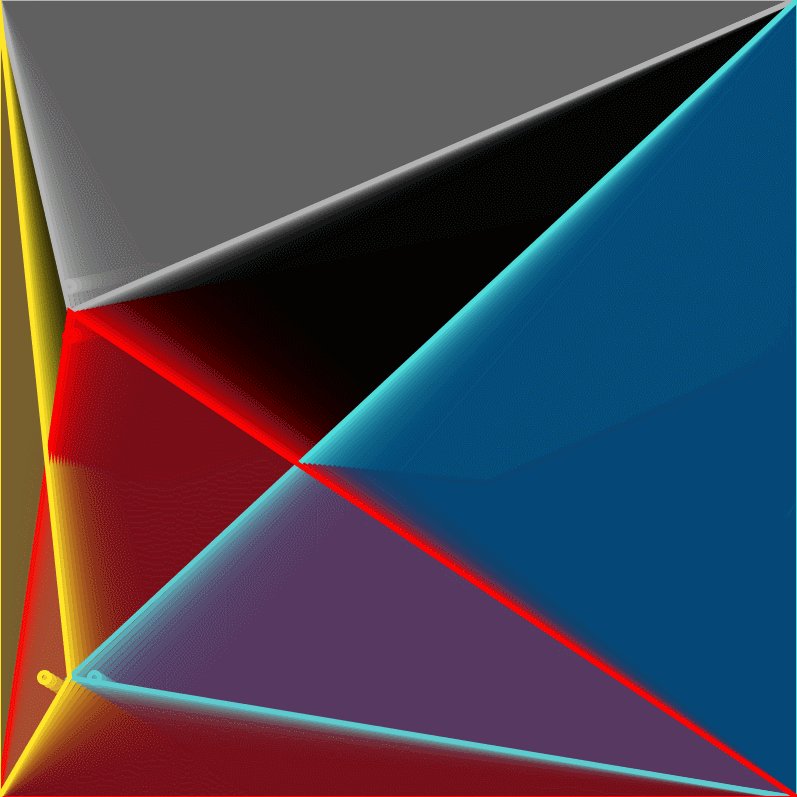
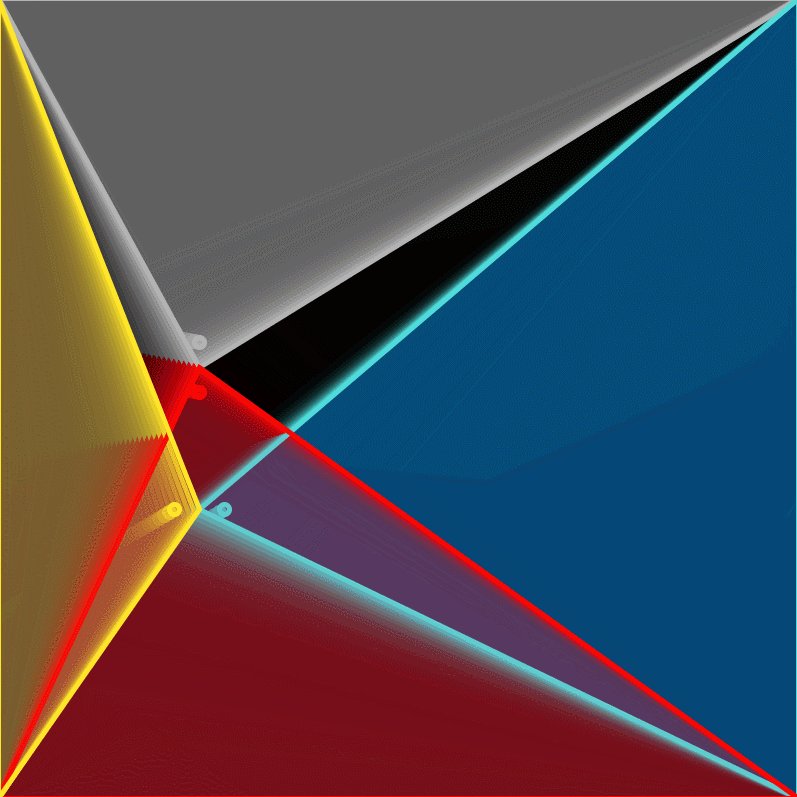
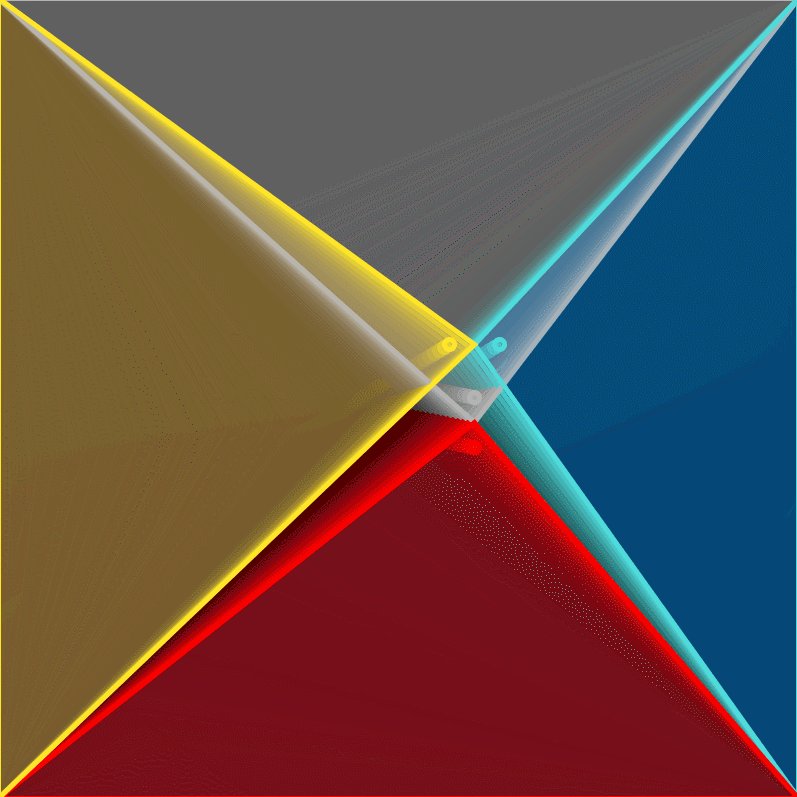
