《代码本色》里详细介绍了关于processing的各种画图原理,在这里,我们对0~4章进行学习,并且绘制图案。
1、 00章 引言(随机游走&概率&perlin噪声)
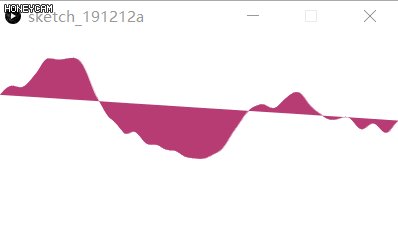
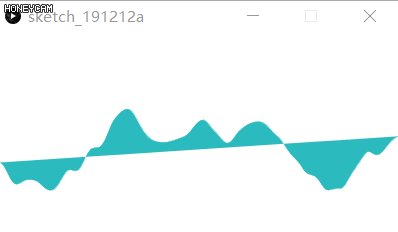
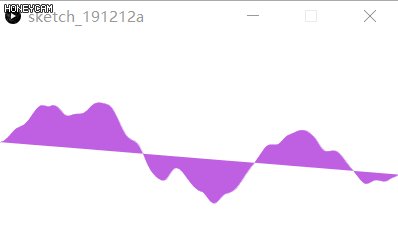
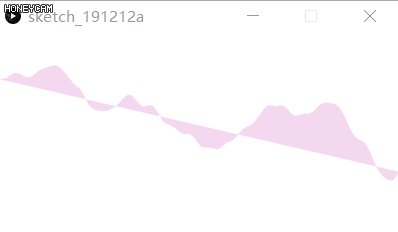
效果图:

prilin噪声形成曲线,rgb颜色随机生成。
代码
float t = 0.0;
void setup() {
size(400,200);
smooth();
}
void draw() {
background(255);
float xloc = randomGaussian();
