目录
预告篇,学习Vue有一段时间了,慢慢总结一下,慢慢分享一下,就让我们一块初识Vue吧。。
直入正题,首先我们需要先创建项目才能编写我们的代码,所以如何创建一个新的Vue项目呢?
创建项目前需要做什么准备?
我们需要准备好一个常用命令 npm ?你如果学过了node.js应该就不会疑惑了。但是也许会有小萌新没接触过node.js就不知道它是怎么来的,我一开始就会很疑惑。所以我先浅浅说一下npm的来源,那node.js大家可以自己重新去了解一下。不过我打算下一篇再分析一下。
1、我们需要安装 node.js 点击前往下载>>node.js长期维护版本windows安装包
 在官网上可以看见它安装完成之后就已经包含了 npm 的了。
在官网上可以看见它安装完成之后就已经包含了 npm 的了。
单单下载是还没有结束的哦!
打开下载安装包文件夹>双击安装包>run>一路next(注:安装路径可以切换的,一定要记住自己安装在哪个路径,要全英文路径哦!)>继续next到 Install > Finish 就完成了。。
2、检验是否安装成功 win+r>cmd>进入命令行
输入 node -v 显示版本号就🆗了,再输入 npm -v 同理。

严谨一点,再去看看环境变量有没有,我的电脑右键属性>高级系统设置>环境变量>系统变量>

国内镜像网站配置:解决模块安装缓慢或者失败的问题。
npm install -g cnpm --registry=https://registry.npmmirror.com那就开始创建咯:
在自己某个存放项目的地方,新建一个文件夹,在终端打开(不要带英文哈!),cd进入该目录下输入以下命令。
vue create vue-dome // 创建项目的命令之后进入:现在一般都是vue3了哟,当然如果是需要vue2就按上下键可以切换版本。
Vue CLI v5.0.8
? Please pick a preset: (Use arrow keys)
> Default ([Vue 3] babel, eslint)
Default ([Vue 2] babel, eslint)
Manually select features手动配置
选择第3项,它会弹出以下选项:
Vue CLI v5.0.8
? Please pick a preset: Manually select features
? Check the features needed for your project: (Press <space> to select, <a> to toggle all, <i> to invert selection, and
<enter> to proceed)
>(*) Babel // 支持高阶语法转换
( ) TypeScript // 支持使用 TypeScript 书写源码
( ) Progressive Web App (PWA) Support // 支持PWA
(*) Router // 路由
(*) Vuex // store 状态管理
( ) CSS Pre-processors // CSS 预处理器
( ) Linter / Formatter // 代码风格检查和格式化
( ) Unit Testing // 支持单元测试
( ) E2E Testing // 支持E2E测试
回车之后:
手动配置需要选择版本(选3吧)
Vue CLI v5.0.8
? Please pick a preset: Manually select features
? Check the features needed for your project: Babel, Router, Vuex
? Choose a version of Vue.js that you want to start the project with (Use arrow keys)
> 3.x
2.x回车之后会问:
Vue CLI v5.0.8
? Please pick a preset: Manually select features
? Check the features needed for your project: Babel, Router, Vuex
? Choose a version of Vue.js that you want to start the project with 3.x
? Use history mode for router? (Requires proper server setup for index fallback in production) (Y/n)
使用路由器的历史模式?(需要正确的服务器设置才能在生产中回退索引)我们输入NOVue CLI v5.0.8
? Please pick a preset: Manually select features
? Check the features needed for your project: Babel, Router, Vuex
? Choose a version of Vue.js that you want to start the project with 3.x
? Use history mode for router? (Requires proper server setup for index fallback in production) No
? Where do you prefer placing config for Babel, ESLint, etc.? In dedicated config files
? Save this as a preset for future projects? (y/N) n手动完成配置之后就跟自动配置一样到下面那一步了:

在创建目录下就可以看见该vue项目了

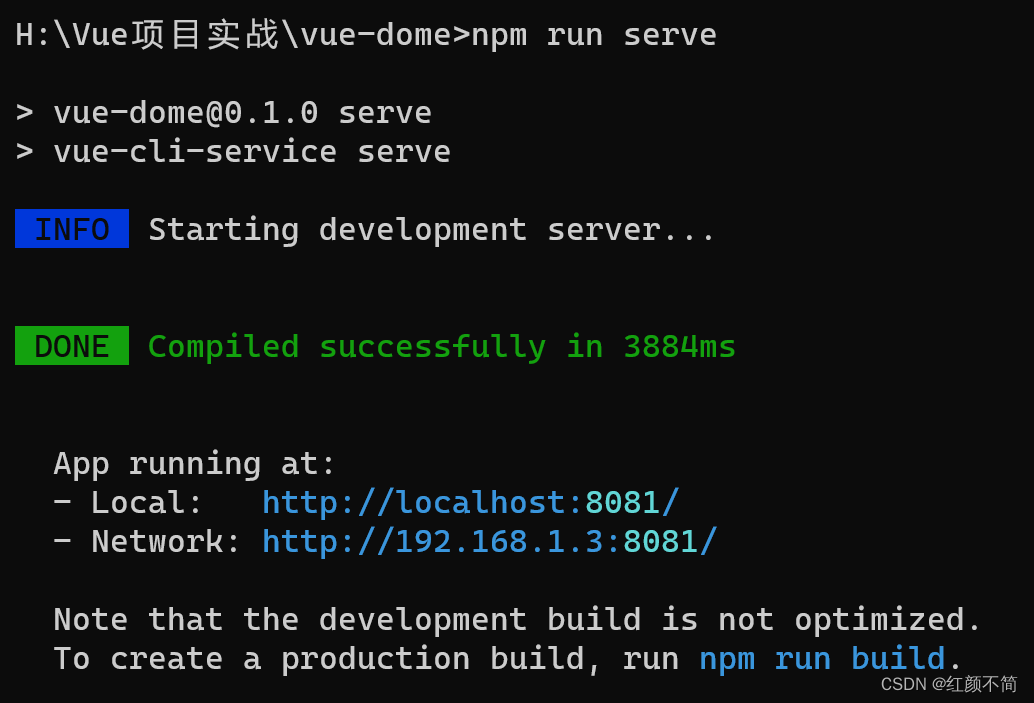
搭建完成,就可以运行项目了。
npm run serve文件目录介绍
a vue-admin
b .vscode vscode中的自带文件
b node_modules 项目的依赖文件
b public 项目的公共资源文件
b .gitignore git忽略文件,不上传提交的文件
b index.html 项目中唯一的HTML文件,项目的入口
b package.json 项目中node的配置文件
b README.md 项目的说明文件
b vite.config.js 项目的配置文件
b src 写代码的主场
c assets 项目静态资源文件,会放图片、样式等等
c components 放自己封装的组件用的文件
c router 项目路由文件夹
c views 页面文件
c App.vue 项目的根组件
c main.js 项目入口js文件
获取到的地址,就可以在浏览器运行到项目了。

感谢观看!






















 2329
2329











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








