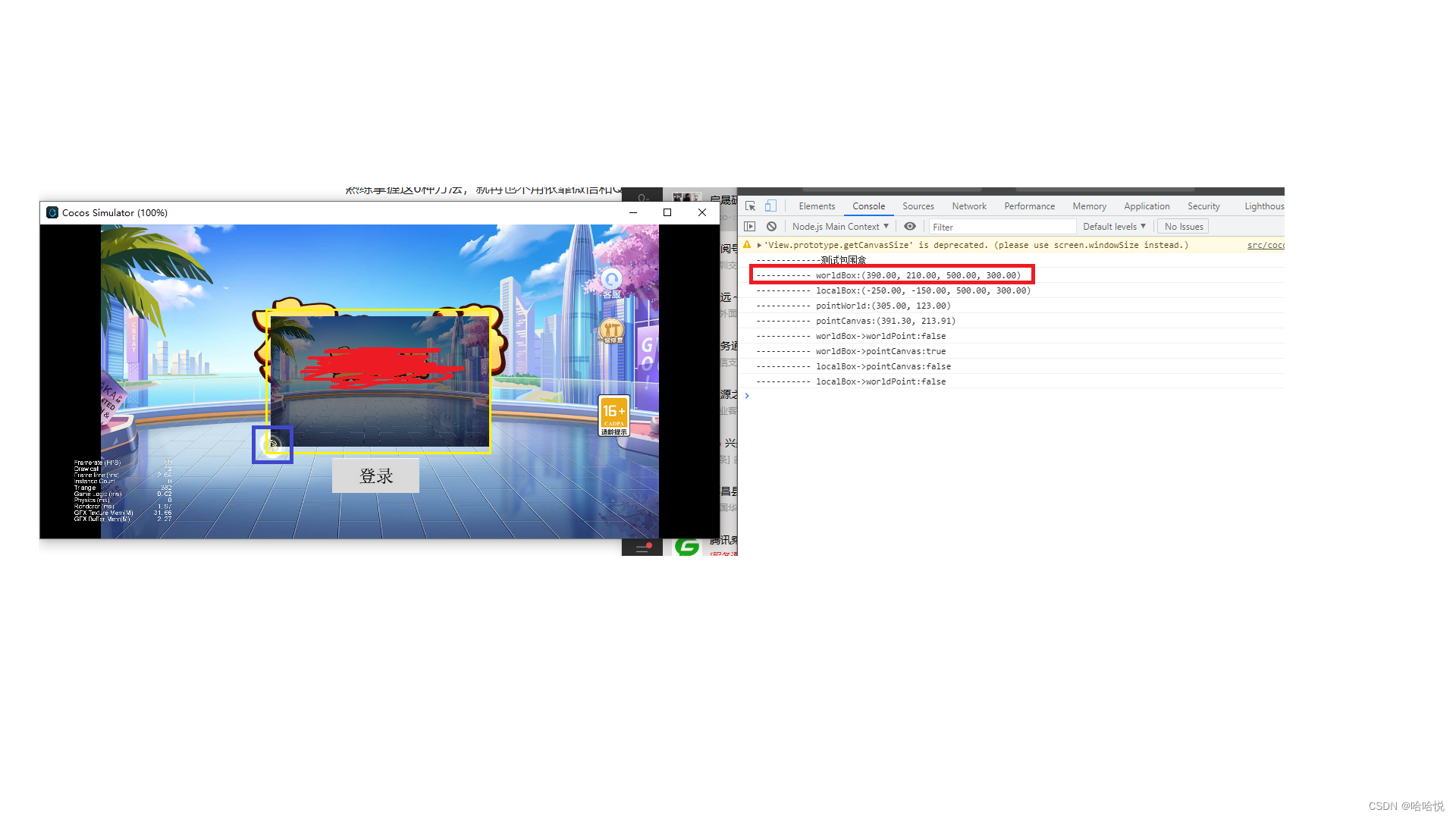
黄框的区域是可点击区域,大的背景图是canvas的区域,现在屏幕比canvas宽,所以两边有黑边,
蓝色的框中为点击的点。

在这里插入图片描述
以下是获取包围盒及坐标代码:
//获取可点击区域世界包围盒
let worldBox = bg.getComponent(UITransform).getBoundingBoxToWorld();
//获取可点击区域本地包围盒
let localBox = bg.getComponent(UITransform).getBoundingBox();
//可点击区域世界坐标
let pointWorld = event.getLocation();
//可点击区域ui坐标
let pointCanvas = event.getUILocation();
console.log("----------- worldBox:" + worldBox);
console.log("----------- localBox:" + localBox);
console.log("----------- pointWorld:" + pointWorld);
console.log("----------- pointCanvas:" + pointCanvas);
console.log("----------- worldBox->worldPoint:" + worldBox.contains(pointWorld));
console.log("----------- worldBox->pointCanvas:" + worldBox.contains(pointCanvas));
console.log("----------- localBox->pointCanvas:" + localBox.contains(pointCanvas));
console.log("----------- localBox->worldPoint:" + localBox.contains(pointWorld));
结果 :
世界坐标是以屏幕左下角为(0,0)点,获得的是屏幕的实际像素坐标,
ui坐标是以canvas的左下角为(0,0)点,获得是相对于canvas的最终坐标,
世界包围盒其实也是以canvas的左下角为(0,0)点,而不是以屏幕左下角为0点(这个真是这样?但数据就是这么说的!!!)
本地包围盒是以父节点为坐标系下的区域数据。





















 7980
7980











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