float xoff = t*xloc;
float r = random(255);
float g = random(255);
float b = random(255);
rectMode(CENTER);
fill(r,g,b);
stroke(r,g,b);
strokeWeight(0.2);
beginShape();
for (int i = 0; i < width; i++)
{
float y = noise(xoff)*height;
xoff += 0.01;
vertex(i,y);
}
endShape();
t+= 0.01;
}
2、 01章 向量
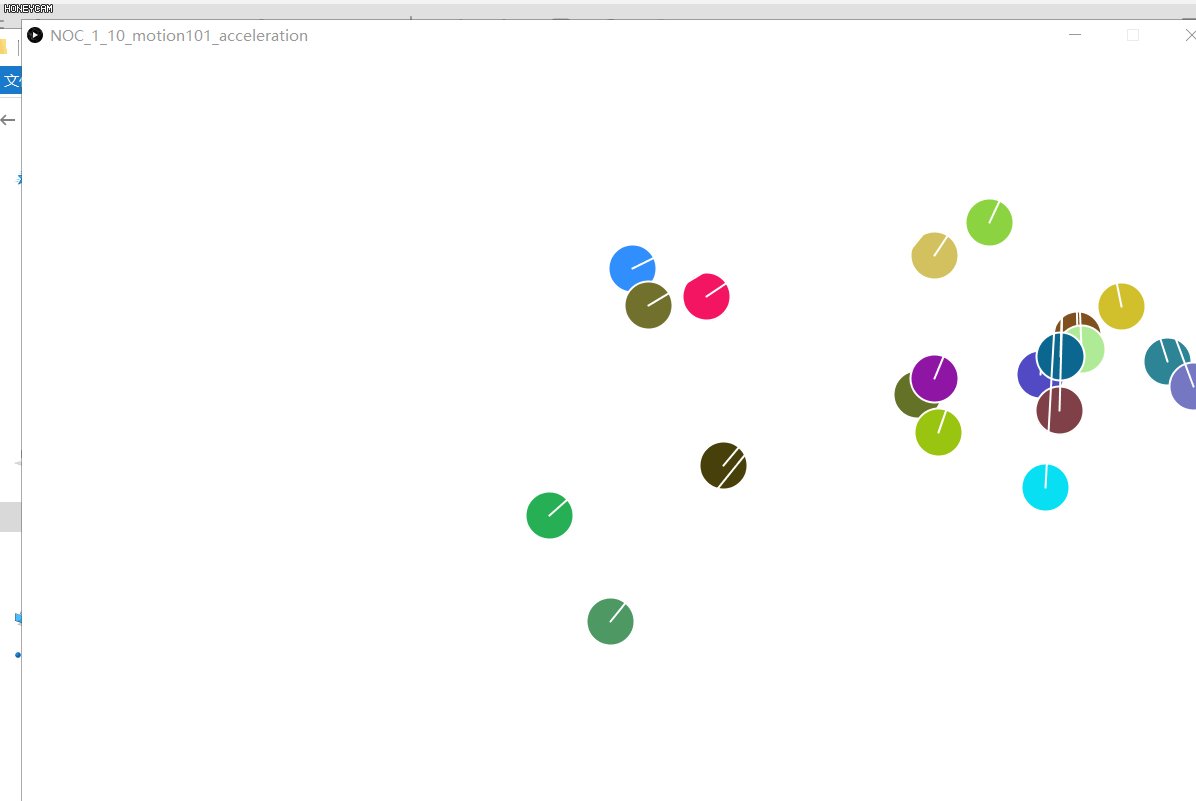
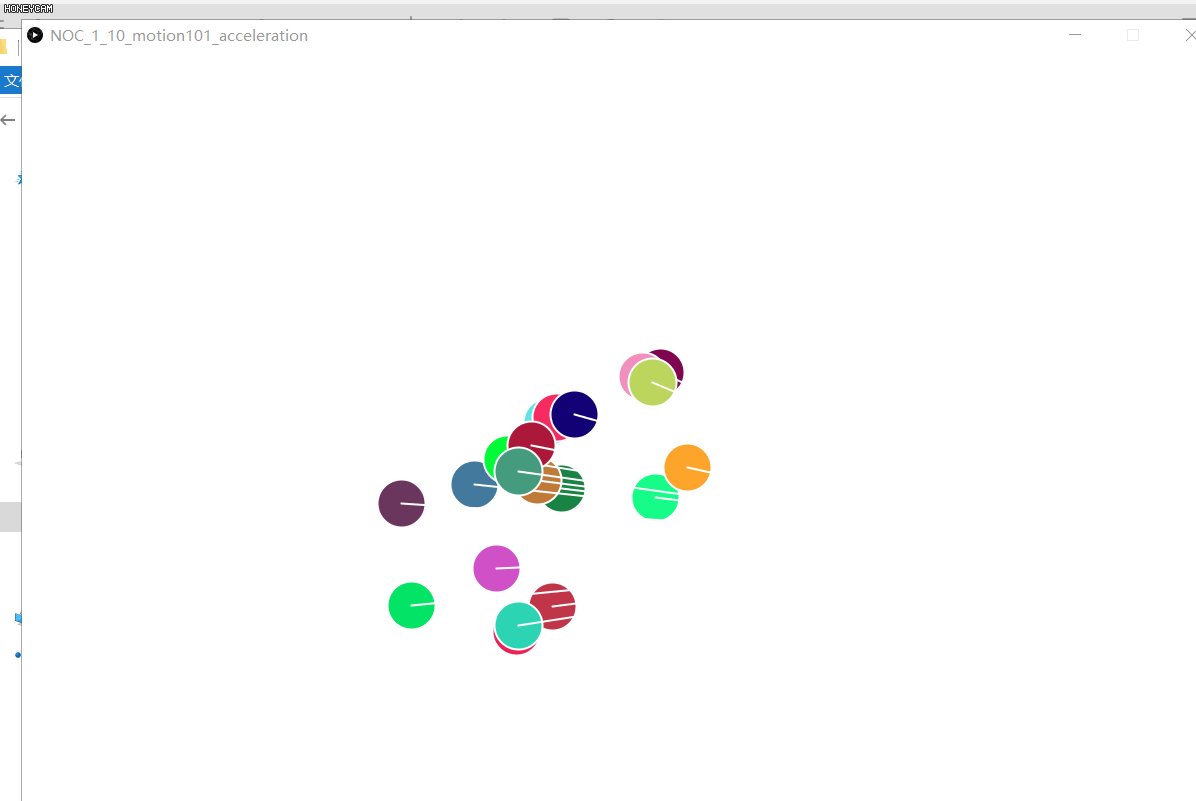
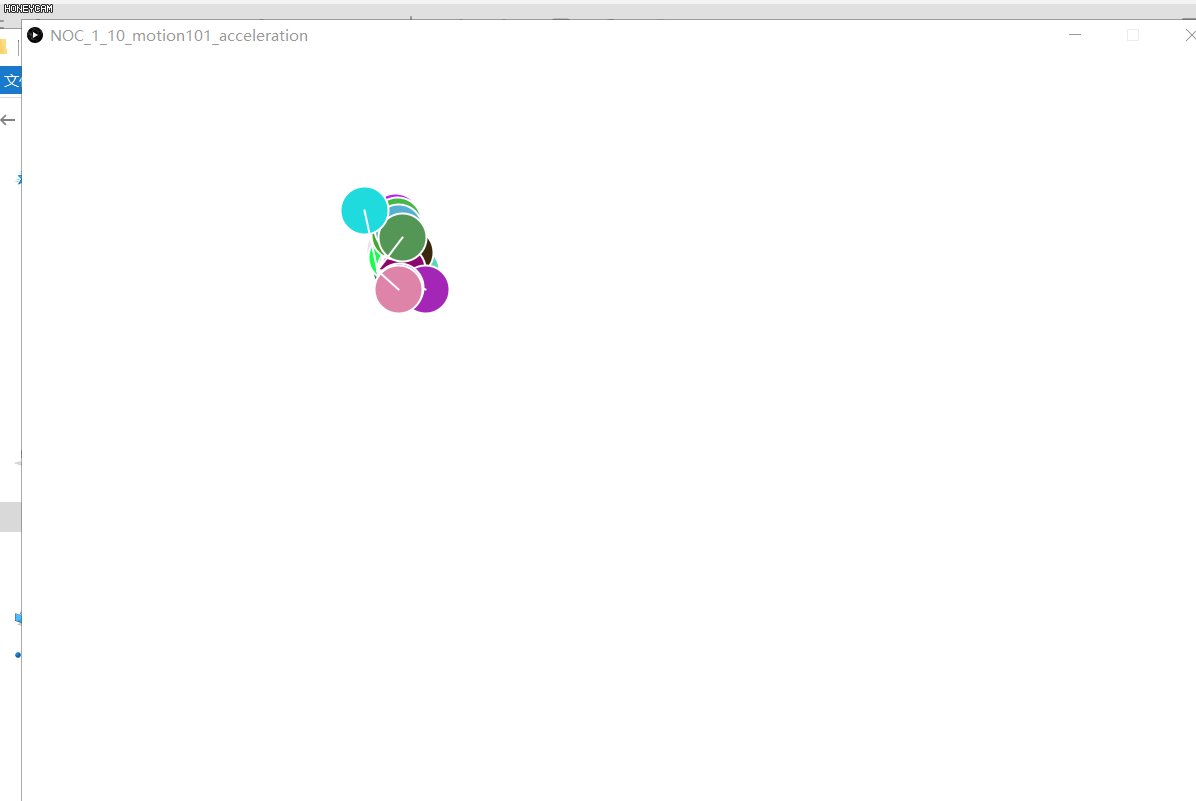