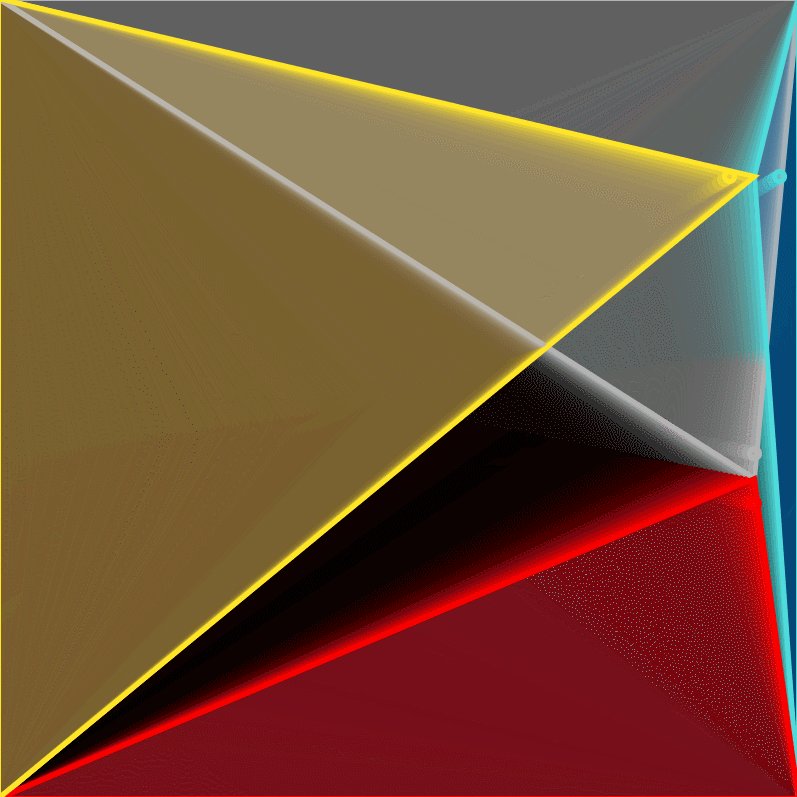
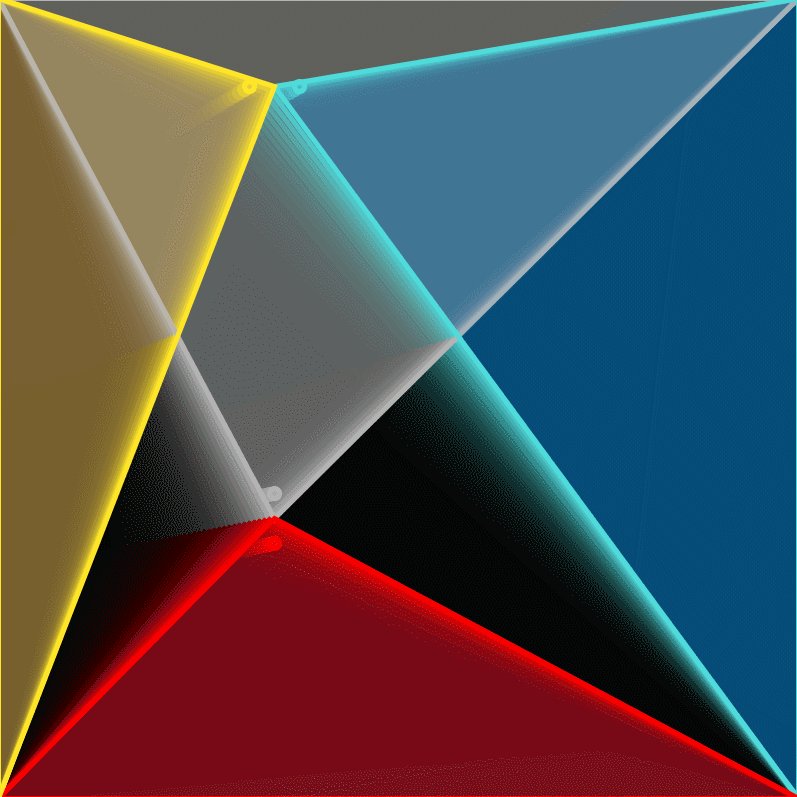
