几个循环
some
foreach循环一旦开始中间无法停止,只会全部循环完毕,有时候会浪费循环的性能,从数组中找元素的话,还是用some合适
在数组循环中传进终止的项,找到对应项后会停止循环:
<script>
const arr = ['艾斯','迪迦','梦比优斯','赛罗']
arr.some((item,index) =>{
console.log('打印次数');
if(item === '梦比优斯'){
console.log(item);
return true
}
})
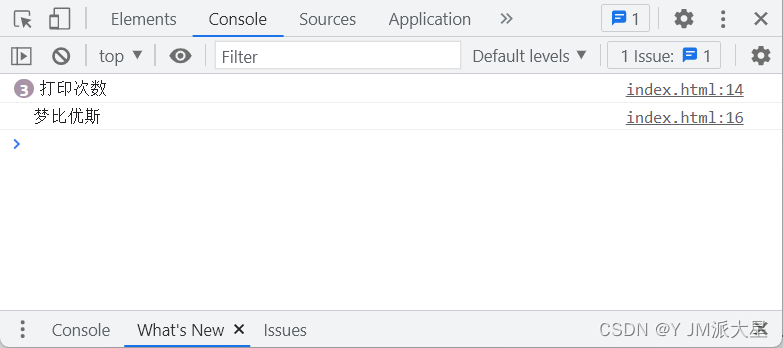
</script>通过打印查看some循环:循环了3次,找到对应项后,用语法:return true终止循环
every
用every来判断数组里的每一项是否都符合条件,返回值是布尔值,如果符合就返回true:
const arr = [
{name:"泰罗",state:true},
{name:"赛文",state:true},
{name:"迪迦",state:true},
{name:"赛罗",state:true}
]
const result = arr.every((item)=>item.state)
console.log(result);
只要有一项不符合条件就会返回false:
const arr = [
{name:"泰罗",state:true},
{name:"赛文",state:true},
{name:"迪迦",state:false},
{name:"赛罗",state:true}
]
const result = arr.every((item)=>item.state)
console.log(result);
filter
filter会返回一个新数组,里面装着符合判定条件的数值,设定条件为state为真,结果会返回新数组,里面包含符合条件的选定项:
const arr = [
{name:"泰罗",state:true},
{name:"赛文",state:true},
{name:"迪迦",state:false},
{name:"赛罗",state:true}
]
const arr2 = arr.filter((item) =>item.state)
console.log(arr2);
VueX
三个核心模块:state,actions,mutations
state:防止所有共享状态的属性(只存放数据)
mutations:修改数据必须通过mutations(只能修改同步数据)
actions:异步操作(ajax请求)必须放到actions里面执行
state状态可以在组件中显示,组件可以调用aciton
关系图:























 316
316











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