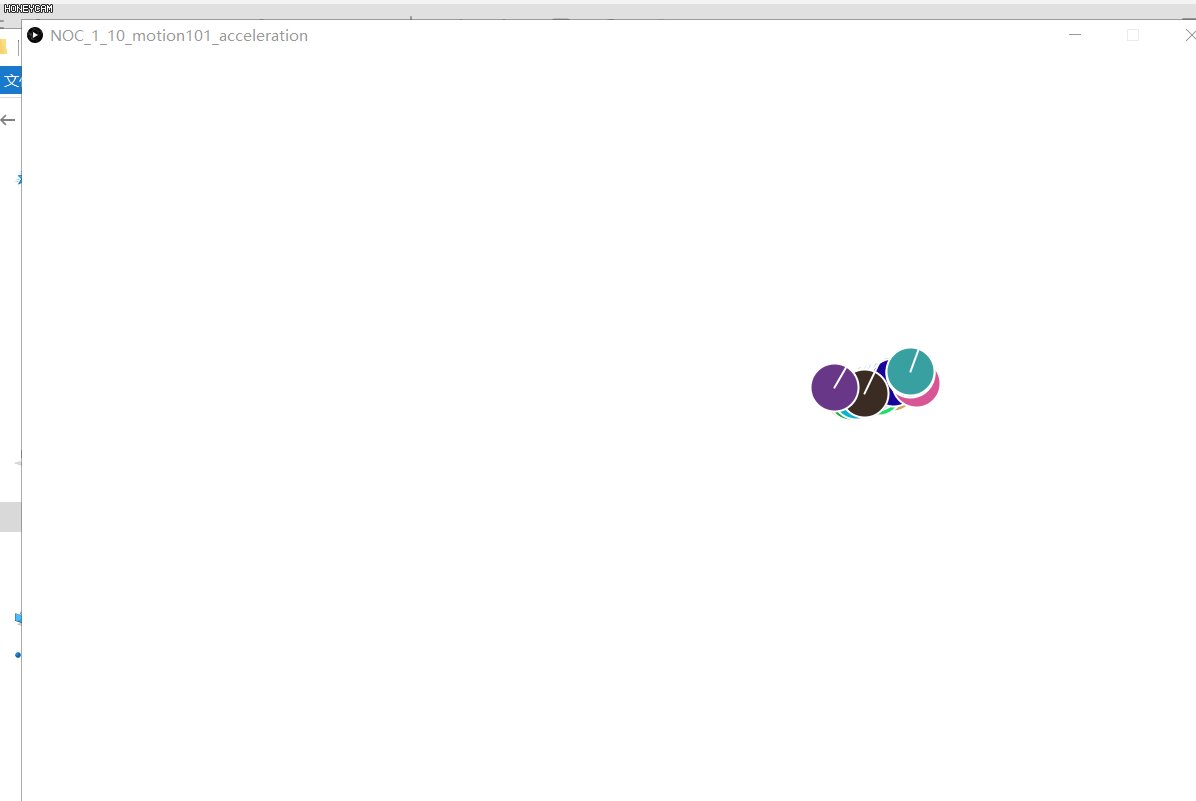
效果图:

圆形随鼠标移动,鼠标拖动的力,是赋予他们唯一的力,这些圆在运动的过程中会慢慢的趋于重叠。
代码
mover类:
class Mover {
// The Mover tracks position, velocity, and acceleration
PVector position;
PVector velocity;
PVector acceleration;
// The Mover's maximum speed
float topspeed;
Mover() {
// Start in the center
position = new PVector(random(width),random(height));
velocity = new PVector(0,0);
topspeed = 5;
}
void update() {
// Compute a vector that points from position to mouse
PVector mouse = new PVector(mouseX,mouseY);
acceleration = PVector.sub(mouse,position);
// Set magnitude of acceleration
//acceleration.setMag(0.2);
acceleration.normaliz







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 531
531











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