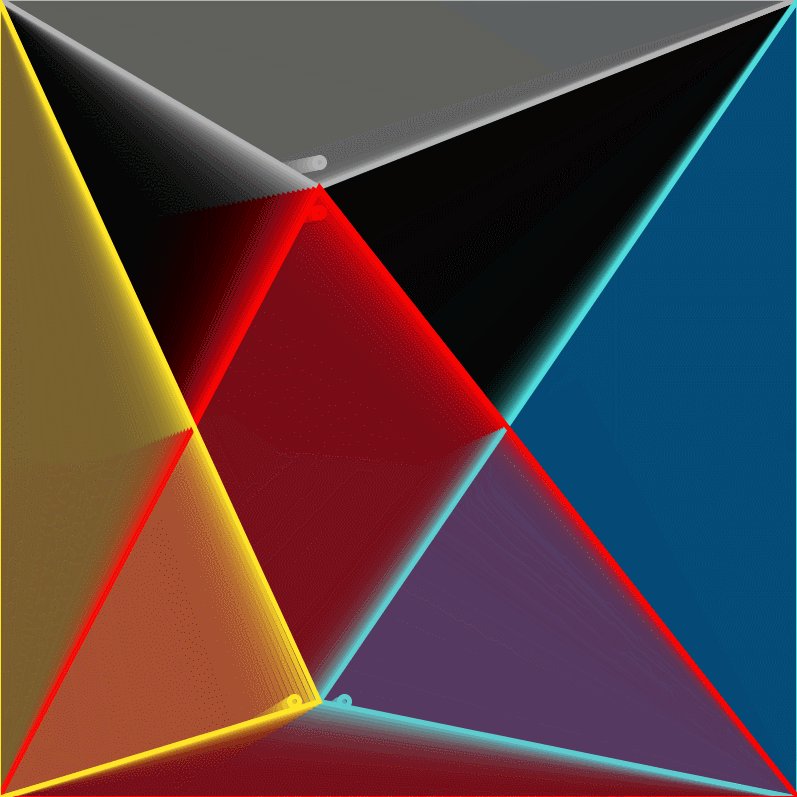
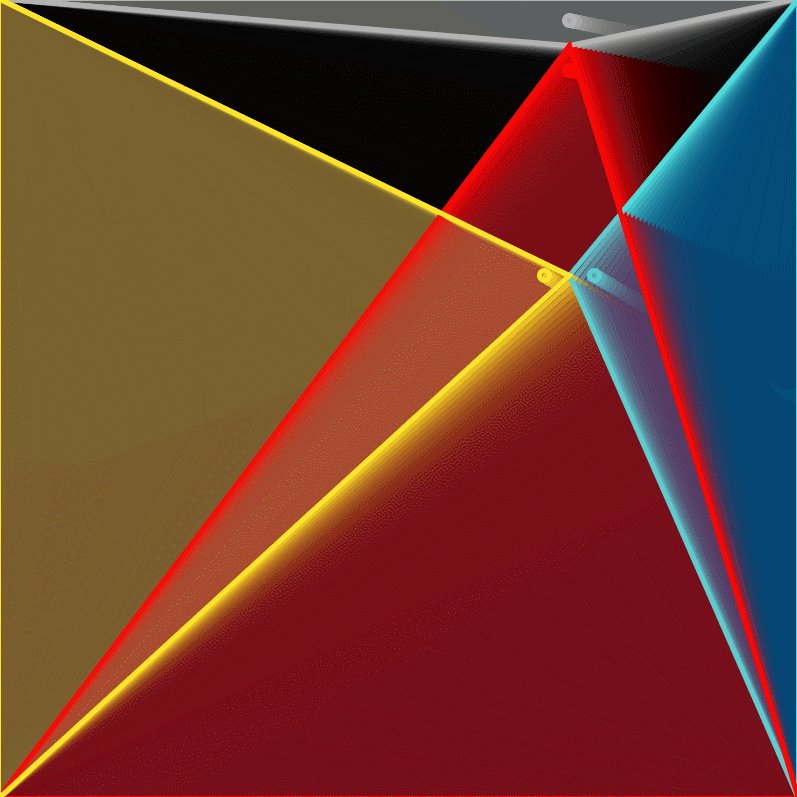
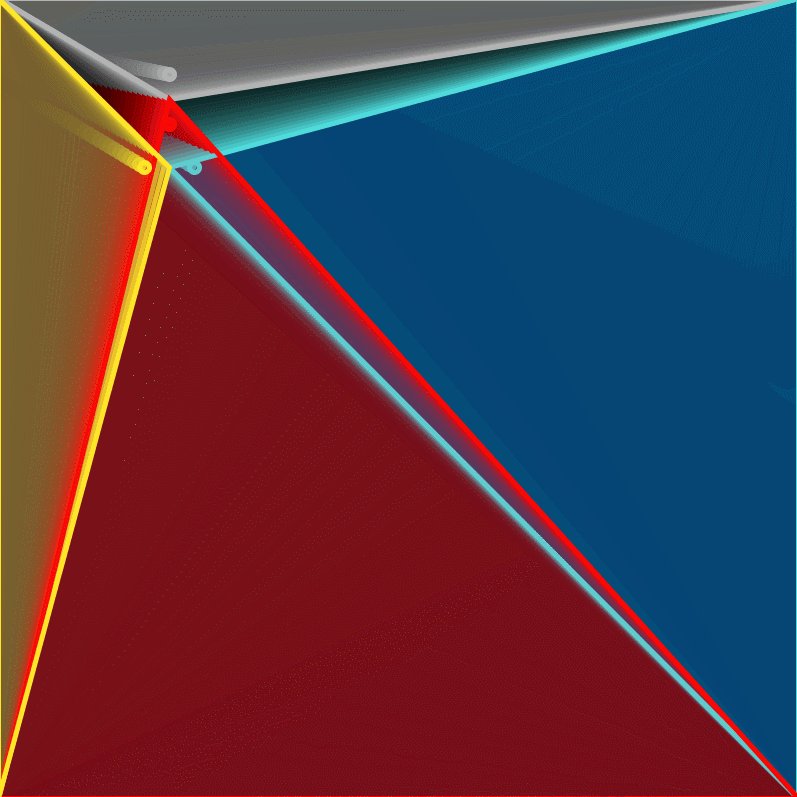
运行效果


























 1079
1079











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








